每天都要开心(▽)哇:

首先呢,我们来创建项目
- 执行下面命令,开始创建项目啦
$ npm i -g @quasar/cli
$ npm init quasar
- 下面是我的选项,仅供参考哇
√ What would you like to build? ? App with Quasar CLI, let's go!
√ Project folder: ... quasar-test-pro20220627
√ Pick Quasar version: ? Quasar v2 (Vue 3 | latest and greatest)
√ Pick script type: ? Typescript
√ Pick Quasar App CLI variant: ? Quasar App CLI with Vite
√ Package name: ... quasar-test-pro20220627
√ Project product name: (must start with letter if building mobile apps) ... Quasar App
√ Project description: ... xiaojin love code
√ Author: ... xiaojin
√ Pick a Vue component style: ? Composition API
√ Pick your CSS preprocessor: ? Sass with SCSS syntax
√ Check the features needed for your project: ? ESLint, State Management (Pinia), Axios, Vue-i18n
√ Pick an ESLint preset: ? Airbnb
- 创建成功啦
接下来开始引入mock.js
先思考一下,mockjs 拦截ajax请求的思路是什么??
- 我看到这个代码
// 避免循环依赖
if (XHR) XHR.Mock = Mock
/*
* Mock.mock( template )
* Mock.mock( function() )
* Mock.mock( rurl, template )
* Mock.mock( rurl, function(options) )
* Mock.mock( rurl, rtype, template )
* Mock.mock( rurl, rtype, function(options) )
根据数据模板生成模拟数据。
*/
Mock.mock = function(rurl, rtype, template) {
// Mock.mock(template)
if (arguments.length === 1) {
return Handler.gen(rurl)
}
// Mock.mock(rurl, template)
if (arguments.length === 2) {
template = rtype
rtype = undefined
}
// 拦截 XHR
if (XHR) window.XMLHttpRequest = XHR
Mock._mocked[rurl + (rtype || '')] = {
rurl: rurl,
rtype: rtype,
template: template
}
return Mock
}
- 通过这段代码,我们可以很清晰了解到,当if (XHR) window.XMLHttpRequest = XHR XMLHttpRequest 就被重写拦截了呢
- mockJS实现拦截,是模拟了XMLHttpRequest对象。
- 重写open、send等方法,方法调用时,只是普通函数的调用,不会发送真正的请求
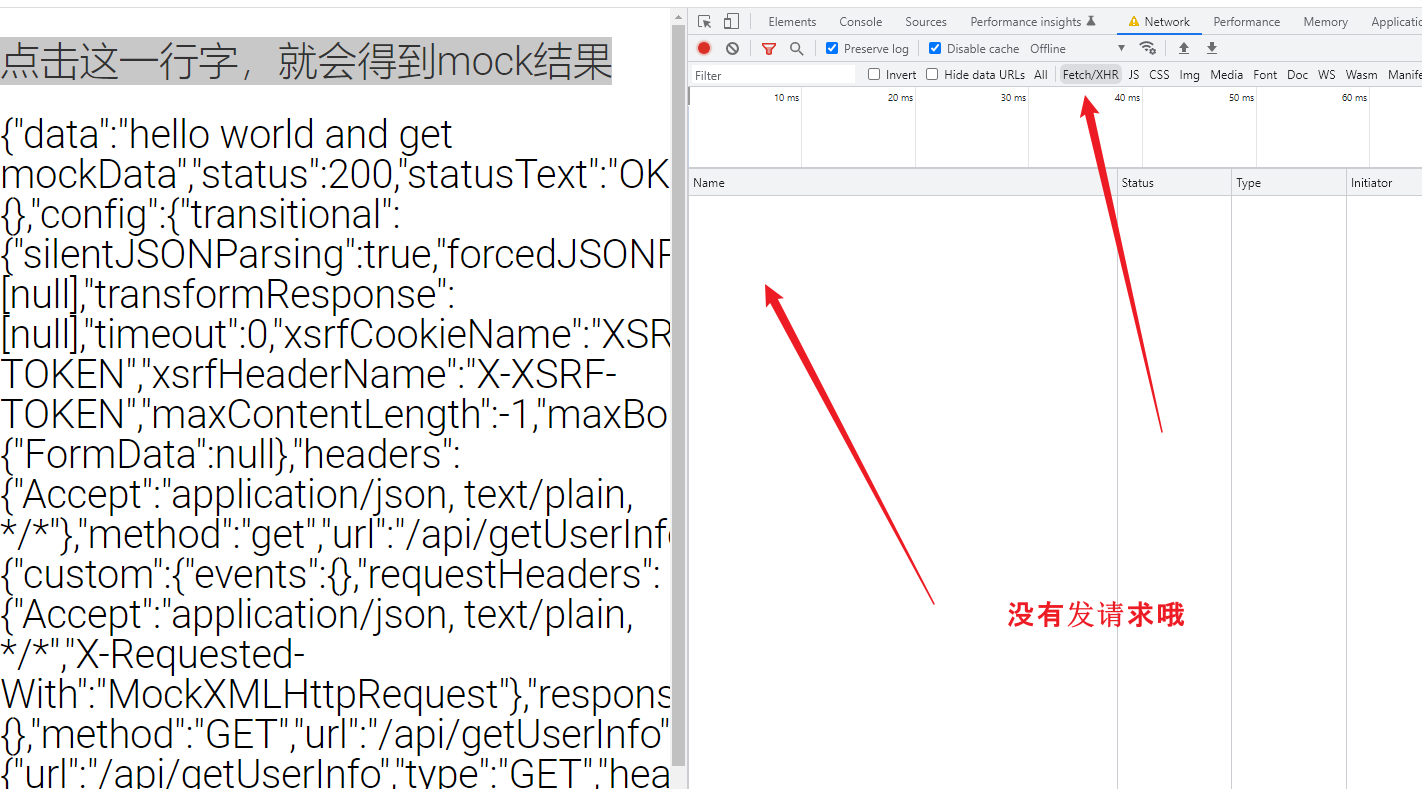
- 我们等下测试的时候,就会很直观发现,浏览器并没有发送请求,而是执行了函数而已
下面,我们开始引入mockjs
- 安装vite-plugin-mock
npm i mockjs -D
npm i vite-plugin-mock -D
- 在根目录创建文件 mock\index.ts,这个文件用来编写总的mock管理
