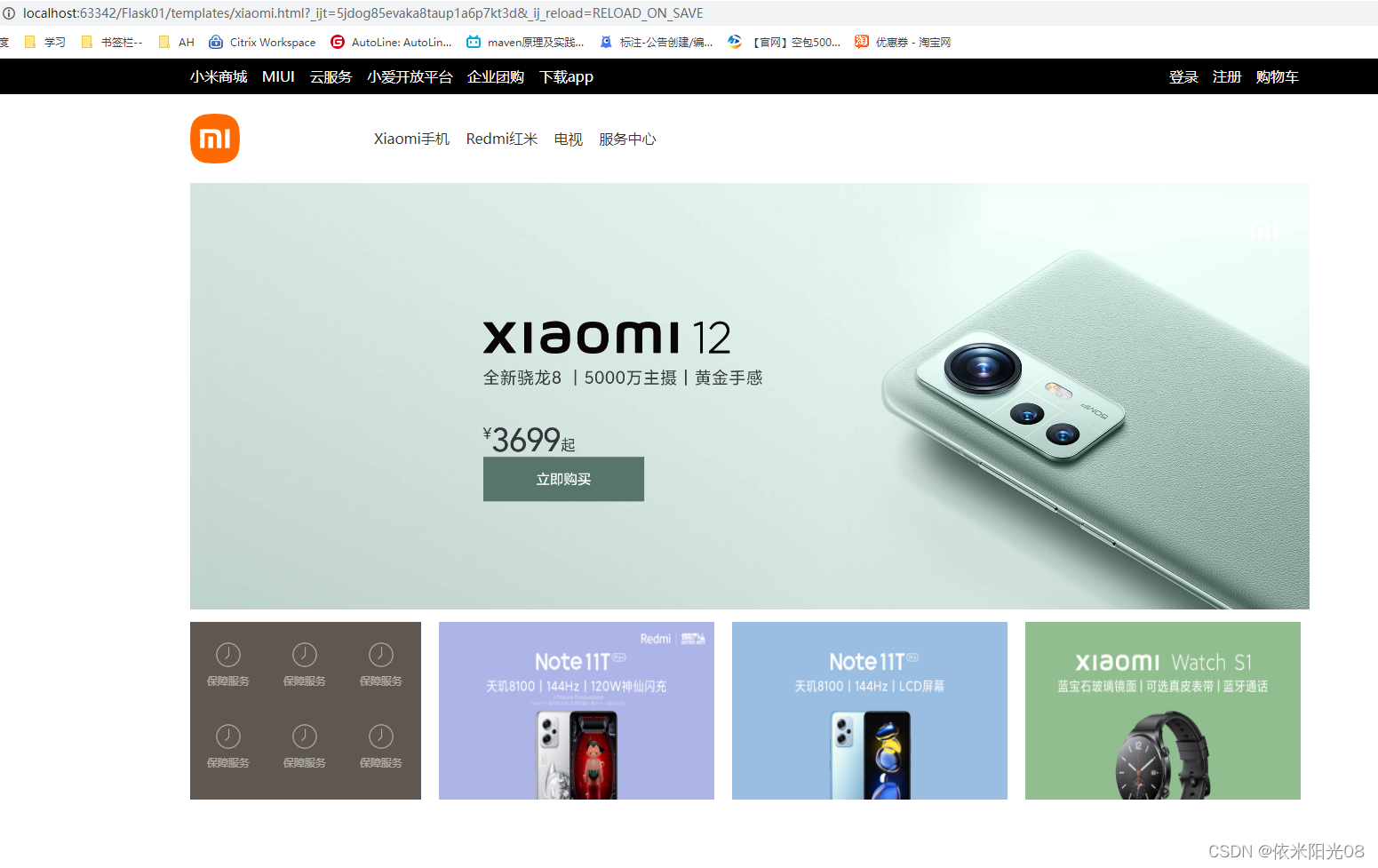
结合前面的知识,可以实现一个简单为web网页,效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0;
}
.container{
width:1260px;
margin-left:auto;
margin-right:auto;
}
img{
width:100%;
height:100%;
}
.site-top{
background-color:black;
height:40px;
}
.site-top .menu{
color:white;
float:left;
}
.site-top .account{
color:white;
float:right;
}
.site-top a{
color:white;
line-height:40px;
display:inline-block;
margin-right:12px;
}
.site-header{
height:100px;
}
.site-header .logo{
width:200px;
height:100px;
float:left;
}
.site-header .logo a{
margin-top:22px;
display:inline-block;
}
.site-header .logo a img{
height:56px;
width:56px;
}
.site-header .menu-list{
float:left;
height:100px;
}
.site-header .menu-list a{
display:inline-block;
line-height:100px;
padding:0px 7px;
color: #333;
font-size: 16px;
text-decoration:none;
}
.site-header .menu-list a:hover{
color: red;
text-decoration:none;
}
.site-header .search{
height:100px;
float:right;
}
.slide .slide-img{
width:1260px;
height:480px;
}
.row{
margin-top:14px;
}
.row .channel-list{
width:260px;
height:200px;
background-color:#5f5750;
}
.row .channel-list .item{
height:92px;
width:86px;
float:left;
text-align:center;
}
.row .channel-list .item a{
font-size:12px;
display:inline-block;
padding-top:22px;
color:#fff;
text-decoration:none;
opacity:.5;
}
.row .channel-list .item a:hover{
opacity:1;
}
.row .channel-list .item img{
height:30px;
width:30px;
display:block;
margin:0 auto 6px;
}
.row .list{
width:310px;
height:200px;
margin-left:20px;
}
.left{
float:left;
}
.tool-bar{
position:fixed;
width:60px;
height:60px;
border:1px solid red;
right:10px;
bottom:50px;
}
.app{
position:relative;
}
.app .download{
display:none;
position:absolute;
height:100px;
width:100px
}
.app:hover .download{
display:block;
}
</style>
</head>
<body>
<div class="header">
<div class="site-top">
<div class="container">
<div class="menu">
<a>小米商城</a>
<a>MIUI</a>
<a>云服务</a>
<a>小爱开放平台</a>
<a>企业团购</a>
<a class="app">下载app
