系列文章目录
Vue基础篇一:编写第一个Vue程序
Vue基础篇二:Vue组件的核心概念
Vue基础篇三:Vue的计算属性与侦听器
Vue基础篇四:Vue的生命周期(秒杀案例实战)
Vue基础篇五:Vue的指令
Vue基础篇六:Vue使用JSX进行动态渲染
Vue提高篇一:使用Vuex进行状态管理
Vue提高篇二:使用vue-router实现静态路由
Vue提高篇三:使用vue-router实现动态路由
Vue提高篇四:使用Element UI组件库
Vue提高篇五:使用Jest进行单元测试
Vue提高篇六: 使用Vetur+ESLint+Prettier插件提升开发效率
Vue实战篇一: 使用Vue搭建注册登录界面
Vue实战篇二: 实现邮件验证码发送
Vue实战篇三:实现用户注册
Vue实战篇四:创建多步骤表单
Vue实战篇五:实现文件上传
Vue实战篇六:表格渲染动态数据
Vue实战篇七:表单校验
Vue实战篇八:实现弹出对话框进行交互
Vue实战篇九:使用省市区级联选择插件
Vue实战篇十:响应式布局
Vue实战篇十一:父组件获取子组件数据的常规方法
Vue实战篇十二:多项选择器的实际运用
Vue实战篇十三:实战分页组件
Vue实战篇十四:前端excel组件实现数据导入
Vue实战篇十五:表格数据多选在实际项目中的技巧
Vue实战篇十六:导航菜单
Vue实战篇十七:用树型组件实现一个知识目录
Vue实战篇十八:搭建一个知识库框架
Vue实战篇十九:使用printjs打印表单
Vue实战篇二十:自定义表格合计
Vue实战篇二十一:实战Prop的双向绑定
Vue实战篇二十二:生成二维码
Vue实战篇二十三:卡片风格与列表风格的切换
Vue实战篇二十四:分页显示
Vue实战篇二十五:使用ECharts绘制疫情折线图
Vue实战篇二十六:创建动态仪表盘
Vue实战篇二十七:实现走马灯效果的商品轮播图
Vue实战篇二十八:实现一个手机版的购物车
Vue实战篇二十九:模拟一个简易留言板
Vue项目实战篇一:实现一个完整的留言板(带前后端源码下载)
一、背景
- 今天将带大家来做一个简单的头条新闻:
– 实现下载新闻及列表展示
– 点击列表进行新闻阅读

