在vue项目中使用tinymce并实现自定义的图片上传
tinymce和vue的介绍不说了,这些自行百度
先上我的环境
npm 6.9.0
node v12.3.0
tinymce 5.7.0
文件结构

- langs:语言包(名字langs是固定的),链接来自http://tinymce.ax-z.cn/static/tiny/langs/zh_CN.js
- plugins:插件位置(名字plugins是固定的),这个是用来保存你自己制作的插件的,每个目录对应一个插件名称,里面的
config.js 该插件的配置
index.js 入口文件
plugin.js 插件的具体实现内容,文件名也是固定的 - index.vue 略
- plugin.js 富文本的插件
- toolbar.js 富文本的工具栏
直接上项目代码,一些遇到的问题和坑我都标上注释了
项目代码
imgUpload-config.js
/**
* 富文本编辑器的宽度
* @type {number}
*/
const width=700;
/**
* 富文本大小是否可拖动
* @type {boolean}
*/
const resize=false;
/**
* 富文本编辑器的高度
* @type {number}
*/
const height=500;
/**
* 定义图片的chang事件
* @param file
* @returns {Promise<unknown>}
*/
const imgChange = function (file) {
//富文本的图片选择改变事件,你需要在这里自定义图片处理逻辑
return new Promise((resolve, reject) => {
console.log("获取到的文件", file);
let defaultUrl = "https://www.tiny.cloud/docs/images/logos/for-base/logo-spaces-docs-for-base.svg";
let url = "";
// 你需要在这里自定义图片处理逻辑
// 返回给富文本内容的必须是个完整的图片地址
resolve(url || defaultUrl);
});
};
export default {
imgChange,width,height,resize
}
imgUpload-config.js
require("./plugin.js")
impUpload-plugins.js
import config from "./config";
tinymce.PluginManager.add('imgUpload', function (editor, url) {
function openFileUpload(e) {
let input = document.createElement("input");
input.type = "file";
input.accept = "image/jpeg,image/png";
input.click();
//添加事件
input.addEventListener("change", function (e) {
let files = e.target.files;
let file = {};
if (files.length > 1) {
file = files[0];
console.log("富文本编辑器中上传的图片超出一个,这里只取第一个");
} else {
file = files[0];
}
config.imgChange(file).then(url => {
//向富文本插入内容
editor.insertContent(`<img src="${url}">`)
//移除标签
input.remove();
});
})
}
// 注册一个工具栏按钮名称
editor.ui.registry.addButton('imgUpload', {
icon: 'image',
tooltip: '图片上传',
onAction: function (...e) {
openFileUpload(e);
}
});
// 注册一个菜单项名称 menu/menubar
editor.ui.registry.addMenuItem('imgUpload', {
icon: 'image',
tooltip: '图片上传',
onAction: function (...e) {
