首先,自定义 el-cascader 的 popper-class 类名,因为设置的样式需要全局设置才生效,使用自定义的类,可以避免影响到其他页面的效果 :
<el-cascader v-model="formData.divisionCode" popper-class="pc-sel-area-cascader" style="width:470px" :options="divisionOptions" placeholder="请选择区域">
</el-cascader>
如下:

接下来,就可以在这个类名里面进行样式设置了。
例如,设置颜色文字选中颜色:
<style lang="less">
.pc-sel-area-cascader {
.el-cascader-node.in-active-path,
.el-cascader-node.is-active,
.el-cascader-node.is-selectable.in-checked-path {
color: #4e5ef1;
}
}
</style>
但是,在设置整个面板的样式时却遇到了问题,UI 想要的效果是这样的:

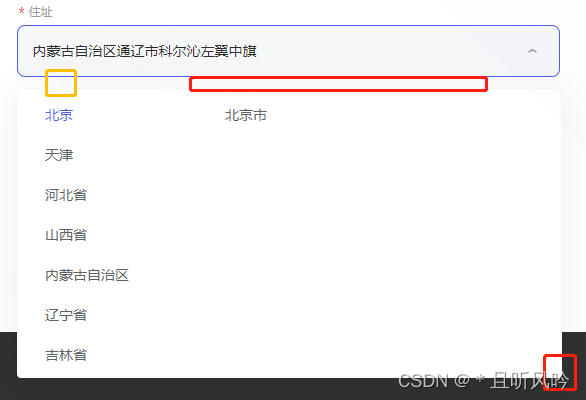
现在我的样式是这样的:

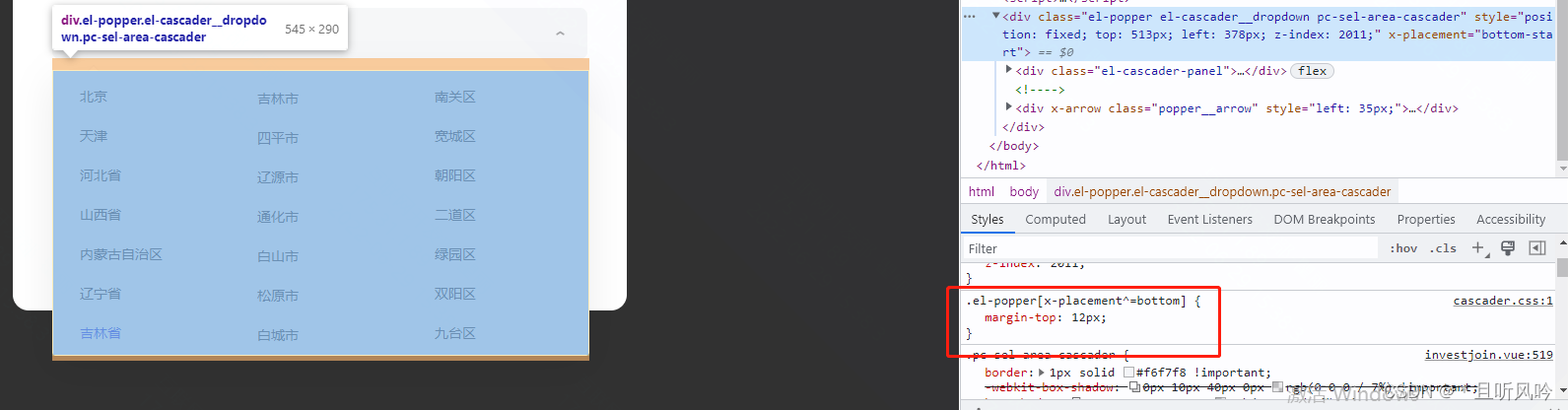
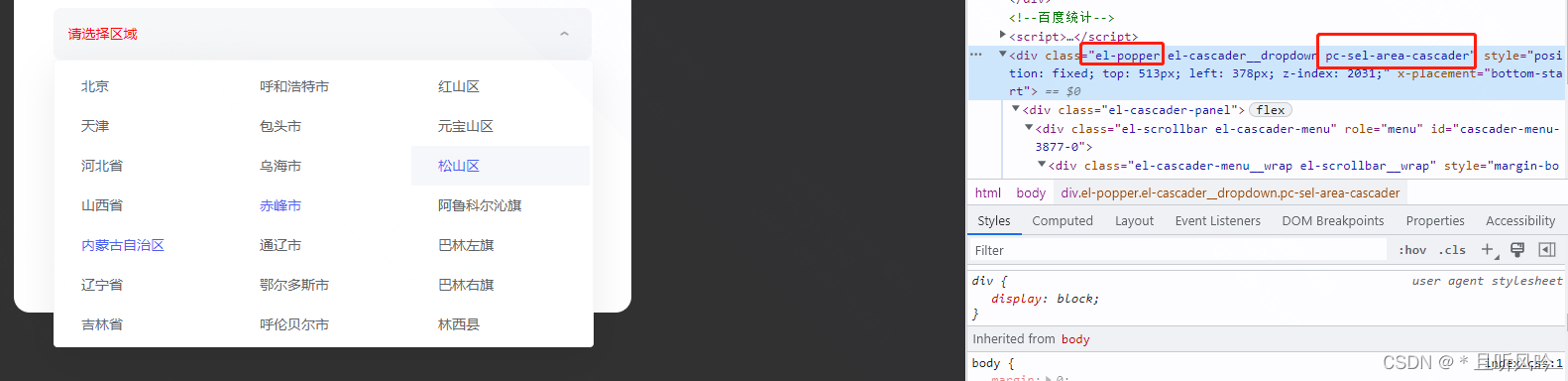
F12 里面看到的样式:

当我尝试设置整个面板:
.el-popper[x-placement^='bottom'] {
// 选择器面板与输入框的距离
margin-top: 1px !important;
border-radius: 12px !important;
}
本地是生效的,但是部署测试环境以后,并没有起作用。
尝试了很多方法,最后看到官方文档 el-popover 样式修改也是通过 popper-class 绑定自定义类名popperOptions(注意popperOptions 需放在样式的根文件中)
如下:

又看了一下样式:

因为设置了 el-cascader 的 popper-class="pc-sel-area-cascader" ,尝试这样设置时:
.pc-sel-area-cascader[x-placement^='bottom'] {
// 选择器面板与输入框的距离
margin-top: 1px !important;
}
它生效了!!!
完整代码:
<template>
<el-cascader v-model="formData.divisionCode" popper-class="pc-sel-area-cascader" style="width:470px" :options="divisionOptions" placeholder="请选择区域">
</el-cascader>
</template>
<style lang="less">
.pc-sel-area-cascader {
// 选择面板样式
.el-cascader-panel {
width: 543px;
}
.el-cascader-menu__wrap {
// 设置选择器省市区分块面板高度
height: 305px;
}
.el-cascader-menu {
// 省市区分块右边框
border: none;
}
.el-scrollbar__thumb {
// 上下滚动条
display: none;
}
.el-cascader-node {
height: 40px;
}
.el-cascader-node:hover {
// 设置鼠标滑过时文字颜色
color: #4e5ef1;
}
.el-cascader-node__label {
// 设置文字样式
padding: 0 7px;
font-size: 14px;
font-family: PingFangSC-Regular, PingFang SC;
font-weight: 400;
}
// 文字选中样式及span背景颜色
.el-cascader-node.in-active-path,
.el-cascader-node.is-active,
.el-cascader-node.is-selectable.in-checked-path {
color: #4e5ef1;
}
.el-icon-check {
// 去掉选中小对勾
display: none;
}
.el-icon-arrow-right {
// 选项去掉右侧小图标
display: none;
}
// 选择器面板边框及圆角设置
border-radius: 12px !important;
border: 1px solid #f6f7f8 !important;
box-shadow: 0px 10px 40px 0px rgba(0, 0, 0, 0.07) !important;
}
.pc-sel-area-cascader[x-placement^='bottom'] {
// 选择器面板与输入框的距离
margin-top: 1px !important;
}
.pc-sel-area-cascader[x-placement^='bottom'] .popper__arrow {
// 输入框下面小三角形
display: none;
}
</style>
页面效果:
