一、ES6
ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本),是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如ES2015,就是ES6。ES2016就是ES7。
ECMAScript是规范,JS的规范的具体实现。
1、声明式渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// var 声明的变量往往会越域
// let 声明的变量有严格局部作用域
// {
// var a = 1;
// let b = 2;
// }
// console.log(a); // 1
// console.log(b); // ReferenceError: b is not defined
// var 可以声明多次
// let 只能声明一次
// var m = 1
// var m = 2
// let n = 3
// // let n = 4
// console.log(m) // 2
// console.log(n) // Identifier 'n' has already been declared
// var 会变量提升
// let 不存在变量提升
// console.log(x); // undefined
// var x = 10;
// console.log(y); //ReferenceError: y is not defined
// let y = 20;
// let
// 1. const声明之后不允许改变
// 2. 一但声明必须初始化,否则会报错
const a = 1;
a = 3; //Uncaught TypeError: Assignment to constant variable.
</script>
</body>
</html>
- var在{}之外也起作用
- let在{}之外不起作用
- var多次声明同一变量不会报错,let多次声明会报错,只能声明一次。
- var 会变量提升(打印和定义可以顺序反)。let 不存在变量提升(顺序不能反)
- let的const声明之后不允许改变
2、解构表达式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
//数组解构
// let arr = [1,2,3];
// // let a = arr[0];
// // let b = arr[1];
// // let c = arr[2];
// let [a,b,c] = arr;
// console.log(a,b,c)
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
// const name = person.name;
// const age = person.age;
// const language = person.language;
//对象解构
const { name: abc, age, language } = person;
console.log(abc, age, language)
//4、字符串扩展
let str = "hello.vue";
console.log(str.startsWith("hello"));//true
console.log(str.endsWith(".vue"));//true
console.log(str.includes("e"));//true
console.log(str.includes("hello"));//true
//字符串模板
let ss = `<div>
<span>hello world<span>
</div>`;
console.log(ss);
// // 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
function fun() {
return "这是一个函数"
}
let info = `我是${abc},今年${age + 10}了, 我想说: ${fun()}`;