// mockProdServer.ts
import { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer';
// 逐一导入您的mock.ts文件
// 如果使用vite.mock.config.ts,只需直接导入文件
// 可以使用 import.meta.glob功能来进行全部导入
import testModule from './source/login';
export function setupProdMockServer() {
createProdMockServer([...testModule]);
}
- 继续创建文件mock\source\login.ts,这个文件放一个我们的测试模拟接口
import { MockMethod } from 'vite-plugin-mock';
export default [
{
url: '/api/getUserInfo',
method: 'get',
response: () => 'hello world and get mockData',
},
] as MockMethod[]; // 定义数据格式的
关键步骤来啦,接下来我们先了解一下:
quasar为什么要使用boot?
- “quasar”: "^2.6.0"里,在quasar 框架中boot 文件通常在root Vue被实例化之前运行,比如注册和初始化自己的依赖(例如vue组件,库等)或者是app启动程序的一些简单配置
- 由于没有main.js文件(因此quasar CLI才能为SPA/PWA/SSR/Cordova/Electron无缝隙初始化与构建时使用相同的代码库)quasar允许用户自定义boot文件。
- 在早期的版本中,root Vue实例被实例化之前,可以通过修改src下的main.js文件,添加需要执行的代码。
- 这样就产生了一个问题:随着项目的发展,main.js文件将会变的臃肿且难以维护.将破坏quasar
倡导开发者编写优雅且可维护的 跨平台程序的理念。 - 通过boot文件,可以拆分为每一个独立,易维护的boot文件,这些boot文件可以在quasar.conf.js配置文件中设置禁用和启用。
好了,接下来我们创建一个boot的mock.js文件
- src\boot\mock.js
// mock--start
import { setupProdMockServer } from '../../mock/index.ts';
// if (process.env.NODE_ENV === 'production') {
setupProdMockServer();
// }
// mock--end
- 进入文件quasar.config.js,找到 boot 配置
boot: [
'mock', // 如果不使用mock,可以注释掉
],
接下来运行代码,我们直接在代码里这样调用就可以
- A.vue
<template>
<h2 @click="go">点击这一行字,就会得到mock结果</h2>
<h2>{{testMock}}</h2>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import axios from 'axios';
export default defineComponent({
name: 'App',
setup() {
const testMock = ref('');
function go() {
axios.get('/api/getUserInfo').then((_) => {
console.log('获取结果', _);
testMock.value = JSON.stringify(_);
});
}
go();
return {
go,
testMock,
};
},
});
</script>
-
好啦,执行一下代码看一下


-
这里还有一个可以参考的其他文章
创建一个boot启动文件来注入全局的filter
https://www.cnblogs.com/baiyifengyun/p/13967200.html
好啦,今天就到这里啦~~
欢迎大家指出文章需要改正之处~
学无止境,合作共赢
