
如何在NPM上发布自己的第一个vue组件库,是每一名vue前端开发人员必经的进阶之路,本文将结合作者的实践项目,为各位读者详细讲解所有的操作步骤,相信你在阅读本文后,就能立马动手。
由于本文的主要目的是讲解如何创建组件库并发布到NPM,因此对于组件的创建会一笔带过。
1.创建项目
打开cmd在项目中输入一下命令初始化一个vue的项目,名称自定义
vue create app
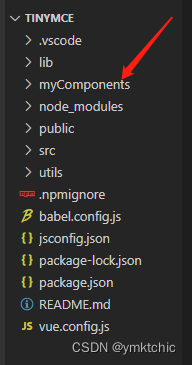
在src的同级目录下新建一个名称为myComponents的组件库,如图所示

2.配置自己的项目
myComponents是新增的一个目录,默认不被webpack处理,所以需要在vue.config.js里面配置组件库,以便webpack编译,没有vue.config.js的话,就在目录下新建一个。并在vue.config.js填入一下内容
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
devtool: 'source-map'
},
// 强制内联CSS
css: {
extract: false
},
// 扩展 webpack 配置,使 components 加入编译
chainWebpack: config => {
config.module
.rule('js')
.include
.add('/myComponents')//这里根据你文件夹名称自定义,每个人不一样
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
})
3.编辑自定义组件库

- 在
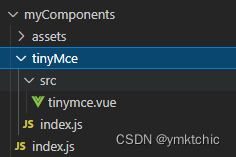
