1:创建一个文字的显示
第一:在src目录下创建component函数组件(text) 新建jsx?
jsx里面需要引入React,然后export这个组件然后return()里面写我想要显示的内容
第二:在app.jsx里面引入这个组件,这里也要引入react,然后export 在render中的return里面在div 中把我组件的名称用标签显示出来
2:css使用需要在标签上用className指明css文件的名称进行绑定否则不显示
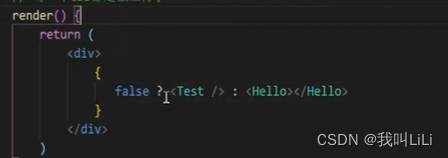
3:在render中这样来进行判断

4:组件的抽离与传值过程的理解
给我一串代码,头身子脚 根组件 在app.jsx里面进行抽取
一:首先在component新建三个组件然后组件中要? ? 引入react 然后expport default
在render中的renturn里面写上原组件的div,在render上方写上此时div要用到的方法,
然后在export中取的这个组件名字,在app.js原组件身上用作标签应用(并且在app.js中要进行引入)这样组件就抽取完成了
2:不通过props了,通过createContext进行传值
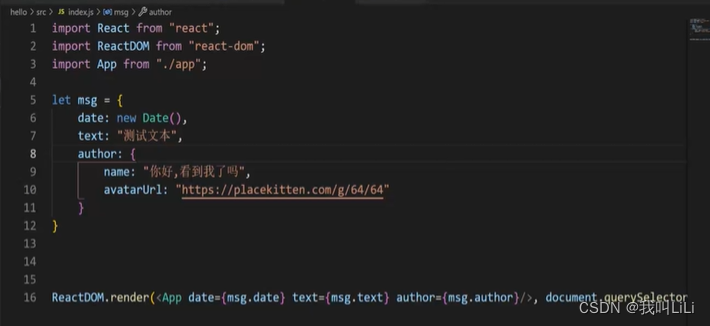
第一在 index.js中创建一个容器
let TestContext=React.createContext("这里面放默认的值“)
第二:在创建一个.js?把上面的引入并且导出出去,然后在通过app.jsx里面进行引入
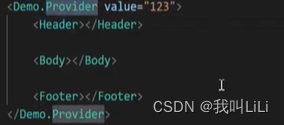
app里面有标签组件,我们需要在标签外面包裹一个我刚引入的组件标签然后.Provider? 这样就是发布者的意思了? ? 看下面图片虽然紧跟着值是123
但是我们需要的值肯顶不是123? ?所以把value={this.props}这样就可以获取这三个标签的值了

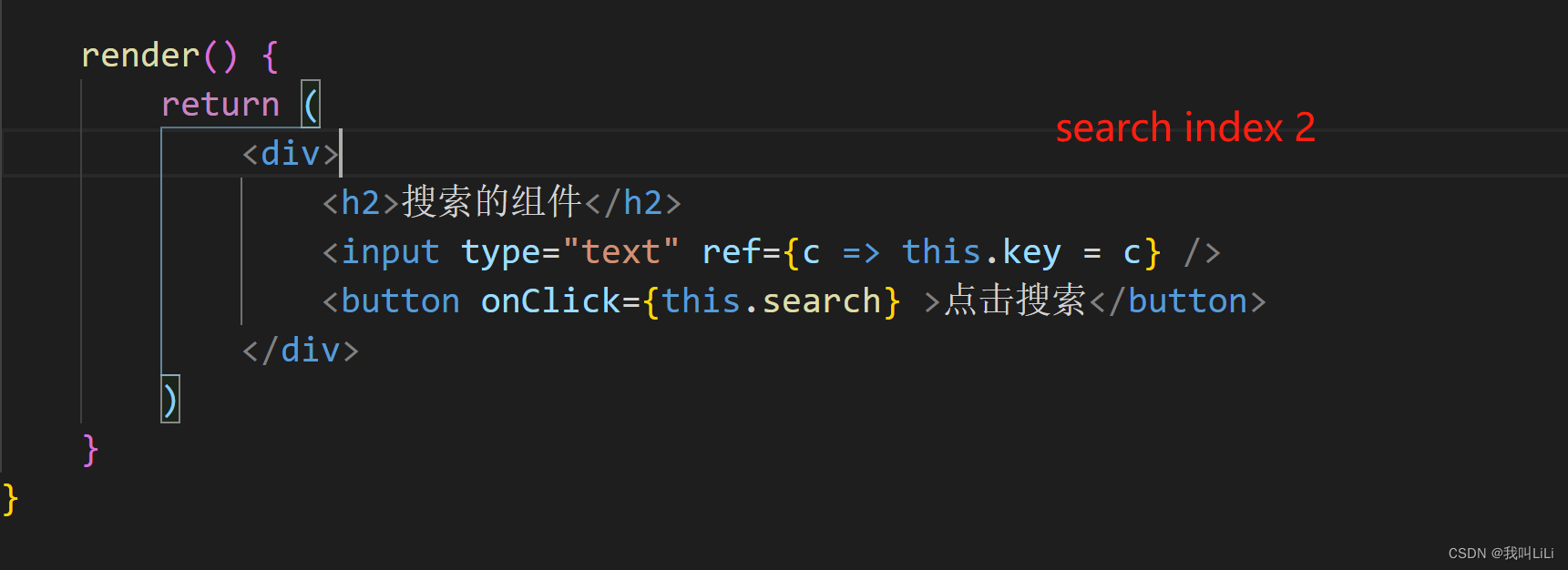
?现在就可以去这三个对应标签里面去取值?
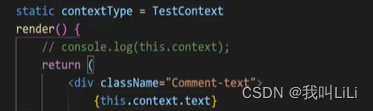
比如在body里面我就可以用this.context.text获取到我要传的值【这个值在index里面存放】(上面还要static一下)


