CSS高级技巧
1. 精灵图
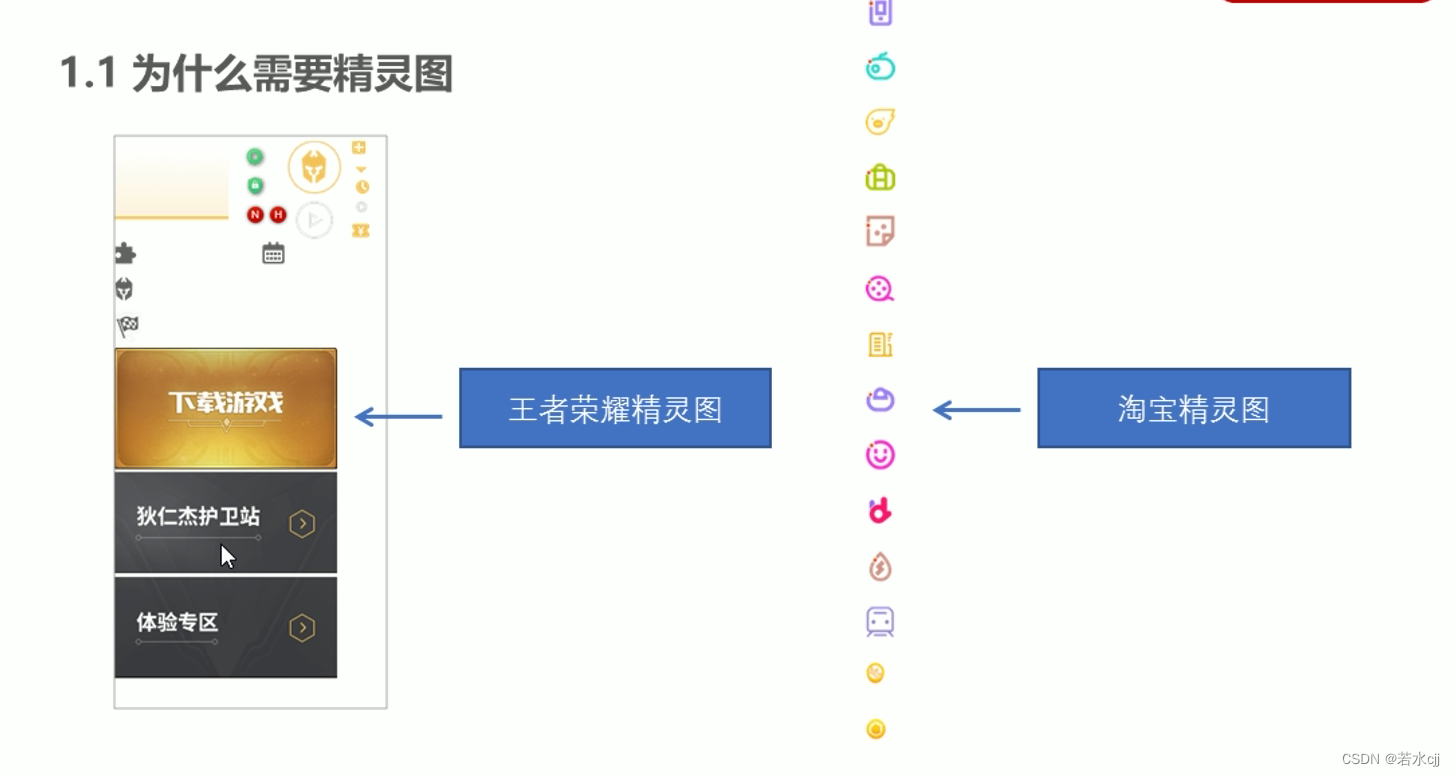
1.1 为什么需要精灵图?

一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中, 这样服务器只需要一次请求就可以了。
1.2 精灵图(sprites)的使用
使用精灵图核心:
- 1.精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 2.这个大图片也称为sprites精灵图或者雪碧图
- 3.移动背景图片位置,此时可以使用background-position。
- 4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
- 5.因为一般情况下都是往上往左移动,所以数值负值。
- 6.使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
2. 字体图标
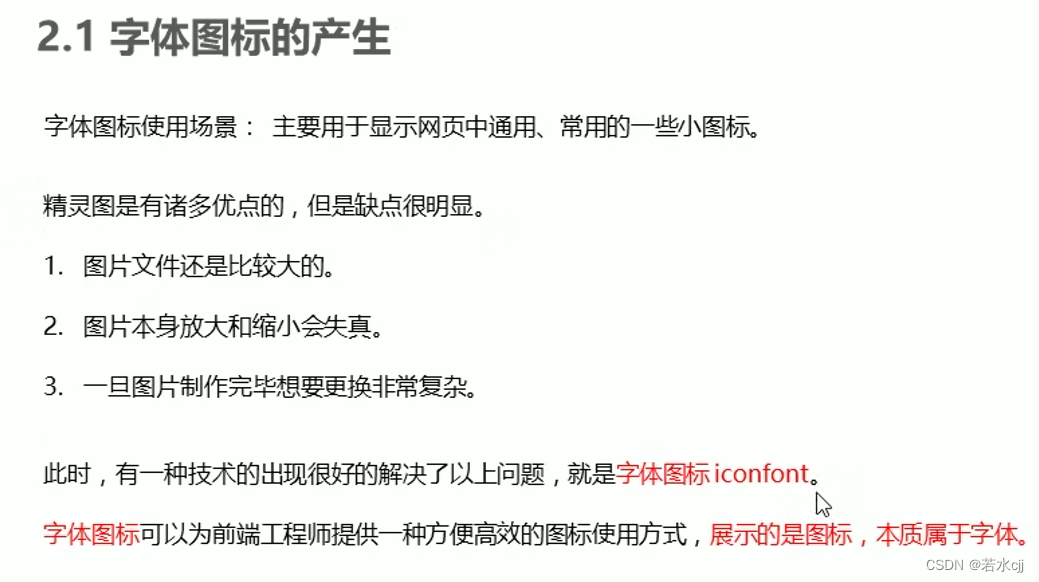
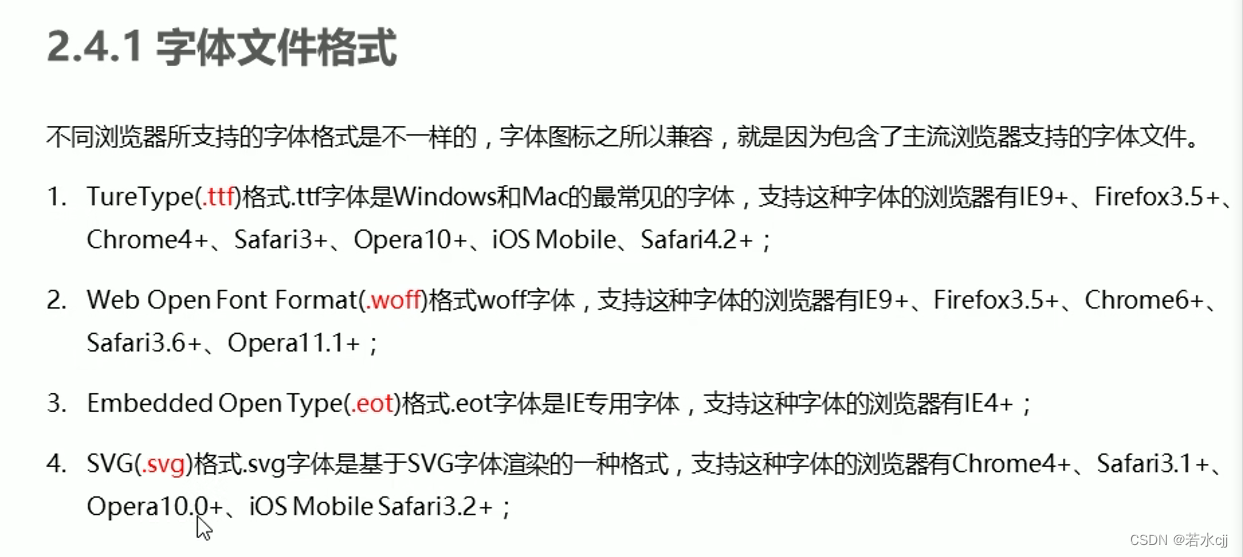
2.1 字体图标的产生

