? ? ? ? 第一篇文章简单的介绍了一下ant-design-pro,关于项目的搭建,我想官网的文档已经写得很清楚了,这里就不多做赘述了,这篇文章,我们来探讨一下ant-design-pro的动态路由。
? ? ? ? 动态路由首先是和用户登录权限挂钩了,不同的角色权限,看到不同的路由菜单,当用户登录后得到roles(角色),前端根据roles(角色)去向后端发起请求,获取可访问的路由数据,从而生成可访问的页面,然后把router.addRoutes动态挂载到router上,这就生成了动态路由。这是在官网文章中动态路由的介绍。

?
(1)后端获取的路由数据
? ? ? ? 当用户登录账号登录后,就会获取到用户的基本信息,包括角色信息,案例如下:

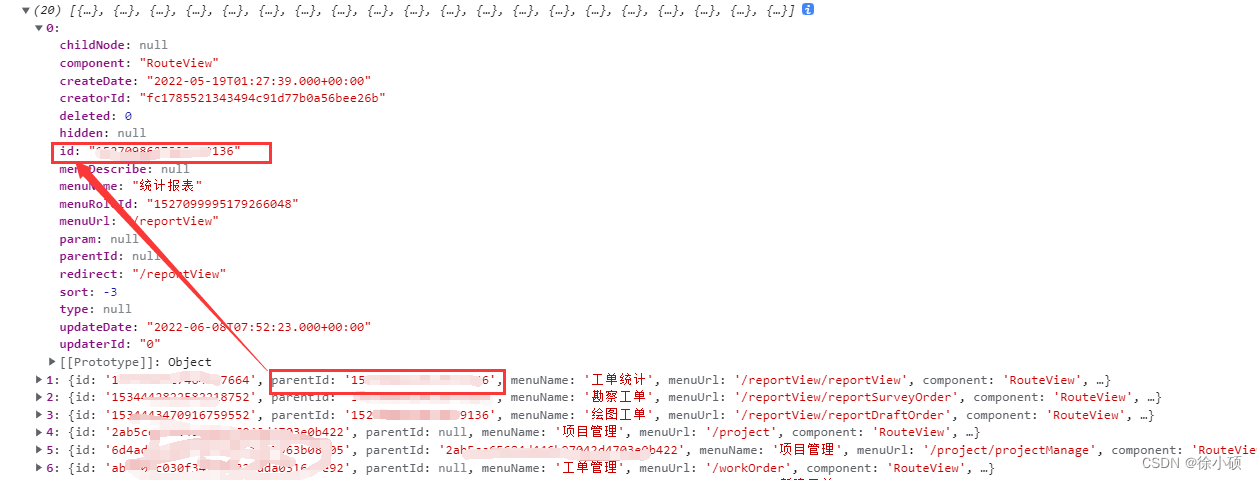
?根据角色,再获取该角色下可访问的路由表,案例数据如下:

?????????后端返回一个对象数组,很显然,这种数据结构不是我们路由中的所需要的结构方式,在官网的文档介绍中,可以得知,路由格式为:

(2)数据结构的处理
????????所以,根据后端返回的数据,我们要做数据处理,由于公司保密需要,这里我只能使用虚拟数据给大家展示一下,
const routerData = [{
id: 101,
parentId: 0,
menuName: 'system',
menuUrl: '',
component: 'RouteView',
redirect: '/system/organization',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '系统管理'
},
{
id: 10101,
parentId: 101,
menuName: 'organization',
menuUrl: '/system/organization',
component: 'Organization',
redirect: '',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '组织管理'
},
{
id: 10102,
parentId: 101,
menuName: 'personnel',
menuUrl: '/system/personnel',
component: 'Personnel',
redirect: '',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '人员管理'
},
{
id: 10103,
parentId: 101,
menuName: 'roles',
menuUrl: '/system/roles',
component: 'Roles',
redirect: '',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '角色管理'
},
{
id: 10102,
parentId: 101,
menuName: 'menu',
menuUrl: '/system/menu',
component: 'Menu',
redirect: '',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '菜单管理'
},
{
id: 301,
parentId: 0,
menuName: 'testRouter',
menuUrl: '',
component: 'testRouter',
redirect: '/testRouter',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '测试路由'
},
{
id: 30101,
parentId: 301,
menuName: 'test-router',
menuUrl: '',
component: 'testRouter',
redirect: '',
type: '',
param: '',
sort: '',
hidden: '',
menu_describe: '测试路由'
}
]这里是一段路由数据,和我后端返回的数据格式是一样的,要把数组处理成树形结构,在上面的图片和虚拟数据中,可以看出我标志的两个字段,id和parentId,是的,这两个字段就是把数据处理成父子树形结构的关键,代码如下:
/**
* 数组转树形结构
* @param list 源数组
* @param tree 树
* @param parentId 父ID
*/
const listToTree = (list, tree, parentId) => {
list.forEach(item => {
// 判断是否为父级菜单
if (item.parentId === parentId) {
const child = {
...item,
key: item.key || item.name || item.menuName,
children: []
}
// 迭代 list, 找到当前菜单相符合的所有子菜单
listToTree(list, child.children, item.id)
// 删掉不存在 children 值的属性
if (child.children.length <= 0) {
delete child.children
}
// 加入到树中
tree.push(child)
}
})
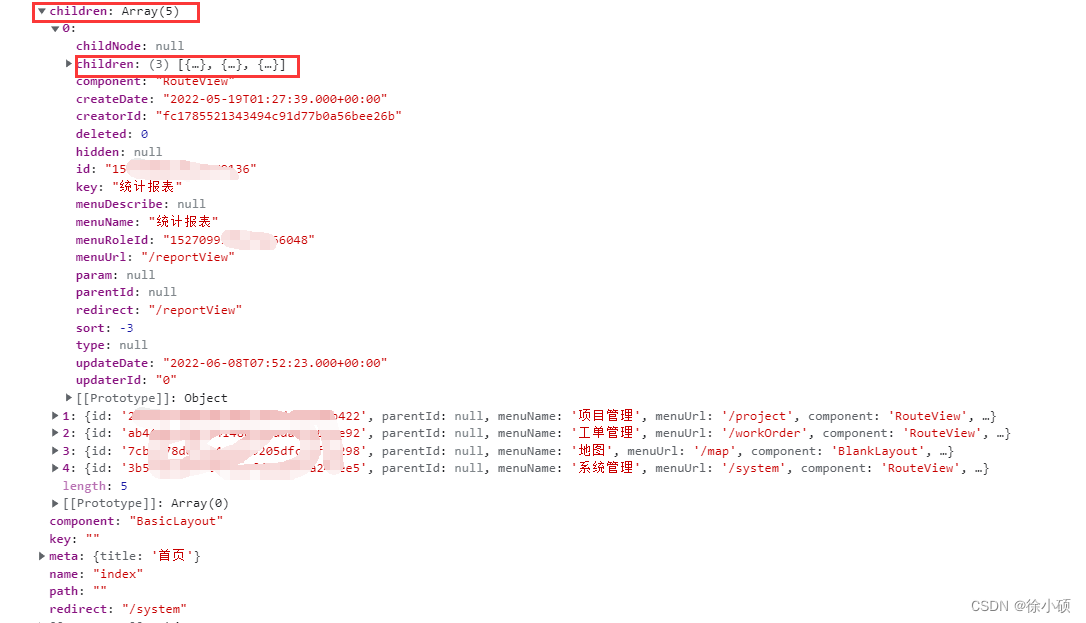
}经过listToTree方法的处理后,路由数据变成了一下格式:

?有五个父级导航栏,每个父级导航栏下有几个子级导航栏,如下图:(这里还没有处理成下面这种方式)

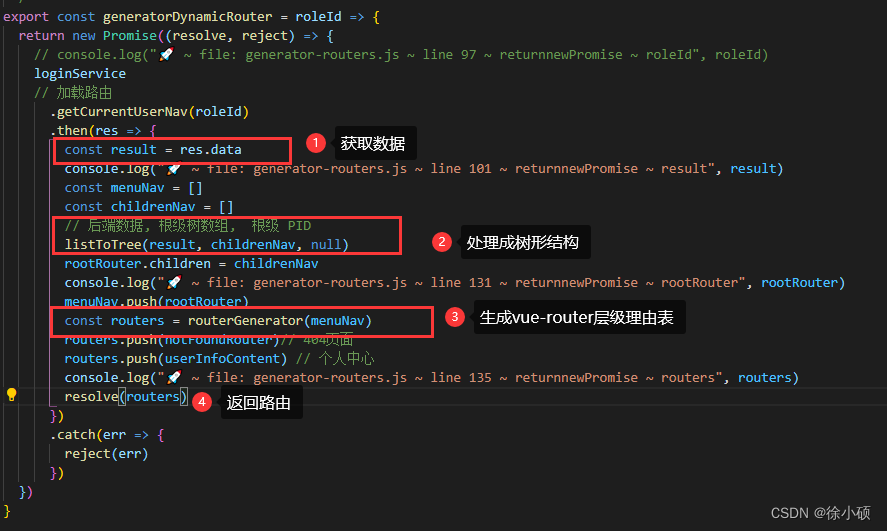
(3)生成vue-router层级路由表
????????经过第二步的处理,后端返回的数组路由数据已经被处理成了tree树形结构,但是还不能直接运用到vue-router菜单中,还需要下面一次处理,即:格式化树形结构数据,生成vue-router层级路由表,代码如下:
/**
* 格式化树形结构数据 生成 vue-router 层级路由表
*
* @param routerMap
* @param parent
* @returns {*}
*/
export const routerGenerator = (routerMap, parent) => {
return routerMap.map(item => {
// console.log("🚀 ~ file: generator-routers.js ~ line 192 ~ routerGenerator ~ item", item)
const { title, target, icon } = item.meta || {}
const currentRouter = {
// 如果路由设置了 path,则作为默认 path,否则 路由地址 动态拼接生成如 /dashboard/workplace
path: item.menuUrl || `${(parent && parent.path) || ''}/${item.key}`,
// 路由名称,建议唯一
name: item.menuName || item.key || '',
// 该路由对应页面的 组件 :方案1
// component: constantRouterComponents[item.component || item.key],
// 该路由对应页面的 组件 :方案2 (动态加载)
component: constantRouterComponents[item.component || item.key] || (() => import(`@/views/${item.component}`)),
// meta: 页面标题, 菜单图标, 页面权限(供指令权限用,可去掉)
meta: {
title: item.menuName || title,
icon: item.icon || icon || undefined,
hiddenHeaderContent: item.hidden || undefined,
target: item.target || target || undefined,
permission: item.menuName
}
}
// 是否设置了隐藏菜单
if (item.hidden === false) {
currentRouter.hidden = true
}
// 为了防止出现后端返回结果不规范,处理有可能出现拼接出两个 反斜杠
if (!currentRouter.path.startsWith('http')) {
currentRouter.path = currentRouter.path.replace('//', '/')
}
// 重定向
item.redirect && (currentRouter.redirect = item.redirect)
// 是否有子菜单,并递归处理
if (item.children && item.children.length > 0) {
// Recursion
currentRouter.children = routerGenerator(item.children, currentRouter)
}
return currentRouter
})
}????????!!!注意,这里要根据自己后端的数据字段,比如icon,title,和隐藏菜单,自行修改,以免出现问题。
其中我还载入了404页面和个人中心页面,这是本地路由,如下:
// 前端未找到页面路由(固定不用改)
const notFoundRouter = {
path: '*',
redirect: '/404',
hidden: true
}
const userInfoContent = {
path: '/UserInfo',
component: UserInfoLayout,
mode: 'hash',
redirect: '/user/UserInfo',
hidden: true
}?(4)使用动态路由
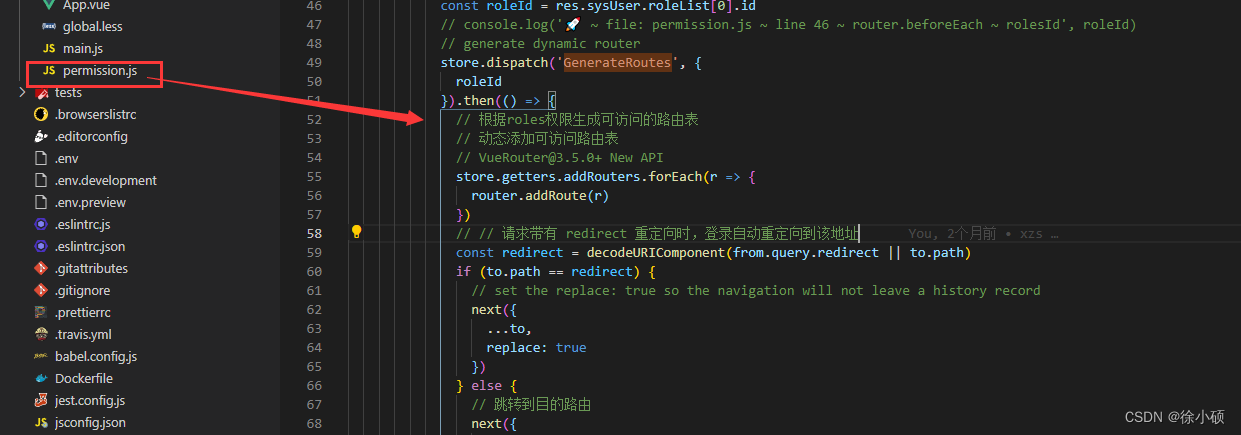
? ? ? ? 至此,动态路由的数据结构已经处理完成了,下面就是引入动态路由,生产菜单。

?生成的数据保存到vuex中,在permission.js中调用,即可以生成菜单,供登录者访问。

至此,ant-design-pro的动态路由设置已全部完成,仅供参考,文章中如有不正常的地方,还望斧正~或者有什么疑问,?也可以评论留言,谢谢~