myComponents文件加下新建一个tinyMce文件夹(此文件夹即是你对组件的命名),同时,在此文件夹下新建一个src目录,src下创建的.vue文件最好保证与文件夹tinyMce命名一致。 - 分别在
myComponents文件夹和tinyMce文件夹下新建index.js文件,这是他们的入口文件,注意路径如上图所示,不要弄错了。 - 要将所有的静态资源文件等等放入
myComponents文件夹下,比如我就放在了assets目录下,因为外部的其他文件是不会被打包上传的。
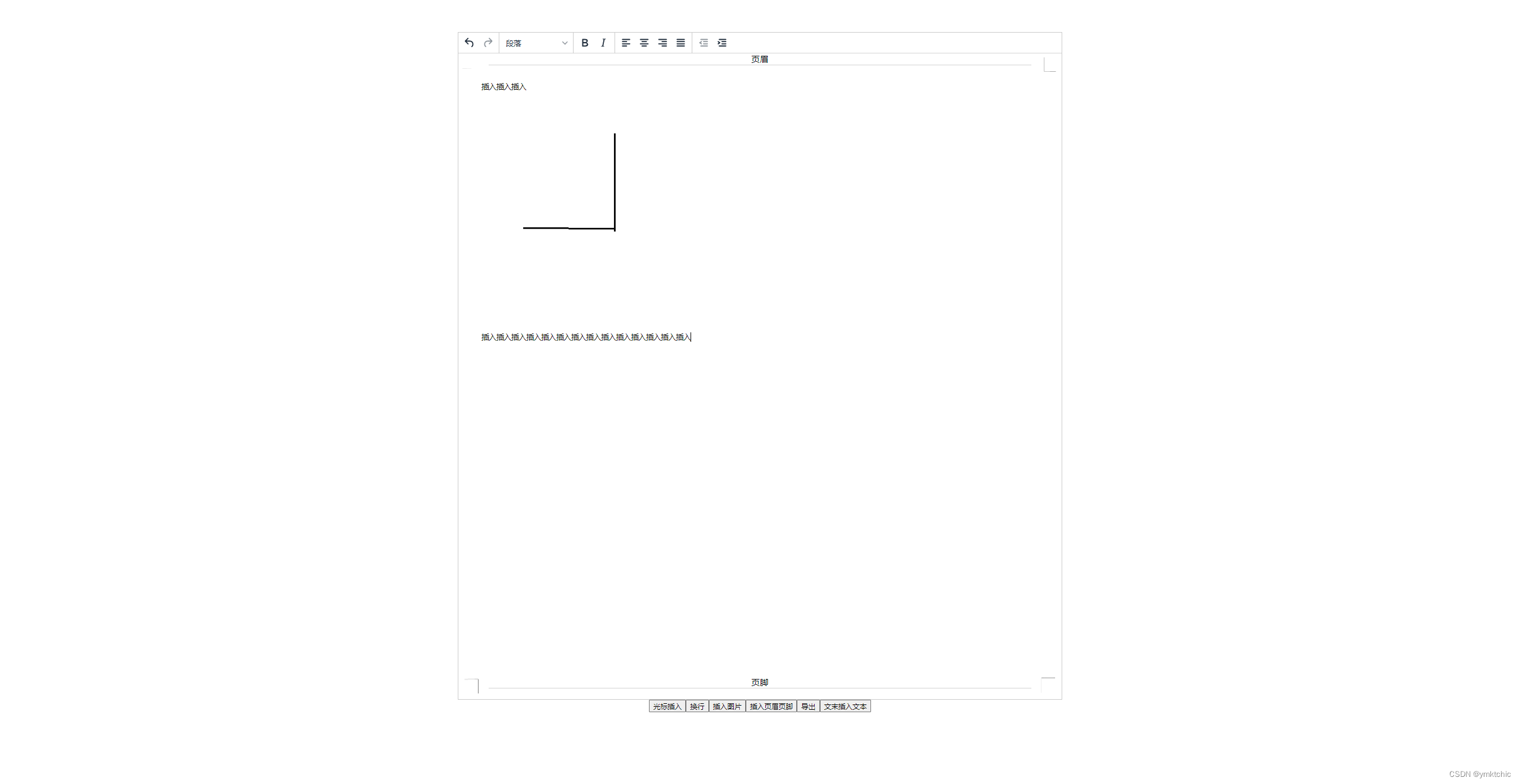
以tinyMce/src/tinymce.vue为例子,你们可以依照自己的组件名称进行对应的修改,代码如下:
import tinymce from './src/tinymce'
// 为组件提供 install 安装方法,供按需引入
tinymce.install = Vue => {
Vue.component(tinymce.name, tinymce)
}
// 默认导出组件
export default tinymce
编写myComponents/index.js文件,对组件库进行导出。
import tinymce from './tinyMce/index'
const components = [
tinymce
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = Vue => {
// 判断是否可以安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
tinymce
}
4.进行本地测试能否正常使用

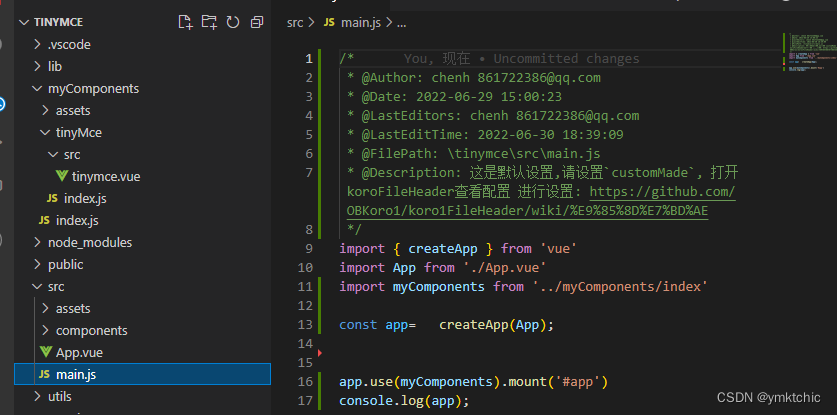
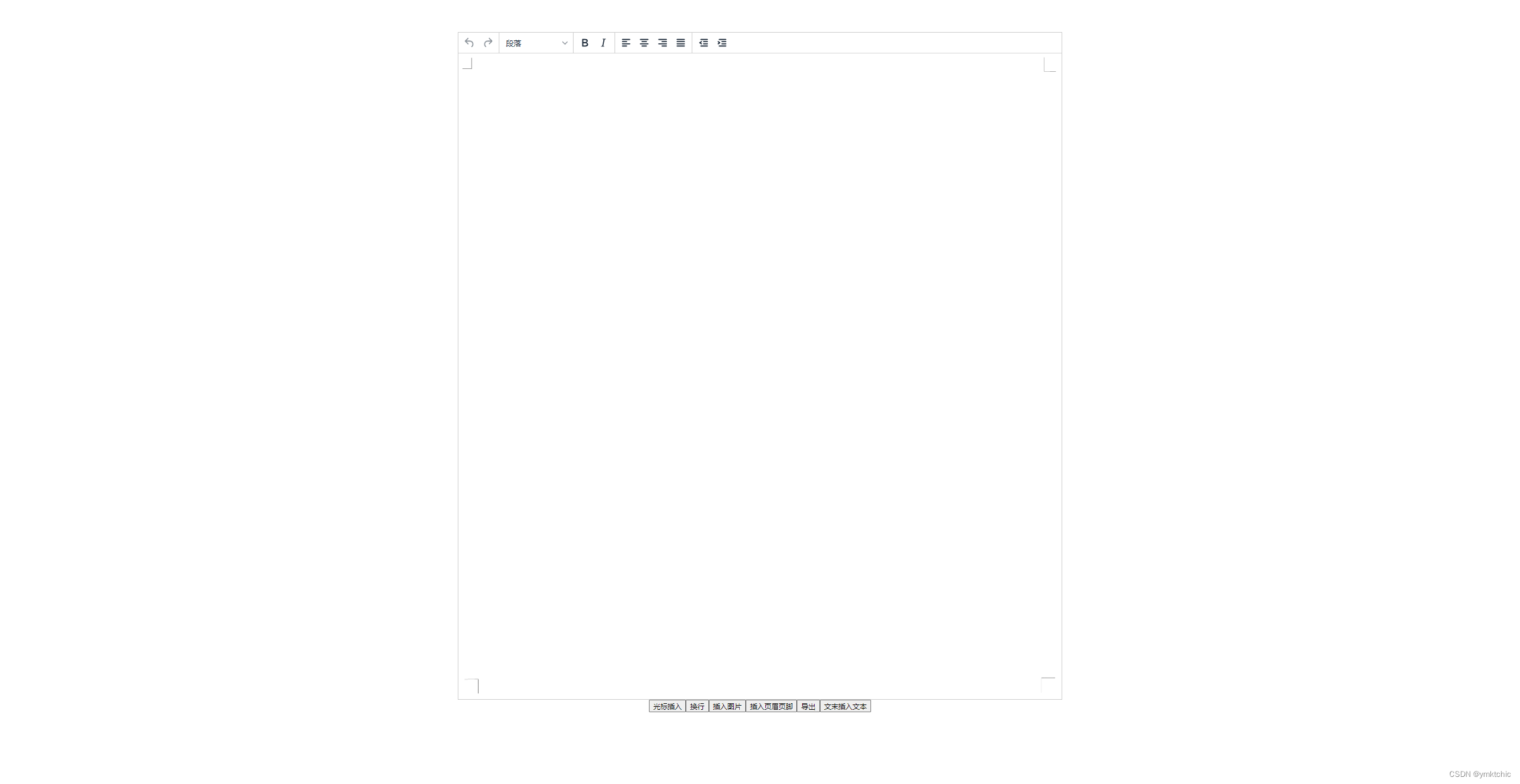
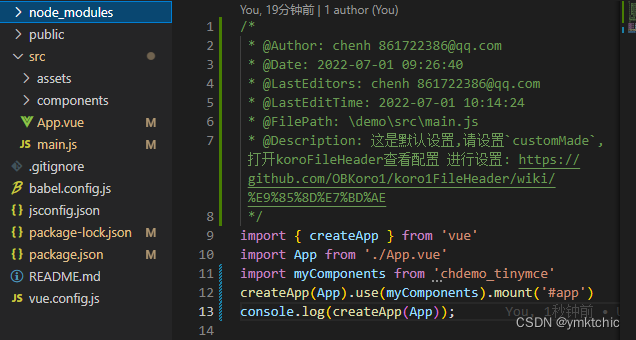
如图在本地的src(注意不是tinyMce下的)下的main.js导入组件并使用,并在APP.vue里面直接使用自己的组件。
并使用npm run serve运行查看能否运行成功

