先下载nodejs,官网地址:
下载 | Node.js 中文网 (nodejs.cn)![]() http://nodejs.cn/download/确认nodejs安装是否成功cmd下输入node -v,查看是否能够正确打印出版本即可,然后再输入npm -v,查看是否能够正确打印出版本即可,这个npm就是一个软件包管理工具,就和linux下的apt软件安装差不多,一般安装nodejs时,npm会自动安装。
http://nodejs.cn/download/确认nodejs安装是否成功cmd下输入node -v,查看是否能够正确打印出版本即可,然后再输入npm -v,查看是否能够正确打印出版本即可,这个npm就是一个软件包管理工具,就和linux下的apt软件安装差不多,一般安装nodejs时,npm会自动安装。
然后为了解决下载速度的问题,需要安装node.js淘宝镜像加速器(cnpm),这样的话下载会快很多。在cdm中输入以下代码
# -g就是全局安装
npm install cnpm -g安装vue-cli
cnpm install vue-cli -g
#测试是否安装成功
#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list创建一个基于webpack模板的vue应用程序,全程no到底
#这里的myvue为文件名
vue init webpack myvue初始化并运行
cd myvue
npm install
npm run devctrl+c停止运行vue应用程序,输入y确定停止。
安装webpack,webpack是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6等都作为模块来处理和使用。
#安装webpack
npm install webpack -g
#安装webpack-cli
npm install webpack-cli -g?安装完之后再测试是否安装成功。
#测试webpack是否安装成功
webpack -v
#测试webpack-cli是否安装成功
webpack-cli -g使用webpack打包,先建立一个目录modules,在这个目录下新建两个js文件,分别是hello.js和main.js。
hello.js文件:
exports.sayHi=function (){
document.write("<h1>huyannan</h1>");
}main.js文件:
var hello = require("./hello");
hello.sayHi();
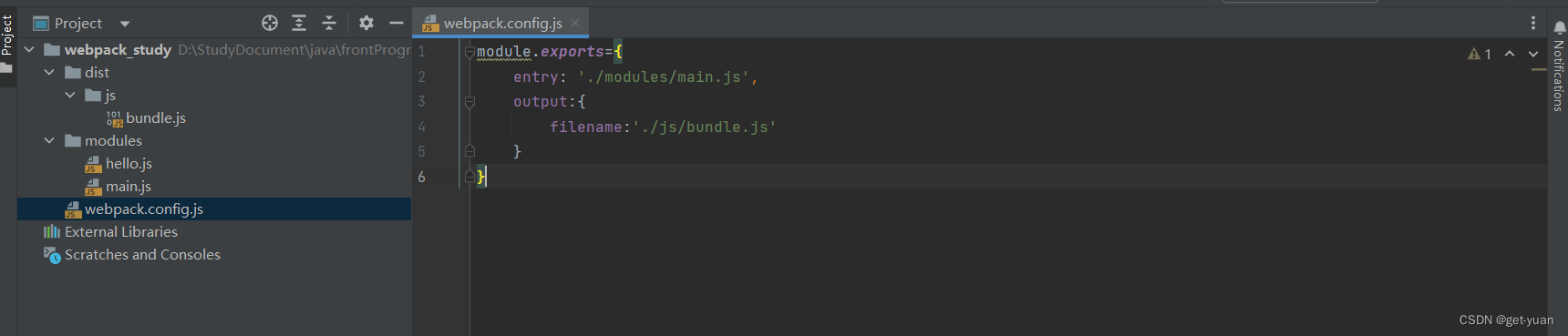
?然后在主目录(webpack_study)下新建webpack.config.js文件
