el:挂载点
1、建议使用id选择器 --(#app),其他选择器也可以
2、一般使用<div></div>作为挂载的元素(必须是双标签)
<div id="app">
{{message}}
</div>
<div id="cbb">
{{message}}
{{app}}
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
message:"Hello World"
}
})
const cbb = new Vue({
el:'#cbb',
data:{
message: "hello cbb",
app:"asd"
}
})
</script>

data:数据对象(mustache胡子语法)
1、Vue中用到的数据定义在data中
2、data中可以写复杂类型的数据
3、渲染复杂类型数据时,遵守js的语法即可
<div id="app">
<div>{{num + 1}} </div>
<div>{{numStr + 1}}</div>
<div>{{num * 3}} </div>
<div>{{numStr * 3}}</div>
<div>{{firstName}} {{lastName}}</div>
<div>{{firstName + lastName}}</div>
<div>{{ flag ? 'YES' : 'NO' }}</div>
<div>{{ nums.split(',').reverse().join('-') }}</div>
<!--注意一下:命令式编程区别和声明式编程-->
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
num:1,
numStr:'1',
flag:true,
nums:'1,2,3,4,5,6,7,8,9,0',
firstName:'Dwyane',
lastName:'Wade'
}
})
</script>

Vue指令
1、内容绑定,事件绑定(v-text、v-html、v-on)
(1)v-text
1、v-text指令的作用是:设置标签的内容(textContent)
2、默认写法会替换全部内容,使用插值表达式{{}}可以替换指定内容
3、内部支持写表达式
<body>
<div id="cbb">
<h2 v-text="message+'aaa'">深深</h2>
<h2 v-text="ccc+'aaa'">深深</h2>
<h2>{{message+'aaa'}}深深</h2>
</div>
</body>
<script>
const cbb = new Vue({
el:'#cbb',
data: {
message: "哈哈哈!!!",
ccc: "xixixi!!!"
}
})
//v-text 用来设置当前元素的文本内容,相当于DOM对象的 innerText或textContent
</script>

(2)v-html
1、v-html 指令的作用:设置元素的innerHTML
2、内容中有html结构会被解析为html标签,内容为text则解析为text
<div id="app">
<div id="id" style="width: 200px" v-html="htmlStr">
</div>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
htmlStr:"<span style='color: red'>我是html代码段</span>"
}
})
//v-html 指令的作用:设置元素的innerHTML
</script>

