Vue(渐进式前端js框架),适合做前后端分离的项目。
特点:入门简单,中文文档齐全,生态发达(插件多)
在写vue实例第一步首先要把vue.js引入
<script src="js/vue.js"></script>
一.声明式渲染
通过{{}}将数据渲染到dom结构
<div id="app">
<h1>Vue 开始</h1>
<p>{{msg}}</p>
<input type="text" v-model="msg">
</div>
<script>
new Vue({
el:"#app",
data:{"msg":"你好世界,你好vue!"}
})
</script>
结果

二、指令
什么是指令:指令是连接Vue对象实例与模板的特殊属性(把vue和html连接在一起)
<div id="app">
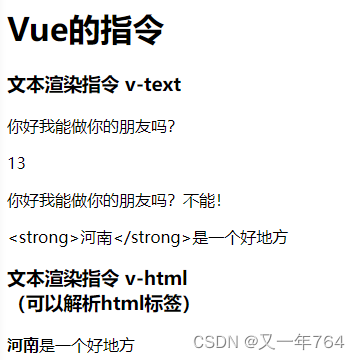
<h1>Vue的指令</h1>
<h3>文本渲染指令 v-text</h3>
<p v-text="msg"></p>
<p v-text="8+5"></p>
<p v-text="msg+'不能!'"></p>
<p v-text="tip"></p>
<h3>文本渲染指令 v-html<br/>(可以解析html标签)</h3>
<p v-html="tip"></p>
<h3>文本渲染指令 { { } }</h3>
<p>{{msg}}</p>
<p>可以编写简单的javascript: {{2+3}}</p>
<p>msg的长度 {{msg.length}}</p>
<p>{{msg.split('').reverse().join('')}}</p>
<p>{{5>3?'大于':'小于'}}</p>
</div>
<script>
// 什么是指令:指令是连接Vue对象实例与模板的特殊属性(把vue和html连接在一起)
// 什么是vue实例 :vm就是Vue的实例
// 什么是模板:#app
var vm = new Vue({
el:"#app",//vue指令在#app这个节点启用
data:{
msg:"你好我能做你的朋友吗?",
tip:"<strong>河南</strong>是一个好地方",
}
})
</script>
结果

三、条件指令
v-if与v-show的区别:
当去隐藏一个节点的时候,
v-show通过css方式隐藏
v-if是通过移除dom来实现
v-show适合频繁切换显示与隐藏
v-if 适合少量切换显示与隐藏
<div id="app">
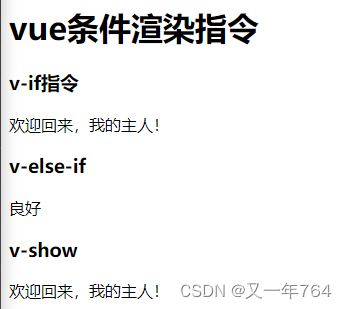
<h1>vue条件渲染指令</h1>
<h3>v-if指令</h3>
<p v-if="isLog">欢迎回来,我的主人!</p>
<p v-else>登录,注册</p>
<h3>v-else-if</h3>
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=80">良好</p>
<p v-else-if="score>=70">中等</p>
<p v-else-if="score>=60">及格</p>
<p v-else>不及格</p>
<h3>v-show</h3>
<p v-show="isLog">欢迎回来,我的主人!</p>
<!-- <p>v-if与v-show的区别:<br>
当去隐藏一个节点的时候,<br>
v-show通过css方式隐藏<br>
v-if是通过移除dom来实现</p>
<p>v-show适合频繁切换显示与隐藏 <br>
v-if 适合少量切换显示与隐藏
</p> -->
</div>
<script>
var vm = new Vue({
el:"#app",
data(){
return {
isLog:ture,
score:82
}
}
})
</script>
结果 (如果把isLog:true 改成false
欢迎回来,我的主人!
不会显示,显示登录,注册
)
四、列表渲染指令
<div id="app">
<h3>复杂列表对象</h3>
<p v-for="(item,index) in ls" :key="item.name">
{{index+1}}-{{item.name}}-{{item.age}}
</p>
<h3>对象</h3>
<p v-for="(value,k) in yang" :key="k">{{k}}-{{value}}</p>
<h3>渲染数字</h3>
<h3>列表渲染指令</h3>
<p v-for="item in list" :key="item+'a'">{{item}}</p>
<h3>列表渲染指令带索引</h3>
<p v-for="(item,index) in list" :key="item">{{index+1}}-{{item}}</p>
<h3>优化列表渲染</h3>
<p v-for="(item,index) in list" v-bind:key="index">{{index+1}}-{{item}}</p>
<p>key 帮助优化vue内部渲染,key值要求是唯一,还不建议用index,会取数据的id</p>
</div>
<script>
var vm=new Vue({
el:"#app",
data(){
return{
ls:[
{name:"cxx",age:22},
{name:"wsj",age:18},
{name:"小王",age:17},
],
list:['Vue','react','angular','jQuery'],
yang:{"name":"阳阳",age:16,sex:"男"}
}
}
})
</script>
结果