module.exports={
entry: './modules/main.js',
output:{
filename:'./js/bundle.js'
}
}
?最后在终端运行webpack命令即可打包成功。
安装vue-router路由,vue-router是一个插件包。在项目目录下的命令行输入以下命令。
npm install vue-router@3.1.3 --save-dev
#或者
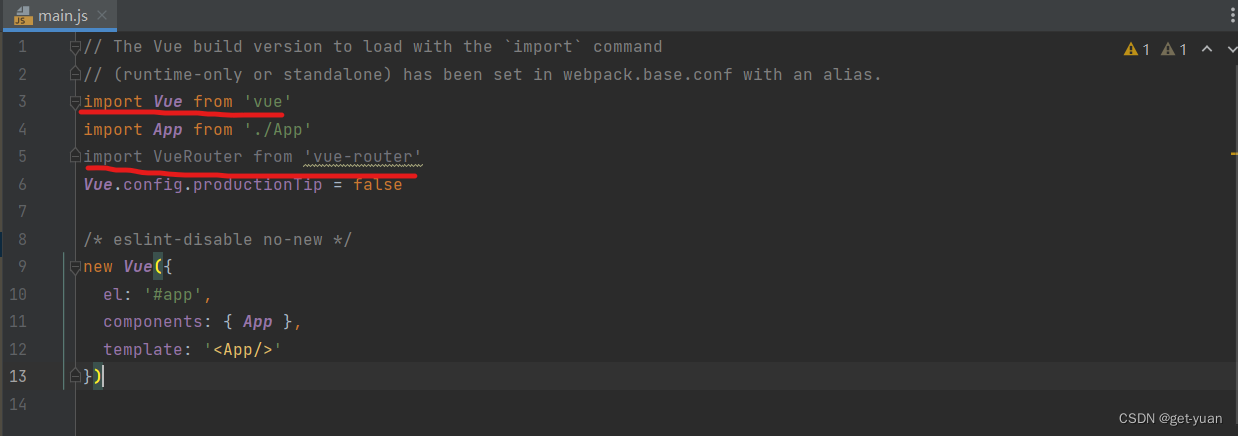
cnpm install vue-router@3.1.3 --save-dev在main文件中引用vue-router?

在main文件中显示声明使用VueRouter

如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
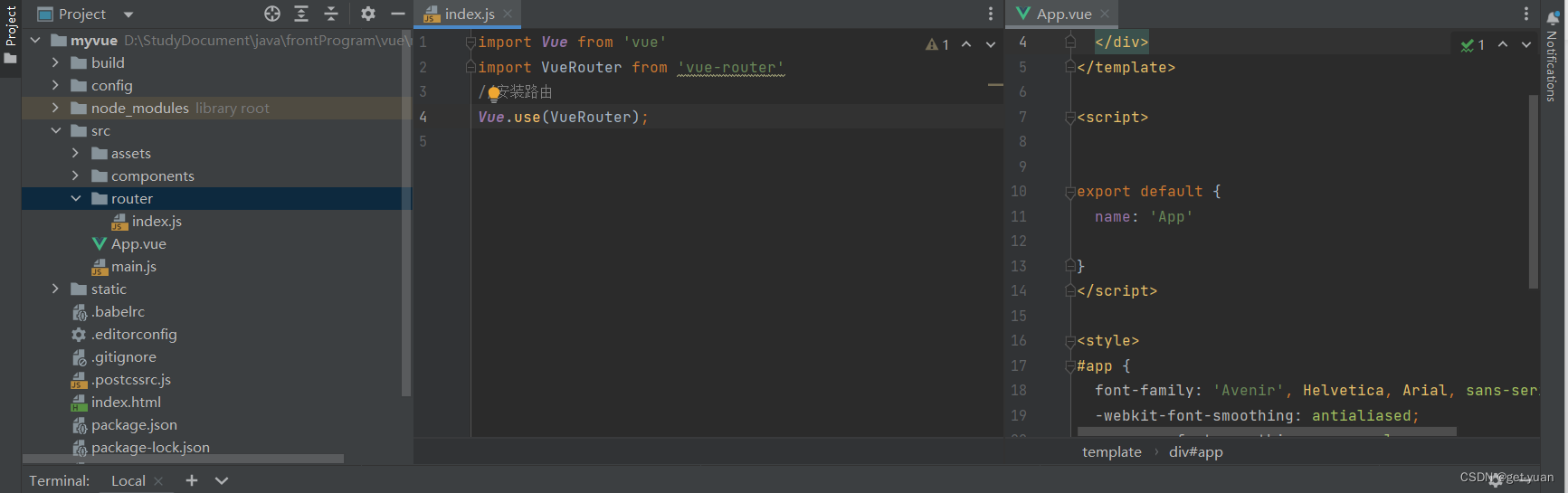
?vue-router使用总结(重点!!!):

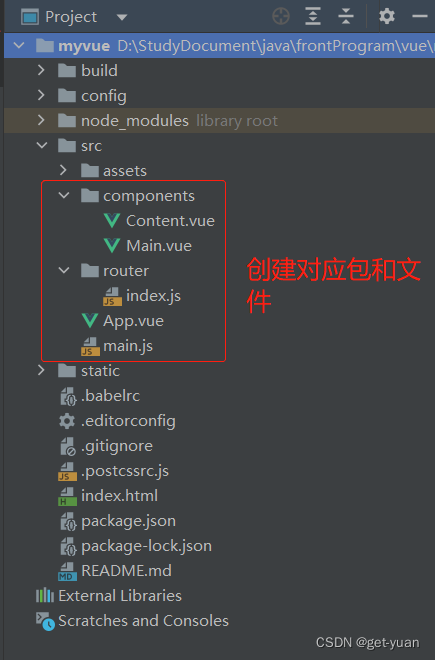
Content.vue文件和Main.vue文件都是组件

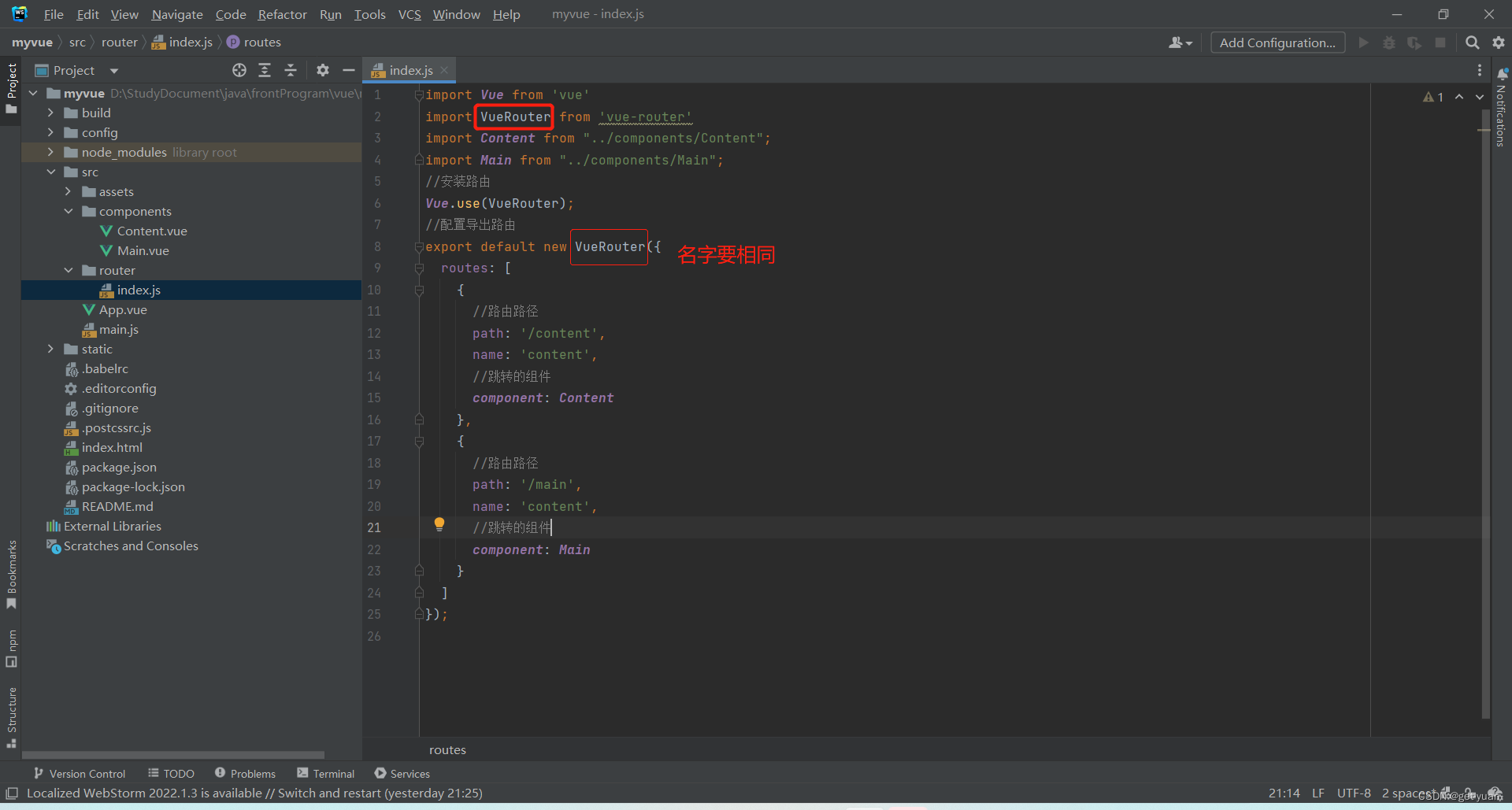
?router下的index.js文件,类似后端的xml配置文件,配置相应的访问路径和对应的组件