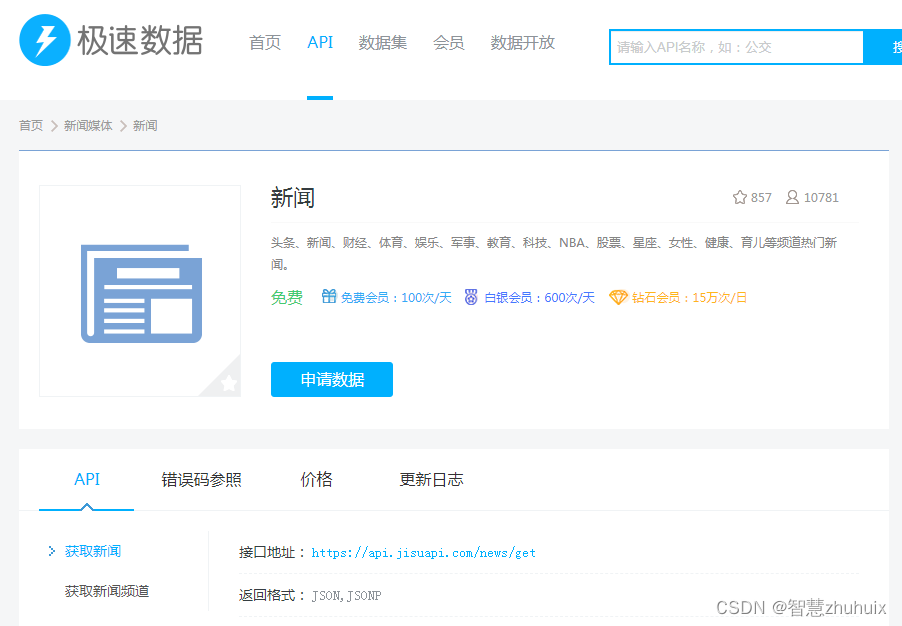
二、准备数据接口
- 在极速数据网站上申请一个免费的新闻API数据接口

- 为了让前端直接可以访问以上的API接口,需要配置 vue.config.js 解决跨域问题
// vue.config.js
...
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
proxy: {
// axios请求中带有/apis的url,就会触发代理机制
'/apis': {
target: 'http://api.jisuapi.com',
secure: false,
changeOrigin: true,
pathRewrite: { '^/apis': '' }
}
}
},
...
- 在前端工程中定义api访问函数:

// news.js
import axios from 'axios'
axios.defaults.baseURL = '/apis'
// 向极速数据免费新闻接口获取新闻列表
export function getNewList(type) {
return new Promise((resolve, reject) => {
axios.get('/news/get?channel=' + type + '&start=0&num=30&appkey=自己在极速数据上申请的appkey')
.then(res => {
resolve(res)
}).catch(error => { reject(error) })
})
}
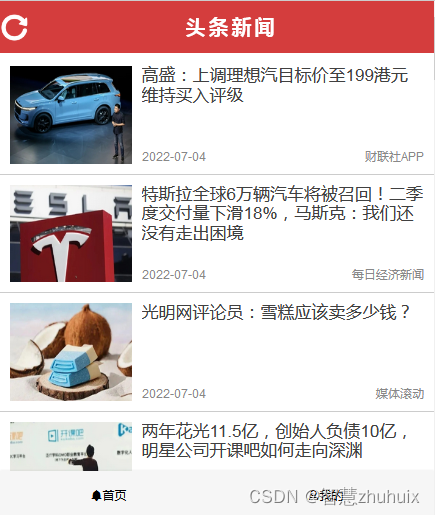
三、实现下载新闻及列表展示
- 布局分为标题栏与列表栏

