目录
基础用法
你可以用 v-model 指令在表单?<input>、<textarea>?及?<select>?元素上创建双向数据绑定。
它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但?v-model?本质上不过是语法糖。它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理。
注意点:
v-model?会忽略所有表单元素的?value、checked、selected?attribute 的初始值。它将始终将当前活动实例的数据作为数据来源。你应该通过 JavaScript 在组件的?data?选项中声明初始值。
简单使用
<script>
export default{
data(){
return{
msg: "hello World"
}
}
}
</script>
<template>
<div>
<!-- v-model 基本使用 -->
<input type="text" v-model="msg">
<h1>{{msg}}</h1>
</div>
</template>
<style>
</style>

?v-model 本质 理解
对于v-model 我们可以理解为俩个操作组成
1.v-bind 绑定一个value属性
2.v-on给当前元素添加一个input事件
代码:
<script>
export default{
data(){
return{
msg: "hello World"
}
},
methods:{
change(event){
console.log("获取事件")
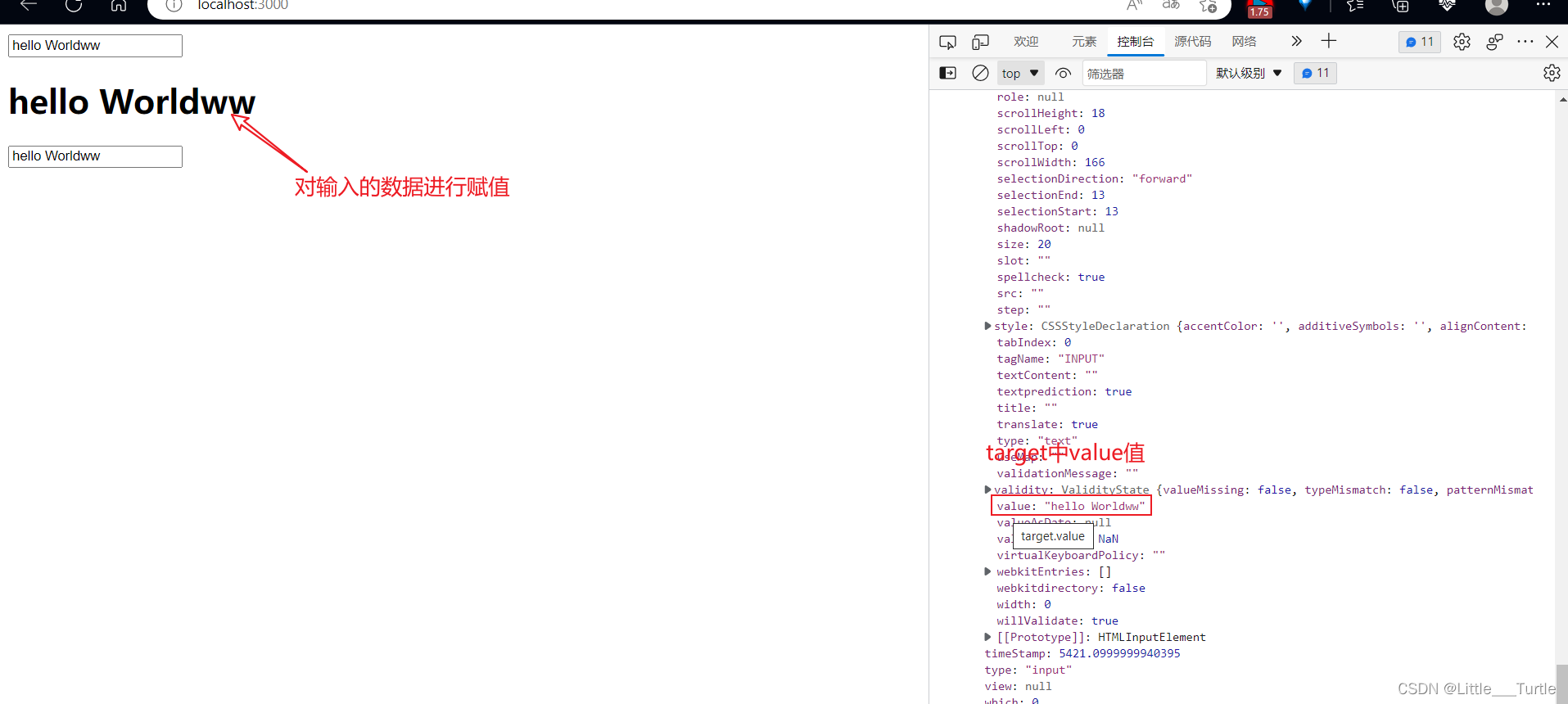
console.log(event)
//获取事件中target的value 就是输入框改变的值 进行赋值
this.msg=event.target.value
}
}
}
</script>
<template>
<div>
<!-- v-model 基本使用 -->
<input type="text" v-model="msg">
<h1>{{msg}}</h1>
<!-- 本质 -->
<input type="text" :value="msg" @input="change($event)">
</div>
</template>
<style>
</style>
?
?
选择的基础使用
注意:
有时我们可能想把值绑定到当前活动实例的一个动态 property 上,这时可以用 v-bind 实现,此外,使用 v-bind 可以将输入值绑定到非字符串
代码:
<script>
export default{
data(){
return{
msg: "",
like:[],
sex:"",
city:"",
cities:[],
value:"南昌"
}
}
}
</script>
<template>
<!-- 复选框 -->
<!-- 单个勾选 v-model为布尔值 --> -->
<input type="checkbox" v-model="msg"/>
<h3>{{msg}}</h3>
<br/>
<!-- 勾选多个选项 数组形式 value进行数值绑定-->
<input type="checkbox" v-model="like" value="吃饭"/>吃饭
<input type="checkbox" v-model="like" value="睡觉"/>睡觉
<input type="checkbox" v-model="like" value="玩游戏"/>玩游戏
<h4>{{like}}</h4>
<br/>
<!-- 单选框 value 进行数值绑定 不需要name-->
<input type="radio" v-model="sex" value="男"/>男
<input type="radio" v-model="sex" value="女" />女
<h3>{{sex}}</h3>
<br/>
<!-- 选择框 都是通过value 进行数值绑定-->
<!-- 单选 -->
<select name="" id="" v-model="city">
<option value="南昌">南昌</option>
<option value="长沙">长沙</option>
<option value="萍乡">萍乡</option>
<option value="武汉">武汉</option>
</select>
<h2>{{city}}</h2>
<br>
<!-- 单选 -->
<!--有时我们可能想把值绑定到当前活动实例的一个动态 property 上,这时可以用 v-bind 实现,此外,使用 v-bind 可以将输入值绑定到非字符串 -->
<select name="" id="" v-model="cities" multiple>
<option :value="value">南昌</option>
<option value="长沙">长沙</option>
<option value="萍乡">萍乡</option>
<option value="武汉">武汉</option>
</select>
<h2>{{cities}}</h2>
</template>
<style>
</style>