import Vue from 'vue'
import VueRouter from 'vue-router'
import Content from "../components/Content";
import Main from "../components/Main";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/content',
name: 'content',
//跳转的组件
component: Content
},
{
//路由路径
path: '/main',
name: 'content',
//跳转的组件
component: Main
}
]
});
?main.js文件相当于主文件,程序的唯一入口

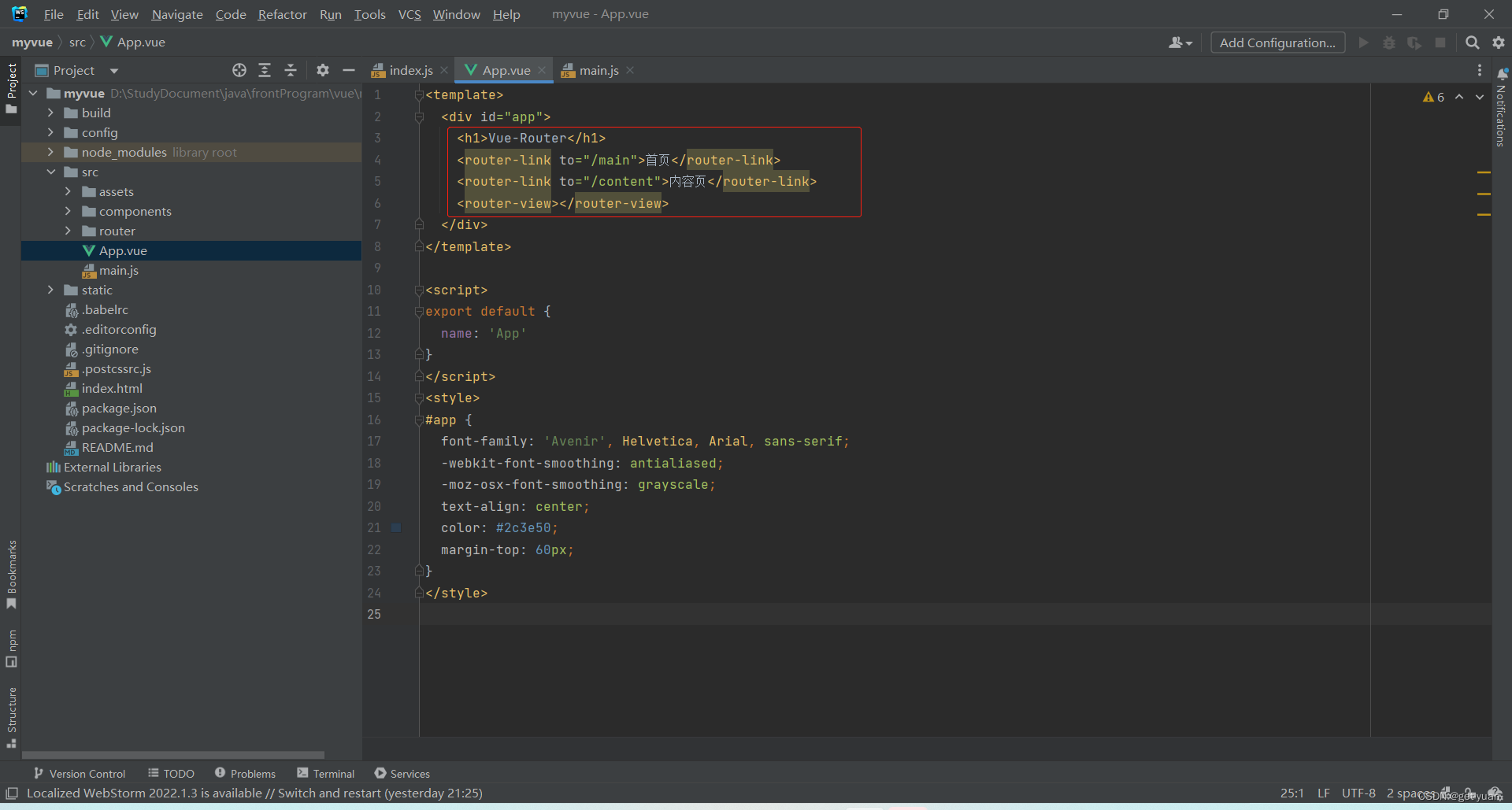
APP文件则是作为view前端显示的。

<template>
<div id="app">
<h1>Vue-Router</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
?在项目中运行npm run dev,并访问其路径。


建一个工程从零开始
Vue+ElementUI
创建工程
