学完React基础,自己写了一个项目,遇到了很多难以解决的问题,在此记录一下,分享给大家。
1.编程式导航相关问题
在登录页面跳转时使用this.props.history.push('./*****)进行页面跳转,没反应页面。(我项目用的是v6版本的路由),然后查看报错显示好像是push未定义。
然后查找了相关资料,是这么说的
?但是我用的是V6版路由,已经取消了withRouter,经过查阅找到了新版路由编程时导航使用Hook中的useNavigage()进行跳转,完美的解决了我的问题,但是他这个必须是函数式组件才能用。
目前还有疑问? 如果我要是在类组件中并且是V6版本的路由该怎么使用编程式导航进行跳转?
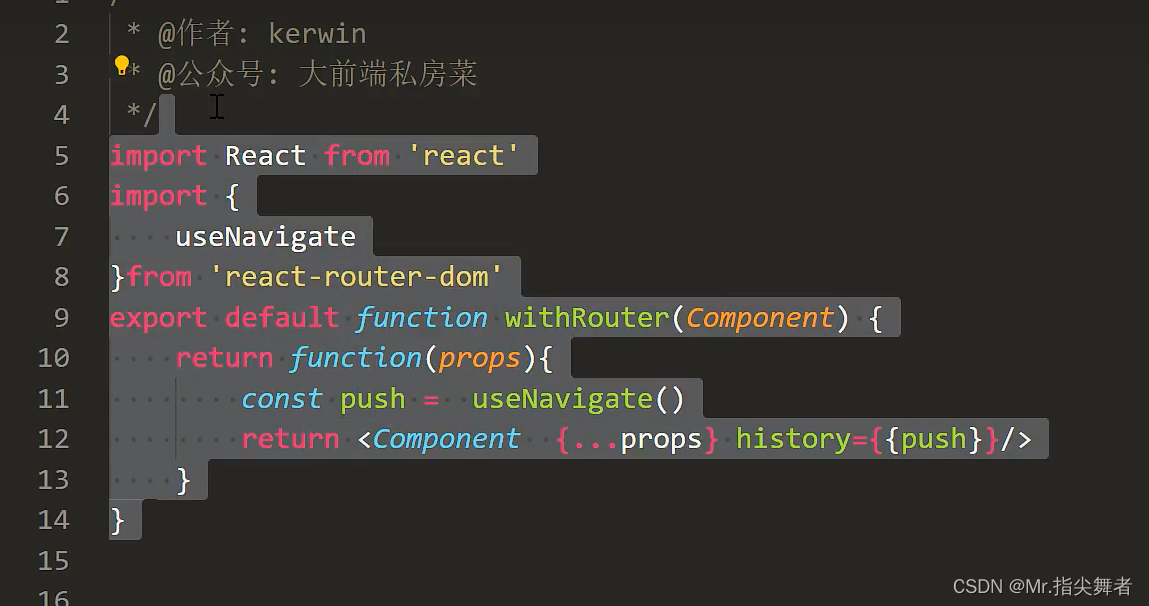
那么就要自己封装一个withRouter组件,然后就可以按照V5的方式使用