<template>
<div>
<!-- 标题栏 -->
<div class="header">
<img src="@/assets/images/refresh.png" alt="刷新" @click="refresh()">
<span>头条新闻</span>
<span />
</div>
<!-- 新闻列表 -->
<div class="nav-content">
<div class="newsContent">
<div
v-for="(item, index) in newData"
:key="index"
class="section"
@click="toNews(index)"
>
<div class="news">
<div class="news-left">
<img :src="item.pic" alt="">
</div>
<div class="news-right">
<div class="newsTitle">{{ item.title }}</div>
<div class="newsMessage">
<span>{{ item.time }}</span>
<span>{{ item.src }}</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
...
<style lang="scss" scoped>
.header {
width: 100%;
height: 1.2rem;
background-color: #d43d3d;
display: flex;
justify-content: space-between;
align-items: center;
color: #fff;
font-size: 20px;
font-weight: 700;
letter-spacing: 3px;
z-index: 99;
position: fixed;
top: 0;
img {
width: 0.67rem;
height: 0.67rem;
cursor: pointer;
}
}
.nav-content {
margin-top: 1.5rem;
}
.nav {
width: 100%;
height: 0.96rem;
background-color: #f4f5f6;
display: flex;
position: fixed;
z-index: 99;
}
.section {
width: 100%;
height: 2.5rem;
border-bottom: 1px solid #ccc;
}
.newsContent {
padding-top: 0rem;
}
.news {
height: 2.25rem;
box-sizing: border-box;
margin: 10px 10px;
display: flex;
}
.news-left {
height: 100%;
width: 2.8rem;
display: inline-block;
}
.news-left img {
width: 100%;
height: 100%;
}
.news-right {
flex: 1;
padding-left: 10px;
}
.newsTitle {
width: 100%;
height: 62%;
color: #404040;
font-size: 17px;
overflow: hidden;
}
.newsMessage {
width: 100%;
height: 38%;
display: flex;
align-items: flex-end;
color: #888;
justify-content: space-between;
}
</style>
- 调用api函数下载数据,并通过列表展示
- 点击列表项,跳转到新闻明细界面,进行阅读
<script>
import { getNewList } from '@/api/news'
export default {
name: 'Home',
data() {
return {
loading: false,
newData: null
}
},
mounted() {
this.refresh()
},
methods: {
// 异步获取头条新闻
async getNews() {
const data = await getNewList('头条')
return data
},
// 下载新闻
refresh() {
this.openFullScreenLoading()
this.getNews().then(res => {
if (res) {
scrollTo(0, 0)
this.newData = res.data.result.list
// 下载成功后把新闻列表存储到状态表中
this.$store.commit('SET_NEWS', this.newData)
console.log(this.newData)
}
})
},
// 下载新闻时,显示加载状态
openFullScreenLoading() {
const loading = this.$loading({
lock: true,
text: '正在加载...',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
setTimeout(() => {
loading.close()
}, 1000)
},
// 点击列表项,显示新闻明细
toNews(index) {
this.$store.commit('SET_NEWS_INDEX', index)
this.$router.push('/news')
}
}
}
</script>
- 这里我们启用了一个状态管理器,把下载下来的新闻缓存到状态表中,在点击列表项时,将当前列表的索引存储到状态表。
// 把下载下来的新闻列表存储到状态表中
const news = {
state: {
newsData: [],
newsIndex: -1
},
mutations: {
SET_NEWS: (state, news) => {
state.newsData = news
},
SET_NEWS_INDEX: (state, newsIndex) => {
state.newsIndex = newsIndex
}
},
actions: {
setNews({ commit }, news) {
return new Promise(resolve => {
commit('SET_NEWS', news)
})
},
setNewsIndex({ commit }, newsIndex) {
return new Promise(resolve => {
commit('SET_NEWS_INDEX', newsIndex)
})
}
}
}
export default news
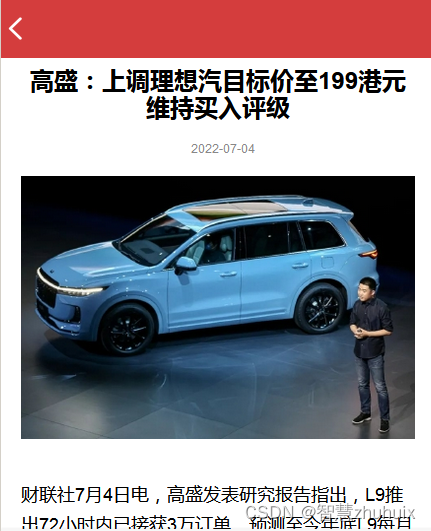
四、 进行新闻阅读
- 根据点击的新闻列表的索引,展示具体的新闻明细

<template lang="html">
<div style=" overflow: hidden">
<div class="header">
<img src="@/assets/images/back.png" @click="back">
</div>
<div class="content">
<div class="container">
<div class="title">{{ newsData && newsData.title }}</div>
<div class="message">
<span>{{ newsData && newsData.time }}</span>
</div>
<img :src="newsData && newsData.pic">
<div class="newsContent" v-html="newsData && newsData.content" />
</div>
</div>
</div>
</template>
<script>
export default {
computed: {
// 根据状态表中的索引,读取新闻信息
newsData() {
return this.$store.state.news.newsData[this.$store.state.news.newsIndex]
}
},
methods: {
back() {
history.go(-1)
}
}
}
</script>
<style lang="css" scoped>
.header {
width: 100%;
height: 1.33rem;
background-color: #d43d3d;
color: #fff;
font-size: 16px;
display: flex;
align-items: center;
justify-content: space-between;
position: fixed;
top: 0;
}
.header img {
width: 0.67rem;
height: 0.67rem;
cursor: pointer;
}
.content {
padding-top: 1.33rem;
}
.container {
margin: 20px;
}
.title {
font-size: 24px;
font-weight: bold;
text-align: center;
}
.message {
text-align: center;
margin: 20px 0;
color: #888;
}
.message span:last-child {
margin-left: 10px;
}
.container img {
width: 100%;
margin-bottom: 20px;
}
.newsContent {
font-size: 18px;
line-height: 30px;
}
</style>
五、效果演示