openFileUpload(e);
}
});
return {
getMetadata: function () {
return {
name: "imgUpload",//插件名称
url: "#", //作者网址
};
}
};
});
index.vue代码
<template>
<div>
<div id="textarea"></div>
</div>
</template>
<script>
const id = "textarea";
/**
* 文档地址
* http://tinymce.ax-z.cn/
*/
import config from "./plugins/imgUpload/config";
import toolbar from "./toolbar";
import plugins from "./plugins";
//需要把自定义的插件引入进来,否则无法加载
//图片上传插件
import './plugins/imgUpload';
export default {
name: "index",
data() {
return {
//对富文本的配置
init: {
//以下配置项参考 http://tinymce.ax-z.cn/configure/editor-appearance.php
selector: "#"+id,
plugins,//用到的插件
toolbar,//用到的工具栏
language: 'zh_CN',//语言
width: config.width,//宽度
height: config.height,//高度
resize: config.resize,//是否可拖动改变富文本的大小
statusbar: true,//是否显示状态栏
branding: true,//是否显示右下角技术支持
toolbar_mode: "sliding",//工具栏模式,目前未起作用,这个待探究
placeholder: '请输入内容',//提示内容
},
}
},
mounted() {
const _this=this;
this.initTinymce();
setTimeout(function () {
_this.handleSetContent("hello world")
},5000)
setTimeout(function () {
let content=_this.handleGetContent();
console.log("content",content)
},10000)
},
methods: {
initTinymce() {
tinymce.init(this.init);
},
handleSetContent(content) {
//id是没有#号的
tinymce.get(id).setContent(content);
},
handleGetContent() {
//id是没有#号的
let content = tinymce.get(id).getContent();
console.log("获取到的富文本内容是", content);
return content;
}
}
}
</script>
<style scoped>
</style>
plugins.js
export default [
//这里用数组列出每个插件
'fullscreen',//全屏
"hr",//水平分割线
"emoticons",//表情
"insertdatetime",//插入时间
"preview",//预览
"print",//打印
"searchreplace",//查找替换
"wordcount",//字数统计
"imgUpload",
"table",
];
toolbar.js
// 工具栏内容只能以字符串形式,多个工具栏要以空格分开
export default
"imgUpload "
+ "hr "//水平分割线
+ "emoticons "//表情
+ "insertdatetime "//插入时间
+ "searchreplace "//查找替换
+ "wordcount "//字数统计
+ "fullscreen "//全屏
+ "preview "//预览
+ "print "//打印
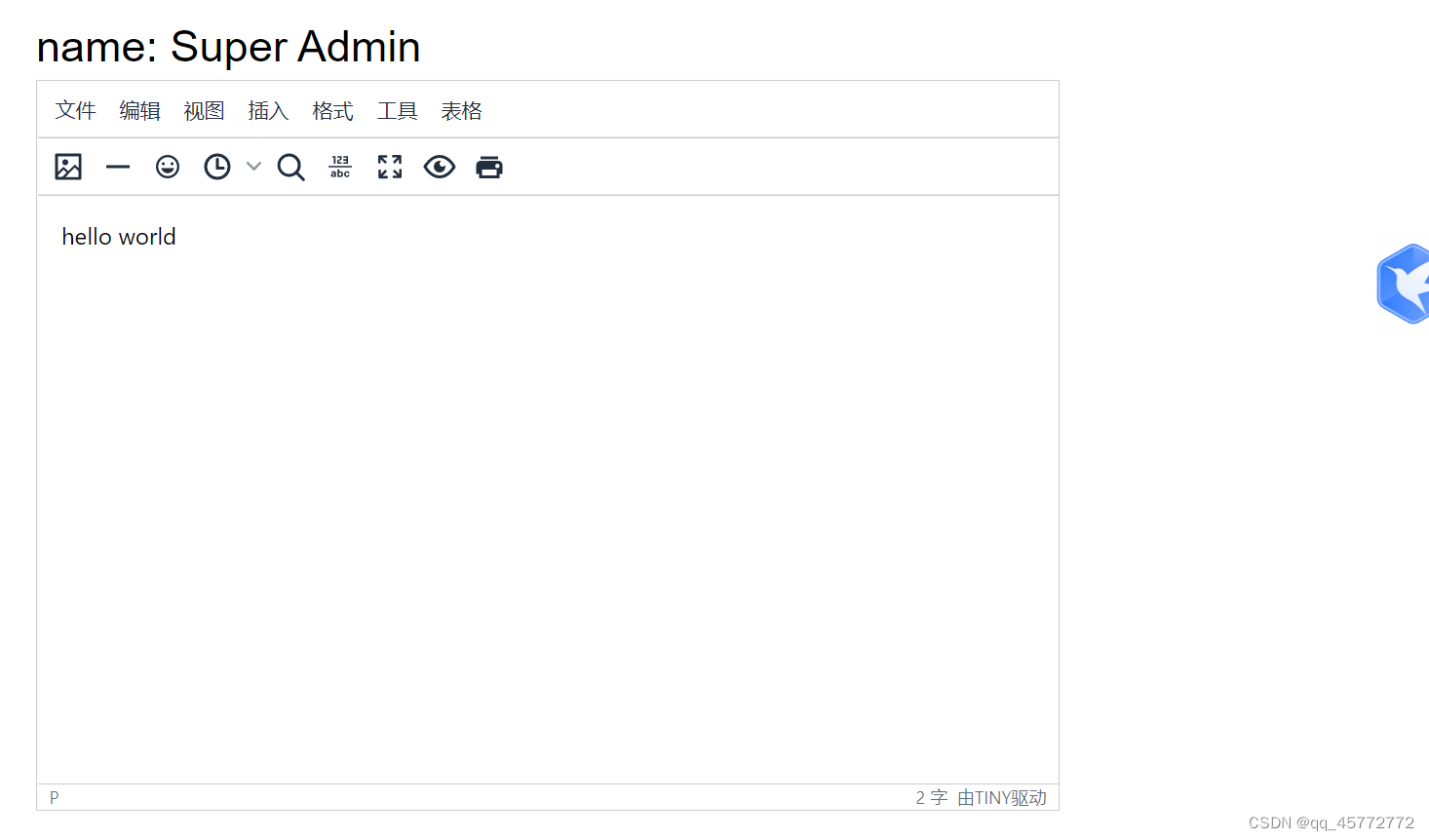
效果

更多内容参考文档
http://tinymce.ax-z.cn/