console.log(info);
</script>
</body>
</html>
- 支持
let arr = [1,2,3]; let [a,b,c] = arr;这种语法 - 支持对象解析:
const { name: abc, age, language } = person;冒号代表改名 - 字符串函数
- 支持一个字符串为多行
- 占位符功能 ${}变量名写在 中 , {} 中, 中,{} 中可以放入 JavaScript 表达式
3、函数优化.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a, b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
//现在可以这么写:直接给参数写上默认值,没传就会自动使用默认值
function add2(a, b = 1) {
return a + b;
}
console.log(add2(20));
//2)、不定参数
function fun(...values) {
console.log(values.length)
}
fun(1, 2) //2
fun(1, 2, 3, 4) //4
//3)、箭头函数
//以前声明一个方法
// var print = function (obj) {
// console.log(obj);
// }
var print = obj => console.log(obj);
print("hello");
var sum = function (a, b) {
c = a + b;
return a + c;
}
var sum2 = (a, b) => a + b;
console.log(sum2(11, 12));
var sum3 = (a, b) => {
c = a + b;
return a + c;
}
console.log(sum3(10, 20))
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
function hello(person) {
console.log("hello," + person.name)
}
//箭头函数+解构
var hello2 = ({ name }) => console.log("hello," + name);
hello2(person);
</script>
</body>
</html>
- 原来想要函数默认值得这么写
b = b || 1;现在可以直接写了function add2(a, b = 1) { - 函数不定参数
function fun(...values) { - 支持箭头函数(lambda表达式),还支持使用{}结构传入对象的成员
4、对象优化.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
console.log(Object.keys(person));//["name", "age", "language"]
console.log(Object.values(person));//["jack", 21, Array(3)]
console.log(Object.entries(person));//[Array(2), Array(2), Array(2)]
const target = { a: 1 };
const source1 = { b: 2 };
const source2 = { c: 3 };
//{a:1,b:2,c:3}
Object.assign(target, source1, source2);
console.log(target);//{a:1,b:2,c:3}
//2)、声明对象简写
const age = 23
const name = "张三"
const person1 = { age: age, name: name }
const person2 = { age, name }//声明对象简写
console.log(person2);
//3)、对象的函数属性简写