?
?修饰符的使用
.lazy
在默认情况下,
v-model?在每次?input?事件触发后将输入框的值与数据进行同步 (除了上述输入法组织文字时)。你可以添加?lazy?修饰符,从而转为在?change?事件之后进行同步
代码:
<script>
export default{
data(){
return{
msg: "hello world"
}
}
}
</script>
<template>
<input type="text" v-model="msg"/>
<h3>{{msg}}</h3>
</template>
<style>
</style>
 ?
?
使用.lazy
<!-- 修饰符使用 -->
<!-- .lazy 当输入框失去焦点,再去同步输入框中的数据 -->
<input type="text" v-model.lazy="msg"/>
<h3>{{msg}}</h3>?
?
?.number
自动将用户的输入值转为数值类型
代码:
<script>
export default{
data(){
return{
msg: 0
}
}
}
</script>
<template>
<!-- 修饰符使用 -->
<!-- .number 将输入的内容自动转为数字 -->
<input type="text" v-model.number="msg"/>
<h3>{{typeof msg}}</h3>
</template>
<style>
</style>

 ?
?
?
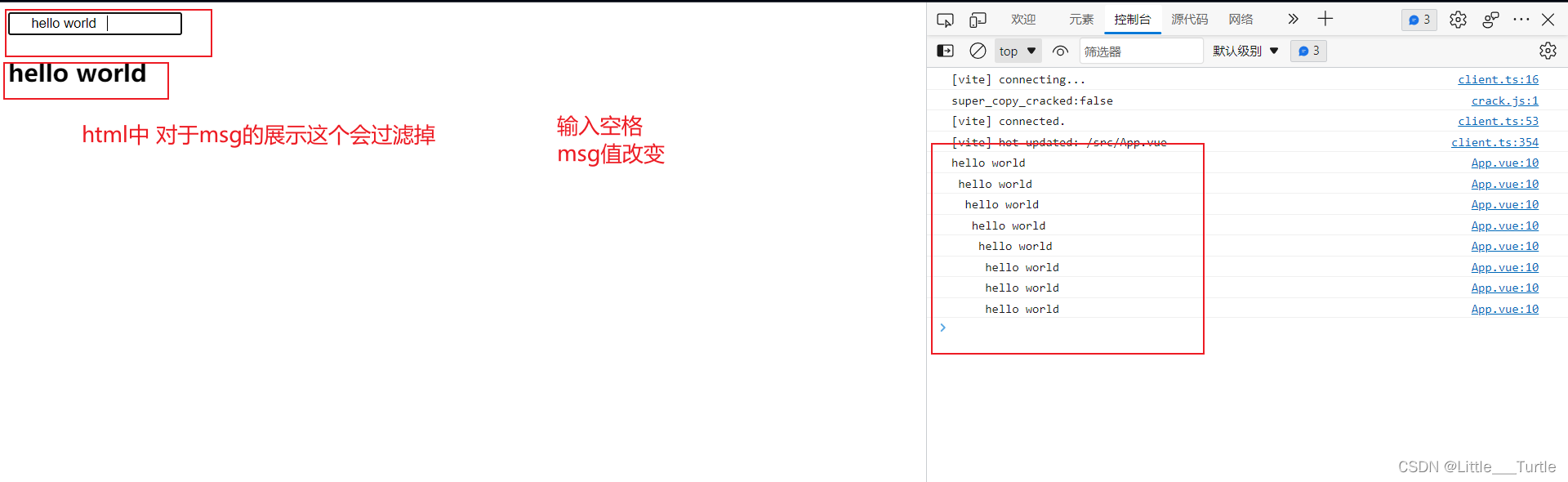
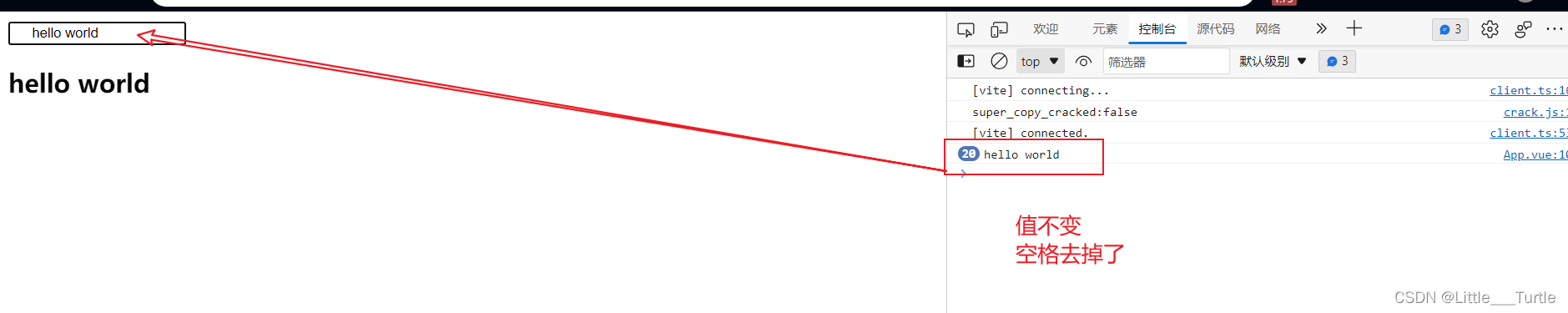
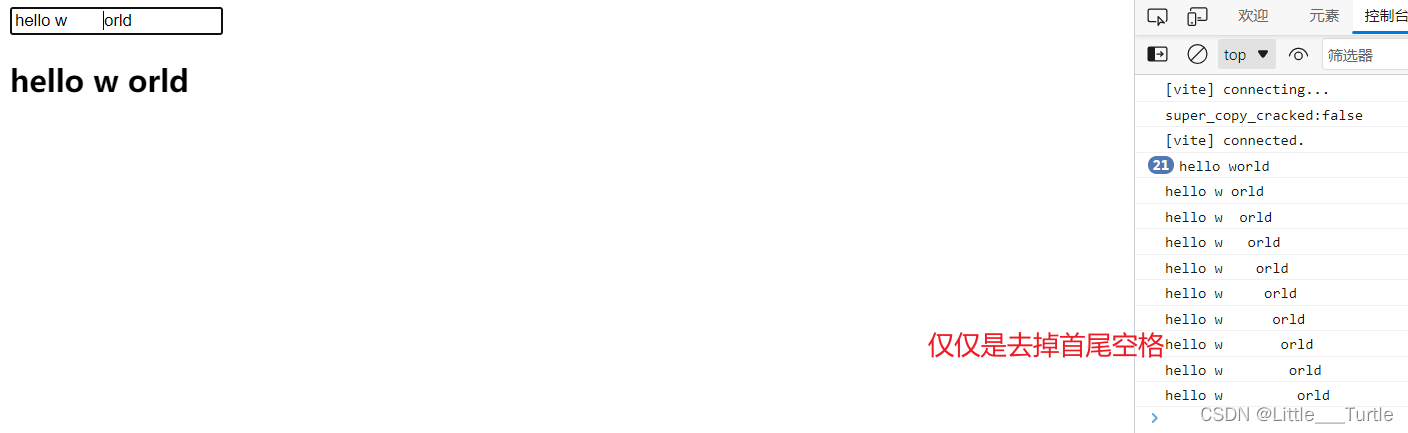
.trim
自动过滤用户输入的首尾空白字符
代码:
<script>
export default{
data(){
return{
msg: "hello world"
}
},
methods:{
downMsg(){
console.log(this.msg)
}
}
}
</script>
<template>
<input type="text" v-model="msg" @keydown="downMsg"/>
<h2>{{msg}}</h2>
</template>
<style>
</style>

?使用.trim
<!-- 修饰符使用 -->
<!-- .trim 自动过滤用户输入的首尾空白字符 -->
<input type="text" v-model.trim="msg" @keydown="downMsg"/>
<h2>{{msg}}</h2>
?

?