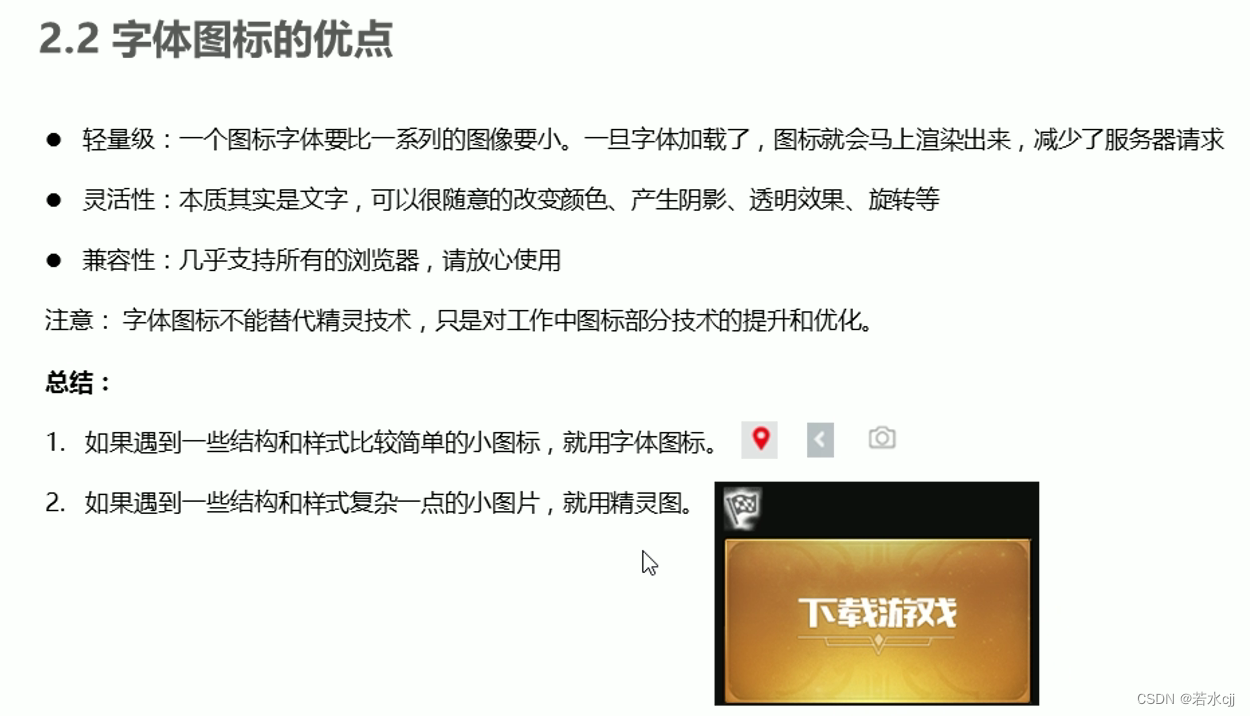
2.2 字体图标的优点

2.3 字体图标的使用步骤
- 1.字体图标的下载
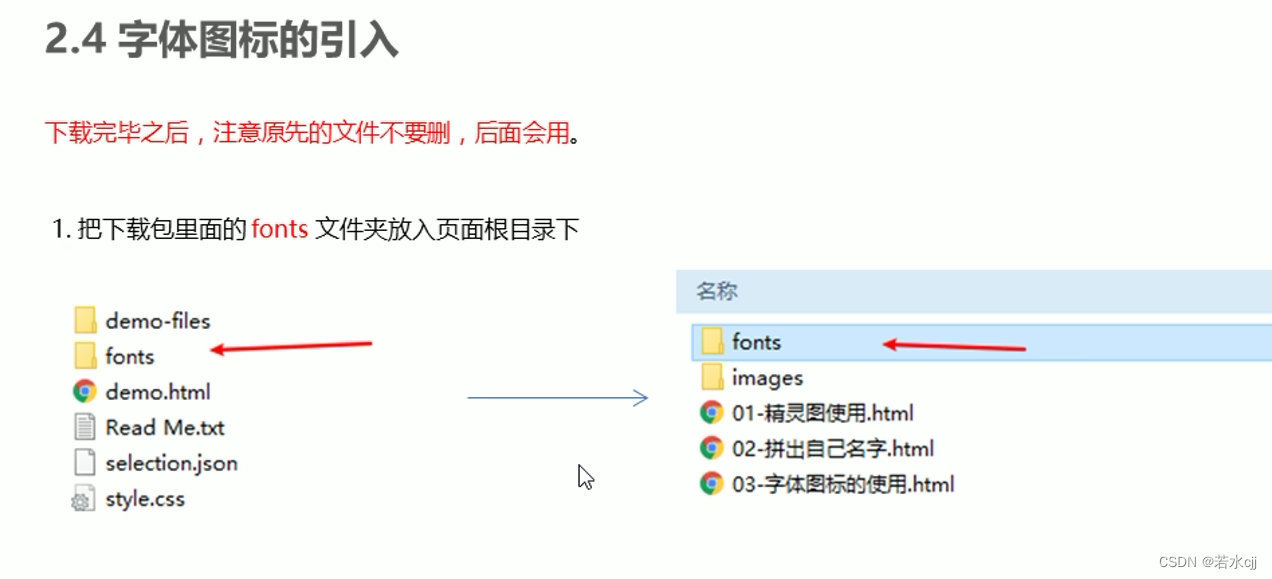
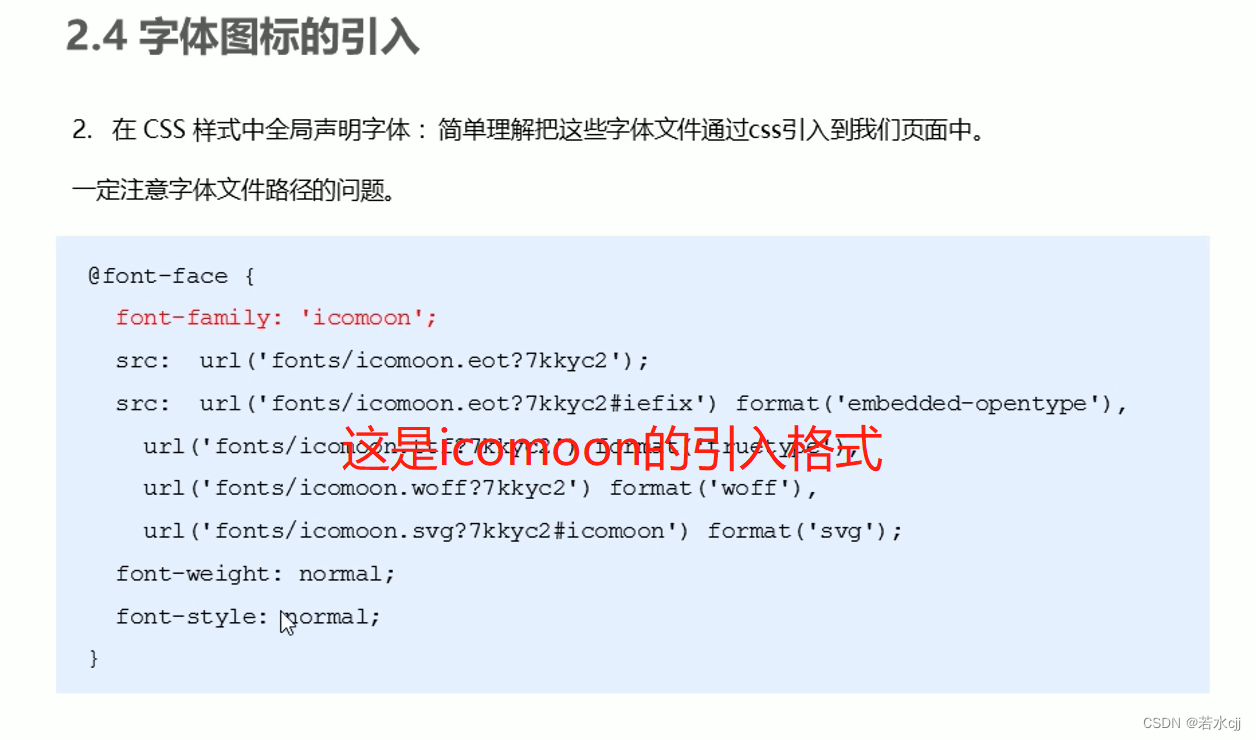
- 2.字体图标的引入(引入到我们html页面中)
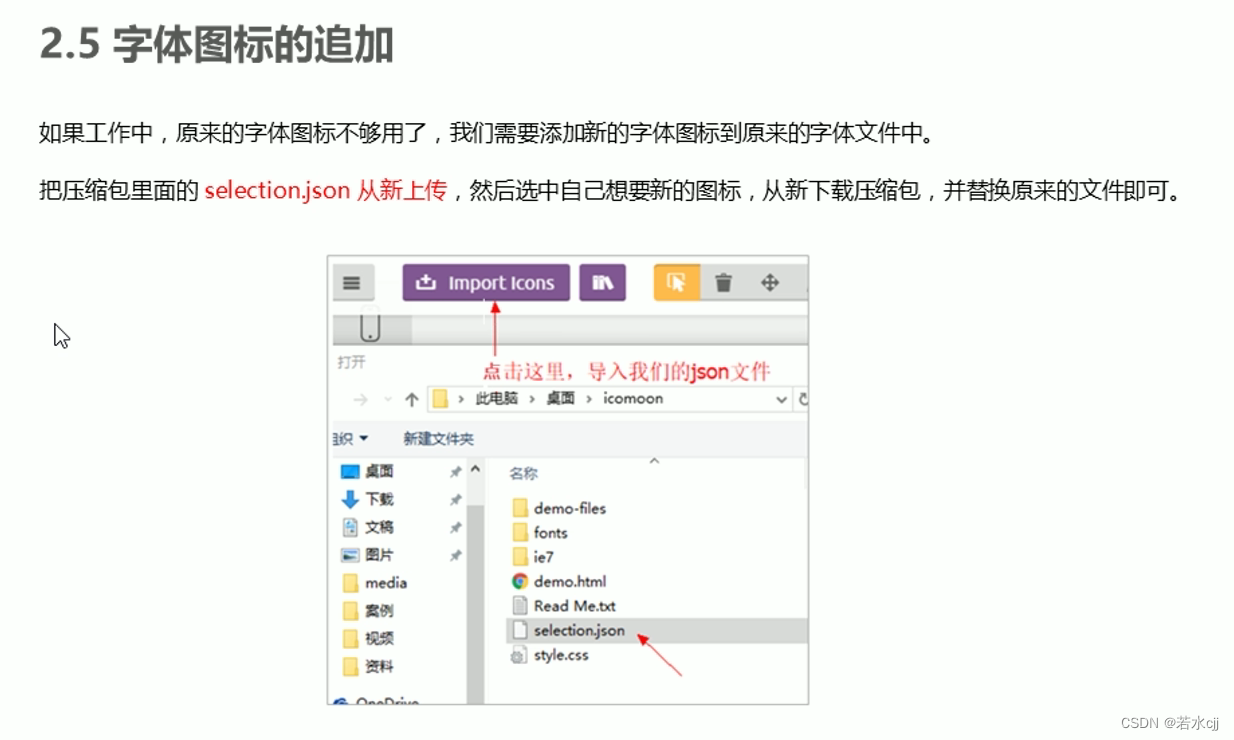
- 3.字体图标的追加(以后添加新的小图标)
2.3.1 字体图标的下载

2.3.2 字体图标的使用



icomoon的使用方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>字体图标的使用</title>
<style>
/* 字体声明 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
/*要想让图标显示,就必须指定字体,并且字体要与引入的名称相同*/
font-family: 'icomoon';
font-size: 100px;
color: pink;
}
</style>
</head>
<body>
<span>?</span>
<span>?</span>
</body>
</html>
显示效果

2.5 字体图标的追加

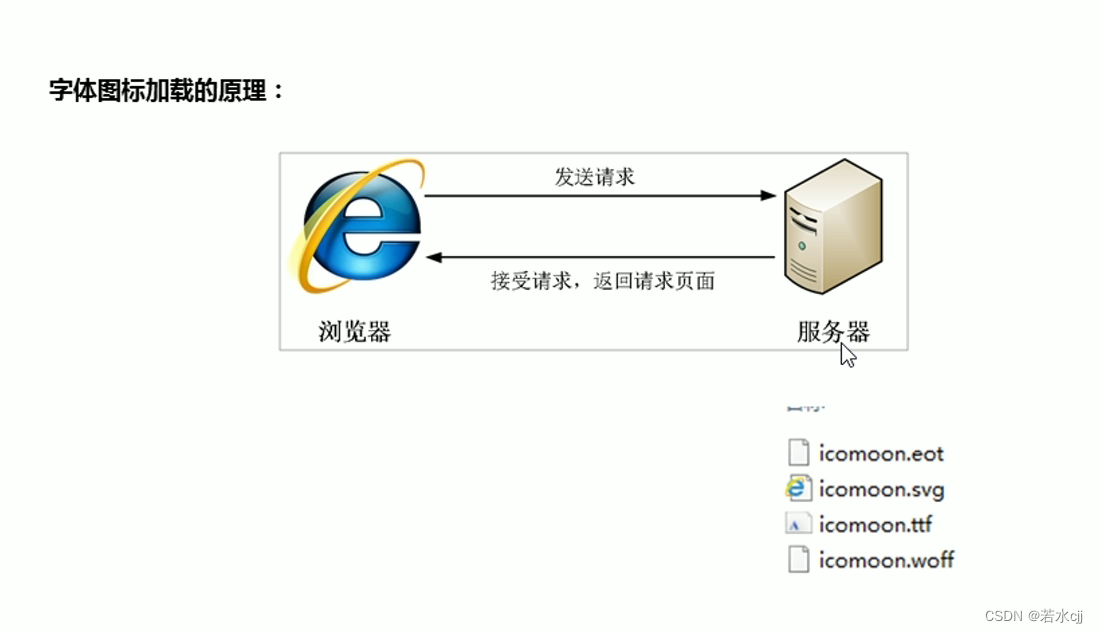
2.6 字体图标的加载原理

当浏览器第一次请求相关的图标时,服务器会将相关的文件一次性发送给浏览器,当再需要其他图标时就能够直接从ttf文件中获取图标,减轻服务器的压力,减少请求次数,缩短用户的等待时间。
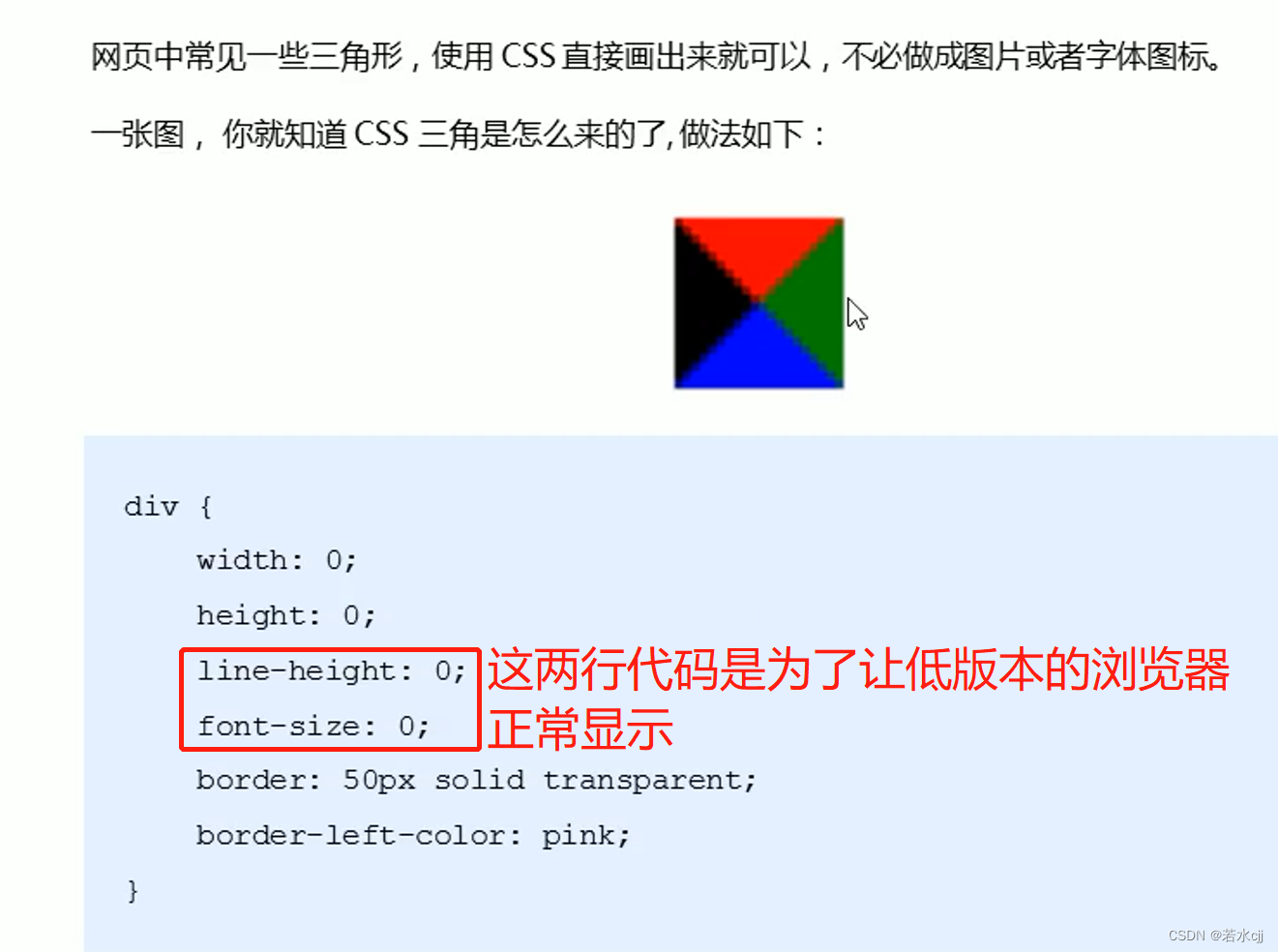
3. CSS制作三角形

