1 初始化脚手架
1.1 说明
- Vue脚手架是Vue官方提供的标准化开发工具(开发平台)
- 最新版本是4.x
- API文档
1.2 具体步骤
**第一步(仅第一次执行):**全局安装@vue/cli
npm install @vue/cli
第二步:
切换到要创建项目的目录,然后用命令创建
1.4 脚手架文件结构
—node_modules
—public
—favicon.ico:页签图标
—index.html:主页面
—src
—assets:存放静态资源
—logo.png
—component:存放组件
—HelloWorld.vue
—App.vue
—main.js:入口文件
—.gitignore:git版本管理忽略的配置
—babel.config.js:babel的配置文件
—package.json:应用包配置文件
—README.md:应用描述文件
—package-lock.json:包版本控制文件
1.5 关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别
- vue.js是完整版的Vue,包含:核心功能+模板解析器
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容
1.6 vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置
- 使用vue.config.js可以对脚手架进行个性化定制,详见官网配置参考
2 ref属性
2.1 功能
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上获取的是组件实例对象(vc)
2.2 使用方法
- 打标识:
<h1 ref="xxx" v-text="msg"></h1>或<School ref="xxx"></School> - 获取:
this.$refs.xxx
3 配置项props
3.1 功能
让组件接收外部传过来的数据
3.2 使用方法
-
传递数据
<Demo name="xxx"/> -
接收数据
-
第一种方式(只接收)
props:['name'] -
第二种方式(限制类型)
props:{ name:String } -
第三种方式(限制类型、限制必要性、指定默认值)
props:{ name:{ type:String,//类型 required:true,//必要性 default:'张三'//默认值 } }
-
**注意:**props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务确实需要修改,那么请复制props的内容到data中一份,然后修改data中的数据。
4 mixin(混入)
4.1 功能
可以把多个组件共用的配置提取成一个混入对象
4.2 使用方式
-
第一步:定义混入
{ data(){......}, methods: {......}, ...... } -
第二步:使用混入
- 全局混入:在main.js中使用
Vue.mixin(xxx) - 局部混入:在组件中配置mixins属性:
mixins:[xxx]
- 全局混入:在main.js中使用
5 插件
5.1 功能
用于增强Vue
5.2 本质
包含install方法的一个对象,install的第一个参数为Vue原型对象,第二个以后的参数是使用者传入的数据
5.3 使用方式
-
定义插件
对象.install(Vue) { console.log('@@@install'); console.log(Vue); // 添加全局过滤器 Vue.filter(...) // 添加全局指令 Vue.directive(...) // 配置全局混入 Vue.mixin(...) // 添加实例方法 Vue.prototype.$myMethod = function() => {...} Vue.prototype.$myProperty = xxx } } -
使用插件
Vue.use(插件对象)
6 scoped样式
- 作用:让样式在局部生效,防止冲突
- 写法:
<style scoped>
7 Todo-list案例
7.1 组件化编码流程(通用)
- 拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突
- 实现动态组件:考虑好数据地存放位置,数据是一个组件在用,还是多个组件在用
- 一个组件在用:放在组件自身即可
- 多个组件在用:放在他们共同地父组件上(状态提升)
- 交互——从绑定事件监听开始
7.2 props适用场景
- 父组件==>子组件 通信
- 子组件==>父组件 通信(要求父组件通过props传给子组件一个函数)
注意:
props传过来的值若是对象类型,则修改该对象中的属性Vue不会报错,但不推荐这样做
7.3 使用v-model时需要注意
v-model绑定地值不能是props传过来地值,虽然可以起效,但props是不可以修改的!