(3)v-on
1、v-on指令的作用是:为元素绑定事件
2、事件名不需要写on
3、指令可以简写为@
4、绑定的方法定义在methods属性中
5、方法的内部通过this关键字可以访问定义在data中的数据
<div id="app">
<button v-on:click="click">{{btnName}}</button>
<!--语法糖 @-->
<button @click='click'>{{btnName + '(2)'}}</button>
<button @click='clickEvent'>{{btnName + '(3)'}}</button>
<button @mouseover="mouseoverHandler('test')">鼠标经过</button>
<form v-on:submit="submit">
<input type="text">
<button type="submit">提交</button>
</form>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
btnName: '按钮1'
},
methods:{
click:function (){
alert('按钮1被点击')
},
clickEvent(event){
console.log(event)
},
mouseoverHandler:function (val){
console.log("鼠标经过>>>>>",val)
},
submit:function (event){
//阻止默认事件 相当于时间修饰符.prevent
event.preventDefault()
}
}
})
</script>
2、显示切换,属性绑定(v-show、v-if、v-bind)
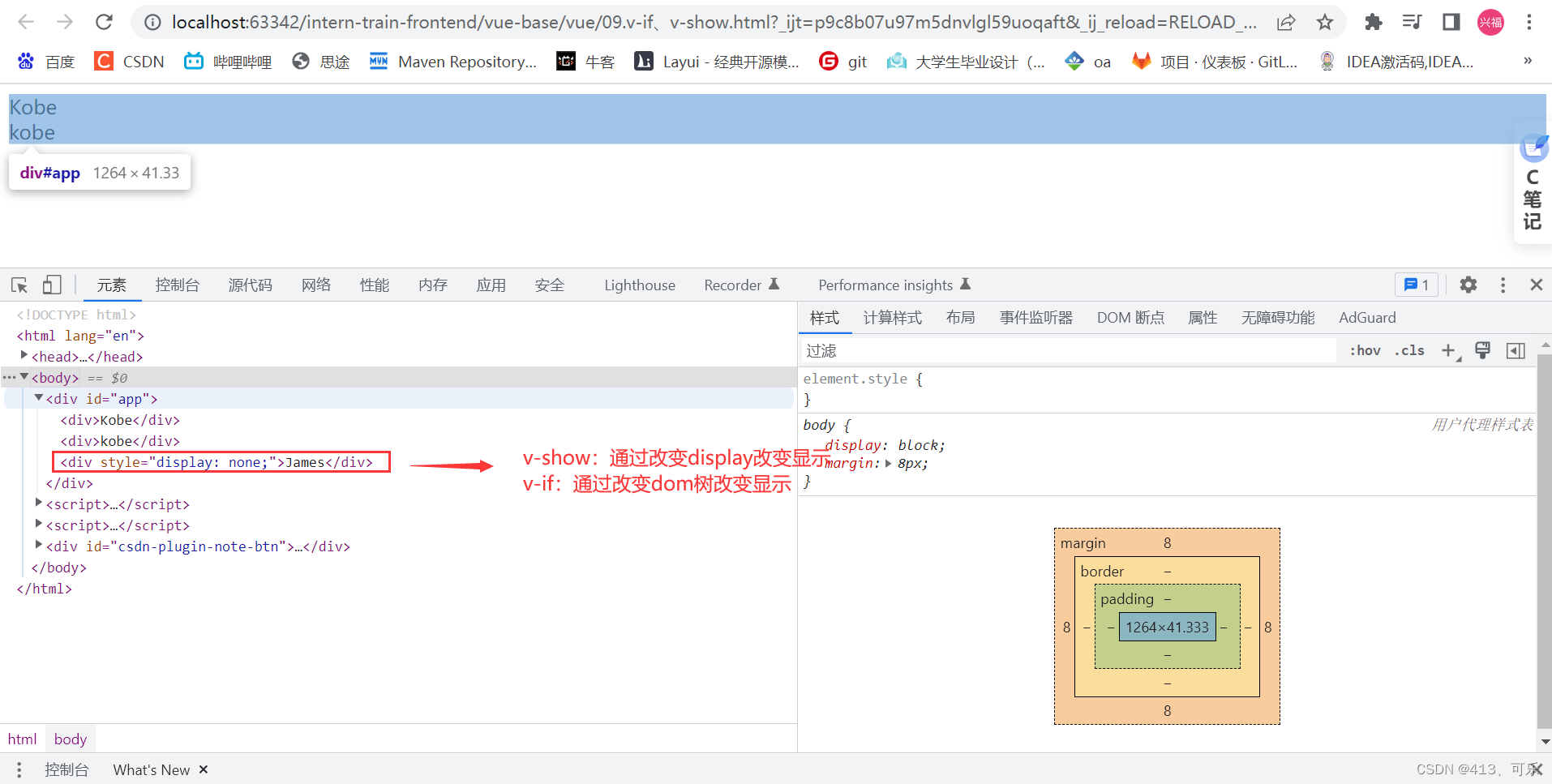
(1)v-show
1、v-show指令的作用是:根据真假切换元素的显示状态
2、原理是修改元素的display,实现显示隐藏
3、指令后面的内容,最终都会解析为布尔值
4、值为true元素显示,值为false元素隐藏
5、数据改变之后,对应元素的显示状态会同步更新
(2)v-if
1、v-if指令的作用是 :根据表达式的真假切换元素的显示状态
2、本质是通过操纵dom元素来切换显示状态
3、表达式的值为true,元素存在于dom树中;值为false,从dom树中移除
4、频繁的切换使用v-show,反之使用v-if,前者的切换消耗小
<body>
<div id="app">
<!--v-if-->
<div v-if="exist">Kobe</div>
<div v-else>James</div>
<div v-show="exist">kobe</div>
<div v-show="!exist">James</div>
<!-- 拓展 v-if中的key-->
<!-- <template v-if="exist">
<label>用户名:</label>
<input type="text" placeholder="请输入用户名" key="username" />
</template>
<template v-else>
<label>邮箱:</label>
<input type="text" placeholder="请输入邮箱" key="mail" />
</template>
<button type="button" @click="change">切换</button>-->
<!--vue在渲染元素时,处于效率考虑会尽量复用已有的元素,而不重新渲染,
上面的例子虽然dom变化了,但是输入框输入的内容没变,只是替换了placeholder,说明input被复用了-->
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
exist: true
},
methods:{
change:function (){
this.exist = !this.exist
}
}
})
</script>