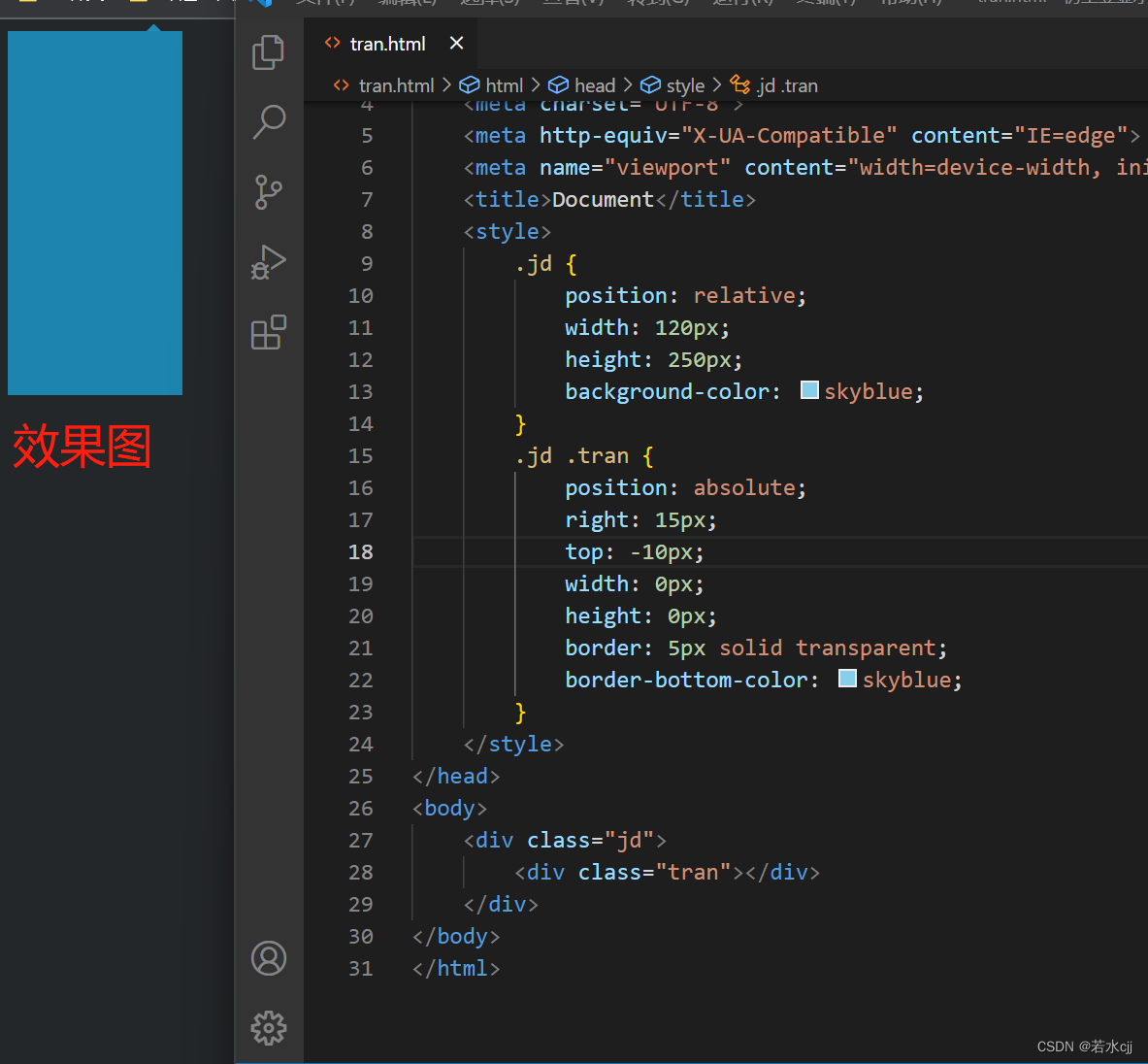
京东下拉三角形案例

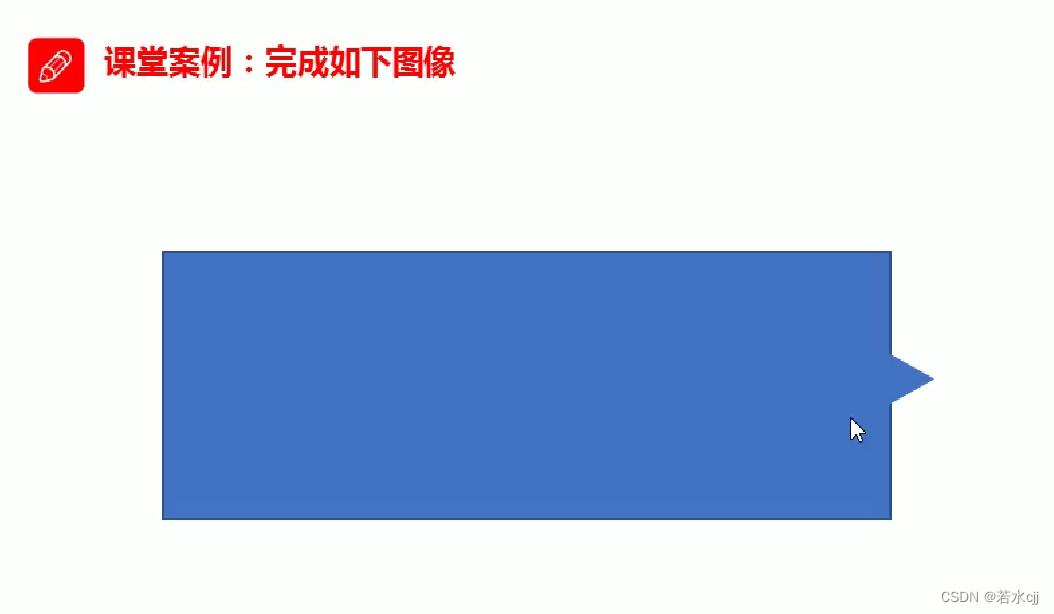
课堂案例


4. CSS用户界面样式
4.1 鼠标样式 cursor

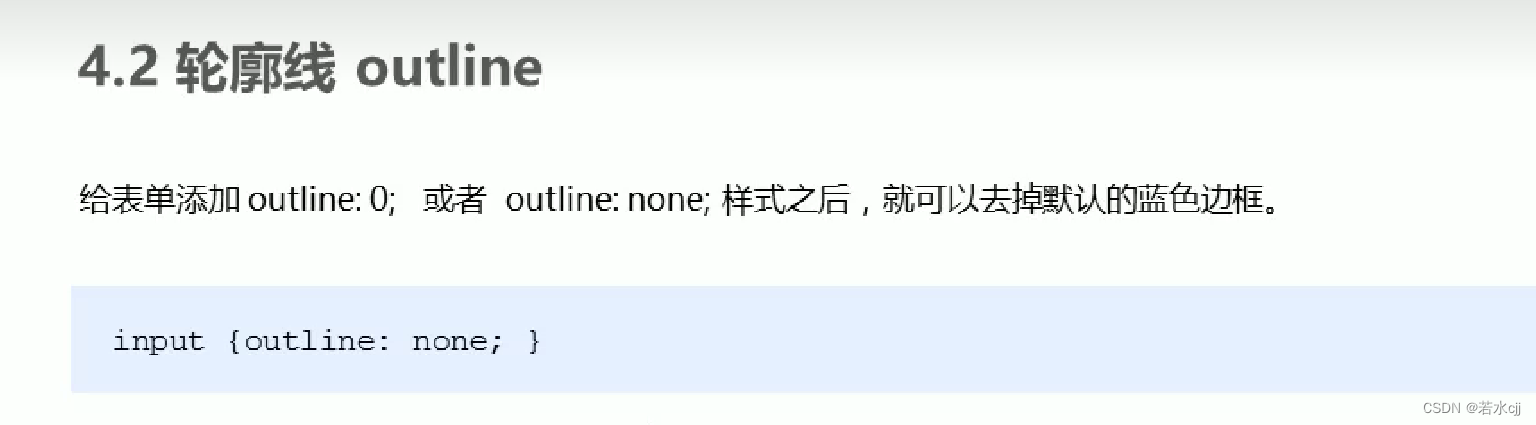
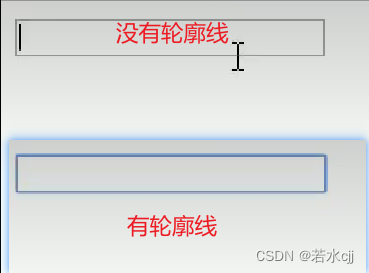
4.2 轮廓线 outline


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input, textarea {
/* 取消表单轮廓 */
outline: none;
}
textarea {
/* 2.禁止拖拽文本域 */
resize: none;
}
</style>
</head>
<body>
<!-- 1.取消表单轮廓 -->
<input type="text">
<!-- 2.禁止拖拽文本域 -->
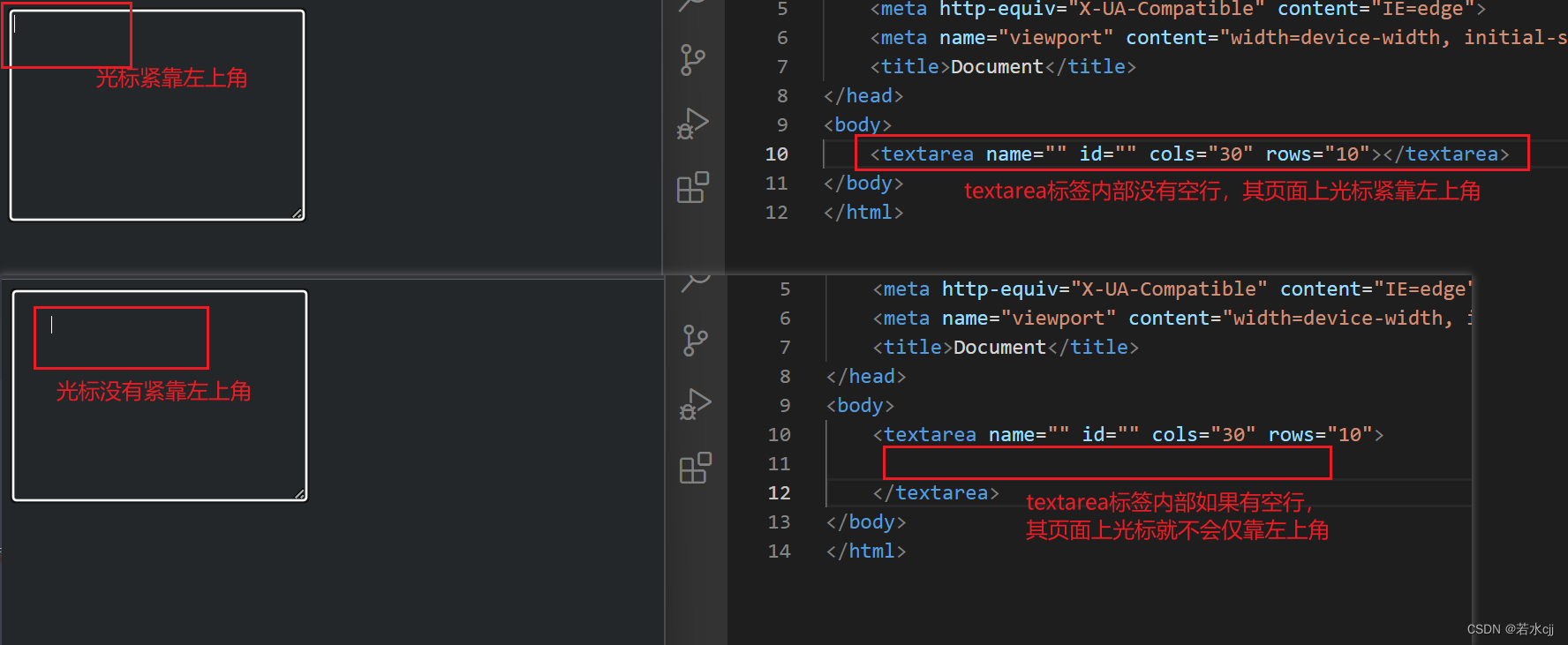
<!-- textarea不要分两行写,否则光标会不定格 -->
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>
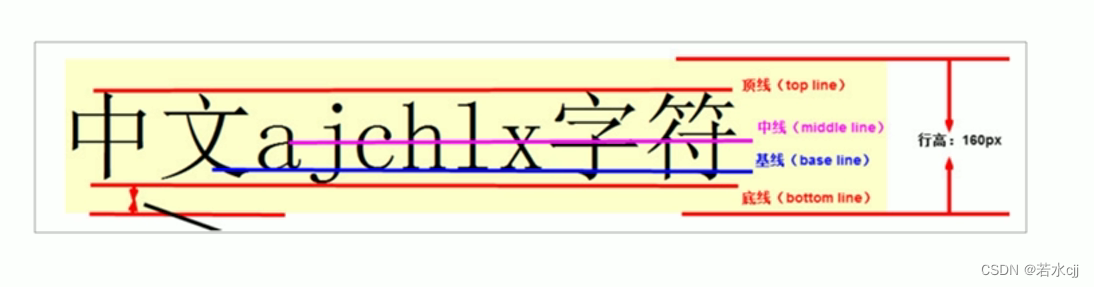
5. vertical-align属性应用


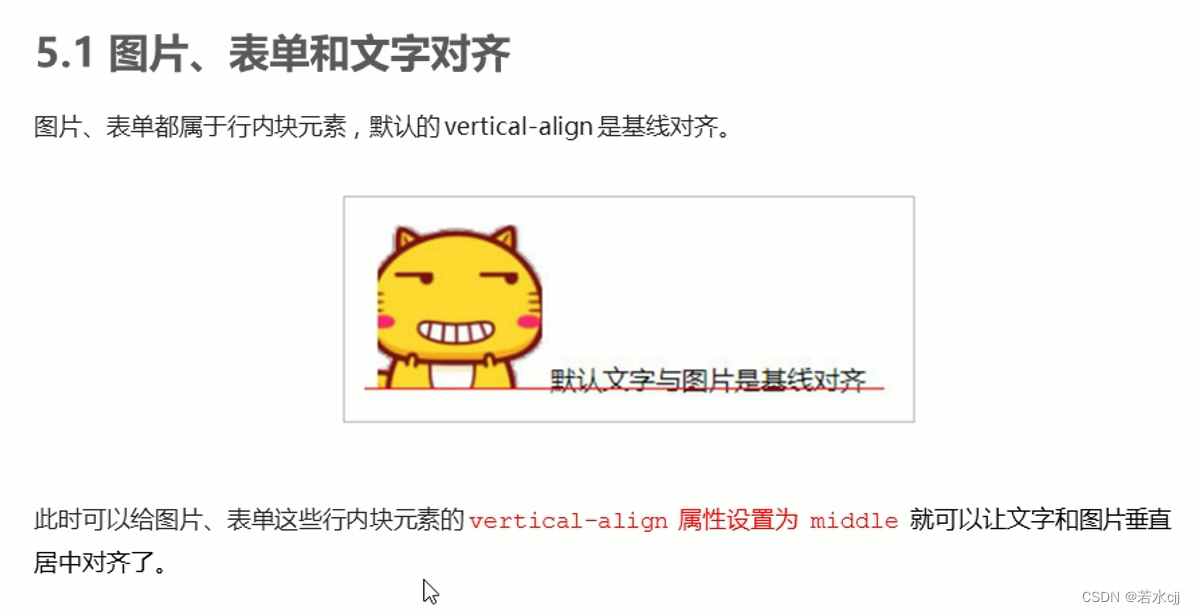
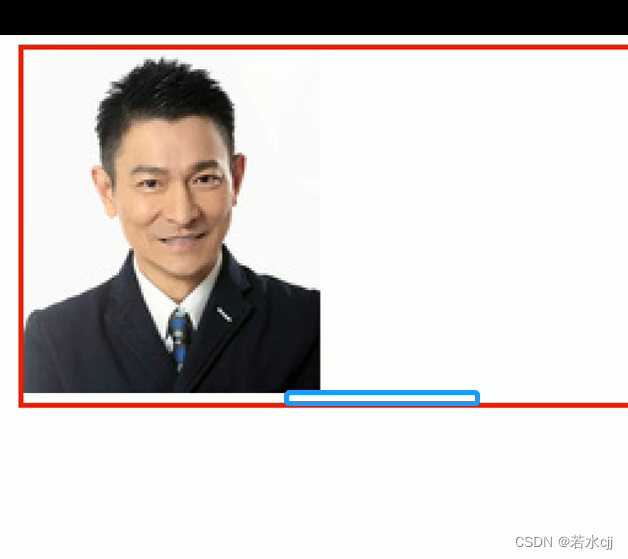
5.1 图片、表单和文字对齐


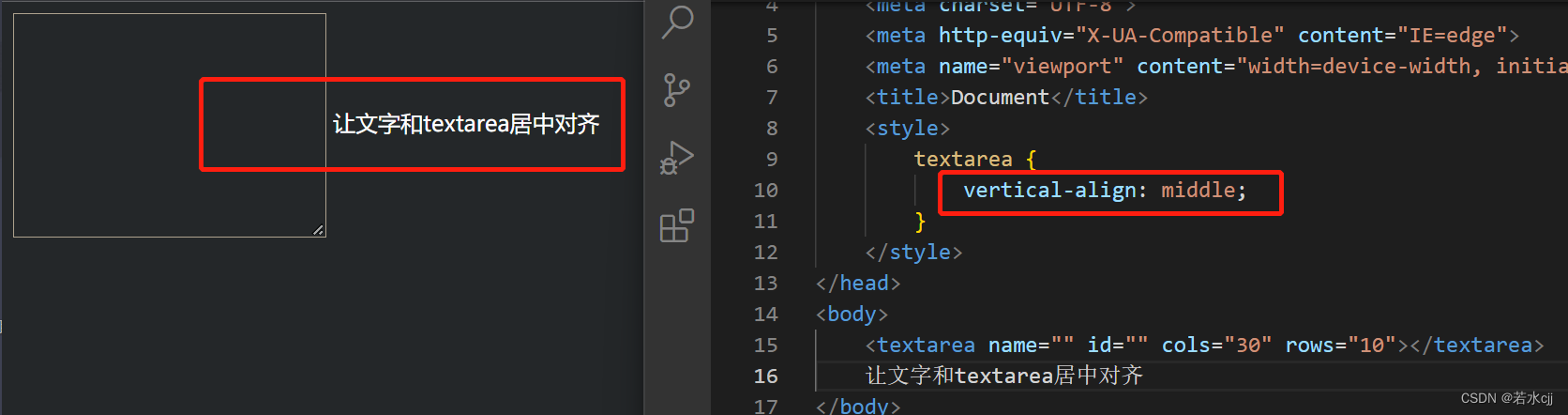
textarea光标问题

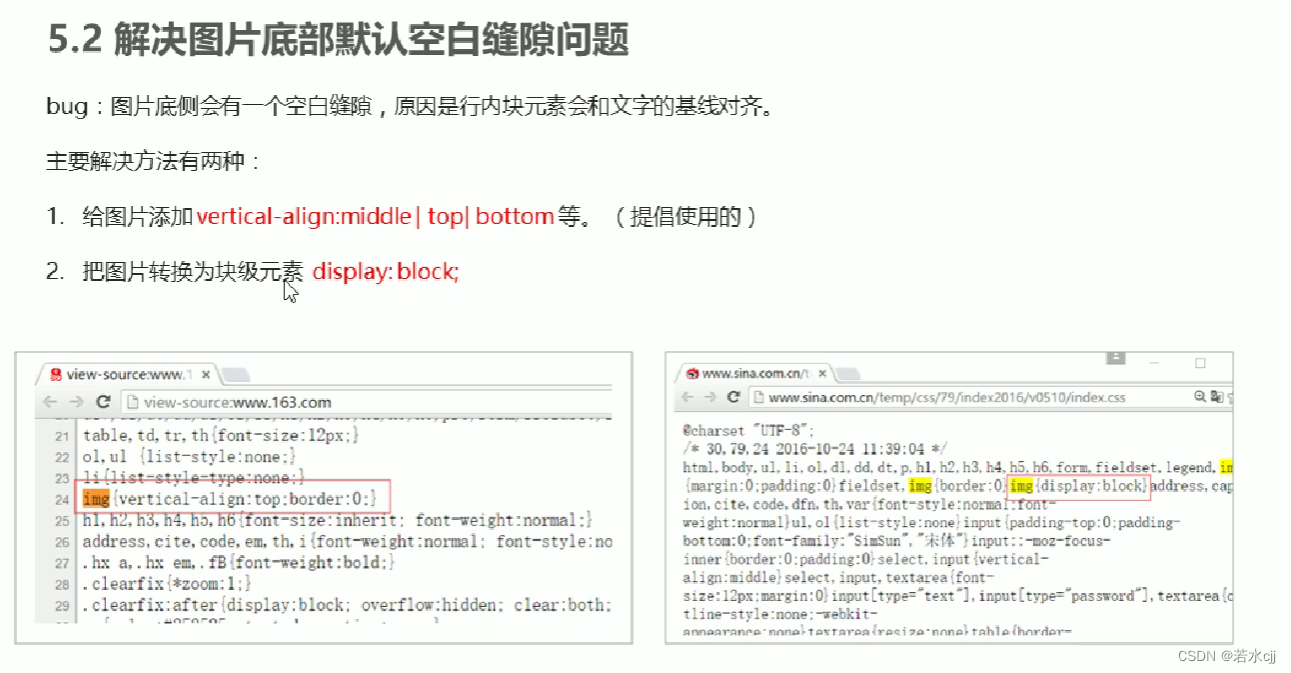
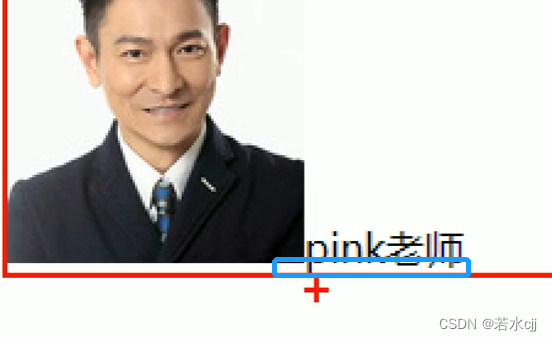
5.2 图标底部默认空白缝隙问题

下图蓝色标注缝隙所在,图片默认与文字是基线对齐,因此会留有部分区域用于对齐问题下部分区域


6. 溢出的文字省略号显示

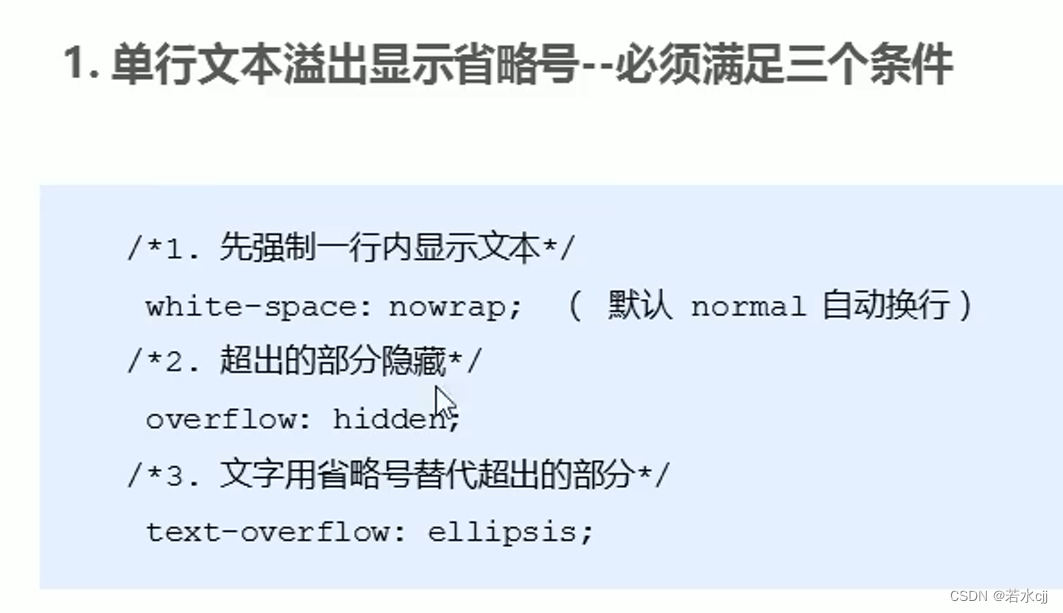
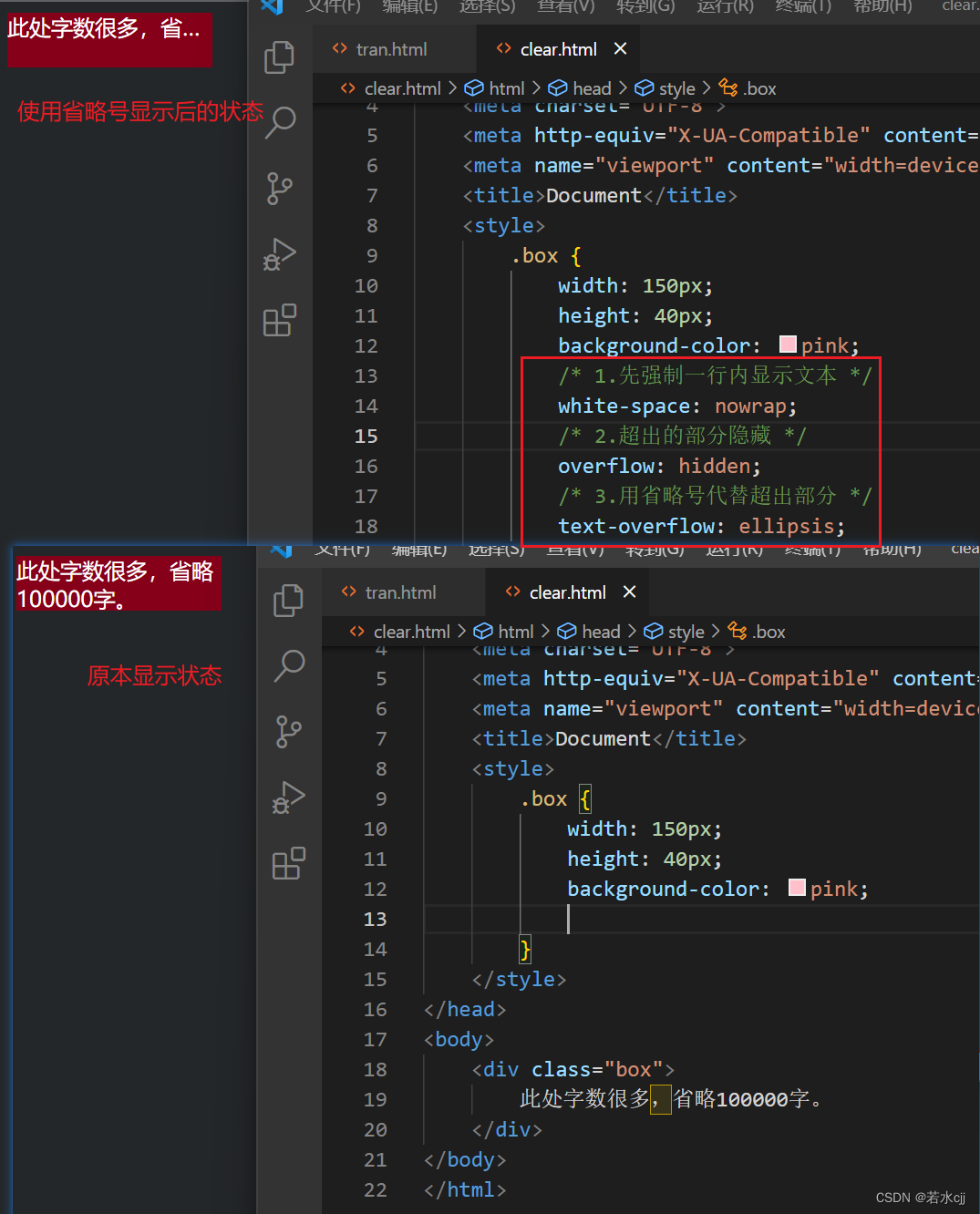
6.1 单行文本溢出显示省略号


