一、ECMAScript7 新特性
1.1 Array.prototype.includes
const mingzhu = ['西游记','红楼梦','三国演义','水浒传'];
//判断
console.log(mingzhu.includes('西游记')); // true
console.log(mingzhu.includes('123')); // false
console.log(mingzhu.indexOf('红楼梦')); // 1
console.log(mingzhu.indexOf('123')); // -1
数组的includes方法返回的是否包含该元素,如果包含则返回true,不包含则返回false。而indexOf方法是判断元素在数组中的位置,如果该元素存在于数组中,则返回位置索引,否则返回-1。
1.2 指数操作符
console.log(2 ** 10); // 1024
console.log(Math.pow(2, 10)); // 1024
用**代替Math.pow执行指数操作。
二、ECMAScript8 新特性
2.1 Object.values 和 Object.entries
//声明对象
const school = {
name:"尚硅谷",
cities:['北京','上海','深圳'],
xueke: ['前端','Java','大数据','运维']
};
//获取对象所有的键
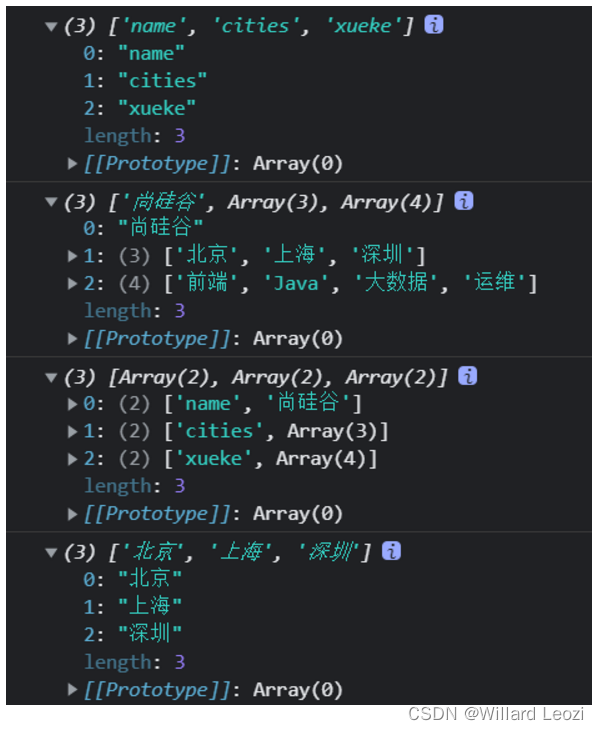
console.log(Object.keys(school));
//获取对象所有的值
console.log(Object.values(school));
//entries
console.log(Object.entries(school));
//创建 Map
const m = new Map(Object.entries(school));
console.log(m.get('cities'));

需要注意的是,entries方法返回的是一个数组,而每个成员也是一个数组。
2.2 Object.getOwnPropertyDescriptors
通过Object.create可以创建一个对象,并对该对象内部的属性进行一些限制。
const obj = Object.create(null, { // 原型对象设为null
name: {
//设置值
value: '尚硅谷', // name属性的值
//属性特性
writable: true, // 该属性可写
configurable: true, // 该属性可删除
enumerable: true // 该属性可枚举
}
});
const school = {
name:"尚硅谷",
cities:['北京','上海','深圳'],
xueke: ['前端','Java','大数据','运维']
};
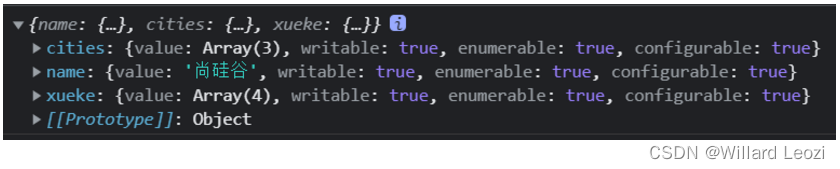
console.log(Object.getOwnPropertyDescriptors(school));

三、ECMAScript9 新特性
3.1 Rest/Spread属性
Rest参数与spread扩展运算符在ES6中已经引入,不过ES6中只针对于数组,在ES9中为对象提供了像数组一样的rest参数和扩展运算符。
//rest 参数
function connect({host, port, ...user}){
console.log(host);
console.log(port);
console.log(user);
}
connect({
host: '127.0.0.1',
port: 3306,
username: 'root',
password: 'root',
type: 'master'
});
//对象合并
const skillOne = {
q: '天音波'
}
const skillTwo = {
w: '金钟罩'
}
const skillThree = {
e: '天雷破'
}
const skillFour = {
r: '猛龙摆尾'
}
const mangseng = {...skillOne, ...skillTwo, ...skillThree, ...skillFour};
console.log(mangseng)

