需求:正常我们上传都是一个固定的文件传到固定的后端字段里去。
但是有可能遇到,这种自定义新增多个上传组件,也就是遍历数组似的多个同样的上传组件
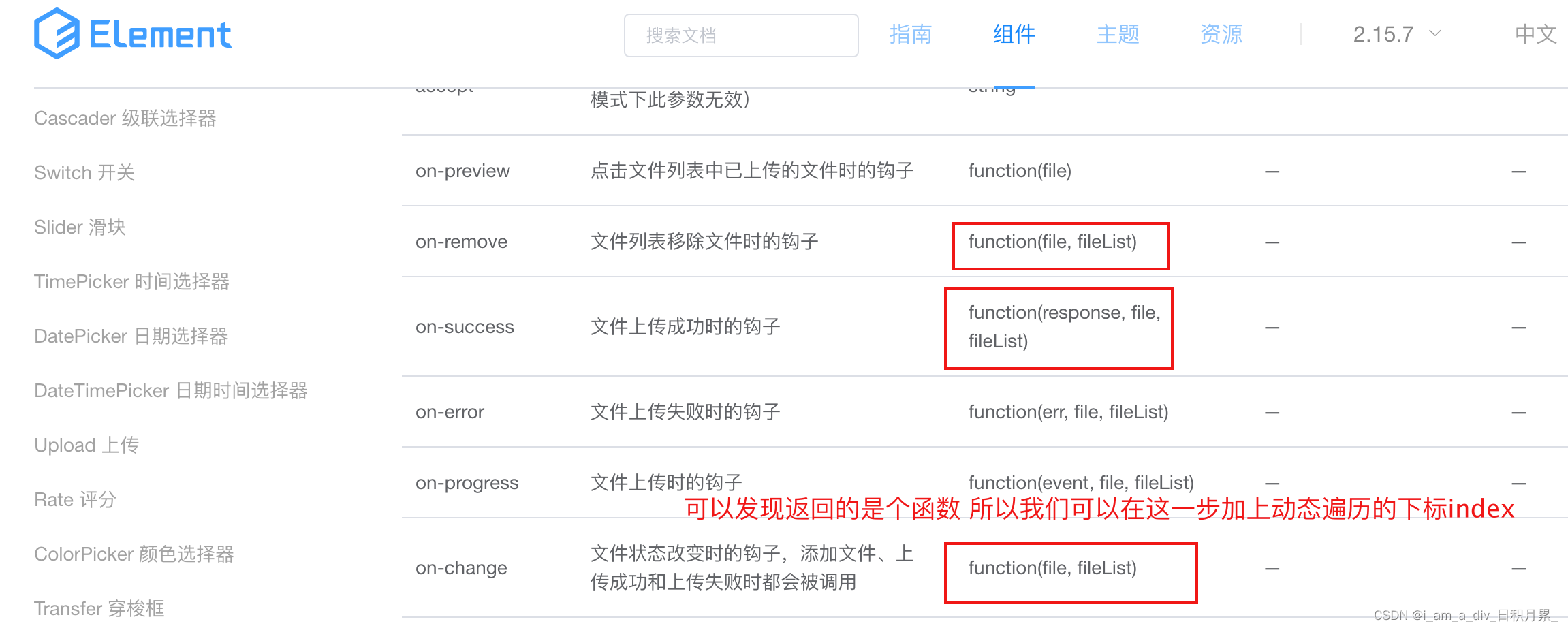
此时就遇到一个问题:因为是遍历出来的上传组件,导致上传成功