vue使用百度地图获取位置信息
最近再做H5页面,就一个单页面,进来的时候,要获取地理位置,上代码
1、使用srcipt不受同源策略的影响,来获取百度api
写在了一个bmap.js里面,onBMapCallback是百度地图的回调函数,返回一个promise
export default {
init: function() {
const AK = " XCN67lRzOvOpA4PtQsI1W5DtBMM5U"; //你的AK
const BMap_URL = "https://api.map.baidu.com/api?v=2.0&ak=" +AK +"&s=1&callback=onBMapCallback";
return new Promise((resolve, reject) => {
// 如果已加载直接返回
if (typeof BMap !== "undefined") {
resolve(BMap);
return true;
}
// 百度地图异步加载回调处理
window.onBMapCallback = function() {
resolve(BMap);
};
// 插入script脚本
let scriptNode = document.createElement("script");
// scriptNode.setAttribute(type, 'text/javascript');
scriptNode.setAttribute("src", BMap_URL);
document.body.appendChild(scriptNode);
});
}
};
2、在页面中使用
首先引入
import myBMap from "../../utils/bmap.js";
使用myBMap.init().then 的返回值拿到百度api的实例
一、使用浏览器进行定位
myBMap.init().then(BMap => {
new BMap.Geolocation().getCurrentPosition(
position => {
if (position.accuracy) {
//用户允许的操作,position里面有城市,省份,经纬度等信息
} else {
//用户点击拒绝的操作
}
},
error => {
Dialog.alert({
title: "提示",
message: "获取定位失败",
showConfirmButton: false
});} );});
二、使用ip进行定位
配合,浏览器定位进行使用
myBMap.init().then(BMap => {
let myCity = new BMap.LocalCity();
myCity.get(
result => {
let geoc = new BMap.Geocoder();
geoc.getLocation(result.center, res => {
// 经纬度
console.log(result.center);
// 位置信息
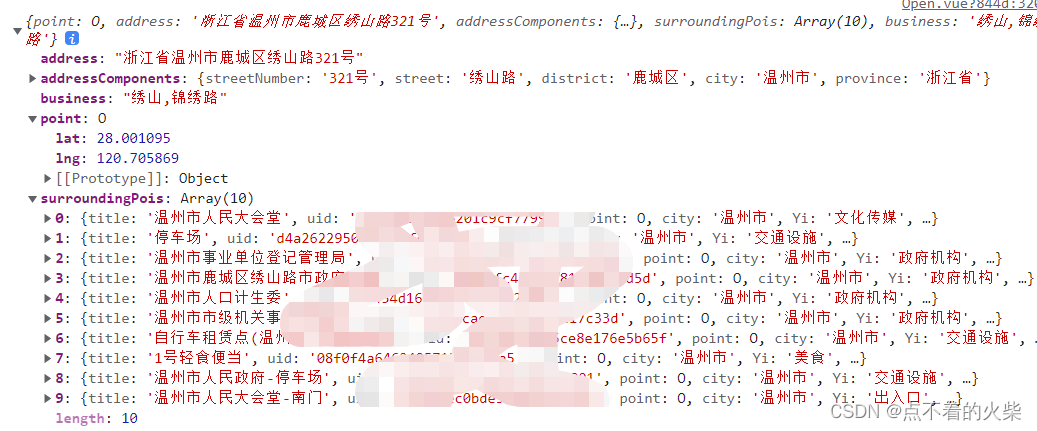
console.log(res);
});
},
{ enableHighAccuracy: true }
);
});