我成功了,接下来就可以来发布自己的npm包了
5.配置发布
在package.json的sript命令中新增一条编译组件库的命令
"lib": "vue-cli-service build --target lib --name landscape-components --dest lib myComponents/index.js"
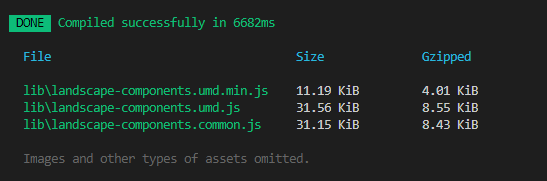
执行编译命令 — npm run lib

编译成功后,会得到一个lib文件夹如图所示

5.1配置package.json文件
参考如下
"name": "chdemo_tinymce",//组件名称
"version": "0.1.1",//版本号
"private": false,//原来为true,要改成false,否则发布不出去
"description": "tinymce富文本编辑器的插入文本图片等接口集成", //包的描述
"main": "lib/landscape-components.umd.min.js", //入口文件
"keywords": ["tinymce"],//关键词
"author": { "name": "ymktchic" }, //作者
5.2添加.npmignore文件
这一步比较重要,旨在发布npm包的时候忽略不必要的文件上传,需要编译上传的只有lib文件夹,package.json,README.md这三个,其他的都可以忽略。
可以按照我的配置,配置如下
# 忽略目录
src
myComponents
node_modules
public
utils
# 忽略指定文件
vue.config.js
babel.config.js
*.map
jsconfig.json
6.发布自己的npm包
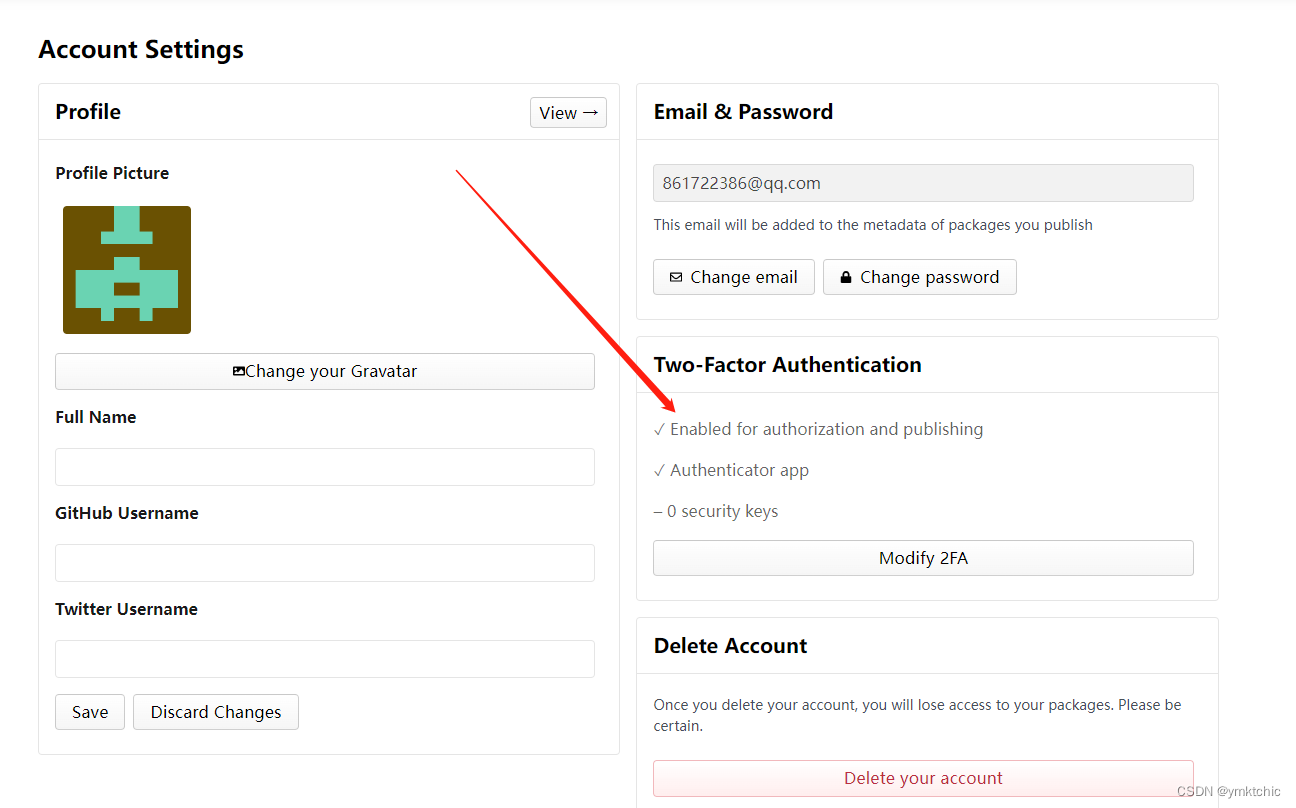
先在 npm 官网(https://www.npmjs.com/)上注册一个账号,注册过程略。此处注意注册完需要2FA六位动态码绑定,动态码每隔半分钟更新一次,此动态码用于发布,可以在个人Account里面去根据流程操作进行绑定。