:on-success、改变:on-change、删除:on-remove都是用的同样的方法,那么怎么知道刚才上传的这个文件是属于哪个组件的呢
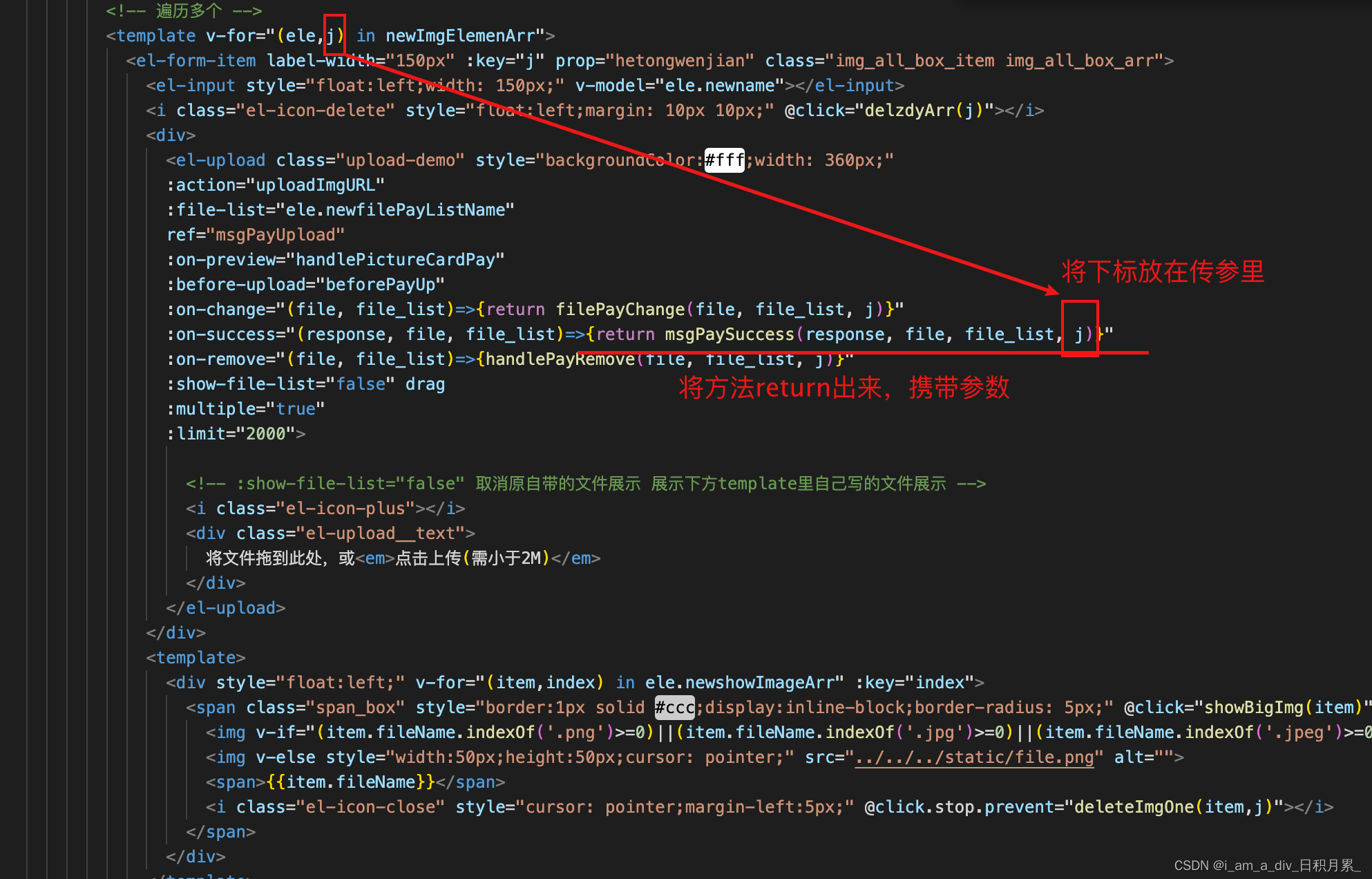
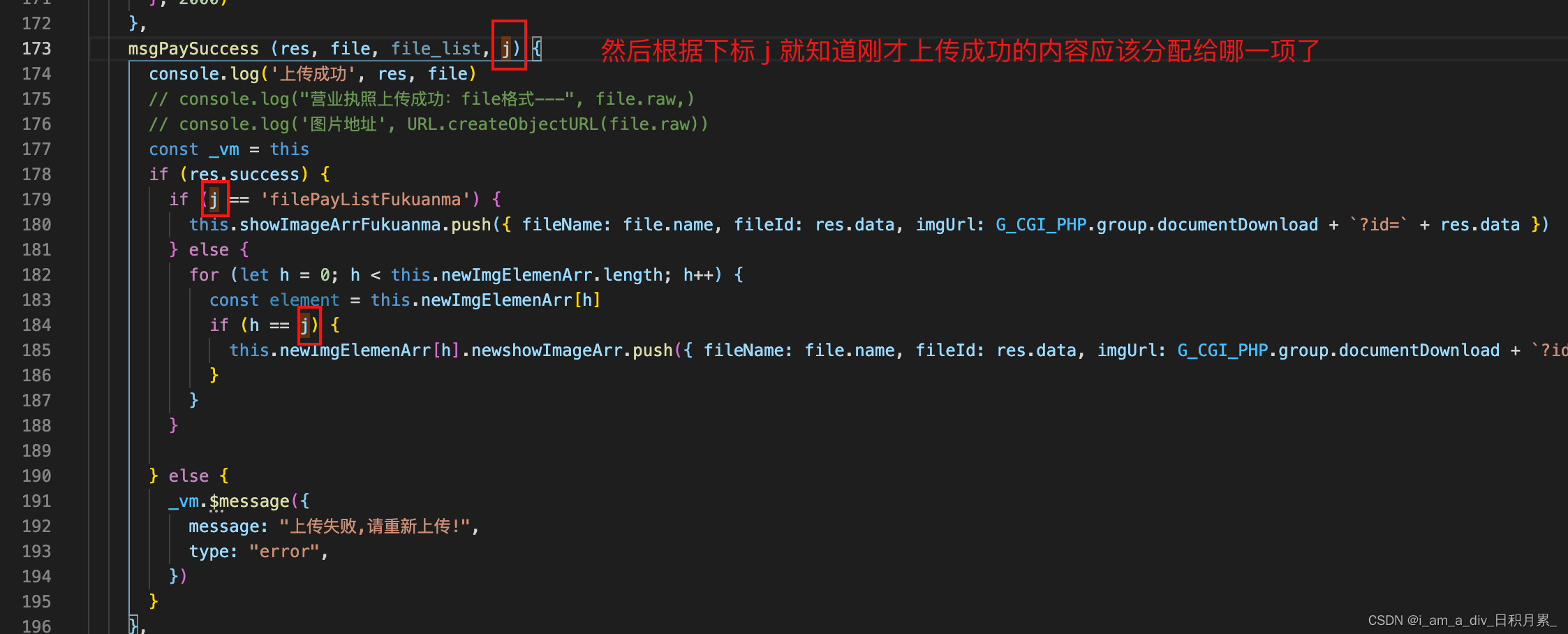
解决方法: 在模板html的时候,结合function的函数,先将遍历的 j 下标return到对应的成功方法里,然后在methods时候,在return出来的对应的方法里,通过下标 j 标识将上传成功的内容(图片名称、url、id等)存入对应的字段中。
.
