ECHarts入门
在vue中使用ECHarts,首先我们需要了解官方的指南,前往ECharts查看快速入门,进行了解
下载
- 从 GitHub 获取
apache/echarts 项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后 dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件。 - 从 npm 获取
npm install echarts --save - 从 CDN 获取
推荐从 jsDelivr 引用 echarts。 - 在线定制
如果只想引入部分模块以减少包体积,可以使用 ECharts 在线定制功能。
Vue项目中引入ECharts
NPM 安装 ECharts
你可以使用如下命令通过 npm 安装 ECharts
npm install echarts --save
在mian.js中加入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// import * as echarts from 'echarts'
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 注册必须的组件
Vue.prototype.$echarts = echarts
Vue.config.productionTip = false
// 按需引入ECharts 图表和组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
在Vue组件中使用
<template>
<div class="container">
<div id="main" style="width: 600px;height:400px;"></div>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.initChart();
},
methods: {
initChart() {
// 基于准备好的dom,初始化echarts实例 这个和上面的main对应
let myChart = this.$echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
let option = {
title: {
text: "ECharts 入门示例",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
}
}
</script>
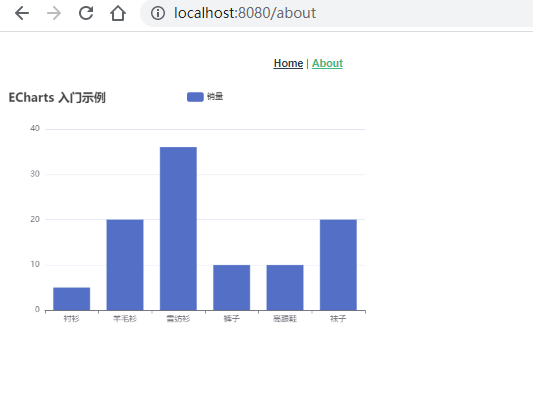
我们就可以在页面中看到可视化图表,如下图:

此外,我们可以举一反三,引入其他不同样式的图表放在vue组件中使用。
想要知道更多样式,可以查看ECHARTS示例。