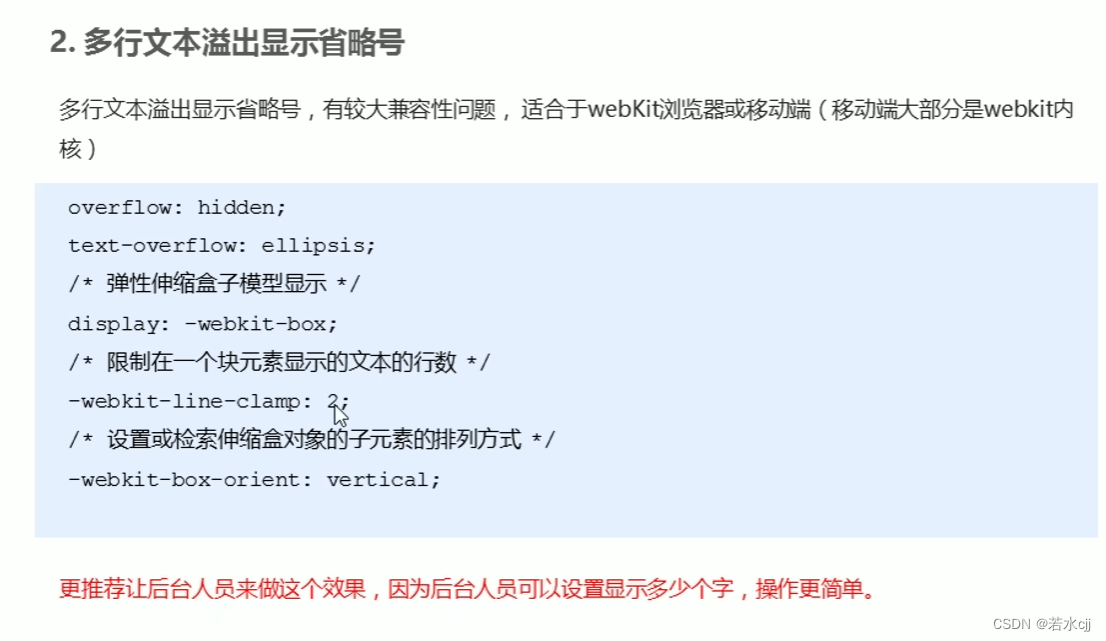
6.2 多行文本溢出显示省略号

7. 常见的布局技巧
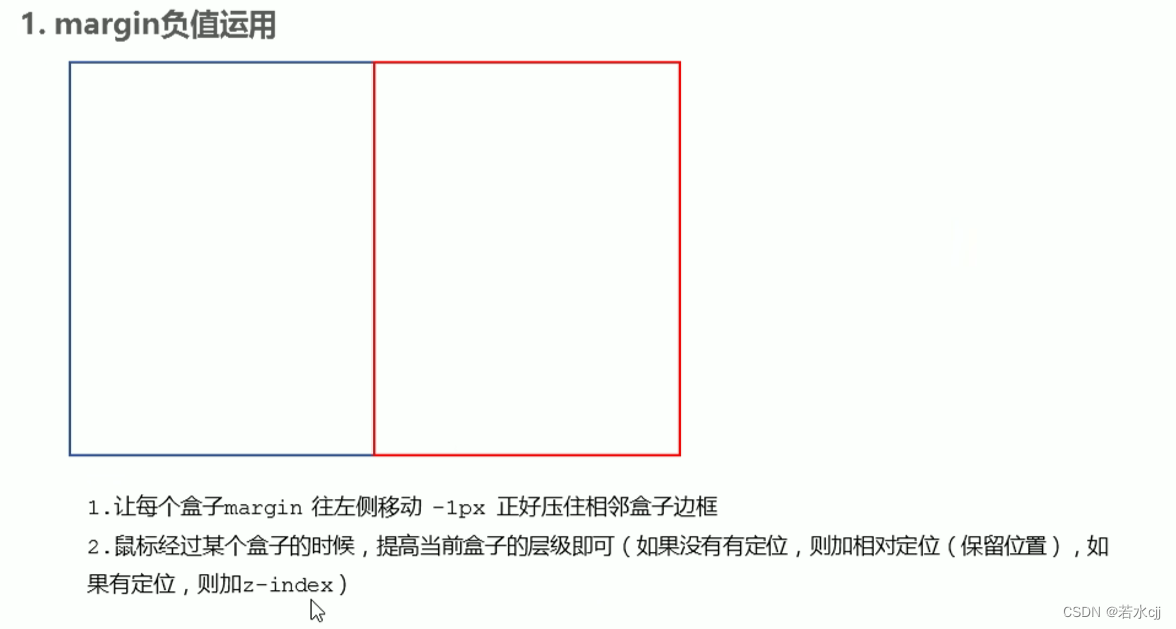
7.1. margin负值的运用
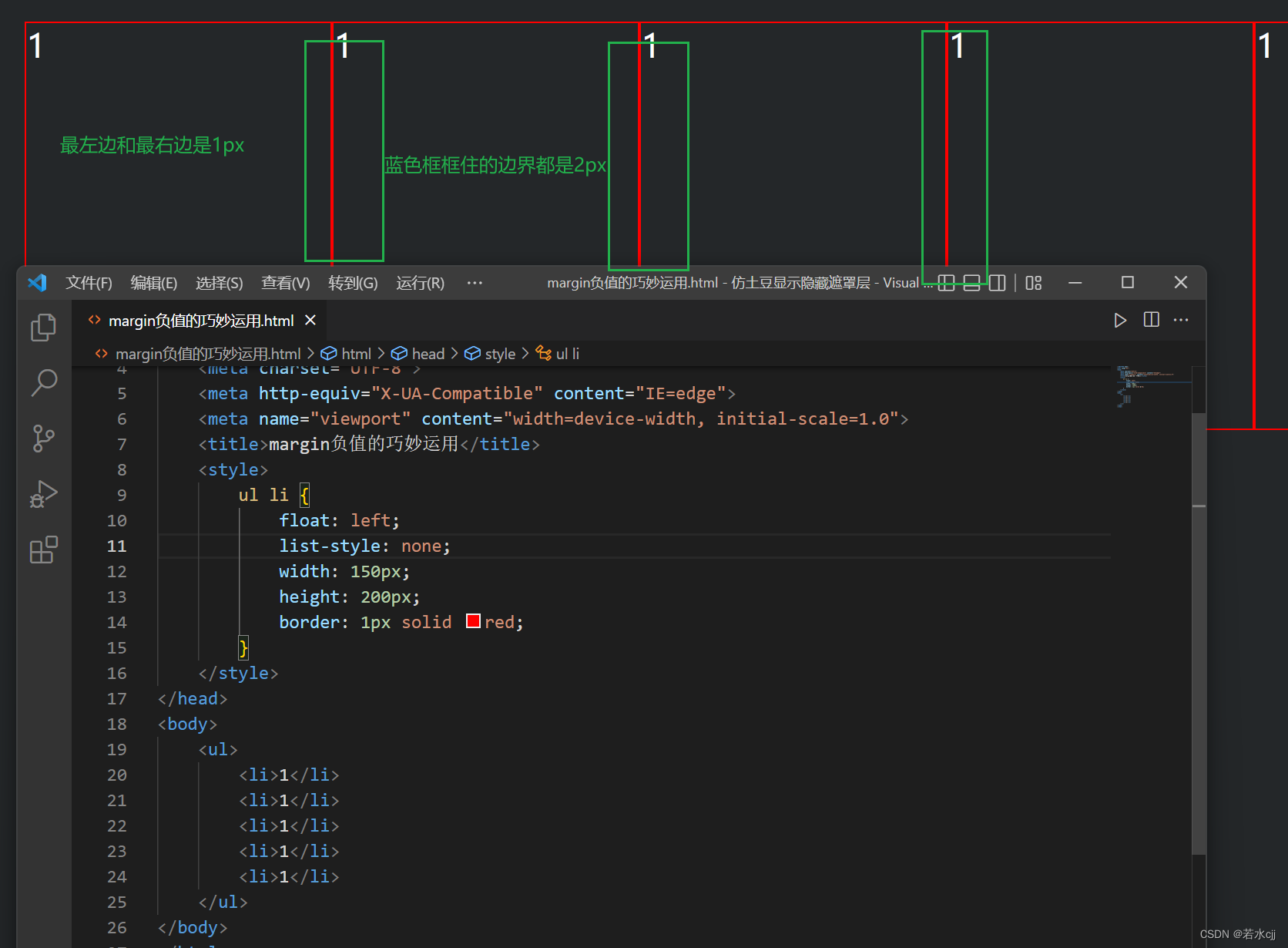
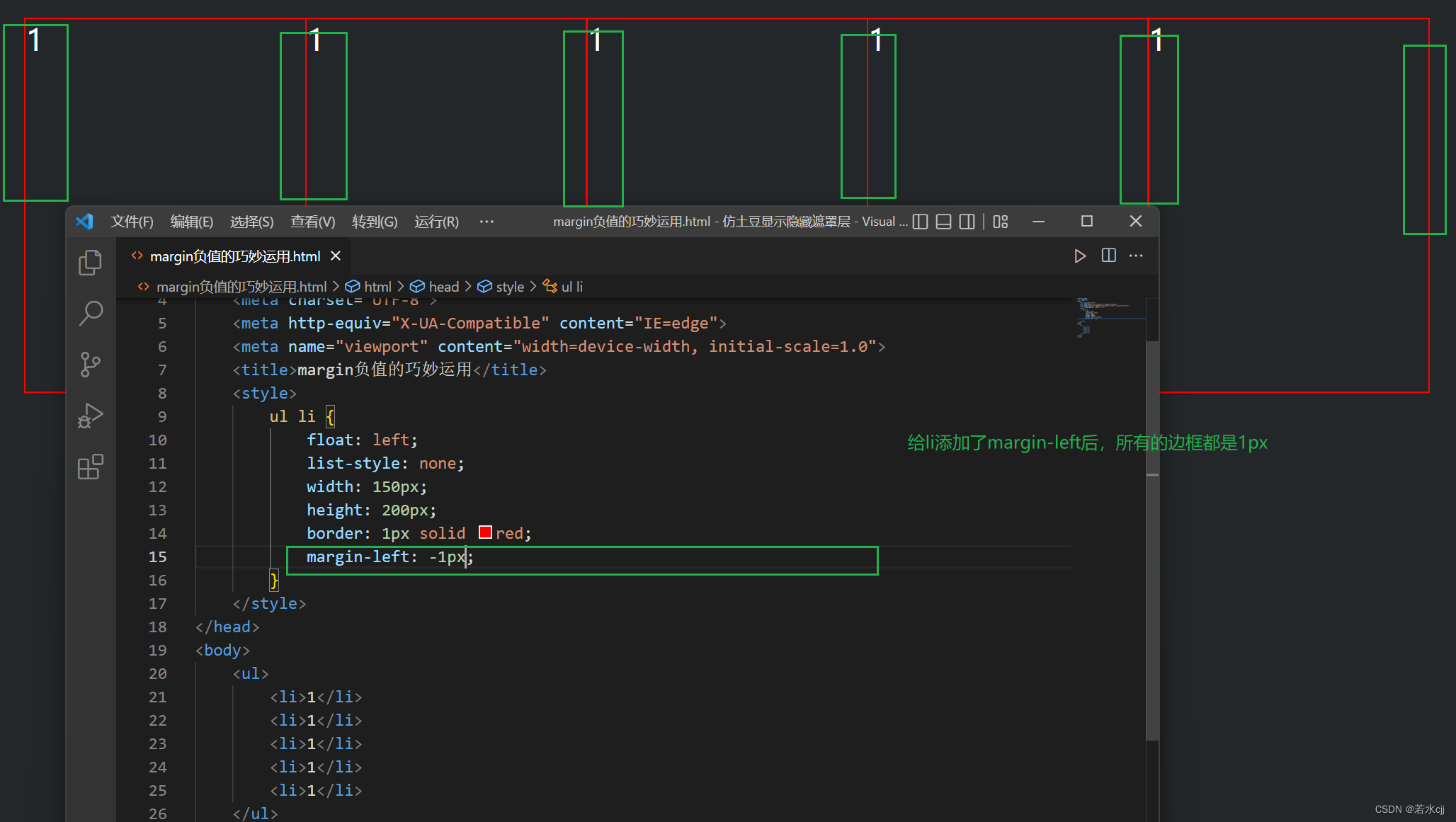
7.1.1 使用margin-left:-1px 将重合的边框去除