let person3 = {
name: "jack",
// 以前:
eat: function (food) {
console.log(this.name + "在吃" + food);
},
//箭头函数this不能使用,要用对象.属性
eat2: food => console.log(person3.name + "在吃" + food),
eat3(food) {
console.log(this.name + "在吃" + food);
}
}
person3.eat("香蕉");
person3.eat2("苹果")
person3.eat3("橘子");
//4)、对象拓展运算符
// 1、拷贝对象(深拷贝)
let p1 = { name: "Amy", age: 15 }
let someone = { ...p1 }
console.log(someone) //{name: "Amy", age: 15}
// 2、合并对象
let age1 = { age: 15 }
let name1 = { name: "Amy" }
let p2 = {name:"zhangsan"}
p2 = { ...age1, ...name1 }
console.log(p2)
</script>
</body>
</html>
- 可以获取map的键值对等
Object.keys()、values、entries - Object.assgn(target,source1,source2) 合并
- const person2 = { age, name }//声明对象简写
- …代表取出该对象所有属性拷贝到当前对象。let someone = { …p1 }
5、map和reduce.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//数组中新增了map和reduce方法。
//map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
let arr = ['1', '20', '-5', '3'];
//item表示数组里面的当前元素,每个元素*2返回
// arr = arr.map((item)=>{
// return item*2
// });
//跟上面效果是一样的,直接*2返回
arr = arr.map(item=> item*2);
console.log(arr);
//reduce() 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,
//[2, 40, -10, 6]
//arr.reduce(callback,[initialValue])
/**
1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue))
2、currentValue (数组中当前被处理的元素)
3、index (当前元素在数组中的索引)
4、array (调用 reduce 的数组)*/
//[2, 40, -10, 6]
let result = arr.reduce((a,b)=>{
console.log("上一次处理后:"+a);
console.log("当前正在处理:"+b);
return a + b;
//给了个初始值100
},100);
console.log(result)
//打印结果:
/*
(4) [2, 40, -10, 6]
上一次处理后:100
当前正在处理:2
上一次处理后:102
当前正在处理:40
上一次处理后:142
当前正在处理:-10
上一次处理后:132
当前正在处理:6
138
*/
</script>
</body>
</html>
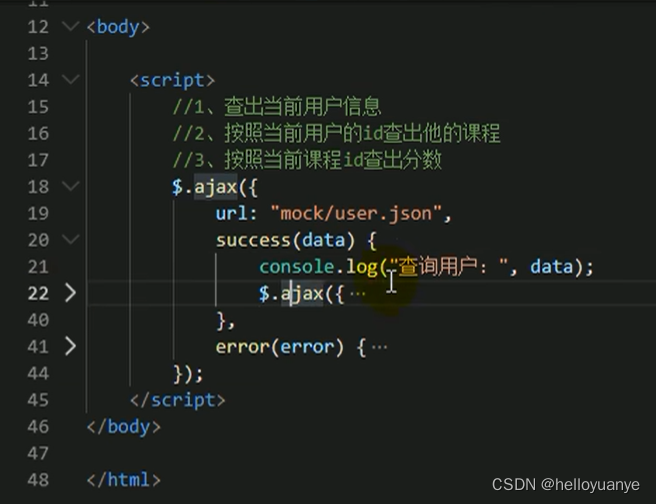
6、promise.html
首先在html页面中的head标签中引入jquery:
模拟一个场景:
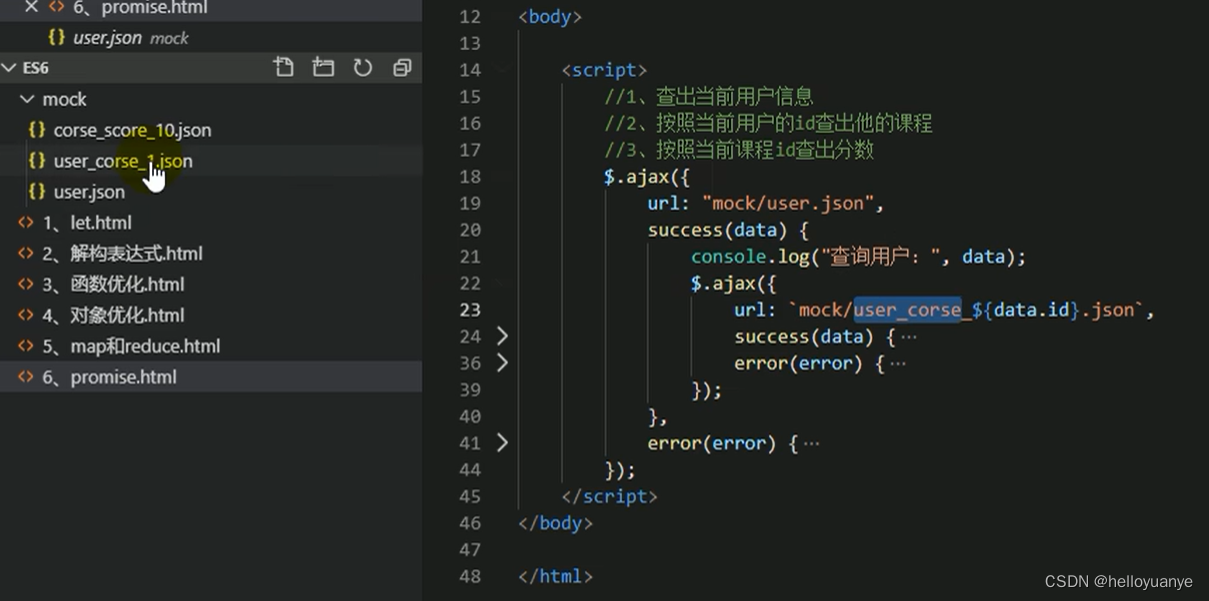
user.json封装了一个用户信息:用户ID,名字,密码

