Web1.0时代
- 早期网站,登录,如果失败,需要刷新页面,才能登录;不惦记提交按钮,就不知道自己密码错了;
- 现在大多数的网站,都是局部刷新,不刷新整个页面的情况下,实现页面更新。
- 注册的时候,发现手机已经注册过了,但是你只是输入了,没有提交,然后他就提示了。
Web2.0时代
最重要的因素是Ajax
JSON
- JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。
- JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
- 任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。但是对象{}和数组[]是比较特殊且常用的两种类型。
- JSON 和 JS 对象互转 ,字符串转对象使用JSON.parse() 方法和、对象转字符串使用JSON.stringify() 方法
前后端分离,数据交互变得异常重要,JSON就是王者
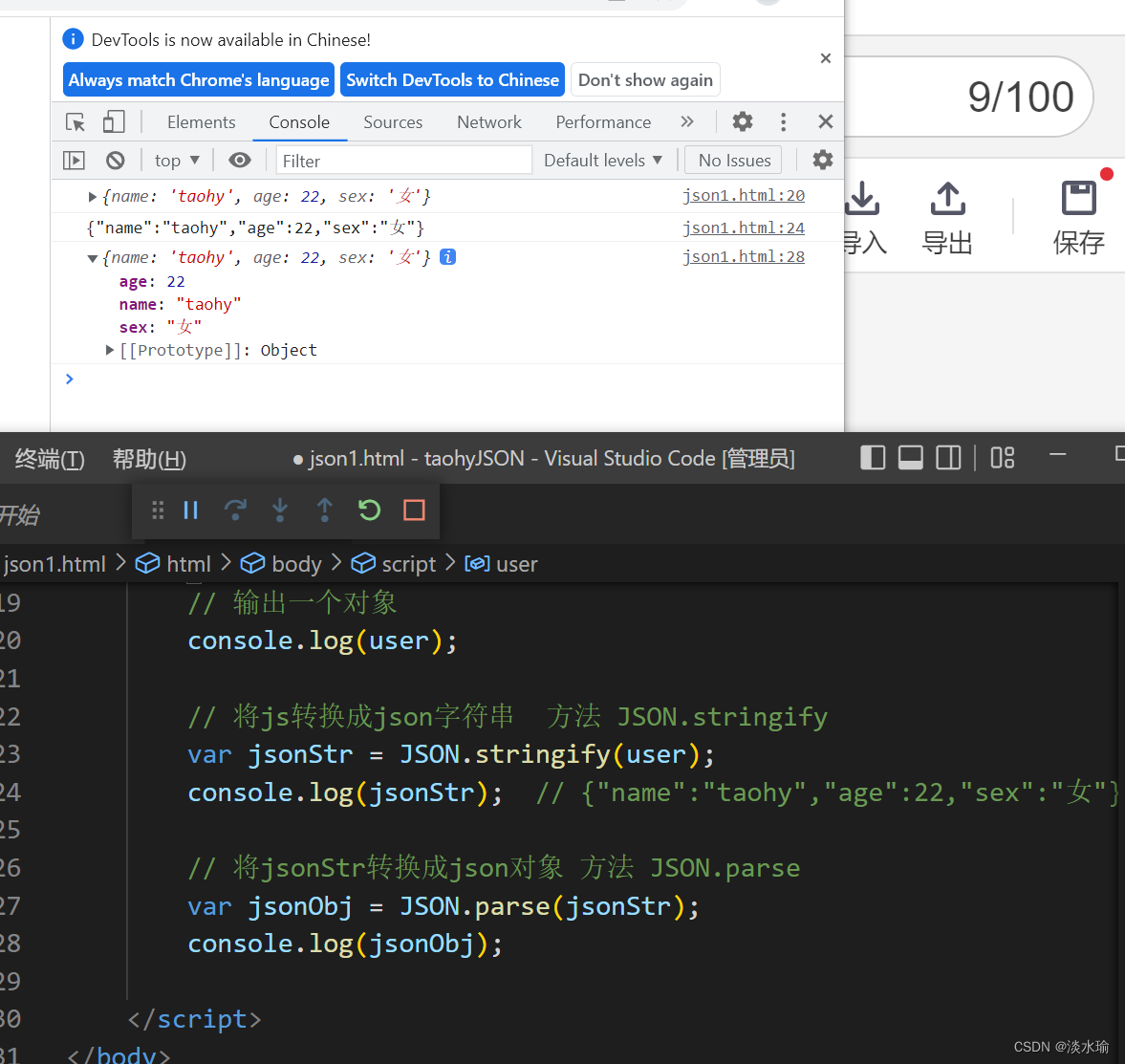
<body>
<script>
// 编写一个对象
var user = {
name: 'taohy',
age: 22,
sex: '女'
}
// 输出一个对象
console.log(user);
// 将js转换成json字符串 方法 JSON.stringify
var jsonStr = JSON.stringify(user);
console.log(jsonStr); // {"name":"taohy","age":22,"sex":"女"}