(3)v-bind —设置元素属性(src、title、class)
1、v-bind指令的 作用是:为元素绑定属性
2、完整写法是v-bind:属性名
3、简写可以直接省略v-bind,只保留:属性名
4、需要动态的增删class建议使用对象的方式
<body>
<div id="app">
<!-- 不能使用mustache语法 把imgURL直接当成字符串 在内容里面才能使用-->
<!-- <img src="{{imgURL}}" style="width: 600px;height: 300px" alt=""> -->
<div><img v-bind:src="imgURL" style="width: 600px;height: 300px"></div>
<div><a v-bind:href="aHref">百度一下</a></div>
<div><a :href="aHref">百度一下</a></div>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
imgURL:"https://fyb-pc-static.cdn.bcebos.com/static/asset/homepage@2x_7926b0bf1e591ee96d2fc68b3a8a1ee0.png",
aHref:'https://www.baidu.com'
}
})
</script>

<body>
<div id="app">
<!-- v-bind直接绑定class-->
<div :class="classData">{{message}}</div>
<!--绑定对象-->
<div :class="{ 'blue-font': hasError }">{{message}}</div>
<div
class="static"
:class="{ 'orange-font': isActive, 'text-danger': hasError }"
>
{{message}}
</div>
<!--绑定数组-->
<h2 :class="['active','line']">{{message}}</h2>
<!-- 没有单引号,是变量 -->
<h2 class="title" :class="[active,line]">{{message}}</h2>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data: {
classData:'red-font',
message:'我是message',
isActive: false,
hasError: true,
active:'blue-font',
line:'line-class'
}
})
</script>
<style>
.red-font {
color: red;
}
.blue-font {
color: blue;
}
.orange-font{
color: orange;
}
</style>

3、列表循环, 表单元素绑定(v-for、v-on、v-model)
(1)v-for —响应式生成列表结构
1、v-for指令的作用是:根据数据生成列表结构
2、数组经常和v-for结合使用
3、语法是(item,index) in 数据
4、item和index可以结合其他指令一起使用
5、数组长度的更新会同步到页面上,是响应式的
<div id="app">
<!--此时循环的是li,也可以循环外层template,这样就可以在li上加属性-->
<ul>
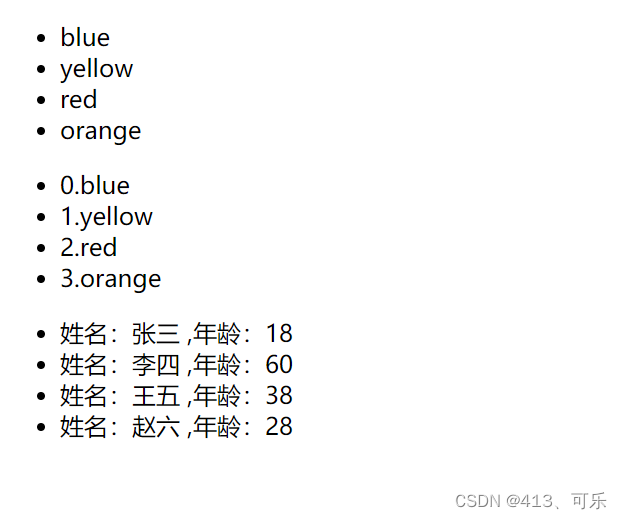
<li v-for="item in items" :key='item'>{{ item }} </li>
</ul>
<ul>
<li v-for="(item,index) in items" :key='item'> {{index}}.{{ item }} </li>
</ul>
<ul>
<li v-for="person in persons" :key='person.name'>姓名:{{ person.name }} ,年龄:{{ person.age}}</li>
</ul>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
items: ['blue','yellow','red','orange'],
persons:[
{name:'张三',age:18},
{name:'李四',age:60},
{name:'王五',age:38},
{name:'赵六',age:28}
]
}
})
</script>

(2)v-on
1、事件绑定的方法写成函数调用的形式,可以传入自定义参数
2、定义方法时需要定义形参来接收传入的实参
3、事件的后面跟上.修饰符可以对事件进行限制
4、.enter可以限制触发的按键为回车
5、事件修饰符有很多种
(3)v-model —双向数据绑定
1、v-model指令的作用是便捷的设置和获取表单元素的值
2、绑定的数据会和表单元素值相关联
3、二者是双向数据绑定
<body>
<div id="app">
<div><input type="text" v-model.lazy="name"></div>
<!-- <input :value="name" @input="name= $event.target.value"> 语法糖-->
<div>name:{{name}}</div>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
name: 'info'
}
})
</script>

