前言
因为最近项目中频繁会使用到table表格,所以基于element plus table 做了一个二次封装的组件。
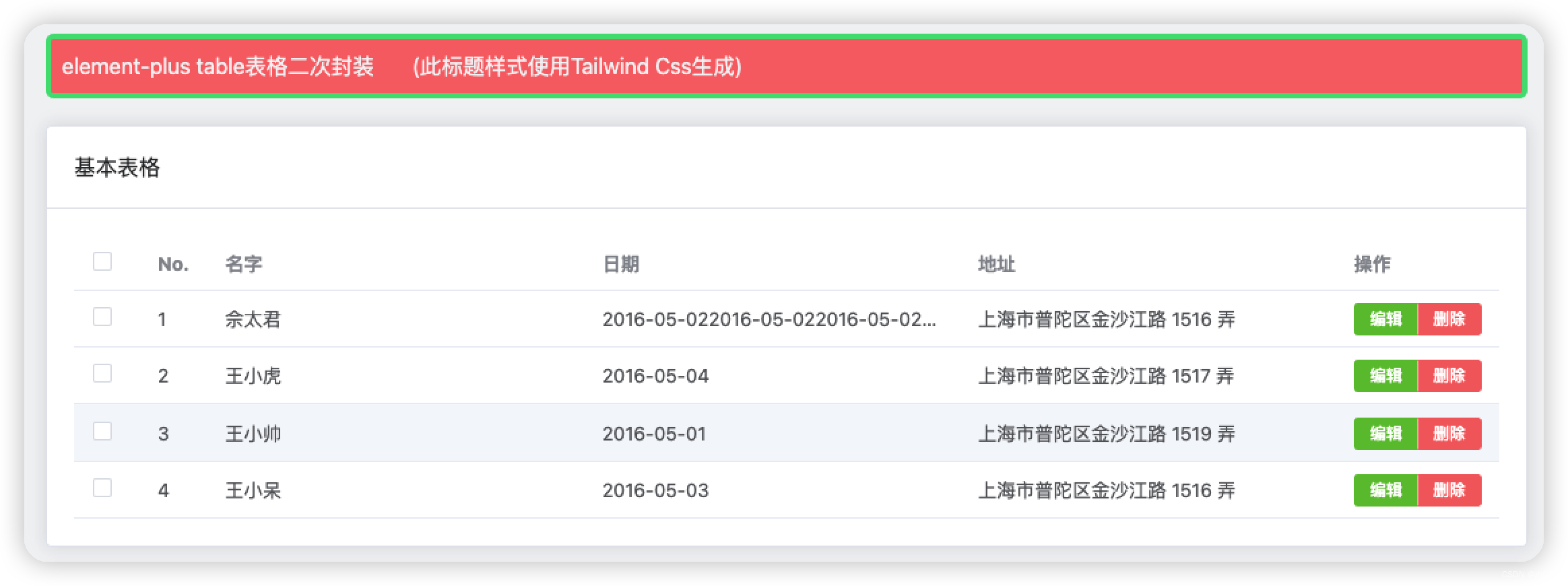
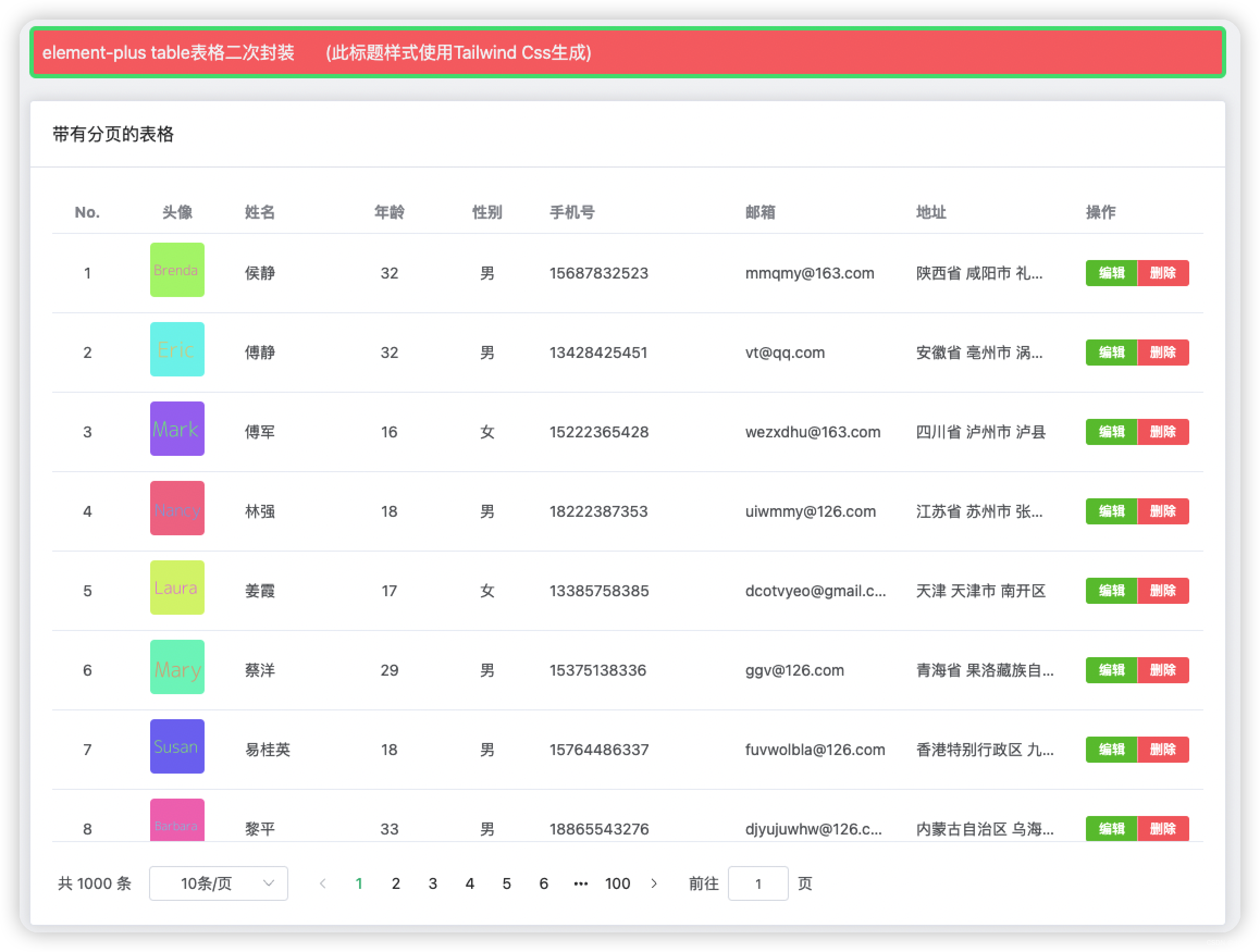
效果图



1. Table 组件封装
src/components/Table/index.vue
<template>
<div>
<el-table
:data="tableData"
:stripe="_option.stripe"
:height="_option.height"
:maxHeight="_option?.maxHeight"
:size="_option.size"
:showHeader="_option.showHeader"
:tooltipEffect="_option.tooltipEffect"
:row-style="_option.rowStyle"
@selection-change="handleSelectionChange"
@row-click="handleRowClick"
@cell-click="handleCellClick">
<template v-for="(col, index) in column" :key="index">
<!---复选框, 序号 (START)-->
<el-table-column
v-if="col.type === 'index' || col.type === 'selection' || col.type === 'expand'"
:align="col.align"
:label="col.label"
:type="col.type"
:index="indexMethod"
:width="col.width" />
<!---复选框, 序号 (END)-->
<!---图片 (START)-->
<el-table-column
v-else-if="col.type === 'image'"
:align="col.align"
:label="col.label"
:width="col.width">
<template #default="{ row }">
<!-- 如需更改图片size,可自行配置参数 -->
<el-avatar :size="50" shape="square" :src="row[col.prop!]" />
</template>
</el-table-column>
<!---图片 (END)-->
<!-- 自定义slot (START) -->
<el-table-column
:show-overflow-tooltip="col.showOverflowTooltip"
v-else-if="col.slot"
:align="col.align"
:label="col.label"
:width="col.width">
<template #default="scope">
<slot :name="col.slot" :row="scope.row" :index="scope.$index"></slot>
</template>
</el-table-column>
<!-- 自定义slot (END) -->
<!-- 如果传递按钮数组,就展示按钮组 START-->
<el-table-column
:show-overflow-tooltip="col.showOverflowTooltip"
v-else-if="col.buttons?.length"
:align="col.align"
:label="col.label"
:width="col.width">
<template #default="scope">
<el-button-group>
<el-button
v-for="(btn, index) in col.buttons"
size="small"
:key="index"
:type="btn.type"
@click="handleAction(btn.command, scope)"
>{{ btn.name }}</el-button
>
</el-button-group>
</template>
</el-table-column>
<!-- 如果传递按钮数组,就展示按钮组 END-->
<!-- 默认渲染列 (START) -->
<el-table-column
:show-overflow-tooltip="col.showOverflowTooltip"
v-else
:label="col.label"
:prop="col.prop"
:align="col.align"
:width="col.width" />
<!-- 默认渲染列 (END) -->
</template>
</el-table>
<!-- 分页器 -->
<div v-if="_option.showPagination" class="mt20">
<el-pagination
v-bind="_paginationConfig"
@size-change="pageSizeChange"
