样式丢失
因为正常页面开发时,为避免样式污染,style标签都会加scoped属性,所以导致,打印后无法识别在style标签下设置的样式
解决办法:添加一个新的style不加scoped, 这这里添加样式,切记外层包上当前页面的唯一标签,避免污染其他页面样式
<style lang="less">
#blueprintContent {
.textarea-qr {
padding-top: 10px;
border: none;
width: 400px;
line-height: 45px;
resize: none;
background-color: transparent;
}
}
</style>
打印局部,内有canvas时,canvas过大,会有一页空白
打印的大概结构为:
<div id="blueprintContent" '}">
<canvas id="blueprintCanvas"></canvas>
</div>
blueprintContent 原页面设置的时display: inline-block, 宽度被canvas撑开,但打印时,没有读取到这个样式,默改成了block,且宽度为100%
改成
<style lang="less">
#blueprintContent {
display: inline-block !important;
}
</style>
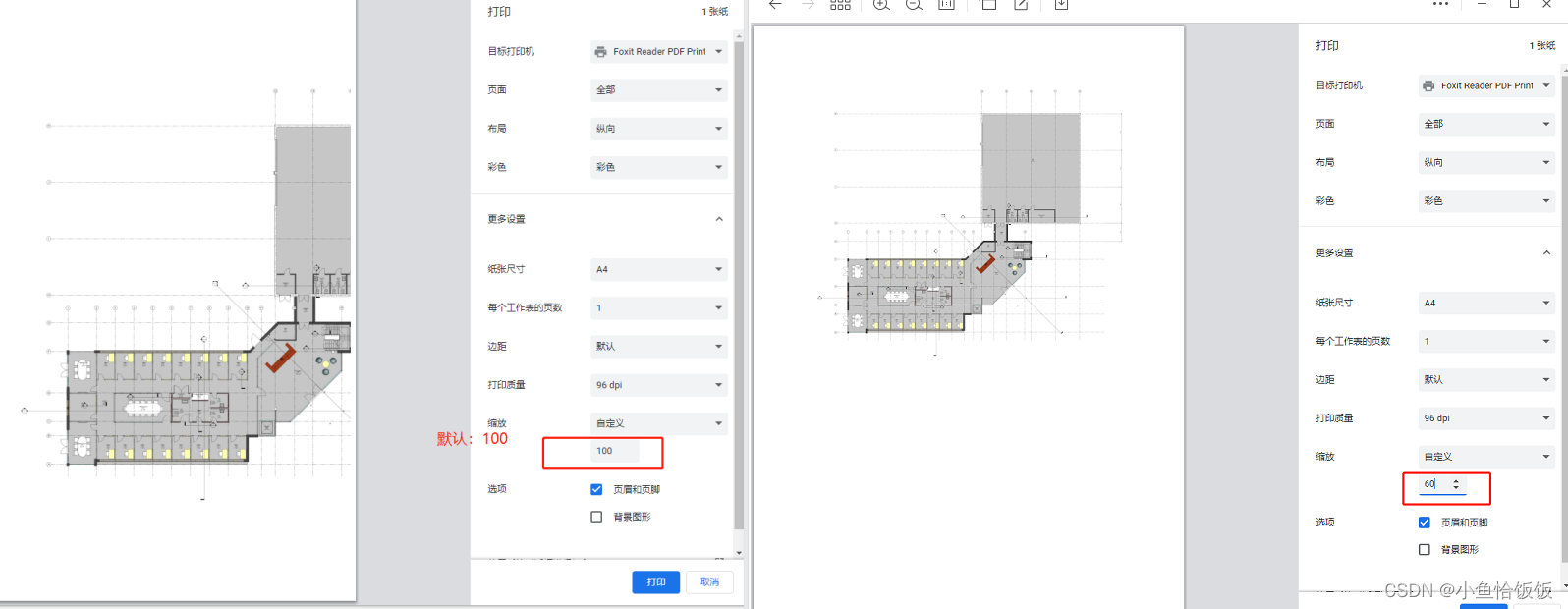
局部打印,内有canvas, canvas过大时,展示不全
实际上展示不全,并不是被截取了,而是打印页面,视觉效果没有完全展示,我们可以通过手动设置缩放,来让图片完全展示
如图

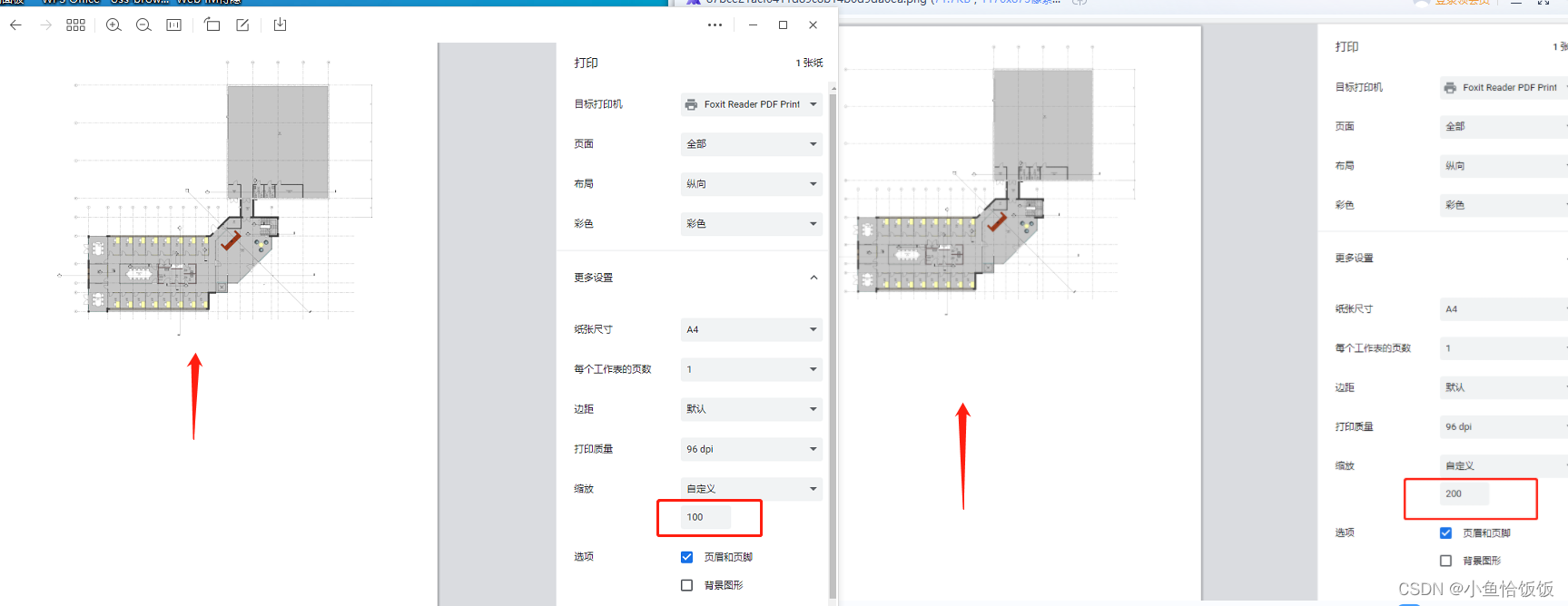
如果产品要在进入页面默认展示全部,可以在打印前将canvas转化成图片 然后通过控制图片的百分比来实现图片全部展示
代码
<div v-print="print">打印<>
<div id="blueprintContent" '}">
<img id="imgConvas" src="" alt="">
<canvas id="blueprintCanvas"></canvas>
</div>
data () {
let _vue = this
return {
print: {
id: 'blueprintContent',