登录
注册成功后,在输入npm login,一下要依次输入你的用户名,密码,邮箱和六位动态码
npm login

如果提示上图信息,便表示登录成功,接下来使用如下命令发布
如果没发布成功,可以尝试把原来使用淘宝镜像源的更换成官方源,因为淘宝是只读源
npm config set registry https://registry.npmjs.org
npm publish
如果提示输入–ocp的话,就再一次输入自己的六位动态码即可。
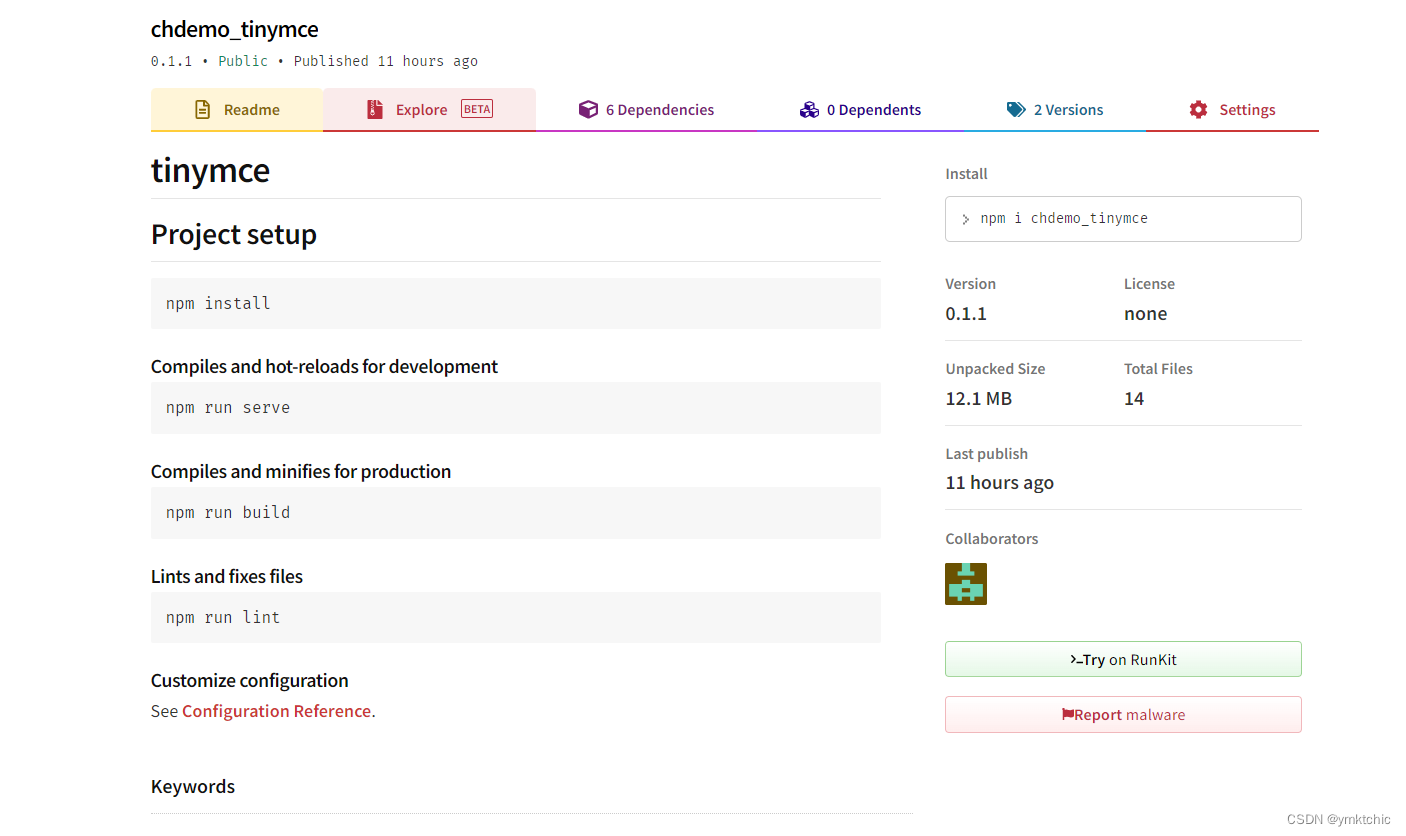
如果收到了npm发来的邮箱,便表示你发布成功啦。

下载使用
- 使用vue create app
新建一个项目 ,然后在项目下输入以下命令
npm install chdemo_tinymce//我的包是chdemo_tinymce,你们的是什么就填什么即可
如果安装不成功,依然是要换成官方镜像源,使用如下命令
npm config set registry https://registry.npmjs.org
如图,同样是在main.js中引入自己的文件

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hyeIPyLn-1656645076866)
然后在APP.vue里面自己使用,无需注册。


这样就大功告成啦!
感谢阅读,记录自己的踩坑经验,总结,希望帮到各位。
腾讯云服务器,65
