Vue-组件
-
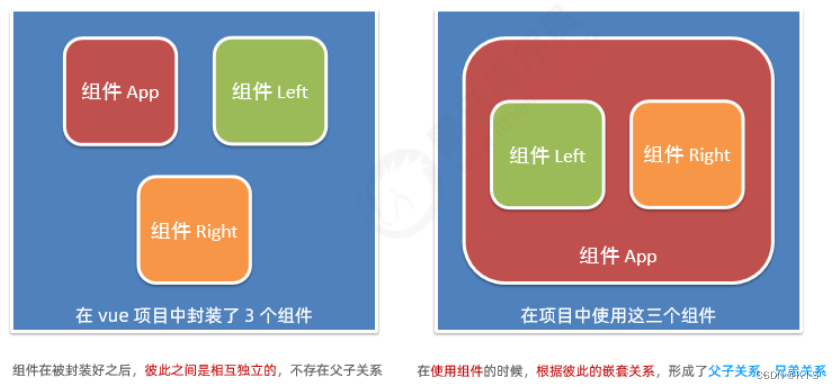
组件之间的父子关系

-
使用组件的三个步骤

-
私有组件
- 通过components 注册的是私有子组件。
-
全局组件
-
在vue 项目的main.js 入口文件中,通过Vue.component() 方法,可以注册全局组件。
import Vue from 'vue' import App from './App.vue' // 导入需要被全局注册的那个组件 import Count from '@/components/Count.vue' Vue.component('MyCount', Count) Vue.config.productionTip = false new Vue({ // render 函数中,渲染的是哪个 .vue 组件,那么这个组件就叫做 “根组件” render: h => h(App) }).$mount('#app')
-
-
自定义属性props
-
props 是组件的自定义属性,在封装通用组件的时候,合理地使用props 可以极大的提高组件的复用性!
export default{ //组件的自定义属性 props:['自定义属性A','自定义属性B','其他自定义属性...'], //组件的私有数据 data(){ return { } } } -
props是只读的:vue 规定组件中封装的自定义属性是只读的,程序员不能直接修改props 的值,否则会直接报错。要想修改props 的值,可以把props 的值转存到data 中,因为data 中的数据都是可读可写的!
props:['init'], data(){ return { count:this.init,//把this.init的值转存到count } } -
props可以写成对象形式,方便定义属性默认值(default) ,类型(type) ,是否必填(required) 等。
export default{ props:{ init:{ //用default属性定义属性的默认值 default:0, //用type属性定义属性的值类型,如果传值不符合此类型,则会在终端报错 type:Number, //必填项校验 required:true, } } }
-
-
组件之间样式冲突问题
-
默认情况下,写在.vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:(1) 单页面应用程序中,所有组件的DOM 结构,都是基于唯一的index.html 页面进行呈现的,(2) 每个组件中的样式,都会影响整个index.html 页面中的DOM 元素.
-
解决组件之间样式冲突的问题:为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域。
<template> <div class="container" data-v-001> <h3 data-v-001>轮播图插件</h3> </div> </template> <style> /*通过中括号"属性选择器",来防止组件之间的"样式冲突的问题", 因为每个组件分配的自定义属性是"唯一的"*/ .container[data-v-001]{ border: 1px solid red; } </style>为了提高开发效率和开发体验,vue 为style 节点提供了scoped属性,从而防止组件之间的样式冲突问题。
<template> <div class="container"> <h3>轮播图插件</h3> </div> </template> <style scoped> /*style节点scoped属性,用来自动为每个组件分配唯一的"自定义属性", 并自动为当前组件的DOM标签和style样式应用这个自定义属性,防止组件的样式冲突问 题。*/ .container{ border: 1px solid red; } </style>
-
-
/deep/样式穿透:如果给当前组件的style 节点添加了scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样 式对子组件生效,可以使用/deep/ 深度选择器,但是也有特殊情况:特殊情况传送门 。
<style lang="less" scoped> .title{ color:blue;/*不加/deep/时,生成的选择器格式为:.title[data-v-052242de]*/ } /deep/ .title{ color:blue;/*加上/deep/时,生成的选择器格式为:[data-v-052242de] .title*/ } </style>