深入了解
组件化
全局组件:在所有的vue实例中都可以使用,注意:先注册组件,再初始化根实例。
Vue.component('my-com',{
template:'<h2>it is a global components</h2>'
})
局部组件:是在某一个具体的vue实例中定义的,只能在这个vue实例中使用;在Vue实例中使用components对象创建组件,可以创建多个组件;
new Vue({
components:{
'my-footer':{
template:'<h1>it is local components</h1>'
}
}
})
```
### 计算属性
```html
<body>
<div id="app">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
</body>
<script>
const app = new Vue({
el:'#app',
data:{
message:"Hello World"
},
computed:{
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
//注意一下与methods区别
}
})
</script>
监听器
</body>
<script>
const app = new Vue({
el:'#app',
data:{
message:"Hello World",
person:{
id:'1',
name:'张三',
age:18
},
list:['1','2','3']
},
watch: {
// 监听
message: function (newValue,oldValue) {
console.log('newValue',newValue)
console.log('oldValue',oldValue)
},
/*person:{
handler (newMsg,oldMsg){
console.log(oldMsg)
console.log(newMsg)
},
immediate:true,
deep:true
}*/
},
methods:{
change(){
this.message = '改变之后'
}
}
})
</script>
过滤器
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<body>
<div id="app">
<div>{{ messageLower | capitalize}}</div>
<div>{{ empId | format(empName)}}</div>
<div><span :class="messageLower | capitalize">1</span></div>
</div>
</body>
<script>
// 全局filter
/* Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toLowerCase() + value.slice(1)
})*/
const app = new Vue({
el:'#app',
data:{
messageLower:"hello World",
messageUpper:"Hello World",
empId:'0001',
empName:'张三'
},
filters: {
//字符串首字母大写
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
},
format: function (id,name) {
return `(${id})${name}`
}
}
})
</script>
事件修饰符
// 表单修饰符
.lazy - 我们输入完所有东西,光标离开才更新视图
.trim - 过滤首尾空格
.number - 自动将用户的输入值转为数值类型,如果你先输入数字,那它就会限制你输入的只能是数字。如果你先输入字符串,那它就相当于没有加.number
// 事件修饰符 (尽管我们可以在方法中轻松实现相关处理,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。)
.stop - 调用 event.stopPropagation(), 阻止事件冒泡(不触发父级事件)。
.prevent - 调用 event.preventDefault(), 阻止默认行为,比如点击链接会进行跳转;填写表单时按回车会自动提交到服务器;点击鼠标右键会呼出浏览器右键菜单。
.capture - 添加事件侦听器时使用 capture 模式。事件触发从包含这个元素的顶层开始往下触发,即内部元素触发的事件先在此处理,然后才交由内部元素进行处理。完整的事件机制是:捕获阶段--目标阶段--冒泡阶段
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.native - 监听组件根元素的原生事件。把一个vue组件转化为一个普通的HTML标签。
.once - 只触发一次回调。
// 鼠标按键修饰符
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
// 键值修饰符
.keyCode - 只当事件是从特定键触发时才触发回调。
.exact - 只需要或者只能按一个系统修饰键来触发。
// 其他修饰符
.sync - 父子组件进行双向数据绑定,会扩展成一个更新父组件绑定值的 v-on 侦听器。
.camel - HTML 特性是不区分大小写的,该修饰符使属性被渲染为驼峰名
var let const
# 变量提升
// 不会报错
console.log(a);
var a = 10;
# 作用域
for (var i = 0; i < 6; i++) {
setTimeout(function () {
console.log(i);
}, 1000)
}
//setTimeout是个异步函数,它会在循环结束后再执行,i用var声明,全局作用域,用let声明,在每次循环中,setTimeout里的i都是独立的(局部作用域)
var btns = document.getElementsByTagName("button")
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener('click',function (){
console.log("第" + i + "个按钮被点击")
})
}
其他ES6
ES6 入门教程 - ECMAScript 6入门 (ruanyifeng.com)
axios
1、axios必须先导入才可以使用
2、使用get或post方法即可发送对应的请求
3、then方法中的回调函数会在请求成功(第一个)或失败(第二个)时触发
4、通过回调函数的形参可以获取响应内容或错误信息
axios+vue
1、axios回调函数中的this已经改变,无法访问到data中数据
2、把this保存起来,回调函数中直接使用保存的this即可
3、和本地应用的最大区别就是改变了数据来源