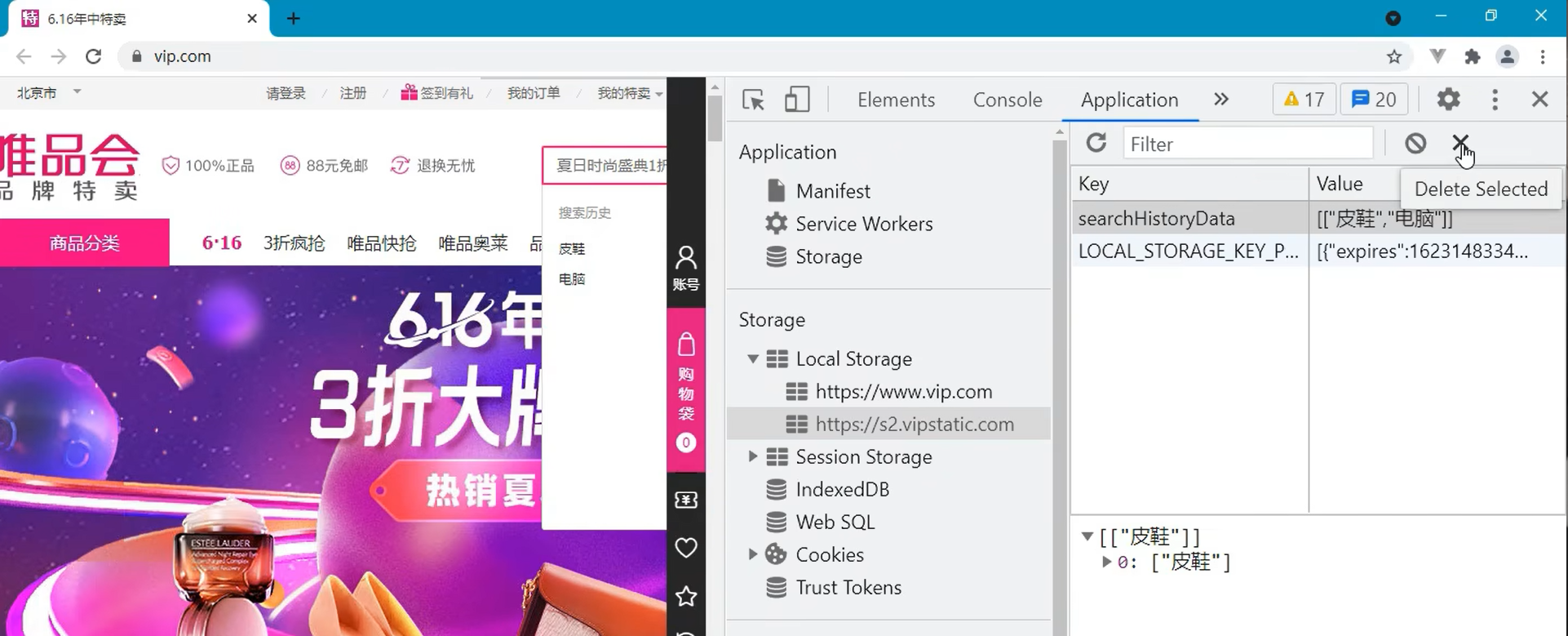
8 浏览器本地存储
8.1 应用场景
搜索历史

8.2 webStorage使用
-
存储内容大小一般支持5MB左右(不同浏览器可能不一样)
-
浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制。
-
相关API:
-
xxxStorage.setItem('key','value')该方法接受一个键和一个值作为参数,会把键值对添加到存储吃,如果键名存在,则更新其对应值
-
xxxStorage.getItem('key')该方法接受一个键名作为参数,返回键名所对应值
-
xxxStorage.deleteItem('key')该方法接受一个键名作为参数,删除键名所对应键值对
-
xxxStorage.clearItem()该方法会清楚存储中的所有数据
-
-
注意
- sessionStorage存储的内容会随浏览器的关闭而消失
- localStorage存储的内容需要手动清楚或清楚浏览器缓存才会消失
xxxStorage.getItem('key')如果该键名对应的值不存在或获取不到,则返回值为nullJSON.parse(null)的结果依然为null
9 组件的自定义事件
9.1 定义
组件的自定义事件是组件间通信的一种方式,适用于:子组件 ==> 父组件
9.2 使用场景
A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)
9.3 绑定
-
第一种方式,在父组件中:
<Demo @atguigu="test"></Demo>或<Demo v-on:atguigu="test"></Demo> -
第二种方式,在父组件中:
<Demo ref="demo"></Demo> ...... mounted(){ this.$refs.xxx.$on("atguigu",this.test) } -
若想让自定义事件只触发一次,可以使用
once修饰符,或$once方法。
9.4 触发
this.$emit('atguigu',数据)
9.5 解绑
this.$off('atguigu')
9.6 注意事项
- 组件上也可以绑定原生DOM事件,需要使用修饰符
native - 使用
this.$refs.xxx.$on("atguigu",回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!!!