<div class="download">
<img src="/static/download.png" alt="">
</div>
</a>
</div>
<div class="account">
<a>登录</a>
<a>注册</a>
<a>购物车</a>
</div>
<div style="clear:both"></div>
</div>
</div>
<div class="site-header">
<div class="container">
<div class="logo">
<a href="https://www.mi.com/index.html" >
<img src="/static/logo-mi2.png" alt="">
</a>
</div>
<div class="menu-list">
<a>Xiaomi手机</a>
<a>Redmi红米</a>
<a>电视</a>
<a href="https://www.mi.com/service" target="_blank">服务中心</a>
</div>
<div class="search"></div>
<div class="clear:both"></div>
</div>
</div>
</div>
<div class="slide">
<div class="container">
<div class="slide-img">
<img src="/static/xiaomi12.jpg" alt=" ">
</div>
</div>
</div>
<div class="row">
<div class="container">
<div class="channel-list left">
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://api.jr.mi.com/activity/scene/scenePCsearch.html?from=search" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48">
<span>保障服务</span>
</a>
</div>
<div class="clear:both"></div>
</div>
<div class="list left">
<img src="/static/list1.jpg" alt=" ">
</div>
<div class="list left">
<img src="/static/list2.jpg" alt=" ">
</div>
<div class="list left">
<img src="/static/list3.jpg" alt=" ">
</div>
<div class="clear:both"></div>
</div>
</div>
<div class="tool-bar">
</div>
</body>
</html>
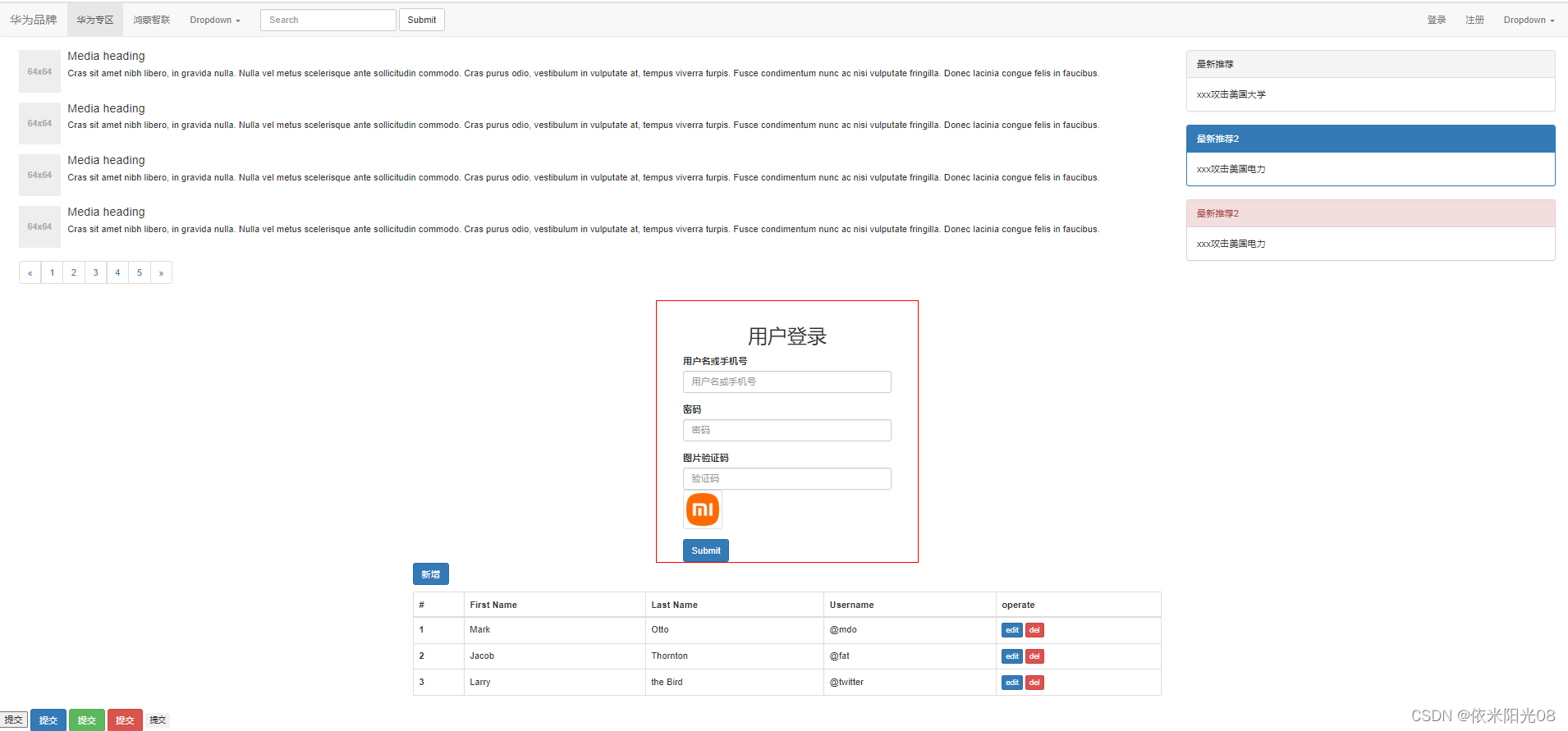
可见上面页面的实现,设置了很多的css样式。而现在前端有很多成熟的组件css样式可以使用,本篇结合Bootstrap,实现了一个web页面,包含表单,导航条,表格等,且不再设置很多css样式,只需要将BootStrap在项目中引用,在需要对应组件时,可以直接通过class引用,如下:
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
且很多css样式可以在Bootstrap的网站中有样例,我们可以复制过来稍作修改,就可以实现我们想要的效果。Bootstrap网站:https://v3.bootcss.com/,在导航条选中全局css样式,即进入css样式示例页面。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.login{
width:400px;
border:1px solid red;
height:400px;
margin-left:auto;
margin-right:auto;
padding:18px 40px;
}
.login h2{
text-align:center;
}
img{
width:60px;
height:60px;
}
.bs-example{
margin-top:10px;
}
</style>
</head>
<body>
