前言
业务需求: 使用Select选择器选择多个用户,并获取选中的用户对象数据。
实现思路: 常规的Select选择器,v-model绑定的参数仅能获取到label值,获取不到选中的整个item对象。参考Element-UI官方Select选择器。
一、绑定值为对象类型
1.绑定及获取选中的对象
- 设置
v-model属性:v-model=“selectUsers”,selectUsers为对象 - 设置
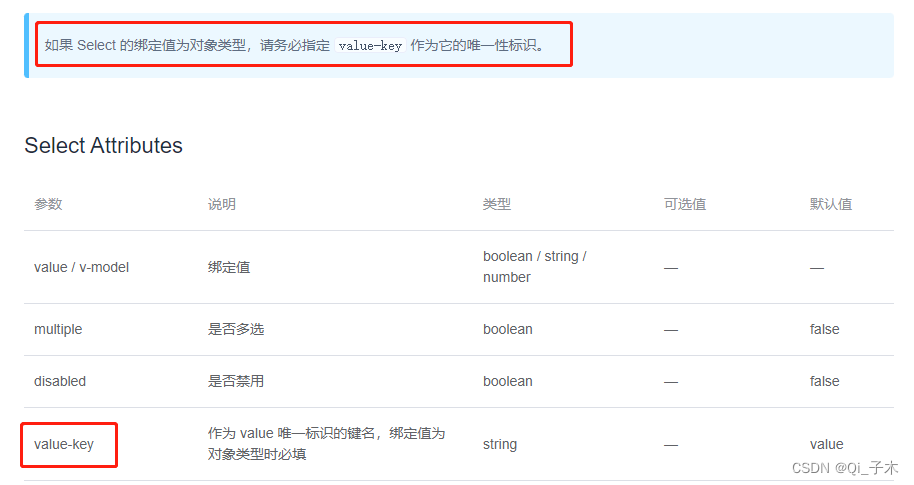
value-key属性:如果 Select 的绑定值为对象类型,请务必指定 value-key 作为它的唯一性标识。 - 如果设置multiple属性的话,selectUsers为对象数组

代码如下(示例):
<el-select v-model="selectUsers" filterable multiple placeholder="请选择" value-key="userId">
<el-option
v-for="item in userList"
:key="item.userId"
:label="item.userName"
:value="item"
/>
</el-select>
效果图(设置了multiple):

2.数据回显
在回显的时候,赋值给select 绑定的对象“selectUsers”,对象中的‘userId’和value-key绑定的一样的值即可。
如果设置multiple属性的话,selectUsers为对象数组
二、绑定值为字符串类型
常规的Select选择器,v-model=“userId”
代码如下(示例):
<el-select v-model="userId" multiple placeholder="请选择">
<el-option
v-for="item in userList"
:key="item.userId"
:label="item.userName"
:value="item.userId"
/>
</el-select>
总结
【Vue+Element-UI】系列文章持续更新中……