2.路由相关问题采坑?
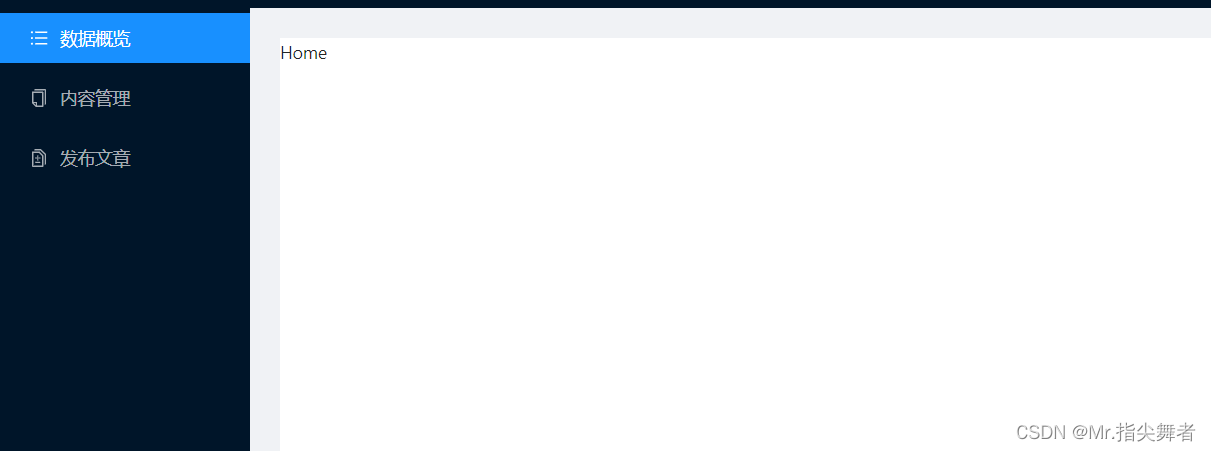
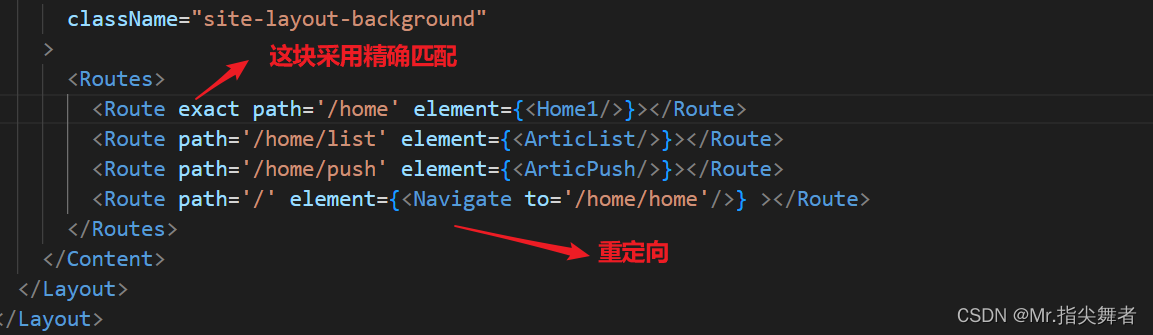
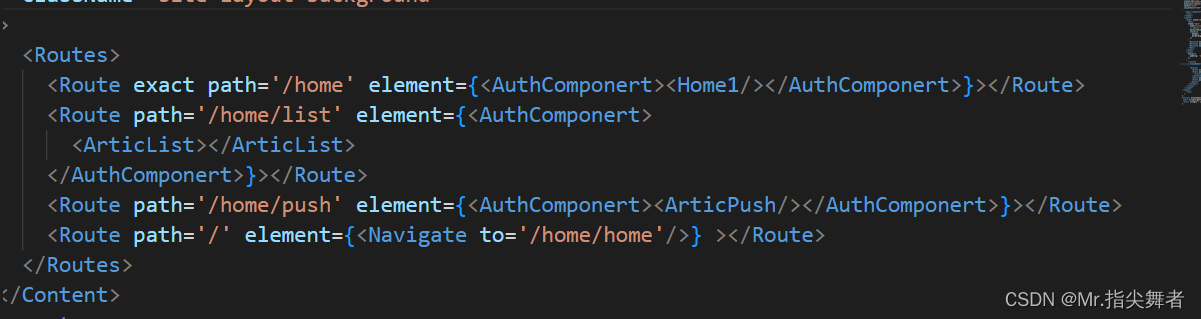
如图所示,项目中要设置二级路由,根据侧边栏不同导航 ,内容区显示不同内容。曾经在vue中写过很多,但在React中总感觉难好多


