import和require
今天做笔试题的时候做到了一道题,如图所示

正确答案如下:

按网上的说法是正确的,因为require导入的就是类似于浅拷贝的操作(如果有北鼻不了解浅拷贝,可以查看一文教你区分赋值、浅拷贝和深拷贝)
但是网上也说
require通过module.exports导出的值就不能再变化,import通过export导出的值可以改变;
真的是这样的吗???
浅浅实践一波
// a.js
let a = 1
let b = {}
setTimeout(() => {
a = 2
b.b = 2
}, 100)
export default{
a,
b
}
import a from './a.js'
console.log(a.a)
console.log(a.b)
setTimeout(() => {
console.log(a.a)
console.log(a.b)
}, 500)
按网上的结果,得到的答案应该是
1
{}
2
{ b: 2 }
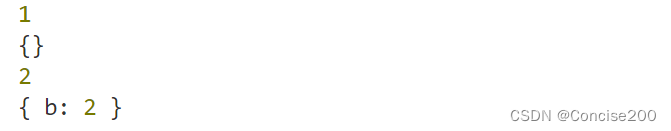
可是实际上却是

在上面的表现中,二者都类似 浅拷贝 的操作,并不和网上说的一样a会变成2。
可是如果采用按需导入,那基本数据类型和引用数据类型都是一起变化的
let a = 1
let b = {}
setTimeout(() => {
a = 2
b.b = 2
}, 100)
export{
a,
b
}
// 或者这么写
/*export let a = 1
export let b = {}
setTimeout(() => {
a = 2
b.b = 2
}, 100)*/
import {a,b} from './a.js'
console.log(a)
console.log(b)
setTimeout(() => {
console.log(a)
console.log(b)
}, 500)
结果如图所示

总结:
- 默认导出 和 require都是浅拷贝
- 按需导出才是引用,不管是基本数据类型还是引用类型,只要
导出方发生改变,导入方就会改变。