@current-change="currentPageChange" />
</div>
</div>
</template>
<script lang="ts" setup>
interface TableProps {
tableData: Array<object> // table的数据
column: Table.Column[] // 每列的配置项
option?: Table.Option
}
const props = defineProps<TableProps>()
// 设置option默认值,如果传入自定义的配置则合并option配置项
const _option: ComputedRef<Table.Option> = computed(() => {
const option = {
stripe: false,
tooltipEffect: 'dark',
showHeader: true,
showPagination: false,
rowStyle: () => 'cursor:pointer' // 行样式
}
return Object.assign(option, props?.option)
})
// 合并分页配置
const _paginationConfig = computed(() => {
const config = {
total: 0,
currentPage: 1,
pageSize: 10,
pageSizes: [10, 20, 30, 40, 50, 100],
layout: 'total, sizes, prev, pager, next, jumper'
}
return Object.assign(config, _option.value.showPagination)
})
interface EmitEvent {
(e: 'selection-change', params: any): void // 当选择项发生变化时会触发该事件
(e: 'row-click', row: any, column: any, event: Event): void // 当某一行被点击时会触发该事件
(e: 'cell-click', row: any, column: any, cell: any, event: Event): void // 当某个单元格被点击时会触发该事件
(e: 'command', command: string | number, row: any): void // 按钮组事件
(e: 'size-change', pageSize: number): void // pageSize事件
(e: 'current-change', currentPage: number): void // currentPage按钮组事件
}
const emit = defineEmits<EmitEvent>()
// 自定义索引
function indexMethod(index: number) {
const tabIndex = index + (_paginationConfig.value.currentPage - 1) * _paginationConfig.value.pageSize + 1
return tabIndex
}
// 切换pageSize
const pageSizeChange = (pageSize: number) => {
emit('size-change', pageSize)
}
// 切换currentPage
const currentPageChange = (currentPage: number) => {
emit('current-change', currentPage)
}
// 按钮组事件
const handleAction = (command: string | number, scope: any) => {
emit('command', command, scope.row)
}
// 多选事件
const handleSelectionChange = (val: any) => {
emit('selection-change', val)
}
// 当某一行被点击时会触发该事件
const handleRowClick = (row: any, column: any, event: Event) => {
emit('row-click', row, column, event)
}
// 当某个单元格被点击时会触发该事件
const handleCellClick = (row: any, column: any, cell: any, event: Event) => {
emit('cell-click', row, column, cell, event)
}
</script>
<style lang="scss" scoped></style>
2. 页面引用
src/views/table/index.vue
基本表格
<template>
<div class="p10">
<h1 class="mb-5 text-base text-gray-100 bg-red-400 p-2 border-4 border-green-400 rounded-md">