// 将jsonStr转换成json对象 方法 JSON.parse
var jsonObj = JSON.parse(jsonStr);
console.log(jsonObj);
</script>
</body>

AJAX
- Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
- 使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 增加B/S架构的体验性 未来的主流,并且会爆发式的持续增长
- 产品链 :H5+网页+客户端+手机端(Android、IOS)+小程序
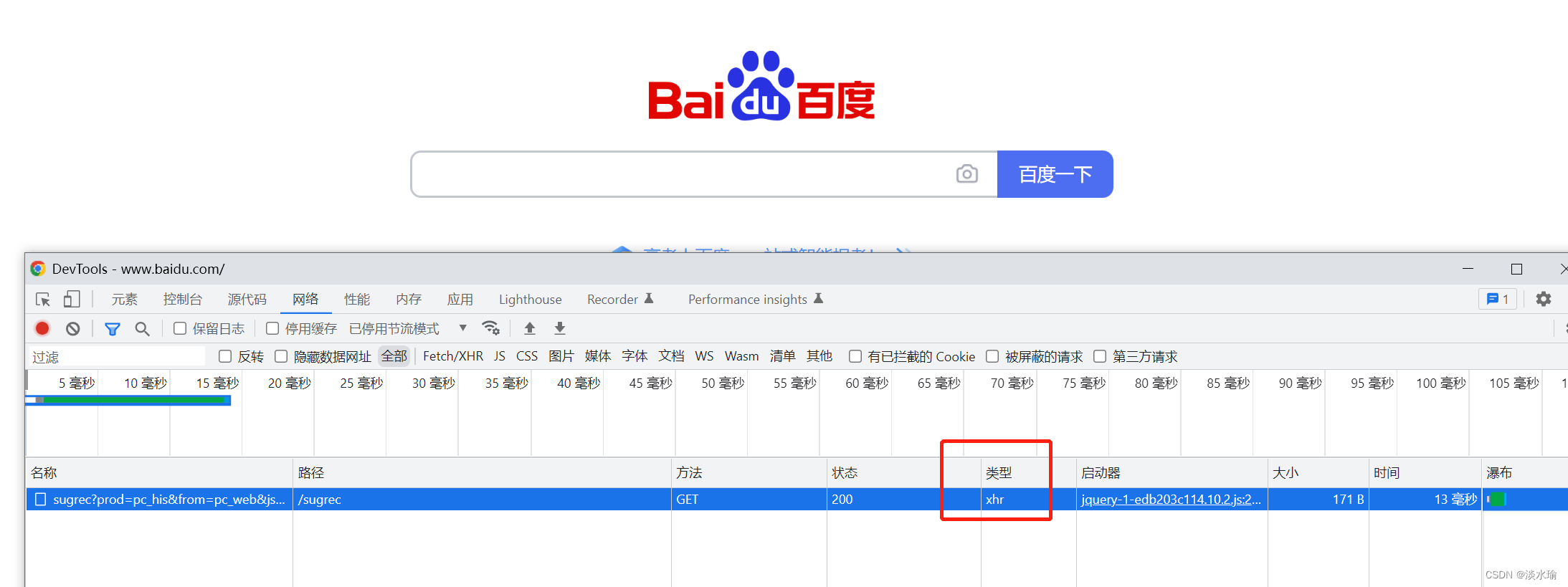
纯js实现Ajax不去深究,直接用jquery实现,有兴趣的了解下本质XMLHttpRequest!xhr

- Ajax的核心是XMLHttpRequest对象XHR。xhr为向服务器发送请求和解析服务器提供了借口。能够以异步方式从服务器获取新数据。
- JQuery提供多个与AJAX有关的方法。
- 通过jQuery Ajax的方法,能够使用HTPP GET和HTTP POST从远程服务器上请求文本、html、xml或json,同时能够把这些外部数据直接载入网页的被选元素中。
- jQuery不是生产者,而是大自然的搬运工。
jQuery API ajax介绍:https://jquery.cuishifeng.cn/jQuery.Ajax.html
jQuery官网下载:https://jquery.com/
Ajax总结:
使用jQuery需要导入jQuery,使用Vue导入Vue,两个都不用,自己原生态实现。