- 创建一个名为hello-vue的工程vue init webpack jello-vue
- 安装依赖, vue-router、element-ui、sass-loader和sass四个插件
#进入工程目录
cd hello-vue
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader@7.3.1 sass1.26.5 --save-dev
#启功测试
npm run dev- npm命令解释
npm install moduleName:安装模块到项目目录下
npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm config prefix的位置
npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写
npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
创建登录页面
目录结构

说明:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视图组件
- router:用于存放vue-router配置
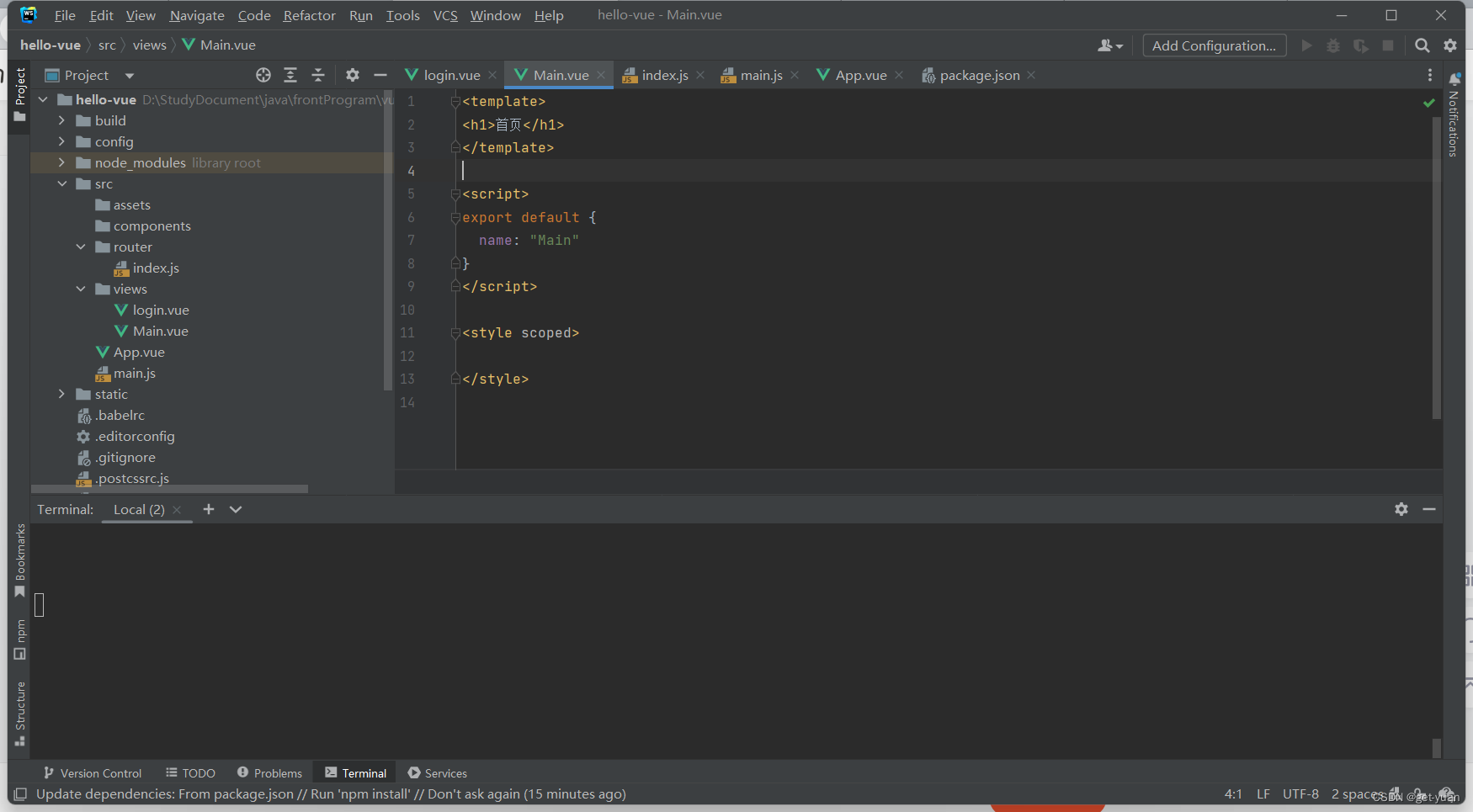
- 在views目录下创建首页视图Main.vue组件
?
