?下载后解压缩文件,解压后文件目录如下:

?将整个文件夹拷贝到项目public目录下的plugin文件夹下:

?此时已经将pdf.js完全引入到项目中,然后在使用该功能的页面中写入:
<iframe v-if="dialogVisible" :src="pdfUrl" width="100%" height="100%"></iframe>其中通过v-if对pdf预览窗口进行重新渲染,如果没有v-if,则第二次打开同一pdf文件时,会出现pdf文件不显示的问题;
src绑定的文件地址如下:
let pdf = this.currentItem.fileUrl;
//this.currentItem.fileUrl为后端返回的pdf文件地址
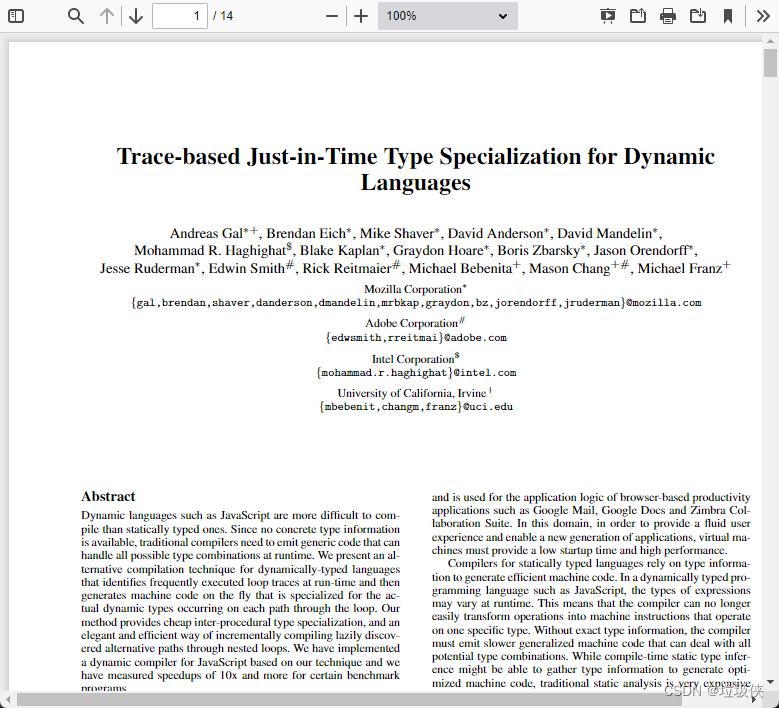
this.pdfUrl = 'plugin/pdf/web/viewer.html?file='+ pdf;以上,就完成了pdf文件的显示功能,示例图如下:

?顶部是工具栏部分,有翻页、缩放、下载、打印,以及滚动方式等等。但有些时候,我们不需要显示这么多工具,并且还可能需要设置一些初始值,比如打开pdf后,默认显示第一页,缩放比例为“实际大小”,滚动方式为“平铺滚动”,这样我们就需要通过修改pdf.js的源码来实现。
?在plugin/pdf/web文件夹下,找到viewer.html文件,该文件中可以修改代码,隐藏工具栏中的部分内容。比如想要隐藏工具栏中右侧部分的所有工具,那么就找到
<div id="toolbarViewerRight">设置style,?style="display: none;"
注意:不能直接注释掉这部分代码,否则js会找不到该id,会报错;
此外的重点就是,如果设置我们想要的初始值,这里有两个文件需要修改,view.html和view.js
如我们要修改默认的缩放比例为“实际大小”,就要在view.html中找到
<span id="scaleSelectContainer" class="dropdownToolbarButton">
<select id="scaleSelect" title="Zoom" tabindex="23" data-l10n-id="zoom">
<option id="pageAutoOption" title="" value="auto" data-l10n-id="page_scale_auto" style="display: none;">Automatic Zoom</option>
<option id="pageActualOption" title="" value="page-actual" selected="selected" data-l10n-id="page_scale_actual">Actual Size</option>
<option id="pageFitOption" title="" value="page-fit" data-l10n-id="page_scale_fit" style="display: none;">Page Fit</option>
<option id="pageWidthOption" title="" value="page-width" data-l10n-id="page_scale_width" style="display: none;">Page Width</option>
<option id="customScaleOption" title="" value="custom" disabled="disabled" hidden="true"></option>
<option title="" value="0.5" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 50 }'>50%</option>
<option title="" value="0.75" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 75 }'>75%</option>
<option title="" value="1" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 100 }'>100%</option>
<option title="" value="1.25" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 125 }'>125%</option>
<option title="" value="1.5" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 150 }'>150%</option>
<option title="" value="2" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 200 }'>200%</option>
<option title="" value="3" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 300 }'>300%</option>
<option title="" value="4" data-l10n-id="page_scale_percent" data-l10n-args='{ "scale": 400 }'>400%</option>
</select>
</span>设置其中id为pageActualOption的option的selected="selected",然后,还要在view.js文件中找到?
const DEFAULT_SCALE_VALUE = "auto";?将其值设置为:
const DEFAULT_SCALE_VALUE = "page-actual"这样,再次打开pdf文件时,初始的缩放就变为我们设置的“实际大小”了。
如果要修改页面的滚动方式,可以在view.html中找到这段代码:
<div id="scrollModeButtons" role="radiogroup">
<button id="scrollPage" class="secondaryToolbarButton" title="Use Page Scrolling" tabindex="62" data-l10n-id="scroll_page" role="radio" aria-checked="false">
<span data-l10n-id="scroll_page_label">Page Scrolling</span>
</button>
<button id="scrollVertical" class="secondaryToolbarButton" title="Use Vertical Scrolling" tabindex="63" data-l10n-id="scroll_vertical" role="radio" aria-checked="false">
<span data-l10n-id="scroll_vertical_label" >Vertical Scrolling</span>
</button>
<button id="scrollHorizontal" class="secondaryToolbarButton" title="Use Horizontal Scrolling" tabindex="64" data-l10n-id="scroll_horizontal" role="radio" aria-checked="false">
<span data-l10n-id="scroll_horizontal_label">Horizontal Scrolling</span>
</button>
<button id="scrollWrapped" class="secondaryToolbarButton toggled" title="Use Wrapped Scrolling" tabindex="65" data-l10n-id="scroll_wrapped" role="radio" aria-checked="true">
<span data-l10n-id="scroll_wrapped_label">Wrapped Scrolling</span>
</button>
</div>上面代码中,是将滚动方式设置为“平铺滚动”,即
<button id="scrollWrapped" class="secondaryToolbarButton toggled" title="Use Wrapped Scrolling" tabindex="65" data-l10n-id="scroll_wrapped" role="radio" aria-checked="true">
<span data-l10n-id="scroll_wrapped_label">Wrapped Scrolling</span>
</button>上面代码与其它的区别是,class中多了一个toggled,同时后面aria-checked的值为true。
接下来修改view.js中的代码,找到:
this._scrollMode = _ui_utils.ScrollMode.VERTICAL;将其修改为:
this._scrollMode = _ui_utils.ScrollMode.WRAPPED;经过以上两步修改后,打开pdf文件后就会默认以“平铺滚动”方式展示了。
当一个pdf文件被访问后,再次打开时,页码会定位到上一次访问到的页码,有些场景下可能需要每次打开都显示第一页的内容,这样就需要设置打开页码始终为第一页,修改以下部分代码:
找到setInitialView函数,在其中增加一句代码:
setInitialView(storedHash, {
rotation,
sidebarView,
scrollMode,
spreadMode
} = {}) {
const setRotation = angle => {
if ((0, _ui_utils.isValidRotation)(angle)) {
this.pdfViewer.pagesRotation = angle;
}
};
const setViewerModes = (scroll, spread) => {
if ((0, _ui_utils.isValidScrollMode)(scroll)) {
this.pdfViewer.scrollMode = scroll;
}
if ((0, _ui_utils.isValidSpreadMode)(spread)) {
this.pdfViewer.spreadMode = spread;
}
};
this.isInitialViewSet = true;
this.pdfSidebar.setInitialView(sidebarView);
setViewerModes(scrollMode, spreadMode);
if (this.initialBookmark) {
setRotation(this.initialRotation);
delete this.initialRotation;
this.pdfLinkService.setHash(this.initialBookmark);
this.initialBookmark = null;
} else if (storedHash) {
setRotation(rotation);
this.pdfLinkService.setHash(storedHash);
}
this.pdfViewer.currentPageNumber = 1; //设置初始页码为1,避免第二次打开时仍为上一次显示的页码;
this.toolbar.setPageNumber(this.pdfViewer.currentPageNumber, this.pdfViewer.currentPageLabel);
this.secondaryToolbar.setPageNumber(this.pdfViewer.currentPageNumber);
if (!this.pdfViewer.currentScaleValue) {
this.pdfViewer.currentScaleValue = _ui_utils.DEFAULT_SCALE_VALUE;
}
},其中:this.pdfViewer.currentPageNumber = 1;这句代码就是设置初始页码为1的代码。
以上,结束,撒花,*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。