element-plus table表格二次封装 <span class="ml-6">(此标题样式使用Tailwind Css生成)</span>
</h1>
<el-card class="box-card mb35">
<template #header>
<div class="card-header">
<span>基本表格</span>
</div>
</template>
<table
:column="tableColumn"
:table-data="tableData"
:option="option"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
@selection-change="handleSelection"
@command="handleAction">
<template #date="{ row }">
<span> {{ row.date }}</span>
</template>
<!-- 如果不传入按钮组的数据就使用自定义插槽的方式 -->
<!-- <template #action="{ row, index }">
<div>
<el-button type="success">添加</el-button>
<el-button type="warning" @click="handleDelete(row, index)">删除</el-button>
</div>
</template> -->
</table>
</el-card>
</div>
</template>
<script lang="ts" setup>
import { tableColumn } from '@/config/table'
import { ElMessageBox, ElMessage } from 'element-plus'
interface User {
date: string
name: string
address: string
}
// 基本表格数据
const tableData: User[] = [
{
date: '2016-05-022016-05-022016-05-022016-05-022016-05-02',
name: '佘太君',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
},
{
date: '2016-05-01',
name: '王小帅',
address: '上海市普陀区金沙江路 1519 弄'
},
{
date: '2016-05-03',
name: '王小呆',
address: '上海市普陀区金沙江路 1516 弄'
}
]
const handleSelection = (val: User[]) => {
console.log('父组件接收的多选数据', val)
}
const handleAction = (command: string | number, row: User) => {
switch (command) {
case 'edit':
alert('点击了编辑')
break
case 'delete':
console.log('row', row)
ElMessageBox.confirm('确认删除吗?', '提示').then(() => {
ElMessage(JSON.stringify(row))
})
break
default:
break
}
}
</script>
<style lang="scss" scoped></style>
带有分页的表格
<template>
<div class="p-5">
<h1 class="mb-5 text-base text-gray-100 bg-red-400 p-2 border-4 border-green-400 rounded-md">
element-plus table表格二次封装 <span class="ml-6">(此标题样式使用Tailwind Css生成)</span>
</h1>
<!-- 带有分页的表格 -->
<el-card class="box-card mb35">
<template #header>
<div class="card-header">
<span>带有分页的表格</span>
</div>
</template>
<easy-table
:column="tableDemoColumn"
:table-data="tableDemoList"
:option="option"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
@command="handleAction">
<template #gender="{ row }">
<span> {{ row.gender ? '男' : '女' }}</span>
</template>
</easy-table>
</el-card>
</div>
</template>
<script lang="ts" setup>
import { tableDemoColumn } from '@/config/table'