:on-remove="(file, file_list)=>{handlePayRemove(file, file_list, j)}"
:on-change="(file, file_list)=>{return filePayChange(file, file_list, j)}"
:on-success="(response, file, file_list)=>{return msgPaySuccess(response, file, file_list, j)}"
以下代码可以直接复制使用,但是需要注意将 uploadImgURL 换成自己的图片上传接口
<template>
<div class="order">
<el-form :model="ruleFormContract" ref="ruleFormContract" label-width="130px" class="demo-ruleFormContract">
<el-row>
<el-col :span="24">
<el-form-item label="上传附件:">
<span style="color: #1890ff; cursor: pointer;" @click="addFileArr">
<i class="el-icon-plus"></i>
添加自命名附件
</span>
</el-form-item>
</el-col>
<!-- 这是固定的上传 -->
<el-form-item label-width="150px" label="付款申请码/付款码:" prop="hetongwenjian" class="img_all_box_item">
<div>
<el-upload class="upload-demo" style="backgroundColor:#fff;width: 360px;"
:action="uploadImgURL"
:file-list="filePayListFukuanma"
ref="msgPayUpload"
:on-preview="handlePictureCardPay"
:before-upload="beforePayUp"
:on-change="(file, file_list)=>{return filePayChange(file, file_list, 'filePayListFukuanma')}"
:on-success="(response, file, file_list)=>{return msgPaySuccess(response, file, file_list, 'filePayListFukuanma')}"
:on-remove="(file, file_list)=>{return handlePayRemove(file, file_list, 'filePayListFukuanma')}"
:show-file-list="false"
drag
:multiple="true"
:limit="2000">
<!-- :show-file-list="false" 取消原自带的文件展示 展示下方template里自己写的文件展示 -->
<i class="el-icon-plus"></i>
<div class="el-upload__text">
将文件拖到此处,或<em>点击上传(需小于2M)</em>
</div>
</el-upload>
</div>
<template>
<div style="float:left;" v-for="(item,index) in showImageArrFukuanma" :key="index">
<span class="span_box" style="border:1px solid #ccc;display:inline-block;border-radius: 5px;" @click="showBigImg(item)">
<img v-if="(item.fileName.indexOf('.png')>=0)||(item.fileName.indexOf('.jpg')>=0)||(item.fileName.indexOf('.jpeg')>=0)" style="width:50px;height:50px;cursor: pointer;" :src="item.imgUrl" alt="">
<img v-else style="width:50px;height:50px;cursor: pointer;" src="../../../static/file.png" alt="">
<span>{{item.fileName}}</span>
<i class="el-icon-close" style="cursor: pointer;margin-left:5px;" @click.stop.prevent="deleteImgOne(item,'filePayListFukuanma')"></i>
</span>
</div>
</template>
</el-form-item>
<!-- 遍历多个 -->
<template v-for="(ele,j) in newImgElemenArr">
<el-form-item label-width="150px" :key="j" prop="hetongwenjian" class="img_all_box_item img_all_box_arr">
<el-input style="float:left;width: 150px;" v-model="ele.newname"></el-input>
<i class="el-icon-delete" style="float:left;margin: 10px 10px;" @click="delzdyArr(j)"></i>
<div>
<el-upload class="upload-demo" style="backgroundColor:#fff;width: 360px;"
:action="uploadImgURL"
:file-list="ele.newfilePayListName"
ref="msgPayUpload"
:on-preview="handlePictureCardPay"
:before-upload="beforePayUp"
:on-change="(file, file_list)=>{return filePayChange(file, file_list, j)}"
:on-success="(response, file, file_list)=>{return msgPaySuccess(response, file, file_list, j)}"
:on-remove="(file, file_list)=>{handlePayRemove(file, file_list, j)}"
:show-file-list="false" drag
:multiple="true"
:limit="2000">
<!-- :show-file-list="false" 取消原自带的文件展示 展示下方template里自己写的文件展示 -->
<i class="el-icon-plus"></i>
<div class="el-upload__text">
将文件拖到此处,或<em>点击上传(需小于2M)</em>
</div>
</el-upload>
</div>
<template>