closeCallback () {
// 关闭了打印
_vue.removeImg()
},
clickMounted () {
// 点击打印
_vue.creatImg()
}
}
}
}
methods: {
// 根据画布生成图片,以便打印时使用图片(解决canvas过大时 打印会显示不全)
creatImg () {
let mycanvas = document.getElementById('blueprintCanvas')
// 获取画布的父对象(div)
let parent = mycanvas.parentElement
let image = mycanvas.toDataURL('image/png')
// 找到img图片对象元素
let img = document.getElementById('imgConvas')
img.setAttribute('style', 'display: block')
// 将画布生成的图片内容给img图片对象元素
img.src = image
this.mycanvas = mycanvas
parent.removeChild(mycanvas)
},
removeImg () {
let parent = document.getElementById('blueprintContent')
// 恢复画布的内容
parent.appendChild(this.mycanvas)
// 将生成的图片内容从到画布所在父元素的内容里删除
let img = document.getElementById('imgConvas')
img.setAttribute('style', 'display: none')
}
}
<style lang="less">
#imgConvas{
width: 100%;
}
</style>
这样就可以默认显示100%, 但同样也会有弊端,就是当调节打印缩放时,放大后,仍然为100%,不会被放大

参考
http://t.zoukankan.com/scallop-p-14184580.htm
https://blog.csdn.net/LizequaNNN/article/details/122438389
https://blog.csdn.net/liangyiyiliang/article/details/124451553