<!-- 导航条示例-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">华为品牌</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">华为专区 <span class="sr-only">(current)</span></a></li>
<li><a href="#">鸿蒙智联</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- 栅格示例 -->
<div class="container-fluid">
<div class="col-sm-9">
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODE5ZjRlMWI1OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MTlmNGUxYjU4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzMwMDQxNTAzOTA2MjUiIHk9IjM2LjUiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODE5ZjRlMWI1OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MTlmNGUxYjU4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzMwMDQxNTAzOTA2MjUiIHk9IjM2LjUiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODE5ZjRlMWI1OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MTlmNGUxYjU4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzMwMDQxNTAzOTA2MjUiIHk9IjM2LjUiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" data-src="holder.js/64x64" alt="64x64" src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9InllcyI/PjxzdmcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIHZpZXdCb3g9IjAgMCA2NCA2NCIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+PCEtLQpTb3VyY2UgVVJMOiBob2xkZXIuanMvNjR4NjQKQ3JlYXRlZCB3aXRoIEhvbGRlci5qcyAyLjYuMC4KTGVhcm4gbW9yZSBhdCBodHRwOi8vaG9sZGVyanMuY29tCihjKSAyMDEyLTIwMTUgSXZhbiBNYWxvcGluc2t5IC0gaHR0cDovL2ltc2t5LmNvCi0tPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PCFbQ0RBVEFbI2hvbGRlcl8xODE5ZjRlMWI1OCB0ZXh0IHsgZmlsbDojQUFBQUFBO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1mYW1pbHk6QXJpYWwsIEhlbHZldGljYSwgT3BlbiBTYW5zLCBzYW5zLXNlcmlmLCBtb25vc3BhY2U7Zm9udC1zaXplOjEwcHQgfSBdXT48L3N0eWxlPjwvZGVmcz48ZyBpZD0iaG9sZGVyXzE4MTlmNGUxYjU4Ij48cmVjdCB3aWR0aD0iNjQiIGhlaWdodD0iNjQiIGZpbGw9IiNFRUVFRUUiLz48Zz48dGV4dCB4PSIxMy4xNzMwMDQxNTAzOTA2MjUiIHk9IjM2LjUiPjY0eDY0PC90ZXh0PjwvZz48L2c+PC9zdmc+" data-holder-rendered="true" style="width: 64px; height: 64px;">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</div>