<div style="float:left;" v-for="(item,index) in ele.newshowImageArr" :key="index">
<span class="span_box" style="border:1px solid #ccc;display:inline-block;border-radius: 5px;" @click="showBigImg(item)">
<img v-if="(item.fileName.indexOf('.png')>=0)||(item.fileName.indexOf('.jpg')>=0)||(item.fileName.indexOf('.jpeg')>=0)" style="width:50px;height:50px;cursor: pointer;" :src="item.imgUrl" alt="">
<img v-else style="width:50px;height:50px;cursor: pointer;" src="../../../static/file.png" alt="">
<span>{{item.fileName}}</span>
<i class="el-icon-close" style="cursor: pointer;margin-left:5px;" @click.stop.prevent="deleteImgOne(item,j)"></i>
</span>
</div>
</template>
</el-form-item>
</template>
</el-row>
</el-form>
<!-- 预览图 -->
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="" />
</el-dialog>
</div>
</template>
<script>
import { G_CGI_PHP } from "api/api" // 引入后端的api接口地址
export default {
data () {
return {
ruleFormContract: {},
uploadImgURL: G_CGI_PHP.group.documentUpload,//上传文件后端给的接口-------------------需要替换成你自己的
// uploadImgURL: 'https://jsonplaceholder.typicode.com/posts/',
dialogImageUrl: "",
dialogVisible: false,
filePayListFukuanma: [],
showImageArrFukuanma: [
// {fileName:'aaa.png',fileId:'21909489392392',imgUrl:G_CGI_PHP.group.documentDownload + `?id=` + res.data}
], //上传图后存入数组 前端遍历和展示的值
newImgElemenArr: [
// { newname: '', newfilePayListName: [], newshowImageArr: [] }//分别是名称(传给后端知道哪个附件名),上传绑定(估计用不到),图片数组(传给后端的图片信息)
],//动态新增加的附件上传组件
}
},
methods: {
addFileArr () {
let name1 = '附件' + (this.newImgElemenArr.length + 1)
this.newImgElemenArr.push({ newname: name1, newfilePayListName: [], newshowImageArr: [] })
},
delzdyArr (j) {
this.newImgElemenArr = this.newImgElemenArr.filter((ele, index) => {
return index != j
})
},
handlePictureCardPay (file) {
console.log(file, "预览")
this.dialogImageUrl = file.url
this.dialogVisible = true
},
beforePayUp (file) {
console.log('上传前', file)
if ((file.size / 1024 / 1024) >= 2) {
this.$message.warning('文件需小于2M')
return false
}
},
filePayChange (file, fileDataList, j) {
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
console.log(file, fileDataList, j, "文件改变")
if (j == 'filePayListFukuanma') {
this.filePayListFukuanma = fileDataList
} else {
for (let h = 0; h < this.newImgElemenArr.length; h++) {
const element = this.newImgElemenArr[h]
if (h == j) {
this.newImgElemenArr[h].newfilePayListName = fileDataList
}
}
}
setTimeout(() => {
loading.close()
}, 2000)
},
msgPaySuccess (res, file, file_list, j) {
console.log('上传成功', res, file)
// console.log("营业执照上传成功:file格式---", file.raw,)
// console.log('图片地址', URL.createObjectURL(file.raw))
const _vm = this
if (res.success) {
if (j == 'filePayListFukuanma') {
this.showImageArrFukuanma.push({ fileName: file.name, fileId: res.data, imgUrl: G_CGI_PHP.group.documentDownload + `?id=` + res.data })
} else {
for (let h = 0; h < this.newImgElemenArr.length; h++) {
const element = this.newImgElemenArr[h]
if (h == j) {
this.newImgElemenArr[h].newshowImageArr.push({ fileName: file.name, fileId: res.data, imgUrl: G_CGI_PHP.group.documentDownload + `?id=` + res.data })
}
}
}
} else {
_vm.$message({
message: "上传失败,请重新上传!",
type: "error",
})
}
},
handlePayRemove (file, fileDataList, j) {
console.log(file, fileDataList, j, "删图")
if (j == 'filePayListFukuanma') {
this.filePayListFukuanma = fileDataList
} else {
for (let h = 0; h < this.newImgElemenArr.length; h++) {
const element = this.newImgElemenArr[h]
if (h == j) {
this.newImgElemenArr[h].newfilePayListName = fileDataList
}
}
}
},
showBigImg (item) {
if ((item.fileName.indexOf('.png') >= 0) || (item.fileName.indexOf('.jpg') >= 0) || (item.fileName.indexOf('.jpeg') >= 0)) {
// 图片是预览
this.dialogImageUrl = item.imgUrl
this.dialogVisible = true
} else {
// 其他文件是下载
const x = new window.XMLHttpRequest()
x.open('GET', item.imgUrl, true)
x.responseType = 'blob'
x.onload = () => {
const url = window.URL.createObjectURL(x.response)
const a = document.createElement('a')
a.href = url
a.download = item.fileName
a.click()
}
x.send()
}
},
deleteImgOne (item, j) {
console.log(item, j)
if (j == 'filePayListFukuanma') {
this.showImageArrFukuanma = this.showImageArrFukuanma.filter(ele => {
return ele != item
})
this.filePayListFukuanma = this.filePayListFukuanma.filter(ele => {
return ele.name != item.fileName
})
} else {
for (let h = 0; h < this.newImgElemenArr.length; h++) {
const element = this.newImgElemenArr[h]
if (h == j) {
console.log(h, j, item)
this.newImgElemenArr[h].newshowImageArr = this.newImgElemenArr[h].newshowImageArr.filter(ele => {
return ele != item
})
this.newImgElemenArr[h].newfilePayListName = this.newImgElemenArr[h].newfilePayListName.filter(ele => {
return ele.name != item.fileName
})
}
}
}
},
},
}
</script>
<style lang="less" scoped>
.order {
padding: 20px;
/deep/.el-dialog__body {
padding-top: 0px;
padding-bottom: 20px;
}
// 以下是处理弹框
.el-form-item__content {
width: 100% !important;
.el-select {
width: 100%;
}
.el-date-editor {
width: 100%;
}
}
/deep/.bottom_box {
text-align: center;
.el-form-item__content {
margin-left: 0 !important;
}
}
.el-col {
// background-color: #1fff;
// border: 1px solid #ddd;
// min-height: 62.62px;
min-height: 65.62px;
}
.span_box {
padding: 10px;
box-sizing: border-box;
height: 80px;
overflow: hidden;
margin-left: 10px;
img {
float: left;
margin-top: 5px;
}
span {
float: left;
margin-top: 10px;
}
i {
float: left;
margin-top: 24px;
}
}
.bor_box {
margin-left: 50px;
margin-bottom: 10px;
overflow: hidden;
position: relative;
/deep/.el-col-2 {
margin-top: 32px;
}
/deep/.el-col-6 {
top: 25px;
position: relative;
}
.box4_div {
border: 1px solid #ddd;
overflow: hidden;
height: 93px;
padding-right: 50px;
}
.name_span {
position: absolute;
right: -18px;
top: 0px;
}
.el-icon-delete {
margin-left: 20px;
margin-top: 3px;
cursor: pointer;
}
}
.num_input {
width: fit-content;
/deep/.el-input-number__decrease,
/deep/.el-input-number__increase {
display: none !important;
}
/deep/.el-input__inner {
padding: 0 !important;
text-align: left;
padding-left: 10px !important;
}
}
/deep/.pos_box {
position: relative;
span {
position: absolute;
top: 0px;
}
}
.img_all_box_item {
width: 100%;
overflow: hidden;
padding-top: 15px;
/deep/.el-form-item__label {
margin-top: 20px;
}
/deep/.upload-demo {
float: left !important;
// background-color: #1fff !important;
padding: 0 !important;
height: 80px !important;
line-height: 80px !important;
.el-icon-plus {
float: left !important;
margin: 32px 0 0 12px !important;
}
.el-upload-dragger {
height: 80px !important;
}
}
}
.img_all_box_arr {
margin-left: 10px;
/deep/.el-form-item__content {
margin-left: 0 !important;
}
}
}
</style>