import { ElMessageBox, ElMessage } from 'element-plus'
import { getDemoList } from '@/service/api/table'
const route = useRoute()
const router = useRouter()
interface User {
date: string
name: string
address: string
}
interface State {
tableDemoList: TableDemoItem[]
pageInfo: PageInfo
option: Table.Option
}
const state = reactive<State>({
pageInfo: {
currentPage: 1,
pageSize: 10,
total: 0
},
tableDemoList: [],
option: { showPagination: true, height: 600 }
})
const params: TableDemoParams = {
page: 1,
pageSize: 10
}
watch(
() => route.query,
async (newval) => {
const { page, pageSize } = newval
params.page = Number(page) || params.page
params.pageSize = Number(pageSize) || params.pageSize
const { items, pageInfo } = await getDemoList(params)
state.tableDemoList = items
state.option.paginationConfig = pageInfo
},
{ immediate: true }
)
// 改变pageSize
const handleSizeChange = (pageSize: number) => {
router.push({
path: '/components/table',
query: {
page: 1,
pageSize
}
})
}
// 改变currentPage
const handleCurrentChange = (page: number) => {
router.push({
path: '/components/table',
query: {
page,
pageSize: route.query.pageSize || params.pageSize
}
})
}
const handleAction = (command: string | number, row: User) => {
switch (command) {
case 'edit':
alert('点击了编辑')
break
case 'delete':
console.log('row', row)
ElMessageBox.confirm('确认删除吗?', '提示').then(() => {
ElMessage(JSON.stringify(row))
})
break
default:
break
}
}
const { tableDemoList, option } = toRefs(state)
</script>
<style lang="scss" scoped></style>
3.表格配置项
src/config/table.ts 参数可参考下面参数介绍
// 基本表格配置
export const tableColumn = [
{ type: 'selection', width: '50', label: 'No.' },
{ type: 'index', width: '50', label: 'No.' },
{ prop: 'name', label: '名字' },
{ prop: 'date', slot: 'date', label: '日期', showOverflowTooltip: true },
{ prop: 'address', label: '地址', showOverflowTooltip: true },
{
width: '120',
label: '操作',
buttons: [
{ name: '编辑', type: 'success', command: 'edit' },
{ name: '删除', type: 'danger', command: 'delete' }
]
}
] as Table.Column[]
// 带有分页的表格配置
export const tableDemoColumn = [
{ type: 'index', width: '65', label: 'No.', align: 'center' },
{ prop: 'avatar', type: 'image', label: '头像', width: '100', align: 'center' },
{ prop: 'name', label: '姓名', width: '100' },
{ prop: 'age', label: '年龄', width: '90', align: 'center' },