?3:前后台访问在react中的跨域问题
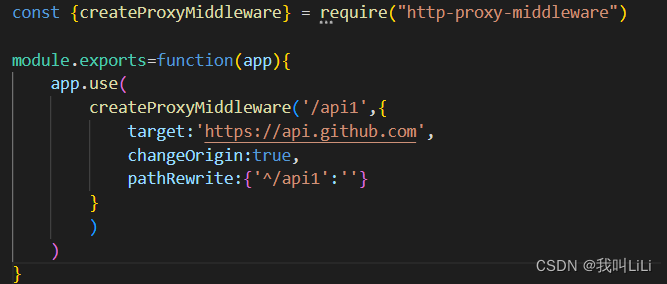
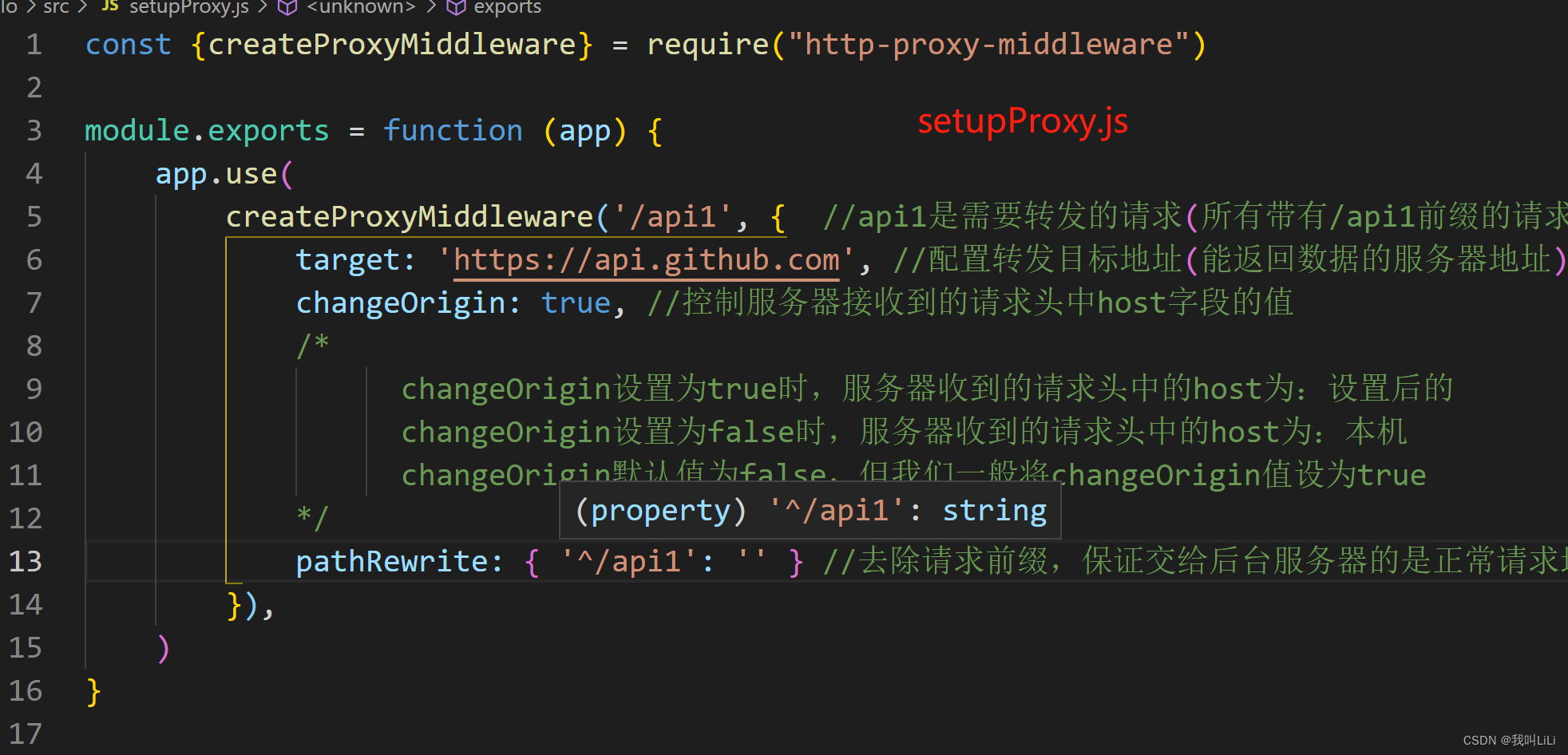
小一:先进行伪装?新建一个setupProxy中设置前面标识然后写到代理位置,先下载一个上面那个const,然后进行代理