?3.React中怎样避免样式冲突
方法插件很多,我的项目中采用css Modles+sass的方法。
步骤:1.改样式文件名****.module.css

? ? ? ? ? ?2.导入样式文件
![]()
? ? ? ? ? ?3.把根标签的类名用style.类名表示

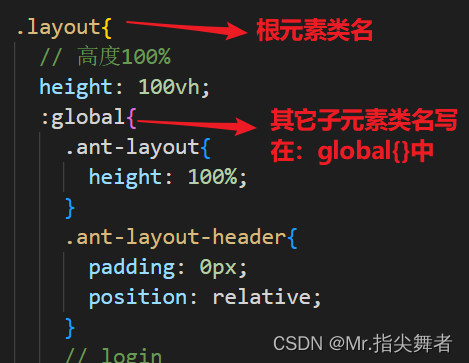
? ? ? ? 4.一般把根元素类名改了,其他用:gloaba包裹

4.窗口100%
在项目中有时设置宽高100%却不生效,可以这样试试
height:100%;
width:100%;
position:absolute;height:100vh
width:100vw5.img中导入图片问题?
这里不像vue那样<img src=''>直接导入,
import picture from './././././'
<img src={picture}/>?
6../../../改为绝对路径,相当于Vue中@/
在根目录下新建jsconfig,json文件
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}然后重启项目,然后使用时直接从上一个文件夹开始? page/index.js
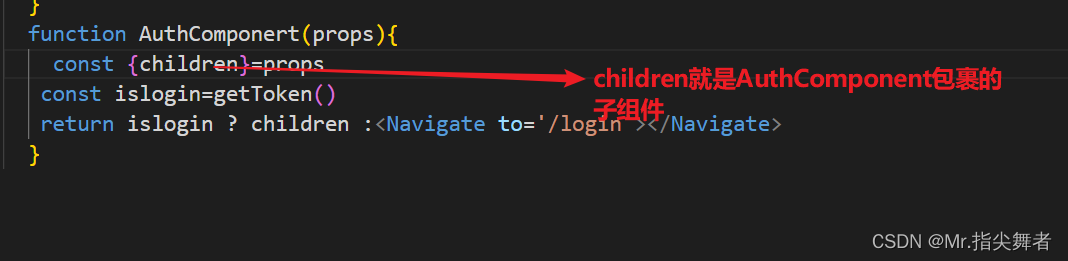
7.路由鉴权
 ?
?
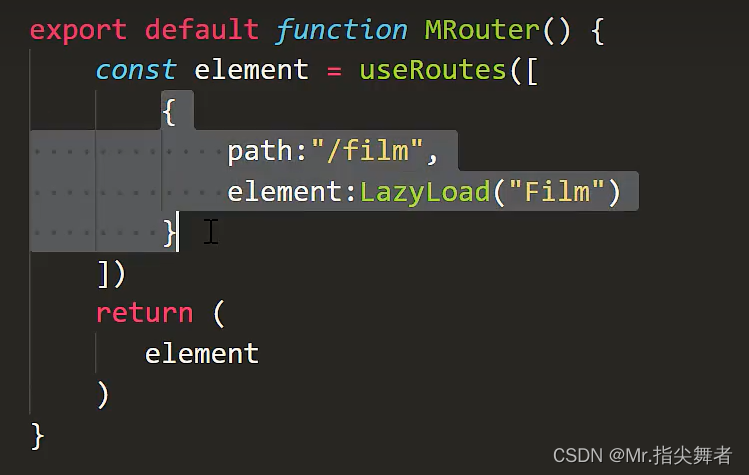
?8.useRoutes
让你和vue中路由那样使用