五、事件处理
v-on:事件名=“事件处理函数”
例如
v-on:click=“showMsg”
v-on:click=“showMsg()”
事件处理函数
methods:{
showMsg();
}
如果响应函数带括号默认不带
e
v
e
n
t
事
件
参
数
如
果
响
应
函
数
不
带
括
号
默
认
全
带
event事件参数 如果响应函数不带括号默认全带
event事件参数如果响应函数不带括号默认全带event 时间参数
如果带括号($event)手动指定事件参数
事件绑定的简写 @click=“showMsg”
<div id="app">
<h3>事件响应函数</h3>
<button @click="calc(-1)" :disabled="num<=1">-</button>
<!-- v-model.number 限定为数字 -->
<input type="text" v-model.number="num">
<button @click="calc(1)" :disabled="num>=999">+</button>
<h3>事件处理</h3>
<button v-on:click="num++">{{num}}</button>
<h3>事件处理简写</h3>
<button @click="num--">{{num}}</button>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
calc(step) {
// 在js中访问data中num值需要加this
this.num += step;
// 对num进行限定
if (this.num < 1) { this.num = 1 }
if (this.num > 999) { this.num = 999 }
}
},
data() {
return {
num: 1
}
}
})
</script>
结果 (点击“+”,”-”所有数字会跟随变化)

六、属性渲染
v-bind:属性名=“属性值”
v-bind:title=“msg”
v-model 表单属性
:title=“msg” //简写
<div id="app">
<h3>属性渲染指令</h3>
<p>{{msg}}</p>
<input type="text" v-model="msg">
<p v-bind:title="msg">我是一行可爱的文字</p>
<h3>属性绑定简写</h3>
<p :title="msg">我是一行可爱的文字</p>
<h3>表单属性绑定</h3>
<p>
<!-- checkbox 选中的true,不选中是false -->
隐私条款 <input type="checkbox" v-model="flag" />
</p>
<!-- disabled 取值为true时候,表单不可以用 -->
<button :disabled="!flag">注册</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data (){
return {
msg:"中国伟大的祖国",
flag:false,
}
},
})
</script>
结果(鼠标放在 “
我是一行可爱的文字
”运行结果上会有title提示)
7、tab案例
<div id="app">
<button @click="num=1" :class="num==1?'active':''">html</button>
<button @click="num=2" :class="num==2?'active':''">css</button>
<button @click="num=3" :class="num==3?'active':''">vue</button>
<div v-if="num==1">html内容</div>
<div v-if="num==2">css内容</div>
<div v-if="num==3">vue内容</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data(){
return {
num:1
}
}
})
</script>
结果(点击按钮切换内容)

8、事件修饰符
<div id="app">
<h3>事件修饰符</h3>
<button @click.once="say()">按钮</button>
</div>
<script>
var vm=new Vue({
el:"#app",
methods:{
say(){
alert("大声说出来")
}
},
data(){
return{
num:1
}
}
})
</script>
结果