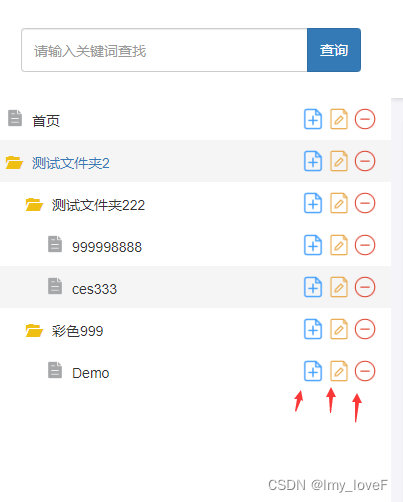
效果图:


目录
?2.添加完成后,后台返回查询到的添加的节点信息,追加到节点后
五、编辑(编辑节点后,需要更新节点的名称到树,如果编辑了父级,需要重新加载整棵树,然后选中当前编辑节点)
六、删除(如果删除的节点是父级的唯一子节点,那么删除后,父级的字节点需要清空,如果删除的节点非唯一子节点,那么直接删除)
一、引入文件
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/bootstrap-treeview.js?id=909"></script>二、增加按钮
1.后台返回的data 增加 after_html 字段
v["after_html"] = fmt.Sprintf("<span class=\"button_z\"><img src='img/add.png' onclick=\"addDoc(%v);\" class='imgbtn' /> <img src='img/edit.png' class='imgbtn' onclick=\"editDoc(%v);\" /> <img src='img/delete.png' onclick=\"delDoc(%v);\" class='imgbtn' /></span>", v["id"], v["id"], v["id"])
"<span class="button_z"><img src='img/add.png' onclick="addDoc(26);" class='imgbtn' /> <img src='img/edit.png' class='imgbtn' onclick="editDoc(26);" /> <img src='img/delete.png' onclick="delDoc(26);" class='imgbtn' /></span>"2.修改bootstrap-treeview.js

//如果有html内容,增加
if (_this.options.showAfterHtml && node.after_html) {
treeItem.append(node.after_html);
}三、bootstrap-treeview.js增加方法
1.根据自定义id获取当前节点(getNodeV2?)

getNodeV2: $.proxy(this.getNodeV2, this),
Tree.prototype.getNodeV2 = function(id) {
return this.findNodeV2(id);
};
Tree.prototype.findNodeV2 = function(id) {
var _this = this;
return this.nodes.find((item, index) => {
var val = _this.getNodeValueV2(item, id);
if (val != undefined) {
return val;
}
});
};
Tree.prototype.getNodeValueV2 = function(obj, id) {
if (obj.id == id) {
return obj;
} else {
return undefined;
}
};2.添加节点(addNode)
Tree.prototype.addNode = function(identifiers, options) {
this.forEachIdentifier(
identifiers,
options,
$.proxy(function(node, options) {
this.setAddNode(node, options);
}, this)
);
this.setInitialStates({ nodes: this.tree }, 0);
this.render();
};
Tree.prototype.setAddNode = function(node, options) {
if (node.nodes == null) node.nodes = [];
if (options.node) {
node.nodes.push(options.node);
}
};3.编辑节点(updateNode)
/**
Updates / replaces a given tree node
@param {Object} node - A single node to be replaced
@param {Object} newNode - THe replacement node
@param {optional Object} options
*/
Tree.prototype.updateNode = function(identifiers, options) {
this.forEachIdentifier(
identifiers,
options,
$.proxy(function(node, options) {
var parentNode = this.getParent(node);
this.setUpdateNode(parentNode, node, options);
}, this)
);
};
Tree.prototype.setUpdateNode = function(node, newnode, options) {
//当修改最上级的名称时node==undefined
if (node == undefined) {
node = this.tree;
for (var i = this.tree.length - 1; i >= 0; i--) {
console.log("this.tree[i]", this.tree[i]);
var mynode = this.tree[i];
if (mynode.id === newnode.id) {
this.tree[i].text = newnode.text;
this.tree[i].spdd_orderid = newnode.spdd_orderid;
}
}
} else if (node.nodes != null) {
for (var i = node.nodes.length - 1; i >= 0; i--) {
var mynode = node.nodes[i];
if (mynode.id === newnode.id) {
node.nodes[i].text = newnode.text;
node.nodes[i].spdd_orderid = newnode.spdd_orderid;
}
}
}
this.setInitialStates({ nodes: this.tree }, 0);
this.render();
};4.删除节点(deleteNode)
Tree.prototype.deleteNode = function(identifiers, options) {
this.forEachIdentifier(
identifiers,
options,
$.proxy(function(node, options) {
var parentNode = this.getParent(node);
this.setDeleteNode(parentNode, node, options);
}, this)
);
};
Tree.prototype.setDeleteNode = function(node, deletenode, options) {
if (node.nodes != null) {
for (var i = node.nodes.length - 1; i >= 0; i--) {
var mynode = node.nodes[i];
if (mynode.id === deletenode.id) {
node.nodes.splice(i, 1);
}
}
this.setInitialStates({ nodes: this.tree }, 0);
this.render();
}
};5.根据自定义id默认选中节点(searchV2)