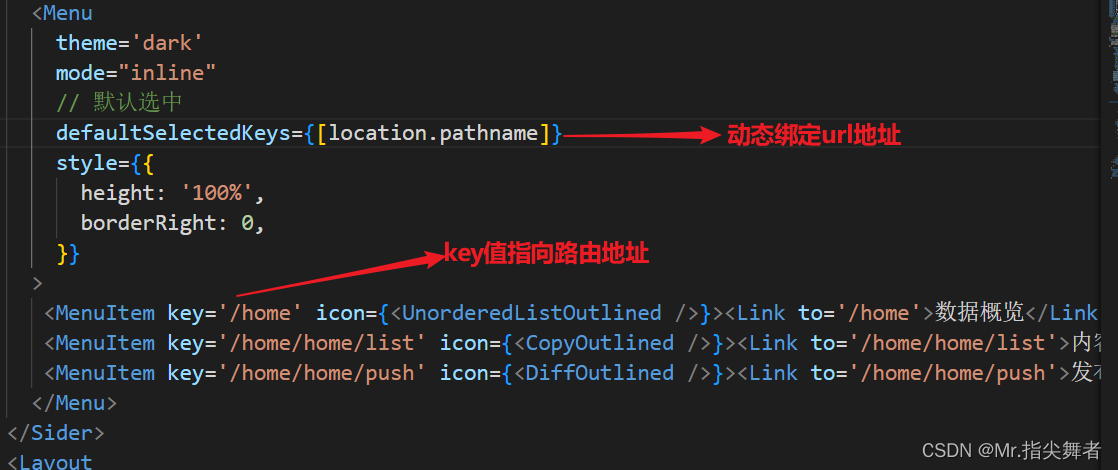
9.解决后台管理系统侧边栏刷新后重新锁定问题
假如你锁定了侧边栏第二项,又刷新了浏览器,然后重新锁定第一个了
?
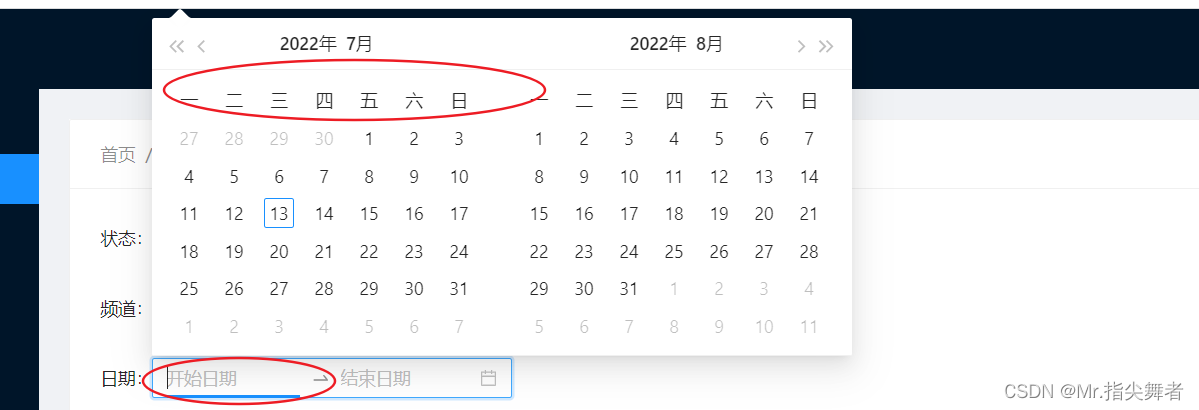
10.antd全局国际化
antd中默认是英文,要想改为中文在index入口文件中
import 'moment/locale/zh-cn'
import locale from 'antd/lib/locale/zh_CN'
import { ConfigProvider } from 'antd';
<ConfigProvider locale={locale}>
<App /></ConfigProvider>这就全部变为中文了?

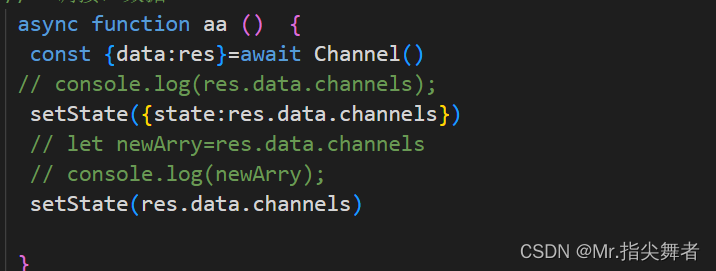
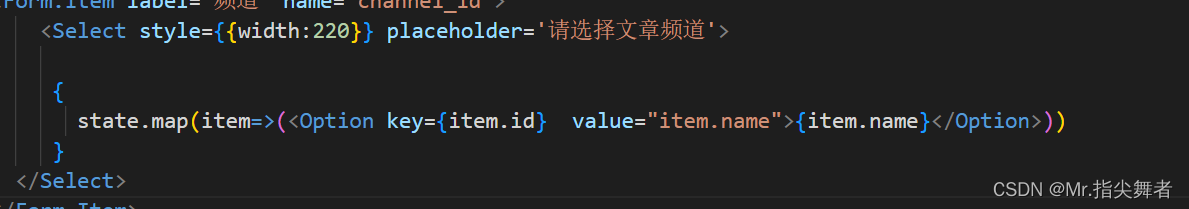
?11.关于useState接收接口请求数据并渲染出来的问题
在项目中,我从接口接收到一个数组数据,并想用map循环遍历渲染出来,但是一直报错,经过一下午的排错,找到在useState([])初始化时给了一个空数组,但是在map()遍历时,第一次遍历是空的数组页面直接报废,所以应该在初始化阶段给数组一些模拟数据,这样就完美解决。

 ?
?
 ?
?
?
?