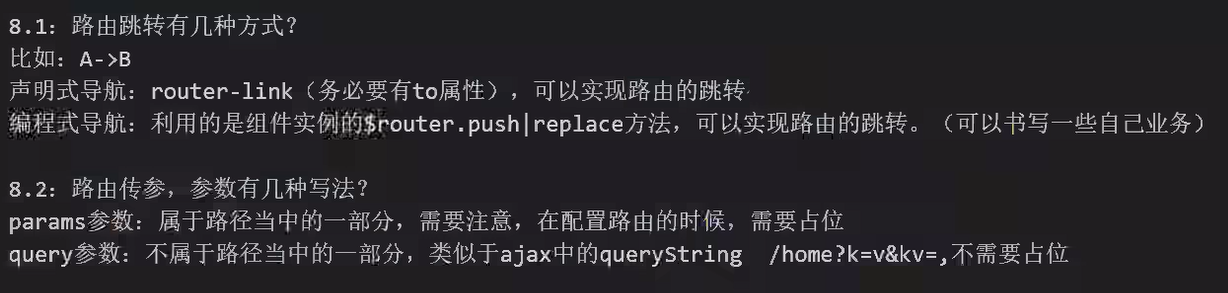
1、声明式导航
<router-link to=''></router-link>
2、编程式导航
//在路由导航是还需要一些前置动作,比如收集数据
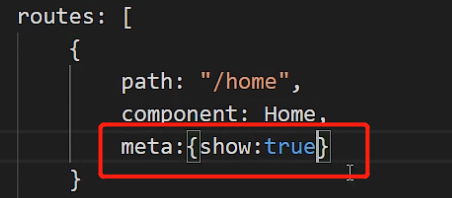
3、路由元信息meta,在配置路由时配置该信息

?
4、路由传递参数

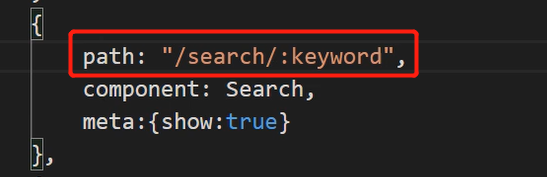
?4.1 params参数:
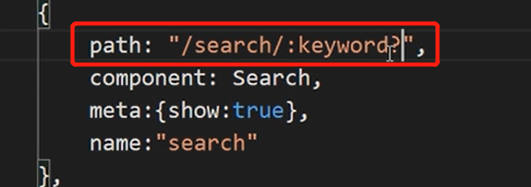
- ? ? ? ? router配置中的占位符
 ?
?
- ? ? ? ? 实际使用中传递参数

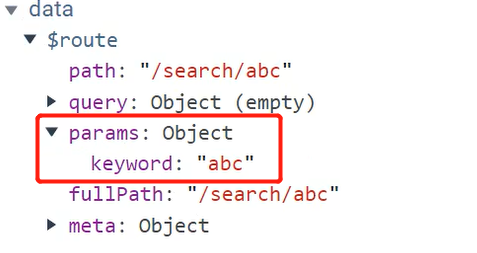
- 在开发工具中看到的值在params中:
?
- ?如何指定params参数,可传递可不传递:在路由params参数配置后面,加个?即可。

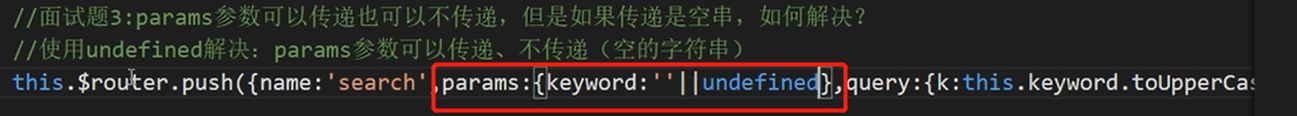
- ?如何指定params参数,传递空串(问题:空串时,url路径会丢失),使用undefined来解决。

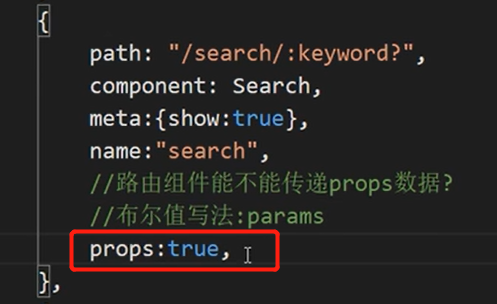
- ?路由组件怎么传递props数据(不常用)
写法一:布尔值写法

指定props参数作为路由组件上的属性,此时在开发工具中多了一个属性props,从中可以获取到传递的参数值。
?
?
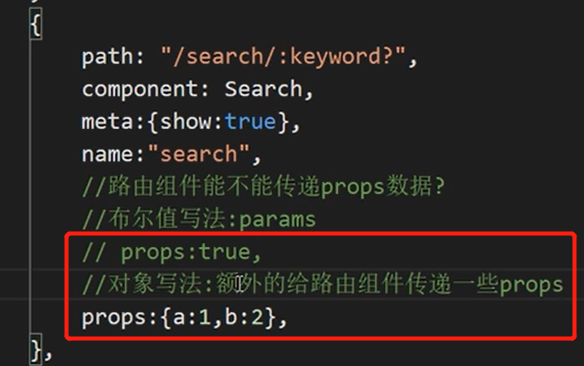
写法二:额外的给路由组件传递一些props

?
写法三:函数写法:可以params参数、query参数,通过props传递给路由组件

?
4.2 query参数:
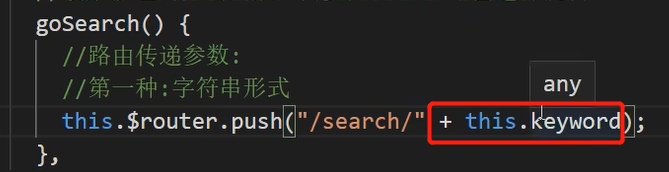
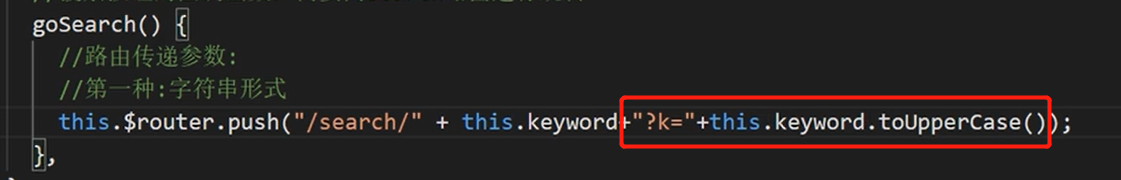
- 在跳转路径中拼接query参数

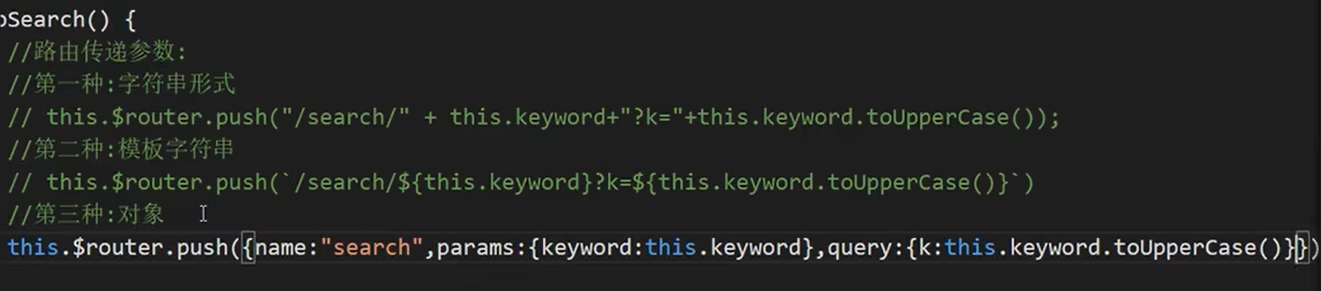
- 多种传参写法如下:(仅写法不同,功能一样)

常用第三种对象写法,但是要配合在路由配置中给路由配置名字,这里配置的名字是"search",所有这里使用的是name:"search".
?
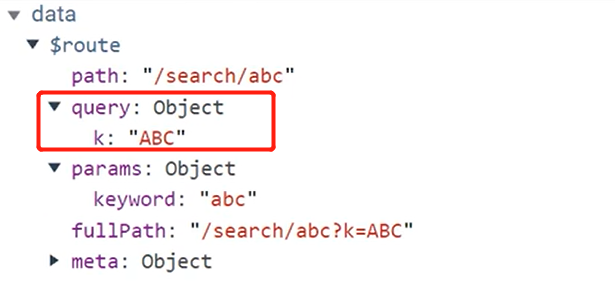
- ?在开发工具中看到的值在query中的参数:

?如何获取参数

?
5、编程式路由跳转到当前路由(参数不变),多次执行会抛出NavigationDuplicated的警告错误?
5.1 路由跳转有多种形式:声明式导航、编程式导航
重写router的replace和push方法即可
5.2 声明式导航没有这类问题,因为vue-router底层已经处理好了