原理:
浏览器渲染的时候首先渲染第一个li元素,将其浮动到左侧,并设置margin-left为-1px,然后渲染第二个li元素,将其向左浮动,浮动之后,第二个li元素就紧贴着第一个li元素,再指定margin-left:-1px,将第二个li向左移动1像素,第1,2个li之间的边框就会重叠,看起来只有1px
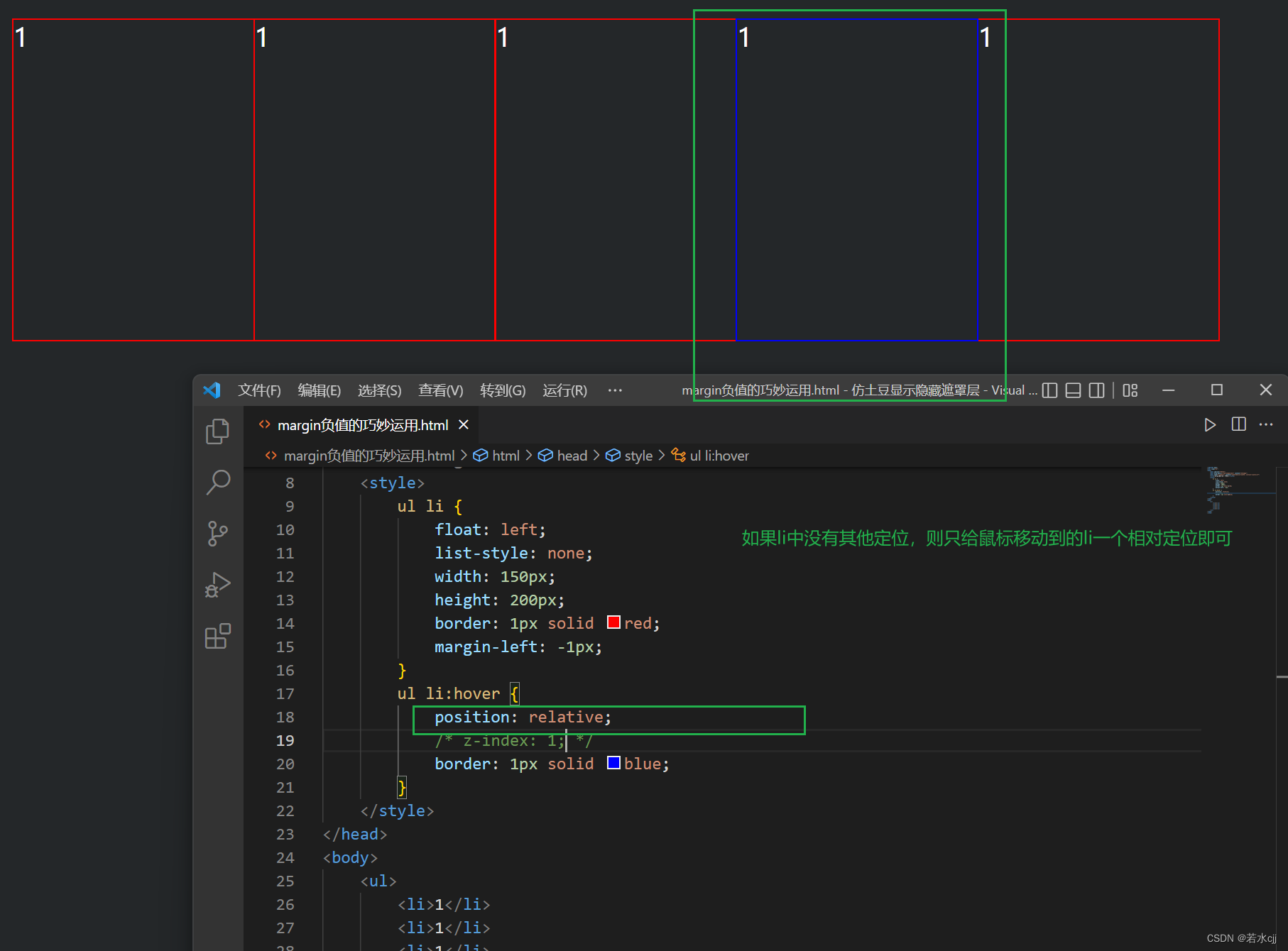
7.1.2 若li中没有使用定位,则使用相对定位提升鼠标放入li的层级
鼠标移动到 li 上时完全显示4个边框


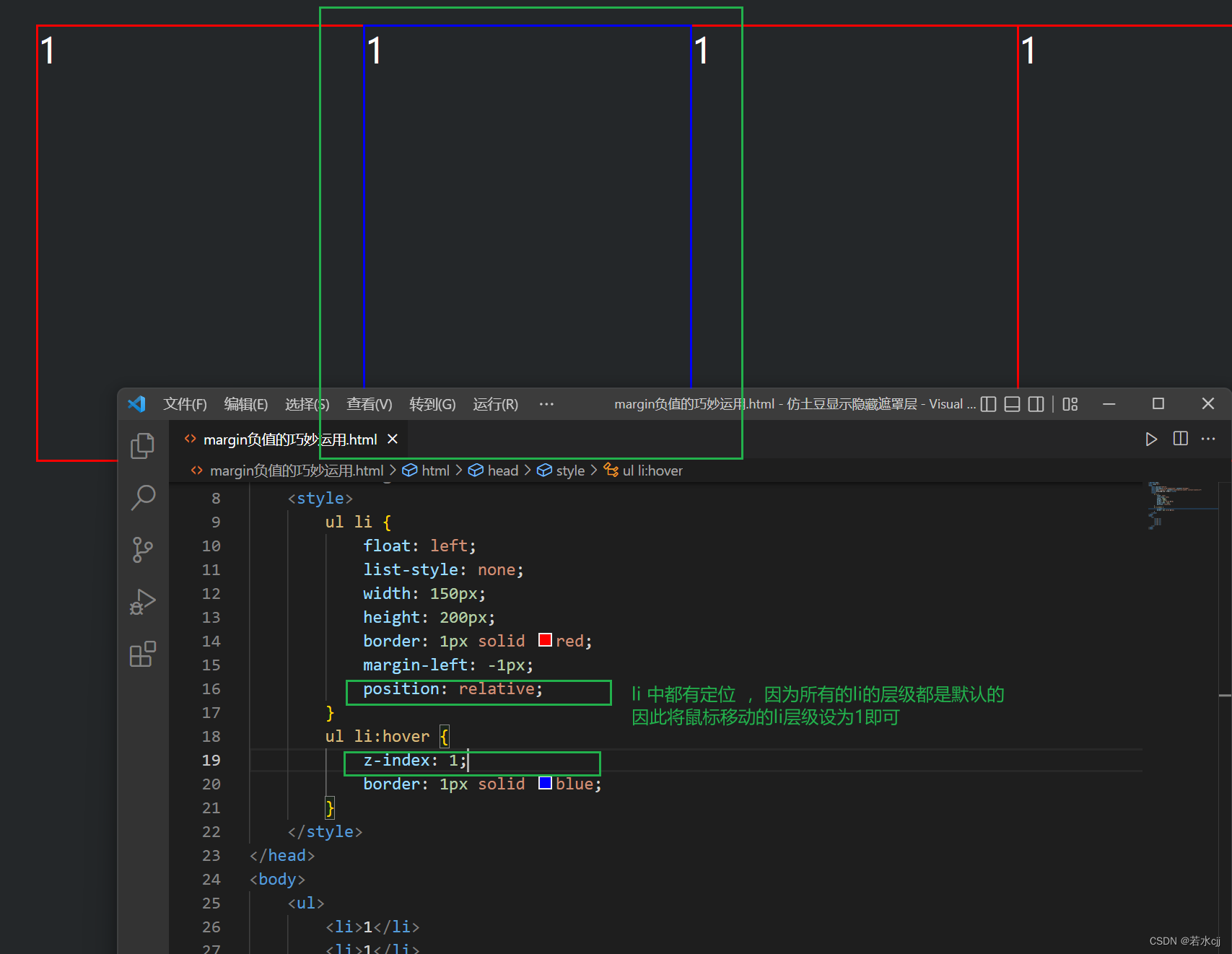
7.1.2 若li中有使用定位,则使用z-index提升鼠标放入li的层级

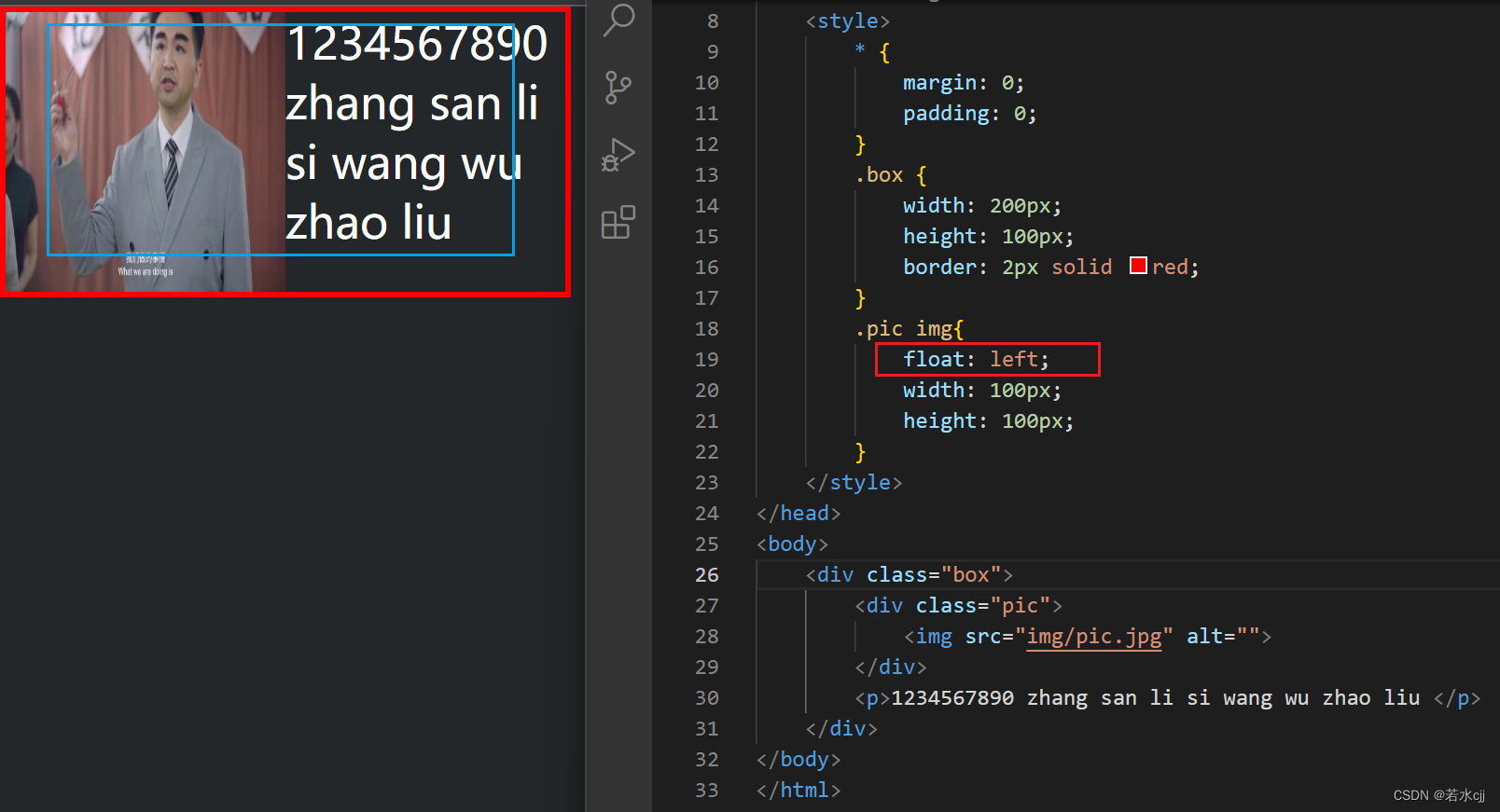
7.2.文字围绕浮动元素

只将左侧图片向左浮动,原本占满div的文字就会围绕图片显示
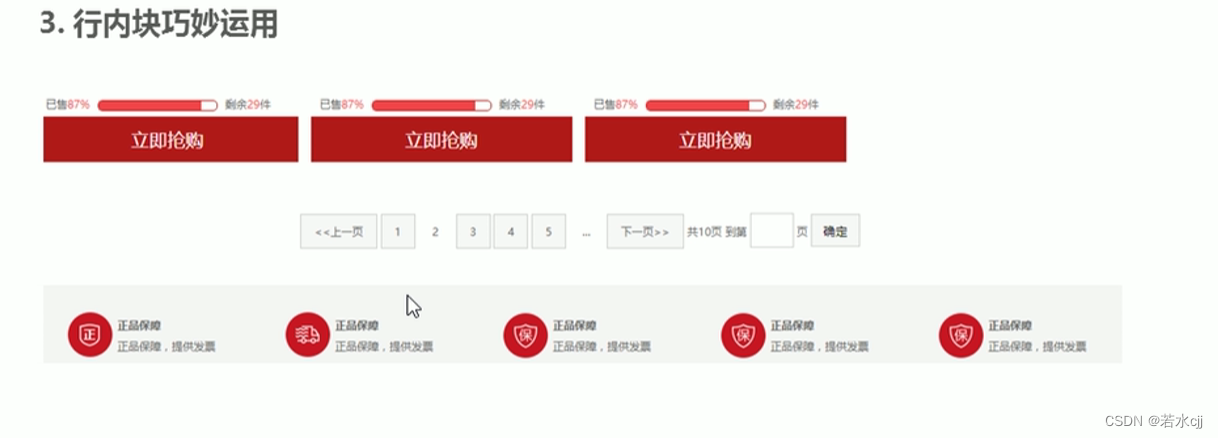
7.3.行内块的巧妙运用
行内块元素特点:
- 1.可设置宽度、高度
- 2.可以在一行显示,
- 3.如果给父元素设置为text-align:center,那么其内部的所有行内元素或者行内块元素都水平居中对齐
- 4.行内块元素之间默认会有距离