3.2 正则表达式命名捕获组
需求:提取str中的url和标签文本
1.传统实现方式:
let str = '<a href="http://www.atguigu.com">尚硅谷</a>';
const reg = /<a href="(.*)">(.*)<\/a>/;
const result = reg.exec(str);
console.log(result);
console.log(result[1]);
console.log(result[2]);

2.命名捕获组的方式:
let str = '<a href="http://www.atguigu.com">尚硅谷</a>';
const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/;
const result = reg.exec(str);
console.log(result.groups.url);
console.log(result.groups.text);

3.3 正则表达式反向断言
断言的解释:判断本次匹配结果是否正确
需求:匹配str中的第二段数字,这里是555
let str = 'JS5211314你知道么555啦啦啦';
//正向断言
const reg = /\d+(?=啦)/;
const result = reg.exec(str);
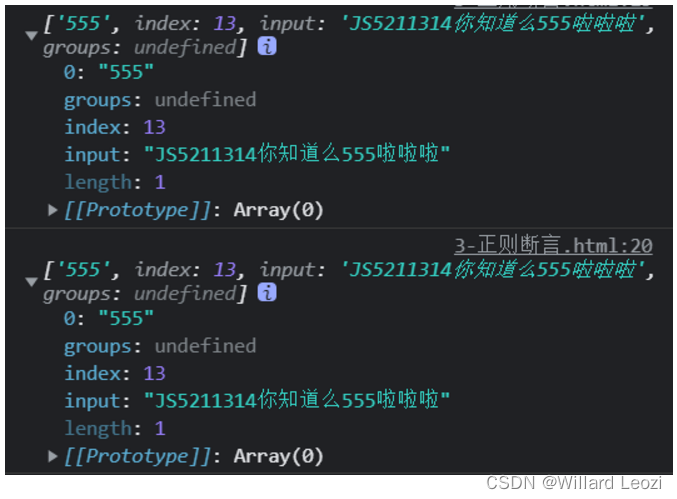
console.log(result);
//反向断言
const reg1 = /(?<=么)\d+/;
const result1 = reg.exec(str);
console.log(result1);

3.4 正则表达式dotAll模式
dot指的是符号. : 它是正则表达式中的元字符,用于匹配除换行符以外的任意单个字符
<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>
需求:通过正则表达式将上面html代码中的电影名称和上映时期提取出来
1.传统方式
let str = `
<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>`;
const reg = /<li>\s+<a>(.*?)<\/a>\s+<p>(.*?)<\/p>/;
const result = reg.exec(str);
console.log(result);

2.dotAll方式
let str = `
<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>`;
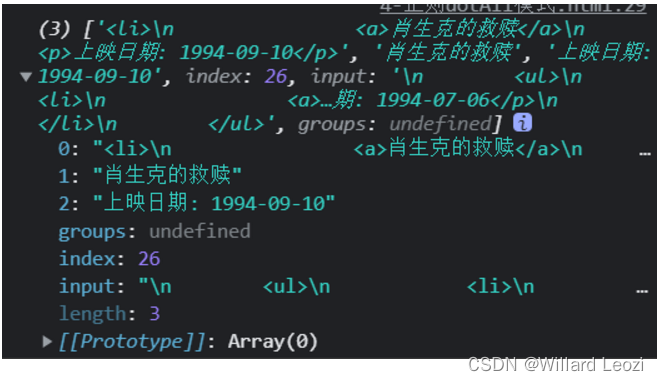
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs;
let result;
let data = [];
while(result = reg.exec(str)){
data.push({title: result[1], time: result[2]});
}
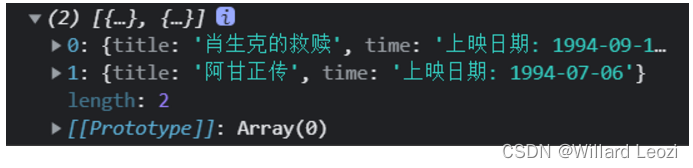
console.log(data);

四、ECMAScript10 新特性
4.1 Object.fromEntries
Object.fromEntries接收一个二位数组或是Map,用于创建一个对象,执行和entries相反的操作。
//二维数组
const result = Object.fromEntries([
['name','尚硅谷'],
['xueke', 'Java,大数据,前端,云计算']
]);
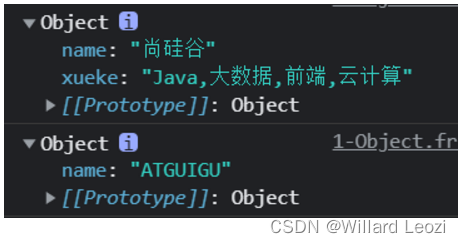
console.log(result)
//Map
const m = new Map();
m.set('name','ATGUIGU');
const result1 = Object.fromEntries(m);
console.log(result1)