10 全局事件总线(GlobalEventBus)
10.1 定义
一种组件间通信方式,适用于:任意组件间通信
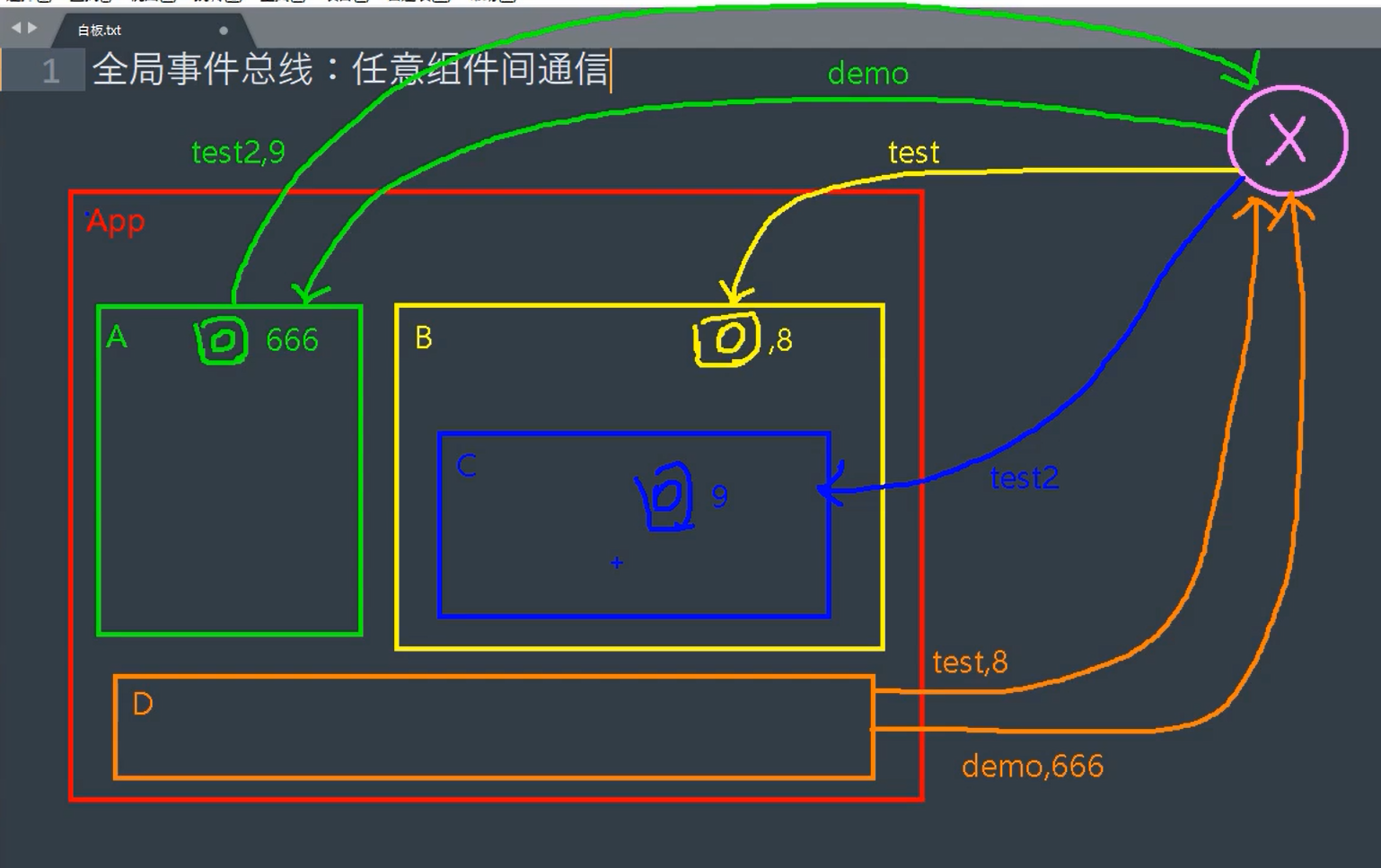
10.2 示例图

10.3 原理
通过在Vue原型对象上定义一个所有其他组件都能看到的组件,所有组件通过调用这个组件上的$on绑定自定义事件和$emit触发自定义事件就可以实现任意组件间通信。
10.4 安装全局事件总线
new Vue({
...
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线
},
...