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
- 在views目录下创建登录页面视图Login.vue组件(来自element-ui),代码如下
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data(){
return{
form:{
username:'',
password:''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules:{
username:[
{required:true,message:"账号不可为空",trigger:"blur"}
],
password:[
{required:true,message:"密码不可为空",tigger:"blur"}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods:{
onSubmit(formName){
//为表单绑定验证功能
this.$refs[formName].validate((valid)=>{
if(valid){
//使用vue-router路由到指定界面,该方式称为编程式导航
this.$router.push('/main');
}else{
this.dialogVisible=true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box{
border:1px solid #DCDFE6;
width: 350px;
margin:180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title{
text-align:center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
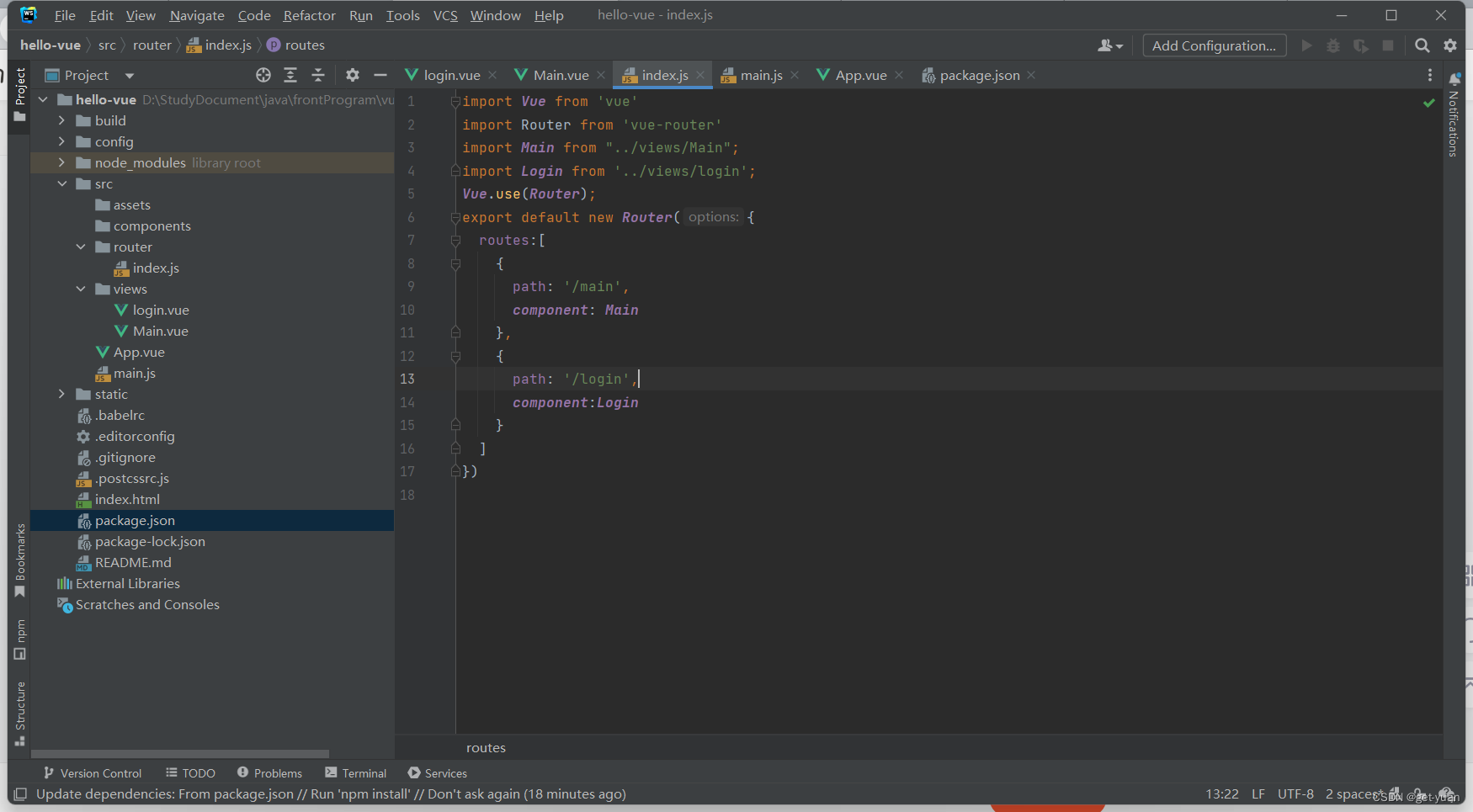
- 在router目录下创建一个名为index.js的vue-router路由配置文件。

import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from '../views/login';
Vue.use(Router);
export default new Router({
routes:[
{
path: '/main',
component: Main
},
{
path: '/login',
component:Login
}
]
})
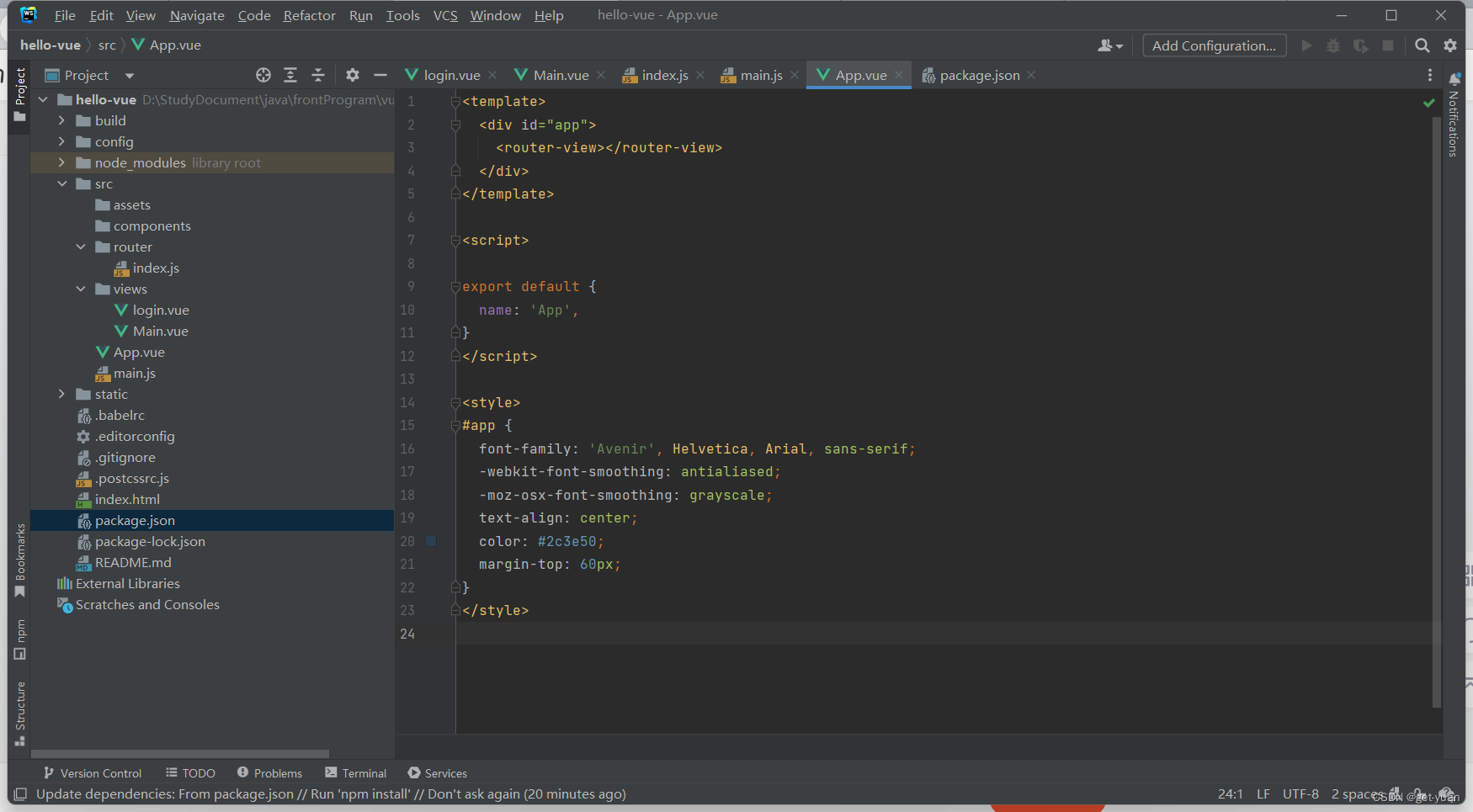
- 编写 APP.vue

<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