user_cores_1.json封装了课程信息:课程ID,课程名称:

user_score_10.json封装了得分信息:ID,得分

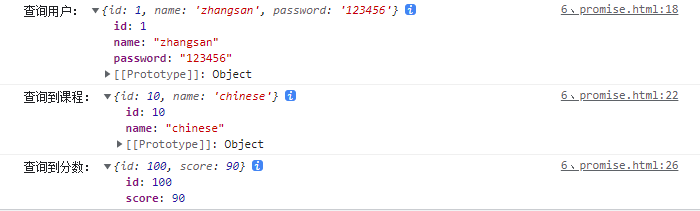
1、查出用户信息,假设成功了,就打印查询到的用户

2、再发一个请求,查询当前用户的课程信息, 基于第一步查询出来的用户数据data拿到他的data.id,然后去请求user_corse_1.json方法

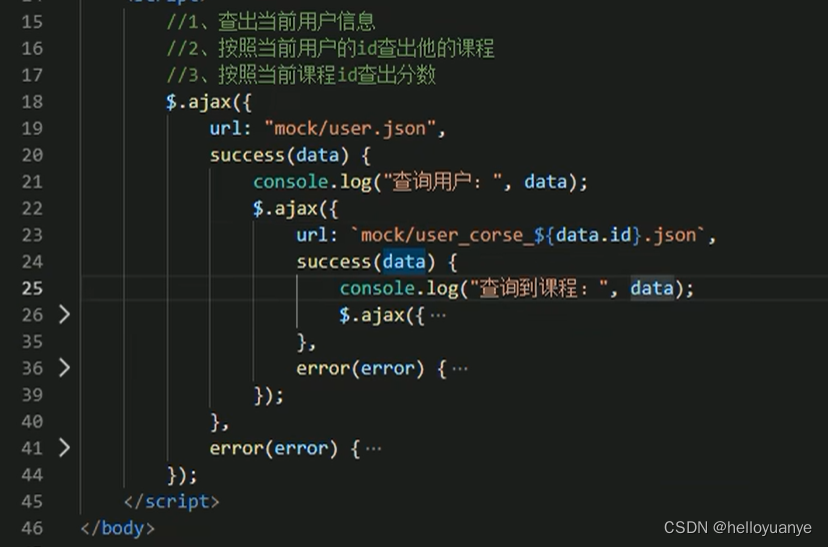
如果成功了,就相当于查到了用户的课程,打印出来:

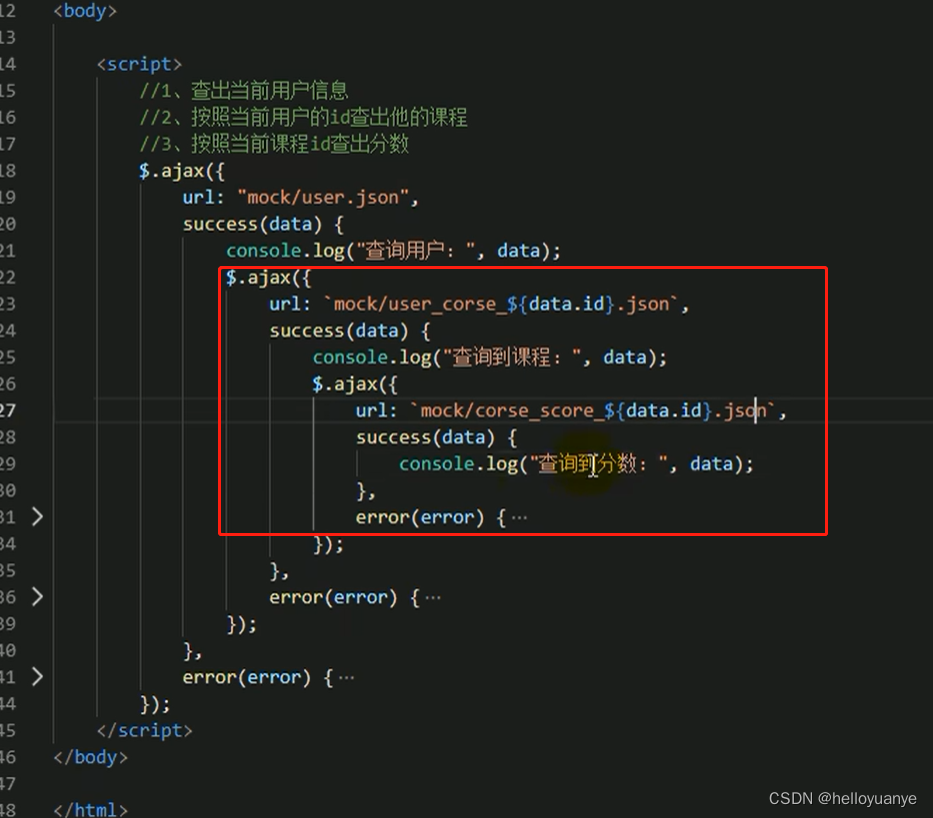
查到了课程之后,拿到查出来的课程id,再去请求corse_score.json查询成绩:


这种方法是一种非常复杂的嵌套程序,让人感觉非常乱,希望有一种操作能把他们重新编排一下,让我们感受到这些操作的顺序性、逻辑性
答案是:有。
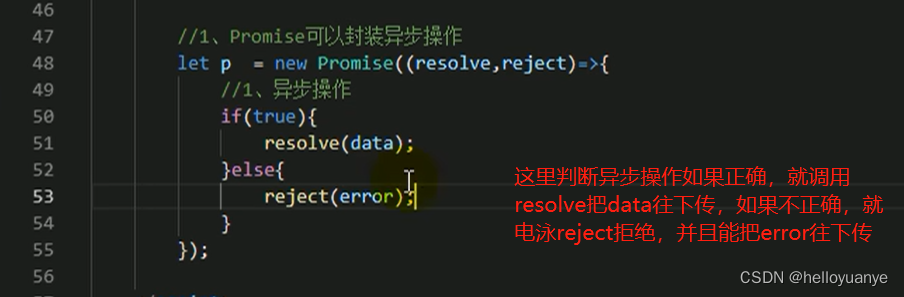
ES6就为我们提供了promise异步编排:
这里判断异步操作如果成功,而且这个异步操作可能会返回一个数据,我们下一步还要用,我们就可以调用resolve方法把异步操作给我们返回的data往下传,如果这个异步操作失败了,就可以调用reject方法,告诉他拒绝了,并且能把异步的error往下传。

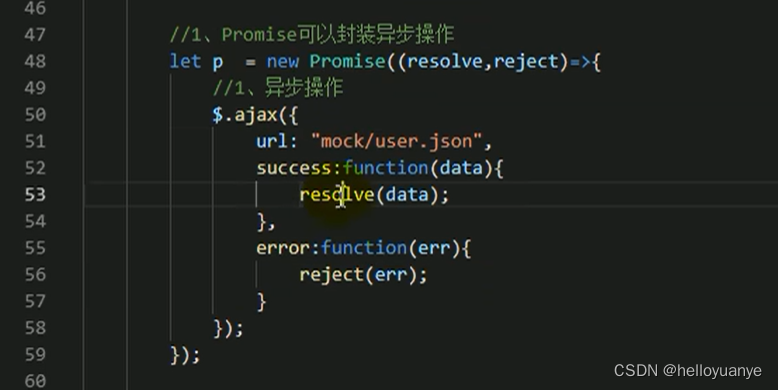
封装一下是这样子的:
给mock/user.json发请求,如果成功了,拿到成功的回调函数success,如果成功会有返回数据data,以前成功了是要继续发请求,现在只需要resolce(data)把数据返回给p(Promise),让p可以进行后续操作,如果失败了,也可以把失败信息reject(err)传递下去。

简单来说就是发一个异步请求,成功了这么做,失败了那样做,关键是异步请求完了以后,要继续调用方法:
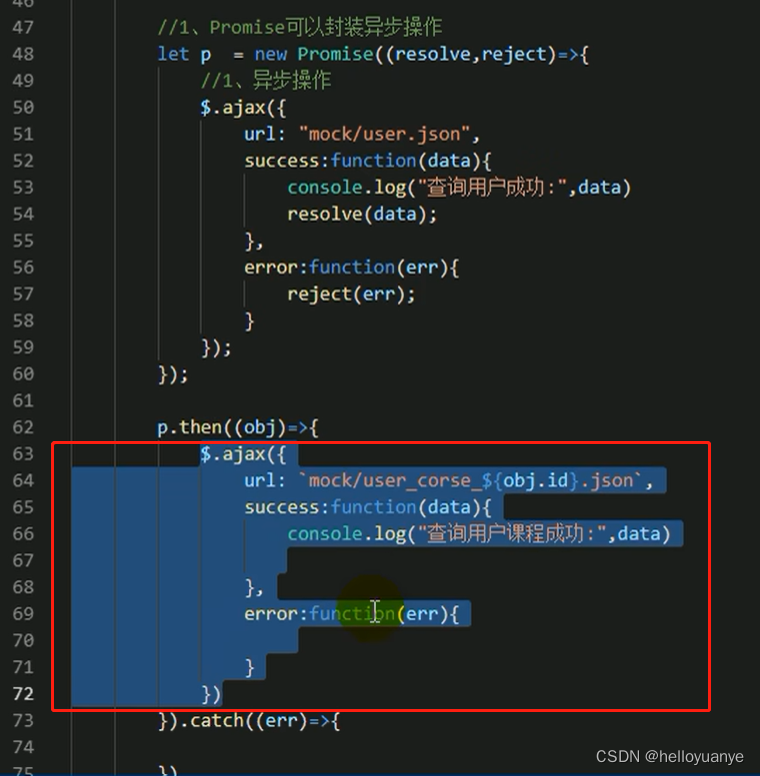
p.then then方法就是上一步方法成功以后,会调用resolve,把data传下来,想要在成功以后干某件事就可以再写一个回调
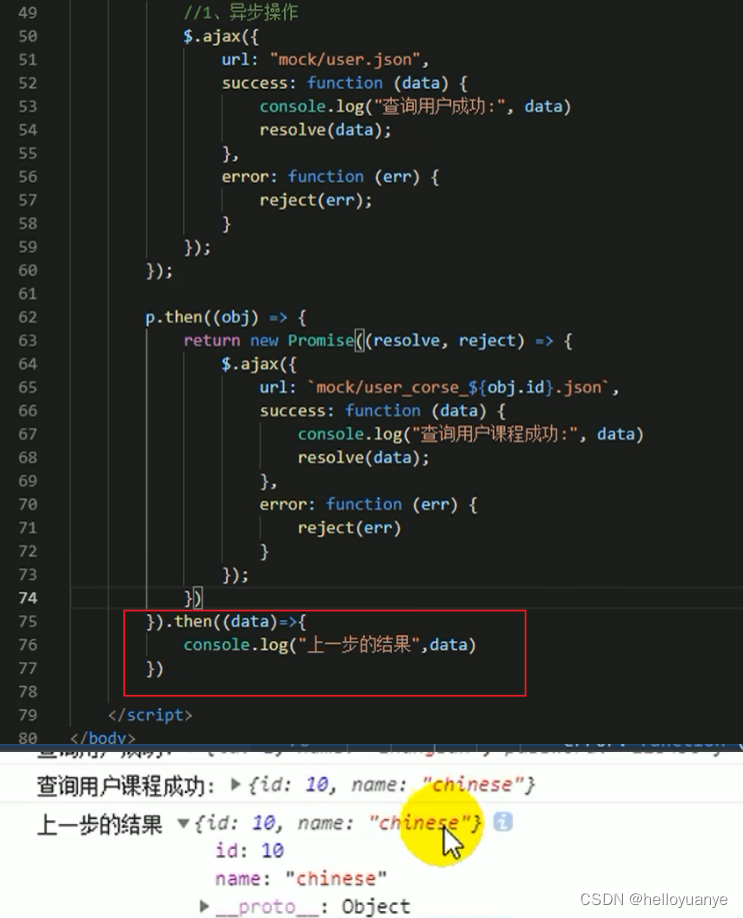
这里使用obj把data接受来,这样就能得到上一步成功的用户
然后还想要用户的课程
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hqiaG6yw-1656314059481)(http://www.helloyuanye.xyz/wp-content/uploads/2022/06/4c6991874e17e41736b087.png)]](https://img-blog.csdnimg.cn/e6387b3a485948ba88cb897951494e09.png)
此时就能查到用户的课程:

然后查询用户的得分,先把这个异步再包装成一个promise将数据往下传:

就可以继续.then了:

上一步的data就已经拿到了,基于这个结果去查询分数:

现在这种方式虽然没有比第一种方式简化多少,但是是一个人类思考的合理化流程方式,一个干完了接着.then干一个,每一个data都是上一步得来的,使用resolve继续往下传。
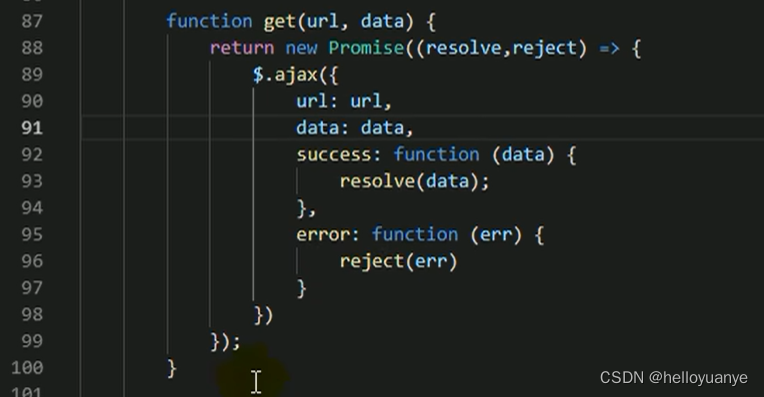
这个看起来还是很复杂,可以来抽取一下:
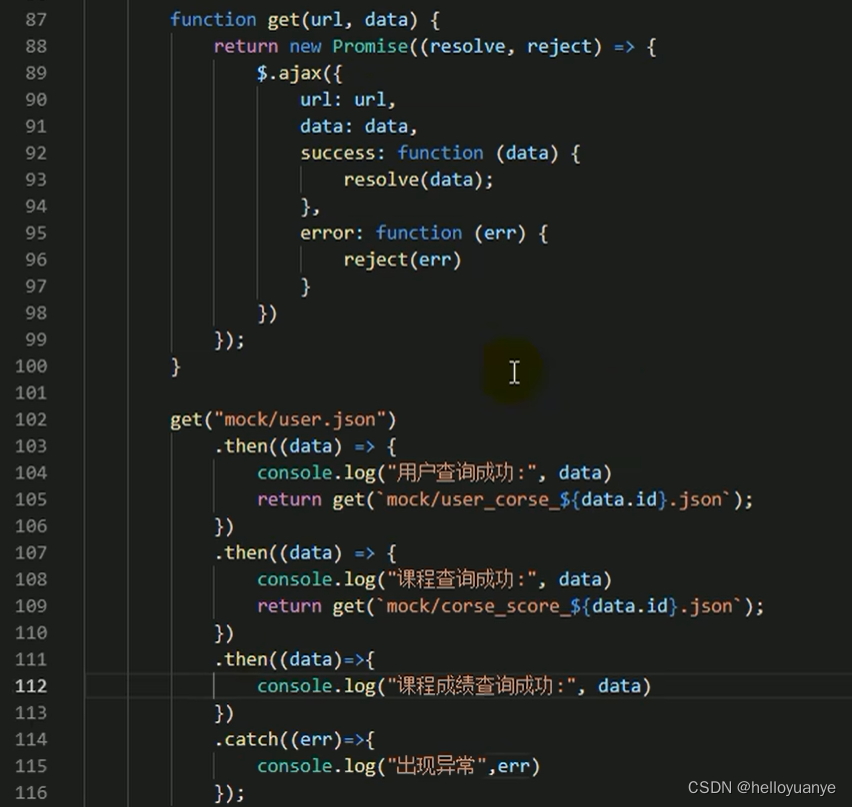
声明一个方法get,抽取了一个ajax操作,他是用promise封装的异步。

有了这个操作,以后就可以:

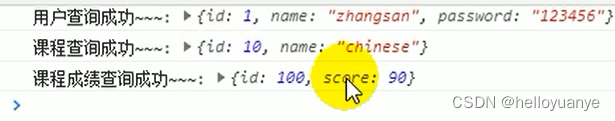
结果(打印信息加了~~便于区分):