回顾entries的用法,是遍历一个对象中的键和值。
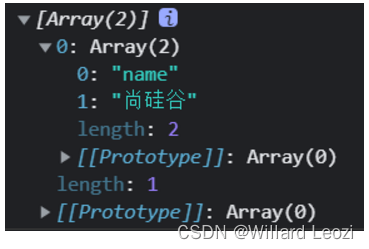
const arr = Object.entries({
name: "尚硅谷"
})
console.log(arr);

4.2 trimStart 和 trimEnd
let str = ' iloveyou ';
console.log(str);
console.log(str.trimStart());
console.log(str.trimEnd());

4.3 Array.prototype.flat 和 flatMap
//flat扁平化:将多维数组转化为低位数组
const arr = [1,2,3,4,[5,6]];
const arr1 = [1,2,3,4,[5,6,[7,8,9]]];
//参数为深度,是一个数字,如果不填默认为1
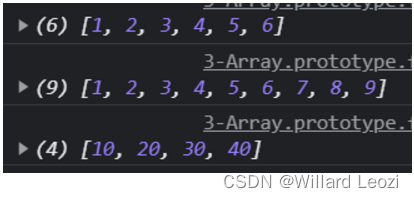
console.log(arr.flat());
console.log(arr1.flat(2));
//flatMap
const arr3 = [1,2,3,4];
const result = arr3.flatMap(item => [item * 10]);
console.log(result);

4.4 Symbol.prototype.description
let s = Symbol('尚硅谷');
console.log(s.description); // 尚硅谷
五、ECMAScript11 新特性
5.1 String.prototype.matchAll
let str = `<ul>
<li>
<a>肖生克的救赎</a>
<p>上映日期: 1994-09-10</p>
</li>
<li>
<a>阿甘正传</a>
<p>上映日期: 1994-07-06</p>
</li>
</ul>`;
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/sg
const result = str.matchAll(reg);
// for(let v of result){
// console.log(v);
// }
const arr = [...result];
console.log(arr);

5.2 类的私有属性
class Person{
//公有属性
name;
//私有属性
#age;
#weight;
//构造方法
constructor(name, age, weight){
this.name = name;
this.#age = age;
this.#weight = weight;
}
intro(){
console.log(this.name);
console.log(this.#age);
console.log(this.#weight);
}
}
//实例化
const girl = new Person('晓红', 18, '45kg');
console.log(girl.name);
// console.log(girl.#age); // 报错 因为读取不到私有属性
// console.log(girl.#weight); // 报错 因为读取不到私有属性
girl.intro();

5.3 Promise.allSettled与Promise.all
const p1 = new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve('商品数据 - 1')
// reject('出错咯')
},1000)
})
const p2 = new Promise((resolve, reject)=>{
setTimeout(()=>{
// resolve('商品数据 - 2')
reject('出错啦!')
},1000)
})
//调用 allsettled 方法
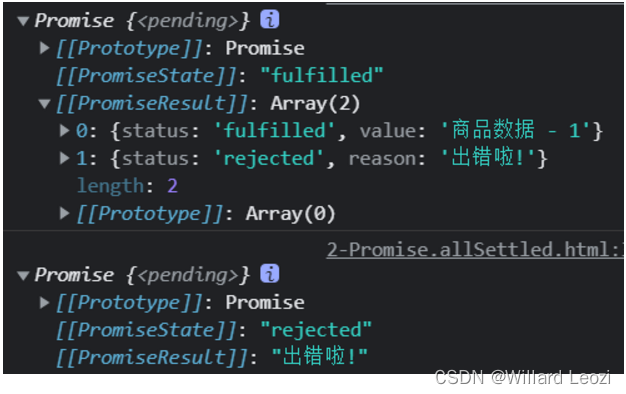
const result = Promise.allSettled([p1, p2])
console.log(result)
const res = Promise.all([p1, p2]);
console.log(res)

无论是allSettled还是all方法都是接收一组Promise参数,它们的返回值都是Promise对象,但还是有区别,对于allSettled方法来说,无论Promise参数如何,它的返回值Promise状态始终为成功,对于all方法来说,只有当所有参数Promise的状态为成功时,它的状态才是成功的,否则都是失败的。
5.4 可选链操作符
可选链操作符:?.
function main(config){
// const dbHost = config && config.db && config.db.host;
const dbHost = config?.db?.host;
console.log(dbHost); // 192.168.1.100
}
main({
db: {
host:'192.168.1.100',
username: 'root'
},
cache: {
host: '192.168.1.200',
username:'admin'
}
})
上面代码中通过可选链操作符 ?. 代替传统的对象及属性的存在性判断。
const dbHost = config?.db?.host; 等价于 const dbHost = config && config.db && config.db.host;
5.5 动态import导入
动态import导入:可以实现资源按需加载,从而优化项目
app.js文件:
const btn = document.getElementById('btn');
btn.onclick = function(){
import('./hello.js').then(module => {
module.hello();
});
}
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态 import </title>
</head>
<body>
<button id="btn">点击</button>
<script src="./js/app.js" type="module"></script>
</body>
</html>