{ prop: 'gender', label: '性别', width: '90', slot: 'gender', align: 'center' },
{ prop: 'mobile', label: '手机号', width: '180' },
{ prop: 'email', label: '邮箱', showOverflowTooltip: true },
{ prop: 'address', label: '地址', showOverflowTooltip: true },
{
width: '120',
label: '操作',
buttons: [
{ name: '编辑', type: 'success', command: 'edit' },
{ name: '删除', type: 'danger', command: 'delete' }
]
}
] as Table.Column[]
4.参数类型声明
src/typings/table/index.d.ts 声明为全局的类型,方便使用
// table表格
declare namespace Table {
type Type = 'selection' | 'index' | 'expand' | 'image'
type Size = 'large' | 'default' | 'small'
type Align = 'center' | 'left' | 'right'
interface ButtonItem {
name: string,
command: string | number,
type?: 'primary' | 'success' | 'warning' | 'danger' | 'info',
}
interface Column {
type?: Type,
// 对应列的类型。 如果设置了selection则显示多选框; 如果设置了 index 则显示该行的索引(从 1 开始计算); 如果设置了 expand 则显示为一个可展开的按钮
label: string,
prop?: string,
slot?: string
width?: string,
align?: Align,
showOverflowTooltip?: boolean,
showPagination?: boolea,
buttons?: ButtonItem[],
}
interface Option {
height?: string | number,
// Table 的高度, 默认为自动高度。 如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 style.height 的值,Table 的高度会受控于外部样式。
stripe?: boolean, // 是否为斑马纹 table
maxHeight?: string | number, // Table 的最大高度。 合法的值为数字或者单位为 px 的高度。
size?: Size // Table 的尺寸
showHeader?: boolean // 是否显示表头,
tooltipEffect?: 'dark' | 'light' // tooltip effect 属性
paginationConfig?: Pagination, // 分页器配置项,详情见下方 paginationConfig 属性,
rowStyle?: ({ row, rowIndex }) => stirng | object // 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。
}
interface Pagination {
total?: number, // 总条目数
currentPage: number, // 当前页数,支持 v-model 双向绑定
pageSize: number, // 每页显示条目个数,支持 v-model 双向绑定
pageSizes?: number[], // 每页显示个数选择器的选项设置
layout?: string, // 组件布局,子组件名用逗号分隔
background?: boolean // 是否为分页按钮添加背景色
}
}
参数介绍
Table 属性
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| tableData | table 表格的数据 | Array<object> | 是 | — |
| option | 自定义配置 | object | 否 | — |
| column | 每列配置项 | object | 是 | — |
Option 配置项
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| height | Table 的高度, 默认为自动高度。 如果 height 为 number 类型,单位 px;如果 height 为 string 类型,则这个高度会设置为 Table 的 style.height 的值,Table 的高度会受控于外部样式。 | string / number | 否 | — |
| maxHeight | Table 的最大高度。 合法的值为数字或者单位为 px 的高度。 | string / number | 否 | — |
| size | 字段名称 对应列内容的字段名 | large / default /small | 否 | — |
| showHeader | 是否显示表头 | string | 否 | true |
| tooltipEffect | tooltip effect 属性 | dark / light | 否 | dark |
| stripe | 是否为斑马纹 table | boolean | 否 | false |
| showPagination | 是否展示分页器 | boolean | 否 | false |
| paginationConfig | 分页器配置项,详情见下方 paginationConfig 配置,(当 showPagination 为 true,该配置项必传) | Pagination | 否 | — |
| rowStyle | 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。 | function({ row, rowIndex }) / object | 否 | () => ‘cursor:pointer’ |
本项目中rowStyle需默认设置为cursor:pointer,不需要可删除此默认选项
Column 配置项
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| type | 对应列的类型。 如果设置了 selection 则显示多选框; 如果设置了 index 则显示该行的索引(从 1 开始计算); 如果设置了 expand 则显示为一个可展开的按钮;如果设置 image,则显示图片。(Column 可以设置多个 type) | selection / index / expand / image | 否 | — |
| label | 每一列的标题 | string | 是 | — |
| prop | 字段名称 对应列内容的字段名 | string | 否 | — |
| slot | 插槽名称,自定义列的内容 作用域参数为 { row, $index } | string | 否 | — |
| width | 对应列的宽度 | string / number | 否 | — |
| align | 对齐方式 | left / center / right | 否 | left |
| showOverflowTooltip | 当内容过长被隐藏时显示 tooltip | boolean | 否 | false |
| buttons | 按钮组的内容 | Array<object> | 否 | — |
paginationConfig 配置项
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| total | 总条目数 | number | 是 | 0 |
| currentPage | 当前页数,支持 v-model 双向绑定 | number | 是 | 1 |
| pageSize | 每页显示条目个数,支持 v-model 双向绑定 | number | 是 | 10 |
| pageSizes | 每页显示个数选择器的选项设置 | number[] | 否 | [10, 20, 30, 40, 50, 100] |
| layout | 组件布局,子组件名用逗号分隔 | string | 否 | ‘total, sizes, prev, pager, next, jumper’ |
| background | 是否为分页按钮添加背景色 | boolean | 否 | false |
Buttons 配置项
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| name | 按钮显示的名称 | string | 是 | — |
| command | 派发到 command 回调函数的指令参数 | string/number | 是 | — |
| type | 当前按钮的类型 | primary / success / warning / danger / info | 否 | — |
Table 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| selection-change | 当选择项发生变化时会触发该事件 | selection |
| row-click | 当某一行被点击时会触发该事件 | row, column, event |
| cell-click | 当某个单元格被点击时会触发该事件 | row, column, cell, event |
| command | 点击按钮组某个按钮触发的事件回调 | command, row |
| size-change | pageSize 改变时触发 | pageSize |
| current-change | current-change 改变时触发 | currentPage |
其他
此文档只提供基本的封装思路,如需使用到更多的业务场景,可自行扩展。如: 搜索,api 请求等