上次做了一个选择多个数据生成多个二维码并下载,当时项目催的紧,就简单写了个循环生成二维码下载,一次性会下载很多文件,特别难整理;
刚好这次项目又遇到类似这种功能,需要一次性批量下载多个文件,那么就安排下打包下载吧!

需要用到的是file-saver、jszip两个插件
首先,我们安装这两个插件,在控制台中依次输入下方命令执行
npm install file-saver
npm install jszip上方依赖安装完成,我们在需要实现打包下载的页面中引入这两个插件
import JSZip from "jszip";
import FileSaver from "file-saver";在data中,我就简单定义一个数组 fileList ,用来存放要下载的文件链接
data() {
return {
fileList: [
{
name: 'logo1',
url: 'https://duanqinghua.com/logo.png'
},
{
name: 'logo2',
url: 'http://sharedbk.com/logo.png'
}
]
}
}接着就是在 methods 中写下载事件了
// 点击下载
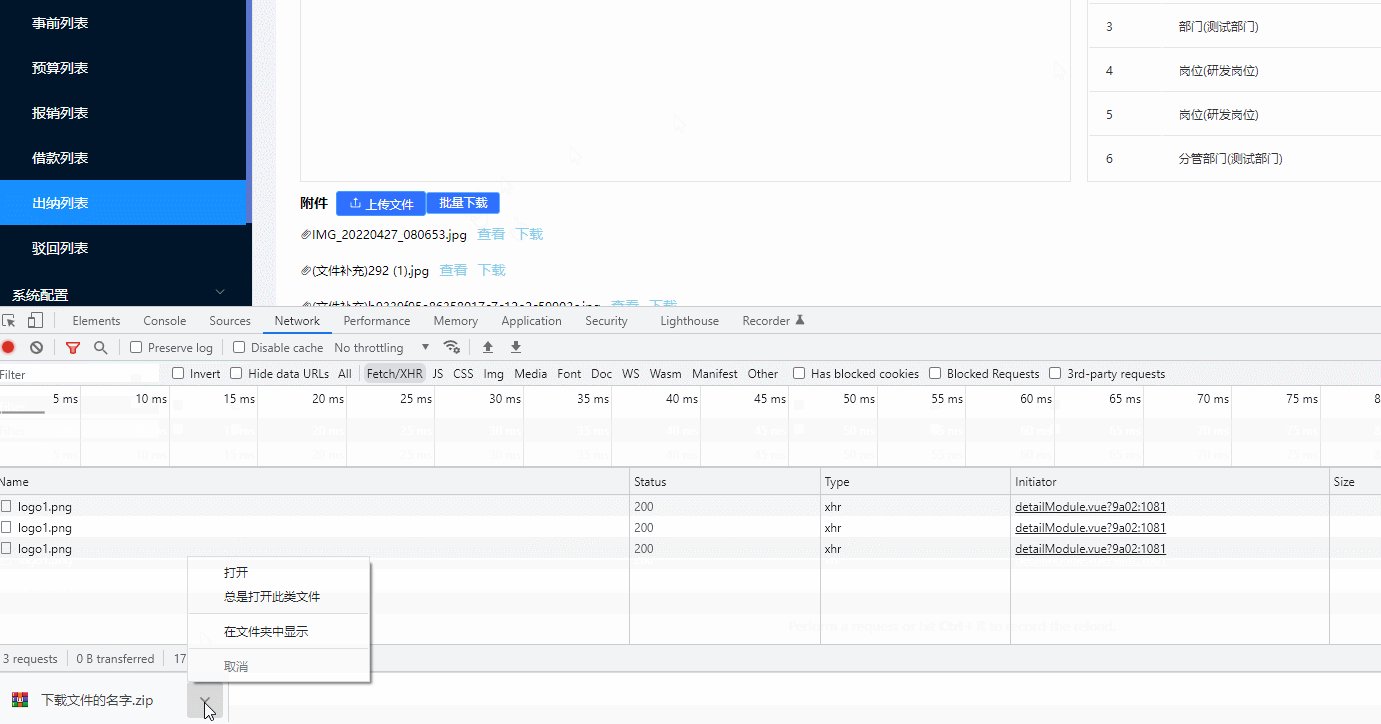
download() {
var blogTitle = `下载文件名字`; // 下载后压缩包的命名
var zip = new JSZip();
var promises = [];
let cache = {};
let arrImg = [];
for (let i = 0; i < this.appData.resources.length; i++) {
arrImg.push({
path: this.appData.resources[i].url, // 文件链接
name: this.appData.resources[i].name // 文件名称
});
}
for (let item of arrImg) {
// item.path为文件链接地址