Tree.prototype.searchV2 = function(id, options) {
//console.log(" search: $.proxy(this.search, this),", id);
options = $.extend({}, _default.searchOptions, options);
this.clearSearch({ render: false });
var results = [];
results = this.findNodesV2(id);
// Add searchResult property to all matching nodes
// This will be used to apply custom styles
// and when identifying result to be cleared
$.each(results, function(index, node) {
node.searchResult = true;
});
// If revealResults, then render is triggered from revealNode
// otherwise we just call render.
if (options.revealResults) {
this.revealNode(results);
} else {
this.render();
}
this.$element.trigger("searchCompleteV2", $.extend(true, {}, results));
return results;
};
Tree.prototype.findNodesV2 = function(id) {
// modifier = modifier || "g";
// attribute = attribute || "text";
var _this = this;
return $.grep(this.nodes, function(node) {
var val = _this.getNodeValueV2(node, id);
if (val != undefined) {
return val;
//return val.match(new RegExp(pattern, modifier));
}
});
};
Tree.prototype.findNodeV2 = function(id) {
var _this = this;
return this.nodes.find((item, index) => {
var val = _this.getNodeValueV2(item, id);
if (val != undefined) {
return val;
}
});
};使用:?
searchNodeByid(id) {
var tempid = this.docDetailid
if (id) {
tempid = id
}
$("#treeview").treeview("searchV2", [
tempid,
{
ignoreCase: true, // case insensitive
exactMatch: false, // like or equals
revealResults: true, // reveal matching nodes
},
]);
},四、添加(添加节点后,父节点下需要追加刚刚添加的节点)
效果图:

1.根据id获取当前节点
var node = $("#treeview").treeview("getNodeV2", id);
?2.添加完成后,后台返回查询到的添加的节点信息,追加到节点后

$("#treeview").treeview("addNode", [this.model.nodeId, {
node: data.data
}]);五、编辑(编辑节点后,需要更新节点的名称到树,如果编辑了父级,需要重新加载整棵树,然后选中当前编辑节点)
if (this.model.old_spdd_parent_id == this.model.spdd_parent_id) {
$('#treeview').treeview('updateNode', [this.model.nodeId, newNode, {
silent: true}]);
} else {//修改了父级,重新加载整棵树
this.initTree(this.model.spdd_id)
}六、删除(如果删除的节点是父级的唯一子节点,那么删除后,父级的字节点需要清空,如果删除的节点非唯一子节点,那么直接删除)

if (this.tempParentNode && this.tempParentNode.nodes && this.tempParentNode.nodes.length == 1) {
this.tempParentNode.nodes = null
$('#treeview').treeview('updateNode', [this.tempNode.parentId, this.tempParentNode, {
silent: true
}]);
} else {
$("#treeview").treeview("deleteNode", [this.tempNode.nodeId, {
silent: true
}]);
}总结
treeview参考文档: https://www.jq22.com/jquery-info10461
由于bootstrap-treeview有很多版本,这里直接上传代码文件:
