一 什么是JSON
JSON全称JavaScript Object Notation,即JavaScript对象标记法。JSON是一种轻量级、基于文本、可读的格式。虽然全称中带有JavaScript,但只是说明其语法规则是参考JavaScript的,而不是说只能用于JavaScript。JSON格式具有长时间的稳定性,不存在任何兼容性问题,并且与XML比较,JSON文件更小、读写更快
1.1JSON的作用
JSON是存储和交换文本的语法,当数据在浏览器与服务器之间进行交换时,这些数据只能是文本,JSON属于文本,并且我们能够把任何JavaScript对象转换为JSON,然后将JSON发送给服务区,我们也能把从服务器接收到的任何JSON转换为JavaScript对象。以这样的方式,我们能够把数据作为JavaScript对象来处理,无需复杂的解析和转译。
1.2 JSON的格式
JSON具有以下这些形式:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
1.3 JSON和JS的相互转换
要实现JSON和JS对象的互换,即对JSON的解析和生成,而在JavaScript中,有两个方法可以完成对JSON的解析和生成,一个是JSON.parse(),一个是JSON.stringify()。
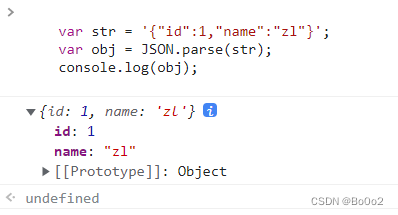
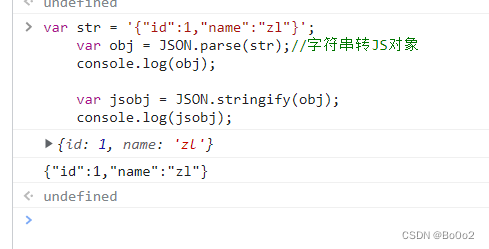
JSON字符串转为JS对象,使用JSON.parse()方法。
JS对象转换为JSON字符串,使用JSON.stringify()方法。

二 什么是ajax
2.1 初识Ajax
ajax全称Asynchronous Javascript And XML(异步的JavaScript和XML )。Ajax并不是一种新的编程语言,而是多种技术的综合应用,是前后台交互的能力,即客户端给服务端发送消息的工具以及接受响应的工具。Ajax可以在不重新加载整个页面的情况下,实现局部刷新网页的功能。Ajax分为同步(async=false)和异步(async=true)的执行机制,默认是异步的。
2.2 ajax的优势
不需要插件的支持,原生js就可以使用。
用户体验感好(不需要重新加载整个页面就可以局部更新数据)。
能够减轻服务端和带宽的负担。
**2.3ajax的格式`
var xhr = new XMLHttpRequest();
xhr.open('GET','请求的服务器地址',true);
xhr.setRequestHeader(header,value);
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.stastus === 200){
console.log(xhr.responseText);
}
}
xhr.send(data);
1 :AJAX-创建 XMLHttpRequest 对象:xhr
var xhr = new XMLHttpRequest();
2:xhr.open();
用来设置请求协议
xhr.open(‘GET’,‘请求的服务器地址’,true);
1、第一个参数 要用来请求方式 GET/POST 中’GET’通常用来获取资源;
3、第二个参数 要用来请求的服务器地址(接口地址);
4、第三个参数 要用来设置请求方式(默认认知true true 异步/false 同步)
3:xhr.setRequestHeader();
用来设置请求头
xhr.setRequestHeader(header,value);
1、此方法用来设置HTTP请求头部的方法;
2、此方法必须在 xhr.open() 方法和 xhr.send() 之间调用。
4:xhr.onreadystatechange
用来监听 AJAX 请求
xhr.onreadystatechange = function(){
if(xhr.readyState === 4 && xhr.stastus === 200){
console.log(xhr.responseText);
}
}
1、当请求被发送到服务器时,用来执行一些基于响应的任务;
2、每当 readyState 改变时,就会触发 onreadystatechange 事件;
3、readyState 属性存有 XMLHttpRequest 的状态信息。
xhr.readyState
用来反应 AJAX 运行状态值,无论是否成功
xhr.readyState === 4
1
1、resdyState === 0 创建ajax实例,值就是0;
2、resdyState === 1 open执行完之后 值就是1
3、resdyState === 2 客户端请求发出去之后,客户端(前段)已经接收到请求的头部信息
4、resdyState === 3 正在接触响应体
5、resdyState === 4 响应体接收完毕
xhr.status
用来反应由HTTP协议根据所提交信息的状态码,无论AJAX访问是否成功
xhr.stastus === 200
1、xhr.stastus === 2开头的一般都代表成功;
2、xhr.stastus === 3开头的一般都代表重新定向 304代表走的缓存;
3、xhr.stastus === 4开头的一般都代表前端路径错误 404(找不到资源) 405(请求类型的错误);
4、xhr.stastus === 5开头的一般都是服务器的错误;
xhr.responseText
从服务器返回的数据
xhr.responseText
1、此属性包含对文本的请求的响应,若是请求成功,就返回一个DOM字符串;
2、若是请求不成功或尚未发送,则返回null。