const promise = this.getImgArrayBuffer(item.path).then((data) => {
// 下载文件, 并存成ArrayBuffer对象(blob)
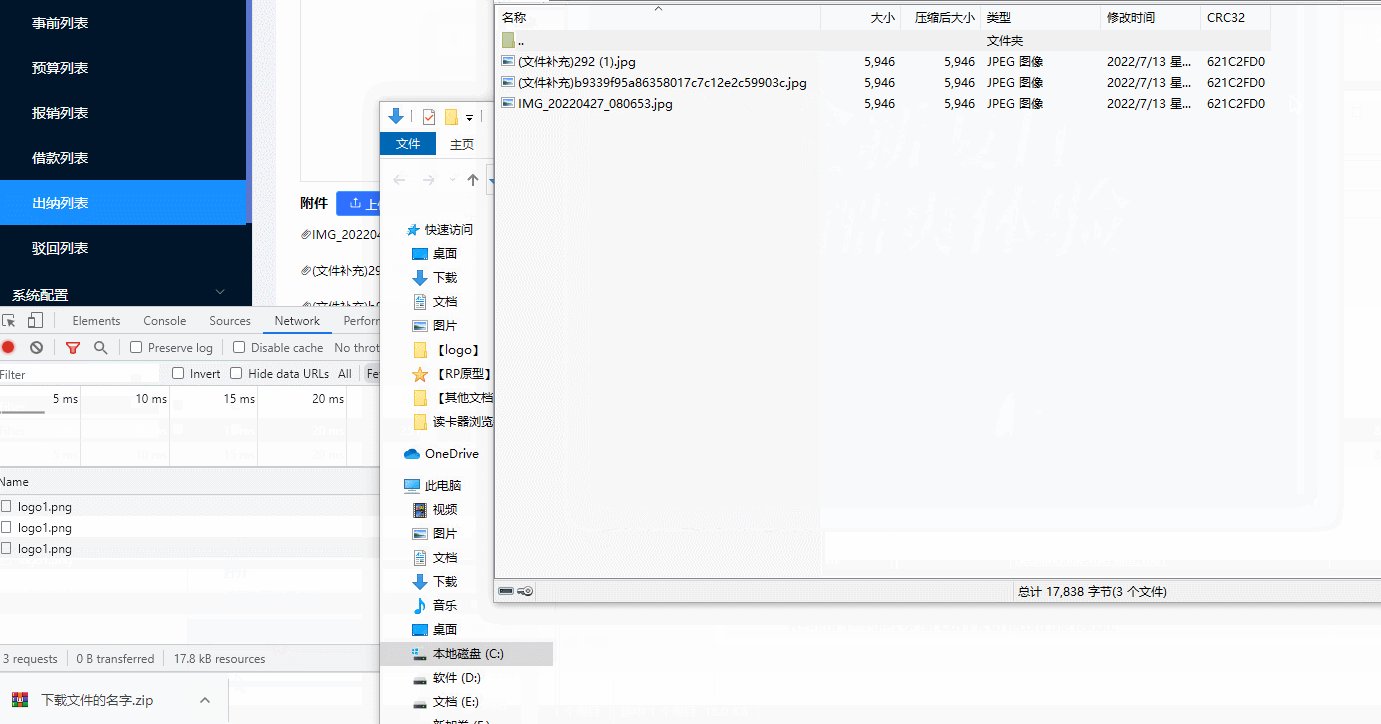
zip.file(item.name, data, { binary: true }); // 逐个添加文件
cache[item.name] = data;
});
promises.push(promise);
}
Promise.all(promises).then(() => {
zip.generateAsync({ type: "blob" }).then((content) => {
// 生成二进制流
FileSaver.saveAs(content, blogTitle); // 利用file-saver保存文件 自定义文件名
});
}).catch((res) => {
alert("文件压缩失败");
});
},
//文件以流的形式获取(参数url为文件链接地址)
getImgArrayBuffer(url) {
return new Promise((resolve, reject) => {
//通过请求获取文件blob格式
let xmlhttp = new XMLHttpRequest();
xmlhttp.open("GET", url, true);
xmlhttp.responseType = "blob";
xmlhttp.onload = function () {
if (this.status == 200) {
resolve(this.response);
} else {
reject(this.status);
}
};
xmlhttp.send();
});
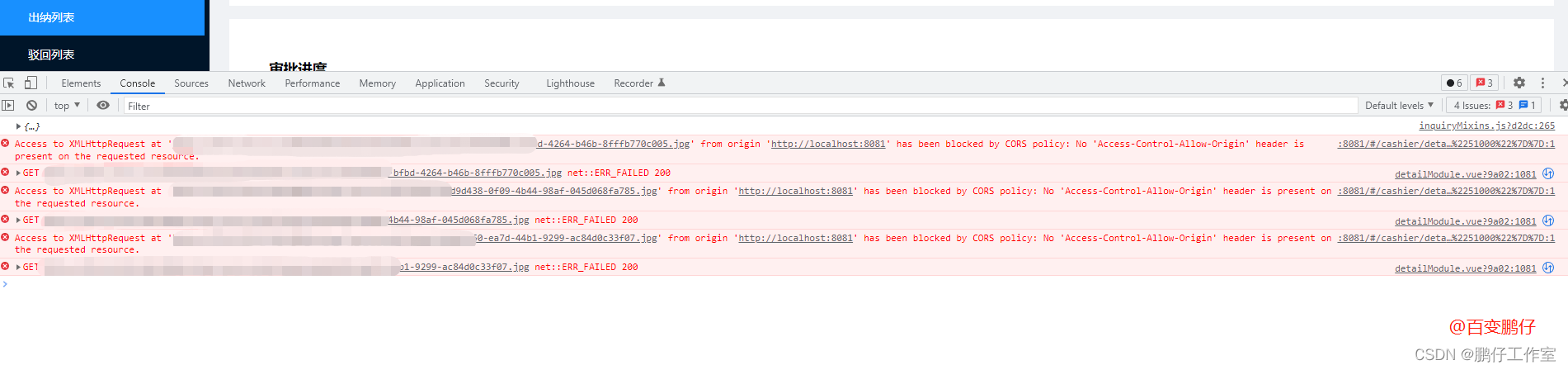
}很多小伙伴复制完代码使用,点击下载后浏览器会报跨域问题,这个问题并非前端问题,需要后端在存储文件的服务器中设置允许跨域,添加 Access-Control-Allow-Origin 即可!

?
?