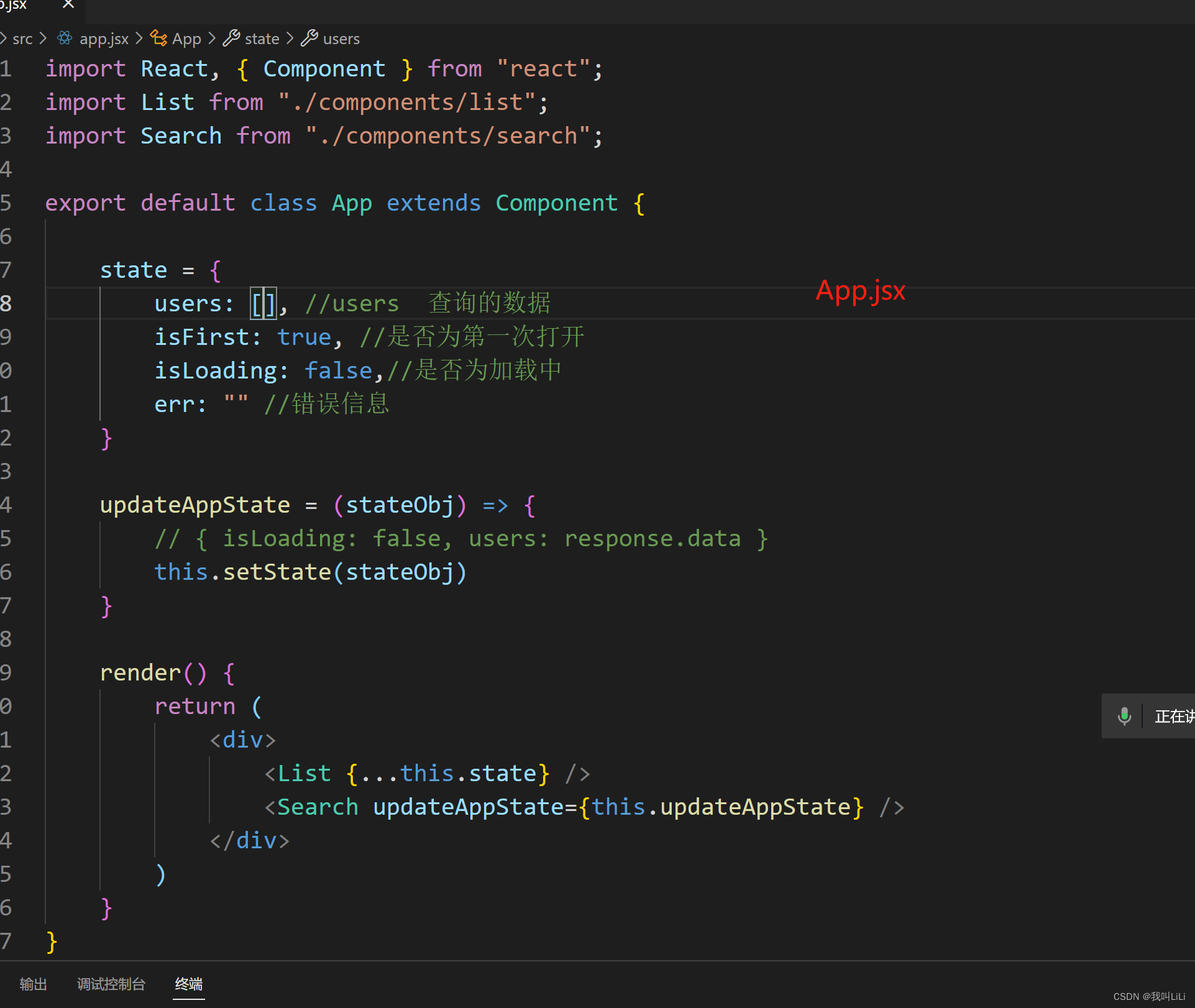
?小二;后台访问的数据来了,我需要在前台找个位置进行储存----在app.jsx
中进行数据的存储以及更新的调用方法(多个用state所以放到app里面)
?


?
?
?