})
10.5 使用全局事件总线
-
接收数据:A组件想要接收数据,则在A组件中给
$bus绑定自定义事件,事件的回调留在A组件自身methods:{ demo(data){ console.log('我是School,我收到了数据:', data); } } mounted() { this.$bus.$on('xxx', this.demo) }, beforeDestroy() { this.$bus.$off('hello') }, -
提供数据:
this.$bus.$emit('xxx',数据) -
最好在beforeDestroy钩子中,用$off解绑当前组件所用到的事件
11 消息订阅与发布
11.1 定义
一种组件间通信的方式,适用于:任意组件间通信
11.2 与报纸订阅与发布相比较
- 报纸订阅与发布
- 订阅报纸:住址
- 邮递员派送报纸:报纸
- 消息订阅与发布
- 订阅消息:消息名
- 发布消息:消息内容
11.3 使用步骤
-
安装pubsub-js:
npm i pubsub-js -
引入:
import pubsub from "pubsub-js"**注意:**哪个组件需要用就在哪个组件里引入
-
接收数据:A组件想要接收数据,则在A组件中订阅消息,事件的回调留在A组件自身
methods: { demo(msgName, data) {...} } ... mounted() { this.pubId1 = pubsub.subscribe('hello', this.demo) } -
提供数据:
pubsub.publish('xxx',数据) -
最好在beforeDestroy钩子中,用
pubsub.unsubscribe(pid)取消订阅事件
12 nextTick
- 语法:
this.$nextTick(回调) - 作用:在下一次DOM更新结束后执行其指定的回调
- 使用场景:当改变数值后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
13 Vue封装的过度与动画
13.1 作用
在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名
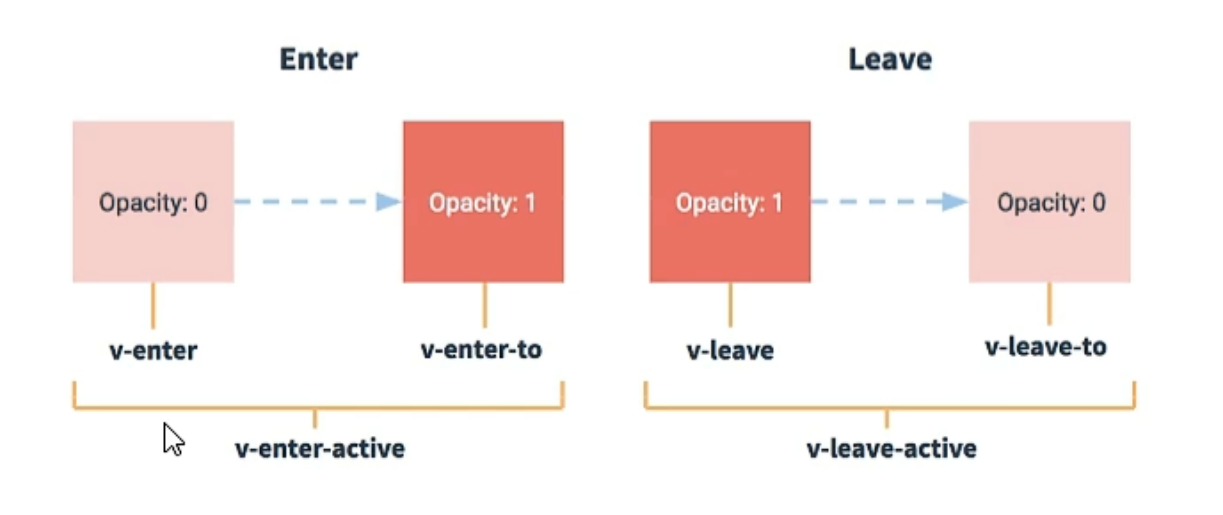
13.2 图示

13.3 写法
-
准备好样式
- 元素进入时的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开时的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入时的样式:
-
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello" appear> <h1 v-show="isShow">你好啊!</h1> </transition> -
若有多个元素需要过度,则需要使用
<transition-group>包裹,且每个元素都要指定key值 -
推荐一个好用的第三方动画库
-
使用方法
需要在
<transition>或<transition-group>标签中配置一个name="animate__animated animate__bounce",还需要配置进入和离开属性,如下<transition-group name="animate__animated animate__bounce" enter-active-class="animate__tada" leave-active-class="animate__zoomOutDown" appear> <h1 v-show="isShow" key="1">你好啊!</h1> <h1 v-show="isShow" key="2">大傻逼!</h1> </transition-group>
-