项目场景:
在vue中使用Echarts可视化图表,官方网址如下
安装和使用:
①从npm获取
npm install echarts --save② 在vue项目中引入 ECharts
全局引入方法,在main.js里
//全局引入echarts(最新版5.0),在main.js里
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
③在单页面文件里创建容器
//在页面文件里创建一个div,一定要设置高!不然图表出不来!
<div id="chart" style="height: 600px" ref="chart"></div>一定要给容器设置高度!不然图表出不来!?
④在vue的data里定义一个echarts的实例
//在data里定义一个实例,名字跟容器里的ref一致
export default {
data () {
return {
chart: null // echarts图表实例
}
},注意:ref定义的属性名要保持一致,这点很重要
⑤在methods层里使用
// methods层负责定义方法
methods: {
initChart () {
// 初始化echarts
this.chart = this.$echarts.init(this.$refs.chart)
// 设置图表option(配置项)绘制图表
// 绘制图表
this.chart.setOption({
title: {
text: '商品销售数据'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
backgroundColor: '#dddddd',
color: ['#72ccff', '#d4a4eb'],
series: [
{
name: '销量',
type: 'bar', // 柱状图
data: [5, 20, 36, 10, 10, 20]
},
{
name: '利润',
smooth: true,
type: 'line', // 折线图
data: [2, 23, 5, 54, 9, 33]
}
]
})
},
},⑥在mounted里初始化页面
//mounted和methods同层级,不要嵌套到methods里,逗号隔开
mounted () {
// 在这里初始化 echarts 因为初始化要传实例
this.initChart()
},mounted和methods同层级,切忌嵌套
不了解的去多看看vue生命周期。
简单科普,
mounted:dom渲染完成,组件挂载完成 ,实现页面效果methods:事件方法执行,vue的行为层
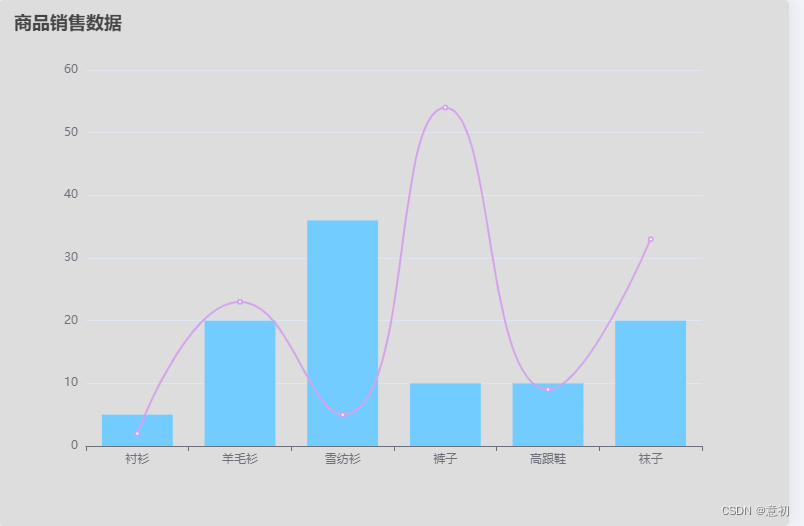
呈现效果:

完整代码:
<template>
<div id="chart" style="height: 400px" ref="chart"></div>
</template>
<script>
export default {
data() {
chart: null // echarts图表实例
},
methods: {
initChart () {
this.chart = this.$echarts.init(this.$refs.chart)
this.chart.setOption({
title: {
text: '商品销售数据'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {
type: 'value'
},
backgroundColor: '#dddddd',
color: ['#72ccff', '#d4a4eb'],
series: [
{
name: '销量',
type: 'bar', // 柱状图
data: [5, 20, 36, 10, 10, 20]
},
{
name: '利润',
smooth: true,
type: 'line', // 折线图
data: [2, 23, 5, 54, 9, 33]
}
]
})
},
},
mounted () {
this.initChart()
},
</script>