1、Node.js 环境搭建
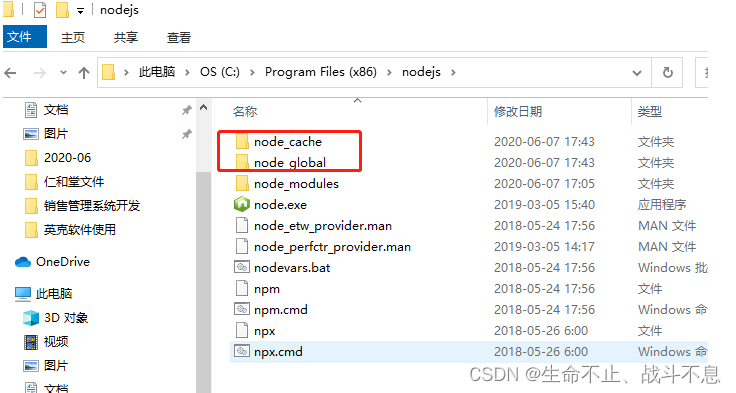
- 在node所在的文件夹下新建目录:
-
node_cache node_global
- 执行两条命令:说明nodejs全局位置与缓存位置
????????
npm config set prefix "C:\Program Files (x86)\nodejs\node_global"
npm config set cache "C:\Program Files (x86)\nodejs\node_cache"
?
- 测试:全局安装express
npm install express -g- 切换淘宝镜像
????????
npm install -g cnpm --registry=https://registry.npm.taobao.org- 增加环境变量(这个是淘宝的镜像目录)
C:\Program Files (x86)\nodejs\node_global\node_modules
切换淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org?查看版本 cnpm -v

全局安装Vue3.x脚手架
cnpm install -g @vue/cli ?安装后,可检查其版本:
使用vue --version【注意:符号为双 “ - ”】或者vue -V【注意:此处是大写 “ V ”】
-V,-- version ——版本输出版本号
-h,-- help ——帮助输出使用信息
如图:

若此时,仍需要用vue-cli 2.x版本语法(vue init),需下载一个桥接工具:
npm install -g @vue/cli-init?(1) Vue初始化项目(vue-cli2.x的初始化项目方式)
vue init webpack admin
(2) Vue初始化项目 (vue-cli3.x的初始化项目方式)
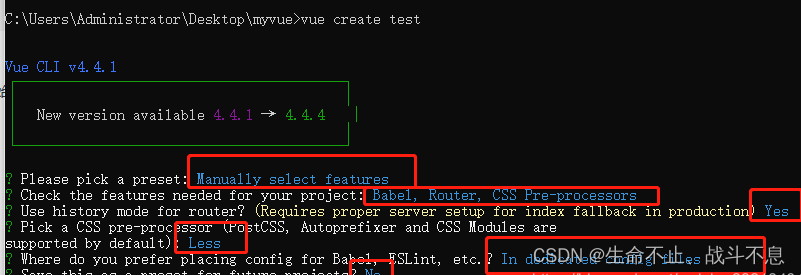
vue create home?创建项目过程中根据需要的选择

?运行admin项目开启8080端口(vue-cli2.x运行项目方式)
cd admin
cnpm run dev
访问项目
localhost:8080

?