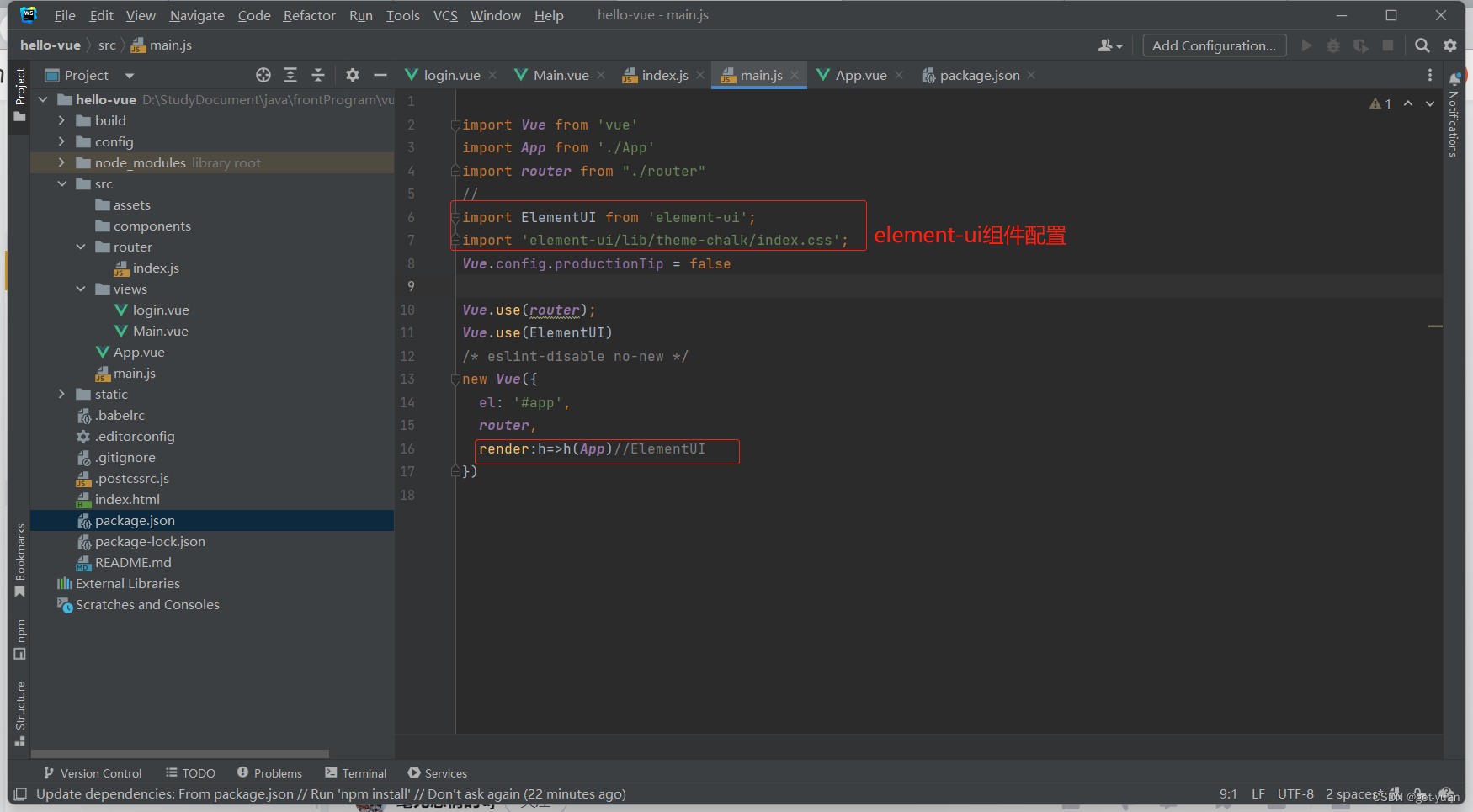
- 在main.js中配置路由

import Vue from 'vue'
import App from './App'
import router from "./router"
//
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(router);
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render:h=>h(App)//ElementUI
})
- 测试npm run dev
说明: 如果出现错误: 可能是因为sass-loader的版本过高导致的编译错误 ,可以去package.json文件中把sass-loder的版本降低,也有可能是你安装的是node-sass,高版本的node已经弃用node-sass改用sass,主要看报错内容修改相应的版本 。
?博主第一次安装的是node-sass所以报错了,后面是在网上找到的解决方案。
安装axios?和vue-axios
cnpm install axios vue-axios -s
main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
?