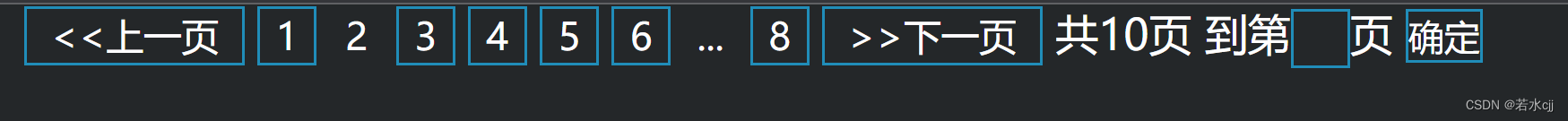
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块的巧妙运用</title>
<style>
* {
margin: 0;
padding: 0;
}
.ele {
text-align: center;
}
.ele a {
display: inline-block;
width: 20px;
height: 20px;
border: 1px solid skyblue;
text-align: center;
line-height: 20px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.ele .prev,
.ele .next {
width: 80px;
}
.ele .currrent,
.ele .more {
border: none;
}
.ele input {
width: 20px;
height: 20px;
outline: none;
border: 1px solid skyblue;
}
.ele button {
height: 20px;
outline: none;
border: 1px solid skyblue;
}
</style>
</head>
<body>
<div class="ele">
<a href="#" class="prev"><<上一页</a>
<a href="#">1</a>
<a href="#" class="currrent">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#" class="more">...</a>
<a href="#">8</a>
<a href="#" class="next">>>下一页</a>
共10页 到第<input type="text">页
<button>确定</button>
</div>
</body>
</html>
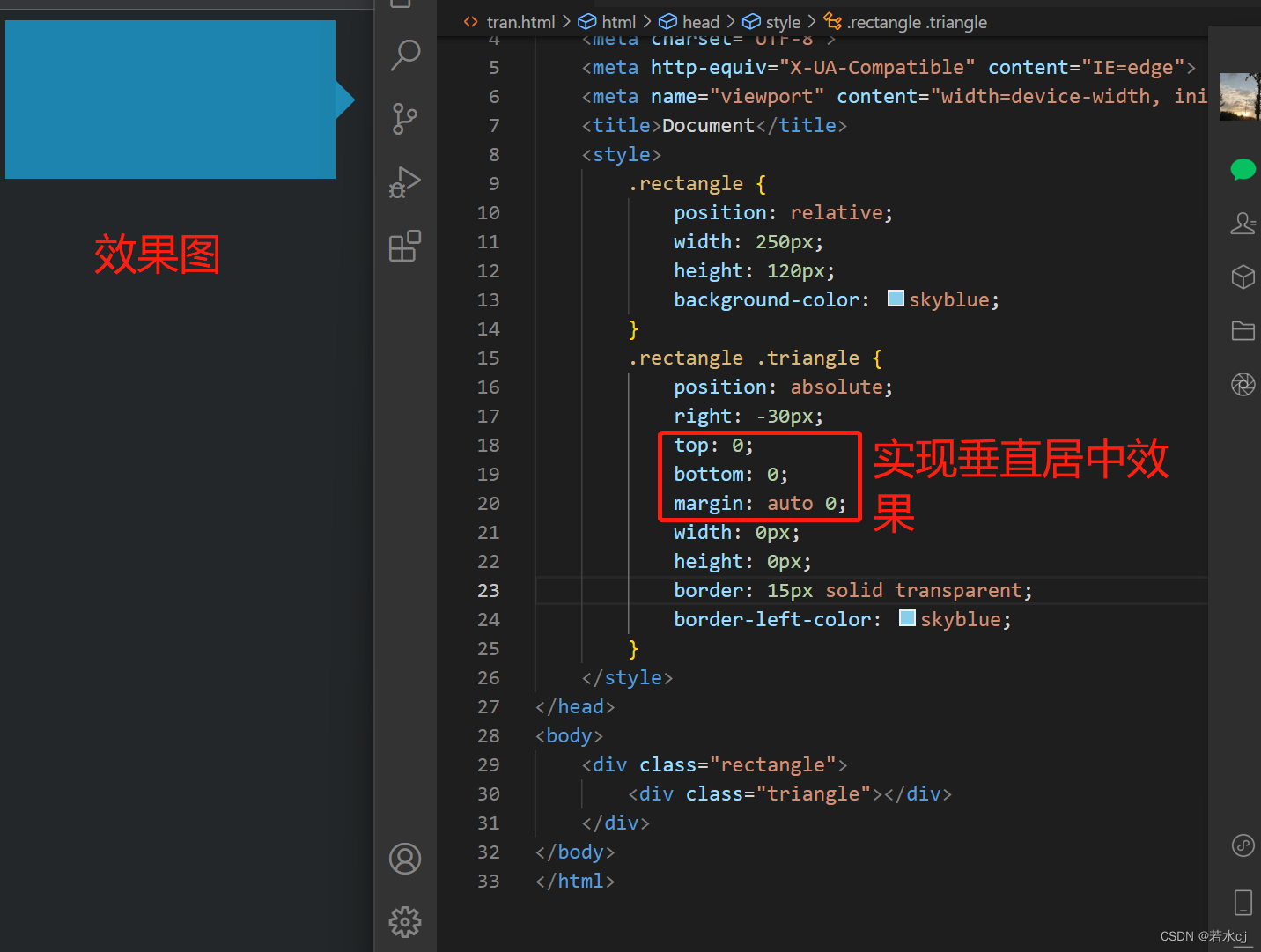
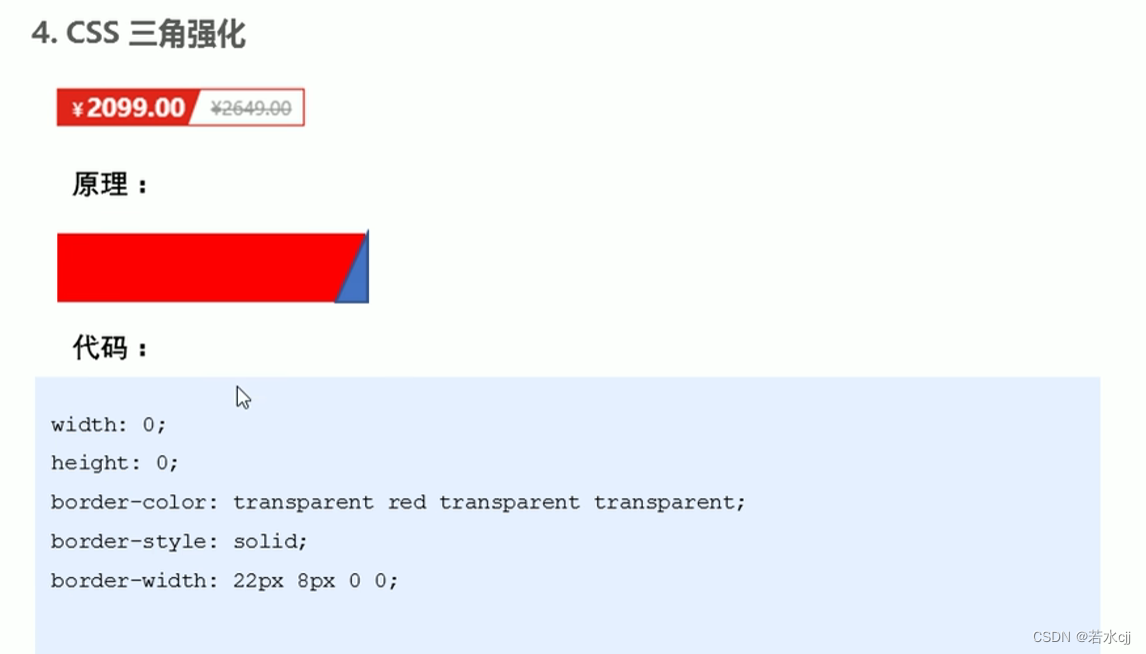
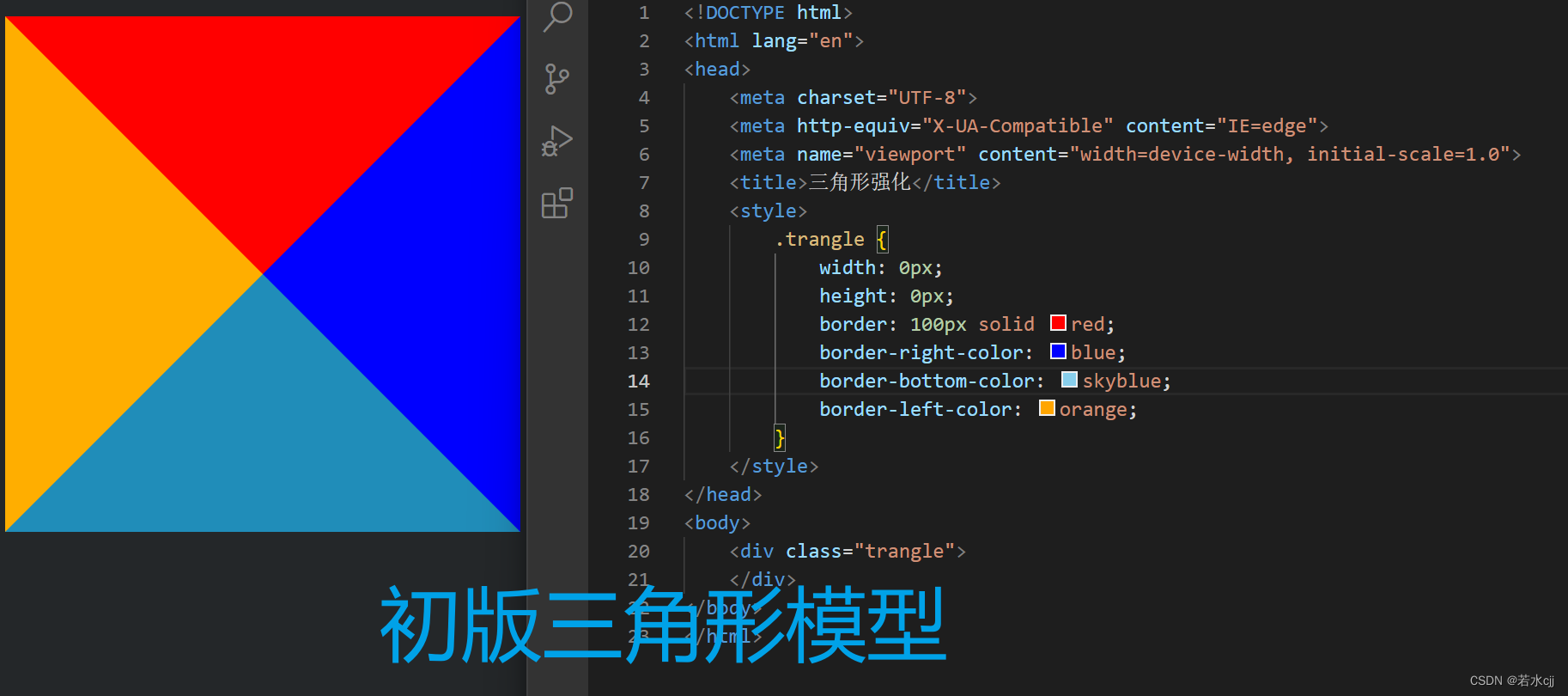
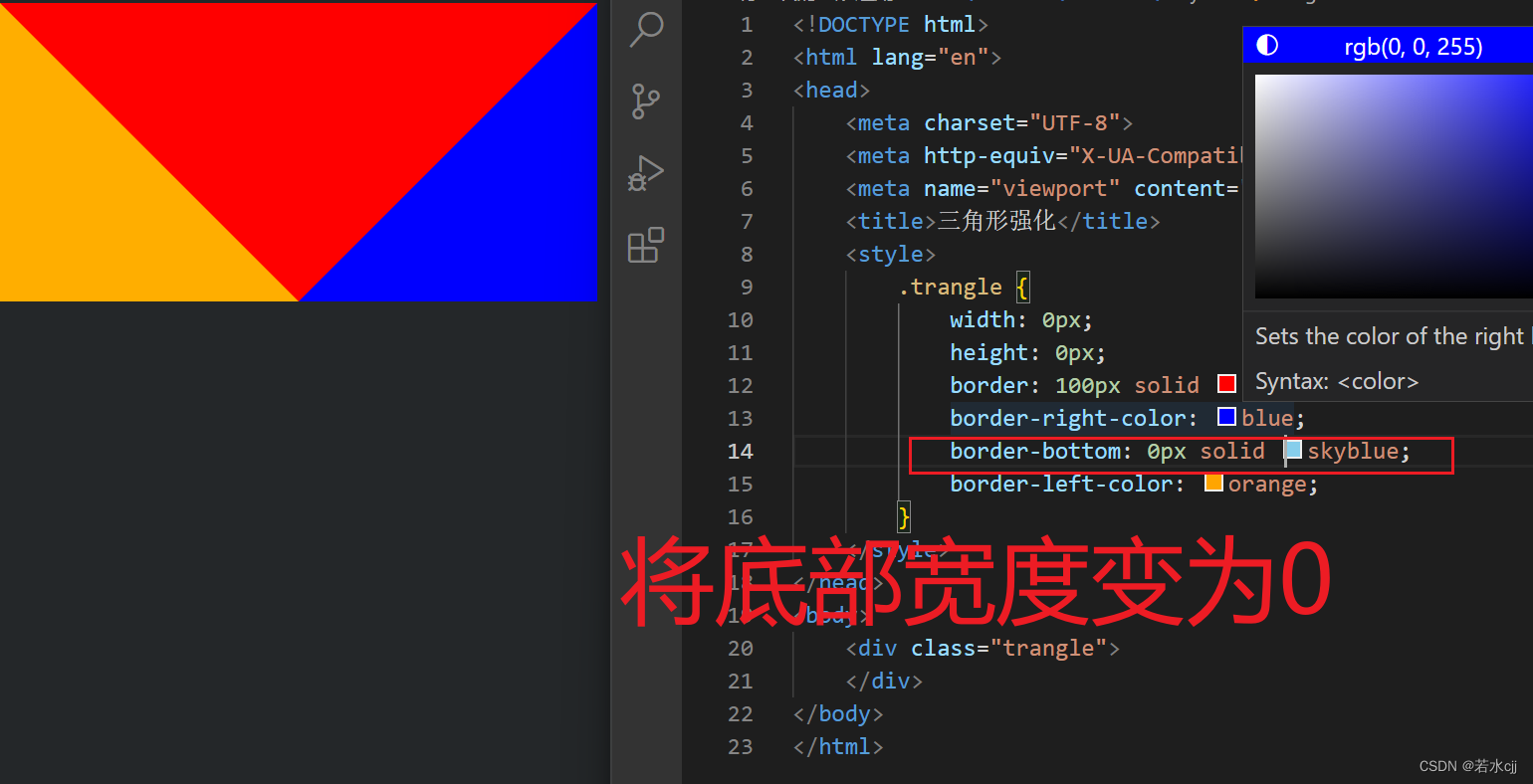
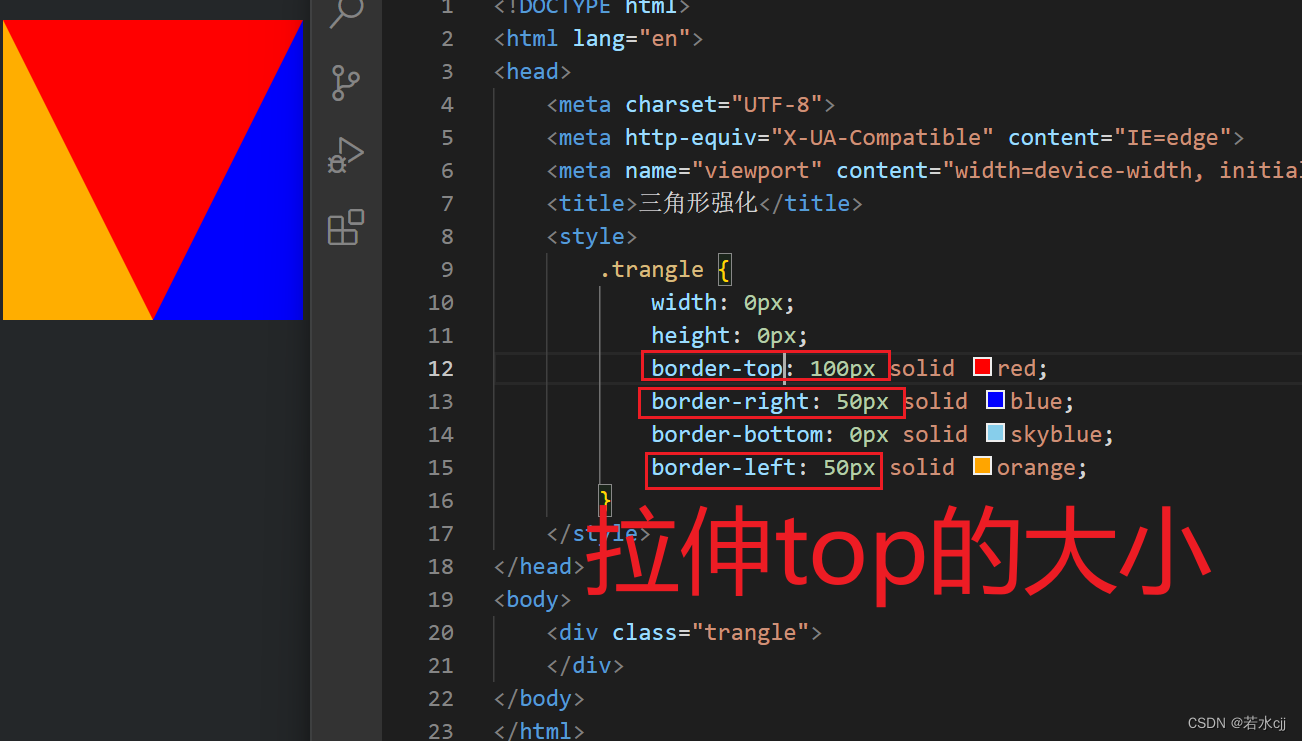
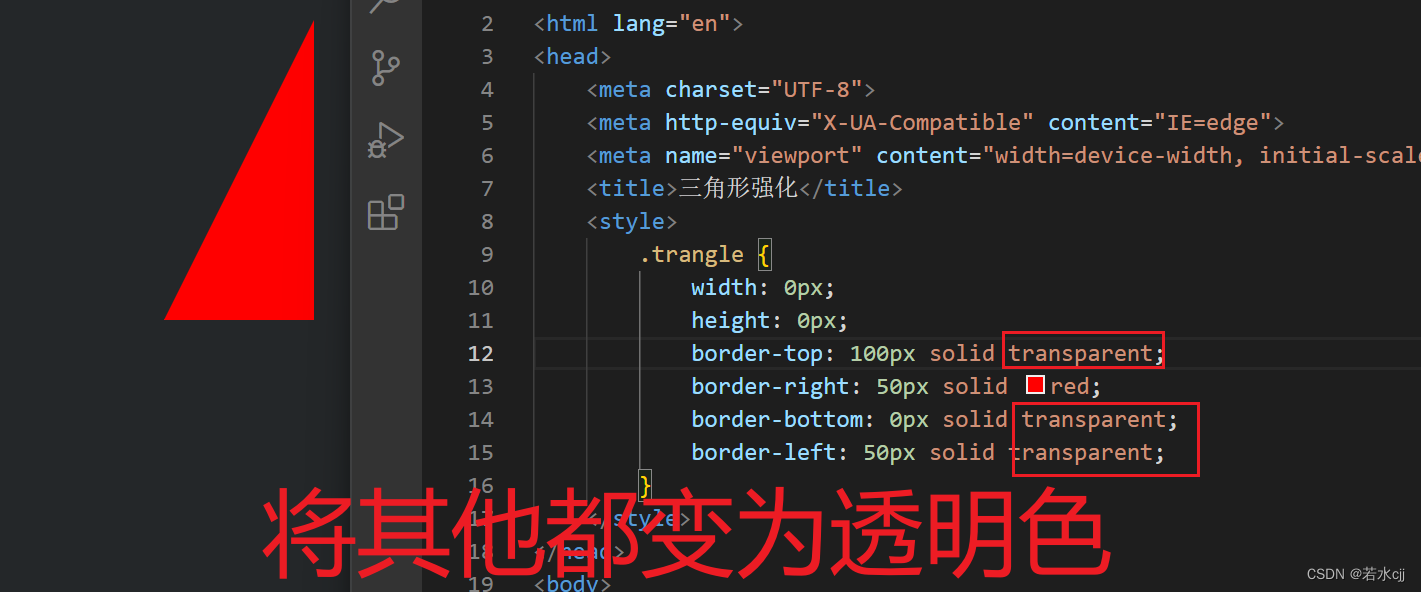
7.4. CSS三角强化





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角形强化</title>
<style>
.trangle {
width: 0px;
height: 0px;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0px 0px;
}
</style>
</head>
<body>
<div class="trangle">
</div>
</body>
</html>
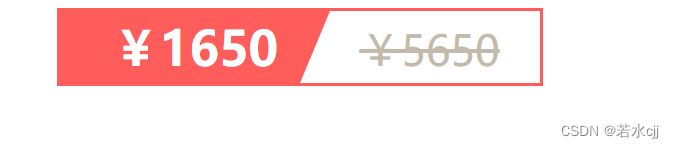
7.5 京东价格案例实战
效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东价格案例实战</title>
<style>
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.price .miaosha {
position: relative;
width: 90px;
height: 100%;
display: inline-block;
background-color: red;
text-align: center;
font-weight: 700;
color: #fff;
margin-right: 5px;
}
.price .miaosha i {
position: absolute;
right: 0;
width: 0px;
height: 0px;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0px 0px;
}
.origin {
text-decoration: line-through;
font-size: 14px;
color: gray;
}
</style>
</head>
<body>
<div class="price">
<span class="miaosha">
¥1650
<i></i>
</span>
<span class="origin">¥5650</span>
</div>
</body>
</html>
8.浏览器初始化

京东初始化代码
/* 清除所有的内外边距 */
* {
margin: 0;
padding: 0
}
/* 将em和i中的斜体文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li的小圆点 */
li {
list-style: none
}
img {
/* border: 0;兼容低版本浏览器,如果图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧又空白缝隙问题 */
vertical-align: middle
}
button {
/* 当鼠标经过button时,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* 抗锯齿形,让文字显示更加清洗 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清楚浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}