1.懒加载组件
如何使用lazy:
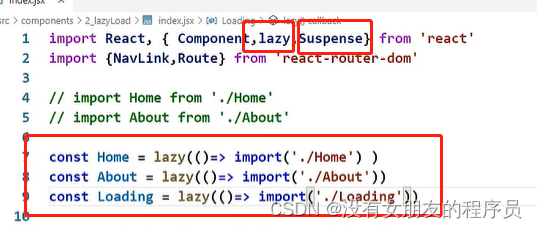
import {lazy,Suspense} from ‘react’
// import Home form ‘./Home’
const Home = lazy((=>import(‘./Home’)))

使用:
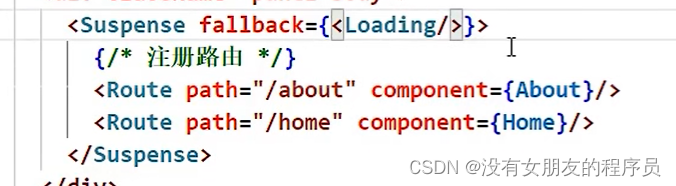
<Suspense fallback={}>

懒加载,当点击路由的时候才会加载组件,Suspense组件的作用就是 当点击路由加载组件的时候有由于网速慢 一时半会请求不回来组件 就会展示Loading组件。注意 Loading 组件不能用懒加载
2.setState的注意事项:
setState有两种写法:
(1)对象式的写法
setState(stateChange,[callback])
如 : const {count}= state ; setState({count:count+1}) console.log(state.count) //此处打印出来的count是没有经过修改的
为啥这样,因为setState是异步修改状态的 所以调用setState后不会立马修改状态
callback函数:是可选的 在状态更细你完毕 界面也更新完成后(render调用后)才被调用的
(2)函数式写法
setState(updater,[callback])
updater为返回stateChange的函数
updater函数可以接受state和props两个参数
callback函数:是可选的 在状态更细你完毕 界面也更新完成后(render调用后)才被调用的
如:
setState((state,props)=>{
return {count:state.count+1} //这样就不用结构像第一种一样需要结构赋值了。
})
3.Hooks
Hook是React 16.8.0版本增加的新特性
可以让使用者在函数组件中使用state 以及其他的React特性
(1)函数式组件中的state
const [count,setCount] = React.useState(0); -------
setCount(count+1)
setCount被调用一次 函数组件就被调用一次 那么 调用了 ------ 这行语句 那么count又是0了? 非也 非也 底层对count做判断了 第二次调用不会被覆盖。
**(2)函数式组件的生命周期**
React.useEffect(()=>{
console.log('@') //挂载的时候会执行 修改状态的时候会执行
}) 没有第二个参数 相当于检测所有的状态 不管哪个状态改变了 都会执行 第一个参数函数 就是console.log('@')
React.useEffect(()=>{
console.log('@') // 当有了第二个参数:空数组 挂载的时候会执行 修改状态的时候不执行
},[]) 空数组表示 谁都要不检测 不管哪个状态修改了 都不执行第一个参数函数
React.useEffect(()=>{
console.log(‘@’) // 当有了第二个参数:空数组 挂载的时候会执行 修改状态的时候不执行
},[count]) 表示只检测count的状态 当count的状态改变了才会执行第一个参数函数
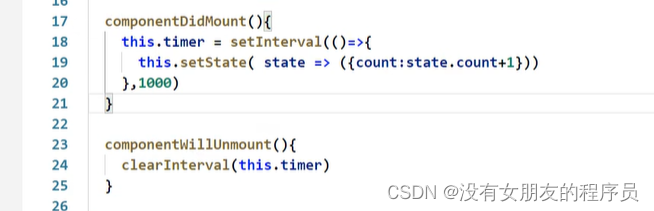
类式组件的定时任务 以及组件销毁是取消定时任务的实现:

类式组件的定时任务 以及组件销毁是取消定时任务的实现:
useEffect函数第一个参数是函数 这个函数返回的函数就相当于组件卸载时调用的函数 就是相当于类式组件的卸载组件周期函数
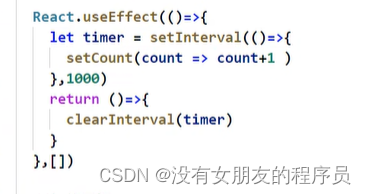
实现:

React.useEffect(()=>{
let timer = setInterval(()=>{
setCount(count+1)
},1000);
return ()=>{
clearInterval(timer)
}
},[])
4.Fragment
React解析的时候会忽略这个标签
5.Context 一般不用
是一种组件间通信方式,常用于 祖组件 和 后辈组件 间通信
6.Component的两个问题 ---- PureComponent
只要执行setState()即使不改变状态数据 (如:setState({})) 组件也会重新调用render
当前组件重新render 就会自动重新render子组件 效率低
导致这两个问题的原因是因为类式组件的shouldComponentUpdate()方法 返回的总是true
解决方法:
重新写 shouldComponentUpdate()方法
比较新旧state或者props数据 如果有变化才返回true,如果没有返回false
办法2 使用PureComponent 这个组件重写了shouldComponentUpdate方法。只有state和props数据发生变化的时候才返回true
注意:state和props只是进行了浅比较,如果只是数据对象内部数据变了,shouldComponentUpdate返回的还是false
不要直接修改state的数据 而是要产生新数据对象
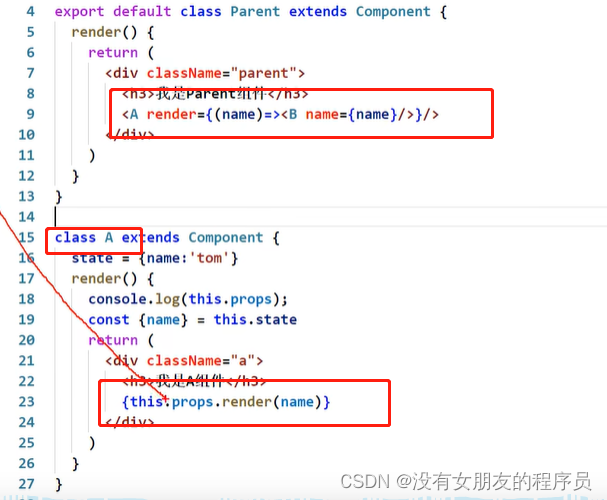
7.插槽技术 render props
在23-24行预留一个render 在9行使用的时候传递一个组件 这就是相当于vue的插槽技术 A和B形成的是父子关系

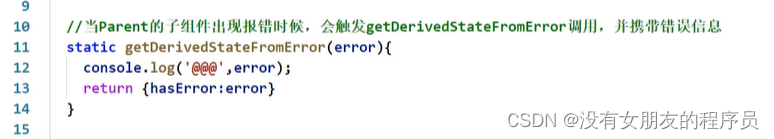
8.错误边界ErrorBound
错误边界 用来捕获后代组件错误 渲染出备用页面
特点:只能捕获后代组件生命周期产生的错误 不能捕获自己组件产生的错误和其他组件在合成事件、定时器中产生的错误

生产用
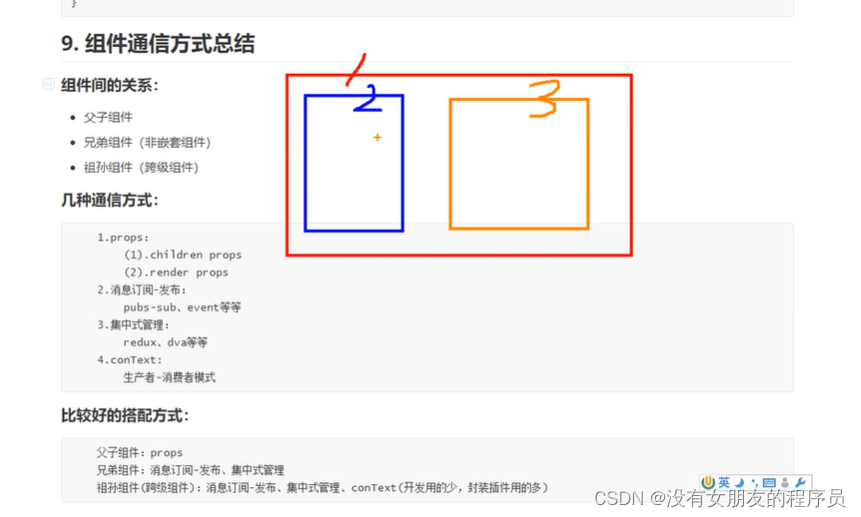
9.组件通信方式总结

组件间的关系
父子组件
兄弟组件 非嵌套组件
祖孙组件 跨级组件
几种通信方式:
props:
消息订阅-发布
集中式管理 redux.dva
context
比较好的搭配:
父子组件:props
兄弟组件:消息订阅-发布 集中式管理
祖孙组件:跨级组件 消息订阅-发布 集中式管理