在使用umi构建的react项目中如何实现预览pdf ??如果PDF中包含印章该如何使印章展示出来???
1.安装依赖
yarn add react-pdf
react-pdf: https://github.com/wojtekmaj/react-pdf
我项目中使用的react-pdf版本为5.2.0。
2. 加载workerSrc
imprt { pdfjs } from 'react-pdf';- 在app.ts文件中指定workerSrc加载资源路径:
pdfjs.GlobalWorkerOptions.workerSrc = https://xxx.pdf.worker.min.js;,umi会在运行时会自动执行app.ts。
需要注意的是
资源版本必须与react-pdf版本匹配,我项目总使用的是2.5.207: 对应使用https://cdn.bootcdn.net/ajax/libs/pdf.js/2.5.207/pdf.worker.js
3. 基本使用
// 导入组件
import { Document, Page } from reacf-pdf;
// 保存PDF当前页数,用于实现翻页
const [current, setCurrent] = useState(1);
// 总页数,用于实现翻页
const [total, setTotal] = useState();
// render
<Pagination simple current={current} total={total} onChange={(current) => setCurrent(page)}
<Document
option={{
cMapUrl:"“https://xxx.cmaps/", // 预定义的 Adob??e CMap 所在的 URL。包括尾部斜杠。
cMapPacked: true, // 指定 Adob??e CMap 是否为二进制打包。
}}
renderMode="canvas" // 定义文档呈现形式
file={pdfUrl} // pdf,可以是一个URL、File、或者包含url、data、range、httpHeaders的对象
onLoadSuccess={({ numPages }) => setTotal(pageNumber)}
>
<Page
pageNumber={nowPage} //当前页码
/>
</Document>
- 必须指定
CMap的 基础 参数:cMapUrl和cMapPacked- 您需要从
pdfjs-dist复制cMaps(React-PDF的依赖项 - 如果您安装了React-PDF,它应该在您的node_modules中)。cMaps位于pdfjs-dist/cmaps。
4. 显示印章
客户在浏览器中使用开源PDF.JS插件预览签署后的PDF文件时会遇到无法显示电子签章的情况,这是因为PDF.JS因无法进行校验电子签名故而默认隐藏了电子签章。
如果需要显示电子签章则需要在pdf.worker.js中找到以下代码并进行注释
if (data.fieldType === "Sig") {
data.filedValue = null;
//this.setFlags(_util.AnnotationFlag.HIDDEN); //注释此行后可显示电子签章
}
或者某些版本的PDF.JS需要在pdf.worker.js中找到如下代码并进行注释
var parent = Annotation.prototype;
Util.inherit(WidgetAnnotation,Annotation,{
isViewable:
function WidgetAnnotation_isViewable(){
// 注释掉if判断,不让它返回false
/* if (this.data.fieldType === 'Sig') {
warn('unimplemented annotation type: Widget signature');
return false;
}*/
return parent.isViewable.call(this);
}
});
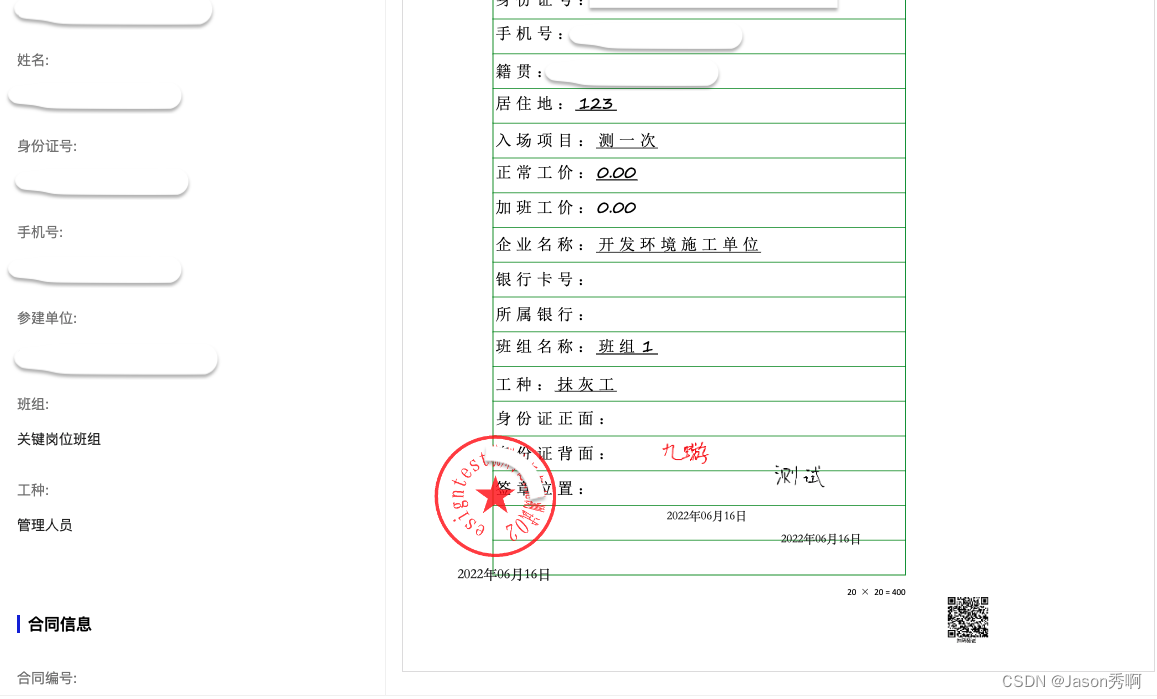
最后看下效果图