</div>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="col-sm-3">
<!-- 面板示例 -->
<div class="panel panel-default">
<div class="panel-heading">最新推荐</div>
<div class="panel-body">xxx攻击美国大学</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">最新推荐2</div>
<div class="panel-body">xxx攻击美国电力</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">最新推荐2</div>
<div class="panel-body">xxx攻击美国电力</div>
</div>
</div>
</div>
<!-- bootstrap登录表单-->
<div class="login">
<form>
<h2>用户登录</h2>
<div class="form-group">
<label for="exampleInputEmail1">用户名或手机号</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="用户名或手机号">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="密码">
</div>
<div class="form-group">
<label for="exampleInputFile">图片验证码</label>
<input type="password" class="form-control" id="exampleInputEmail1" placeholder="验证码">
<a>
<img src="/static/logo-mi2.png" alt=" " class="img-thumbnail">
</a>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- bootstrap示例表格-->
<div class="container">
<div>
<input type="button" value="新增" class="btn btn-primary">
</div>
<div class="bs-example" data-example-id="striped-table">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>operate</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>
<a class="btn btn-primary btn-xs">edit</a>
<a class="btn btn-danger btn-xs">del</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a class="btn btn-primary btn-xs">edit</a>
<a class="btn btn-danger btn-xs">del</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td>
<a class="btn btn-primary btn-xs">edit</a>
<a class="btn btn-danger btn-xs">del</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--bootstrap示例-->
<div class="btn-list">
<input type="submit" value="提交">
<input type="button" value="提交" class="btn btn-primary">
<input type="button" value="提交" class="btn btn-success">
<input type="button" value="提交" class="btn btn-danger">
<input type="button" value="提交" class="btn btn-xs">
</div>
</body>
</html>
效果如下: