在日常开发中,el-table是经常用到的一个标签,有些时候需要将某些内容高亮显示,如下图:

官方文档示列:
可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
代码:
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
照着文档,在table标签中加入 :row-class-name=“tableRowClassName”,同时在script里写想要的css样式,发现没有任何变化。
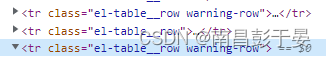
通过查看审查元素可以发现,指定列已经赋上了class,如下图:

仔细对比官方文档,只有在style样式中的scoped属性存在差异,其他没有差别。
只得另起一个:
<style scoped>
::v-deep .el-result__title p {
color: red;
}
</style>
<style>
.el-table .warning-row {
background: oldlace !important;
}
</style>
在elementUI中,row-class-name、row-style、cell-class-name等属性要想生效必须使用全局class才能生效。因为之前的代码都是在组件中编写的,所以去除中的scoped即可该组件中的样式变为全局属性。
当然这样做有个缺陷,很容易引起因为样式重复定义导致意外错误,所以更推荐第二种解决方案。
使用深度选择器/deep/ (css代码前加上 /deep/ 即可)
/deep/ #myContent input{
/* ... */
}
注意,当使用scss或者sass时,如果发现/deep/报错,可以使用::deep替代解决。
我这里使用的是scss
<style scoped>
::v-deep .el-table .warning-row {
background: oldlace !important;
}
::v-deep .el-result__title p {
color: red;
}
</style>
另外,还有一个坑:
如果你的表格设置了把stripe 属性设置为了true,即斑马纹显示,那row-class-name的效果不会完全体现,显示的就只有1.3.5…行有row-class-name的样式
也就是说,row-class-name属性与stripe互斥,不能同时存在