也就是说,用promise来封装异步操作,然后用resolve将成功的data往下传,用reject将失败操作往下传,用链式调用的方式来编排异步操作。
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
//1、查出当前用户信息
//2、按照当前用户的id查出他的课程
//3、按照当前课程id查出分数
$.ajax({
url: "mock/user.json",
success(data) {
console.log("查询用户:", data);
$.ajax({
url: `mock/user_corse_${data.id}.json`,
success(data) {
console.log("查询到课程:", data);
$.ajax({
url: `mock/corse_score_${data.id}.json`,
success(data) {
console.log("查询到分数:", data);
},
error(error) {
console.log("出现异常了:" + error);
}
});
},
error(error) {
console.log("出现异常了:" + error);
}
});
},
error(error) {
console.log("出现异常了:" + error);
}
});
//1、Promise可以封装异步操作
// let p = new Promise((resolve, reject) => { //resolve传入成功解析,reject失败拒绝
// //1、异步操作
// $.ajax({
// url: "mock/user.json",
// success: function (data) {
// console.log("查询用户成功:", data)
// resolve(data);
// },
// error: function (err) {
// reject(err);
// }
// });
// });
// p.then((obj) => { //成功以后做什么
// return new Promise((resolve, reject) => {
// $.ajax({
// url: `mock/user_corse_${obj.id}.json`,
// success: function (data) {
// console.log("查询用户课程成功:", data)
// resolve(data);
// },
// error: function (err) {
// reject(err)
// }
// });
// })
// }).then((data) => { //成功以后干什么
// console.log("上一步的结果", data)
// $.ajax({
// url: `mock/corse_score_${data.id}.json`,
// success: function (data) {
// console.log("查询课程得分成功:", data)
// },
// error: function (err) {
// }
// });
// })
function get(url, data) { //自己定义一个方法整合一下
return new Promise((resolve, reject) => {
$.ajax({
url: url,
data: data,
success: function (data) {
resolve(data);
},
error: function (err) {
reject(err)
}
})
});
}
get("mock/user.json")
.then((data) => {
console.log("用户查询成功~~~:", data)
return get(`mock/user_corse_${data.id}.json`);
})
.then((data) => {
console.log("课程查询成功~~~:", data)
return get(`mock/corse_score_${data.id}.json`);
})
.then((data) => {
console.log("课程成绩查询成功~~~:", data)
})
.catch((err) => { //失败的话catch
console.log("出现异常", err)
});
</script>
</body>
</html>
7、模块化
模块化是编写大项目的基础,类似于java里面的导包,要使用一个包,必须先导包,而JS中没有包的概念,而是“模块”。
模块功能主要有两个命令构成 export 和import
export用于规定模块的对外接口
import用于导入其他模块提供的功能
比如定义一个hello.json,里面有一个对象util,我们想要别人能用这个对象,就可以用export导出,{}代表批量导出
export不仅能导出对象,一切js变量都可以导出,比如:基本类型变量,函数,数组,对象。

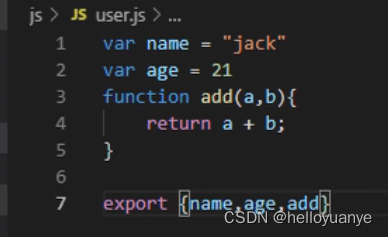
user.js

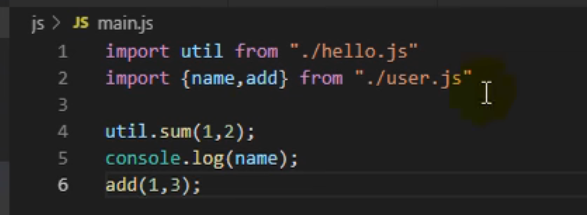
现在main.js想要用hello和user里面的内容,就可以在main.js使用import导入:
只有导出来的才能导入。

还可以同时在声明的时候导出:

如果声明跟导出的时候没有命名,导入的时候就可以自定义取名:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YkMUCArD-1656314059488)(http://www.helloyuanye.xyz/wp-content/uploads/2022/06/439c3620c8812db539be95.png)]](https://img-blog.csdnimg.cn/1be2c3b558f94cacb12fd2d25e62027c.png)