1、虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2、对比规则:
(1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
1.若虚拟DOM中内容没变,直接使用之前的真实DOM!
2.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面
3、用index作为key可能会引发的问题:
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作
会产生没有必要的真实DOM更新==》界面效果没问题,但效率低
2.如果结构中还包含输入类的DOM:
会产生错误DOM更新==》界面有问题
4、开发中如何选择key?
1.最好使用每条数据的唯一标识作为key:比如id、手机号、身份证号码
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作。仅用于渲染列表用于展示
使用index作为key没有问题
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item,index) in xxx" :key="yyy" (每个key都是唯一的)
3.可遍历:数组,对象,字符串(用的很少),指定次数(用的很少)注意:虚拟DOM对比算法对比的是虚拟DOM,不是真实DOM,如果对比的虚拟DOM一样,则直接复用,不管真实DOM是啥一不一样都只对比虚拟DOM
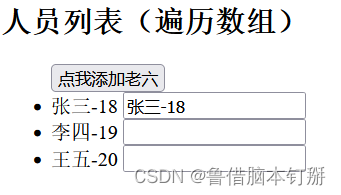
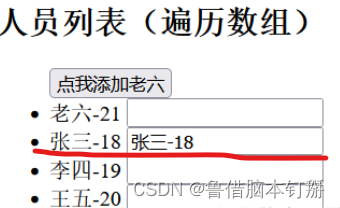
《用id作为key的时候》
ID作为唯一标识所以只会一一比较(id加入的是标识)
<div id="root">
<!--遍历数组-->
<h2>人员列表(遍历数组)</h2>
<ul>
<!--<li v-for="p of persons" :key="p.id">p是形参-->
<button @click.once="add">点我添加老六</button>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止 vue 在启动时生成生产提示。
const vm=new Vue({
el:"#root",
data:{
persons:[
{id:"001",name:"张三",age:"18"},
{id:"002",name:"李四",age:"19"},
{id:"003",name:"王五",age:"20"},
],
},
methods:{
add(){
const p={id:"004",name:"老六",age:"21"}
this.persons.unshift(p)
}
}
})
</script>

?
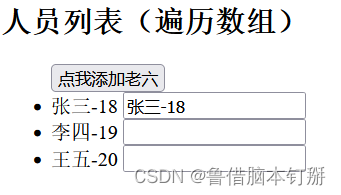
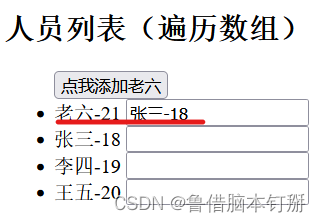
《用index作为key的时候》
所以下例中添加老刘的时候张三的真实DOM:张三-18(括号里)会直接复用给老六,因为老六的虚拟DOM:<input>和张三的虚拟DOM:<input>一样,不管真实DOM是啥,都只比较虚拟DOM,其他同理
(index加入的是索引值所以刚加入的老六索引值为0)
<div id="root">
<!--遍历数组-->
<h2>人员列表(遍历数组)</h2>
<ul>
<!--<li v-for="p of persons" :key="p.id">p是形参-->
<button @click.once="add">点我添加老六</button>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止 vue 在启动时生成生产提示。
const vm=new Vue({
el:"#root",
data:{
persons:[
{id:"001",name:"张三",age:"18"},
{id:"002",name:"李四",age:"19"},
{id:"003",name:"王五",age:"20"},
],
},
methods:{
add(){
const p={id:"004",name:"老六",age:"21"}
this.persons.unshift(p)
}
}
})
</script>?

?
?
?
?
?