前言
现在技术更新换代快,不学习,那就是等死,好几天没有写博客了,今天登录上来看了一下,发现一篇html练手项目已经被面目全非了,太难受了因为奥运会版权问题,哎不过大致思路还在那里,还是具有一定学习价值的,没办法了,总得敲点文章,用来取代所以我又要开始来水文章了,偶吼吼。
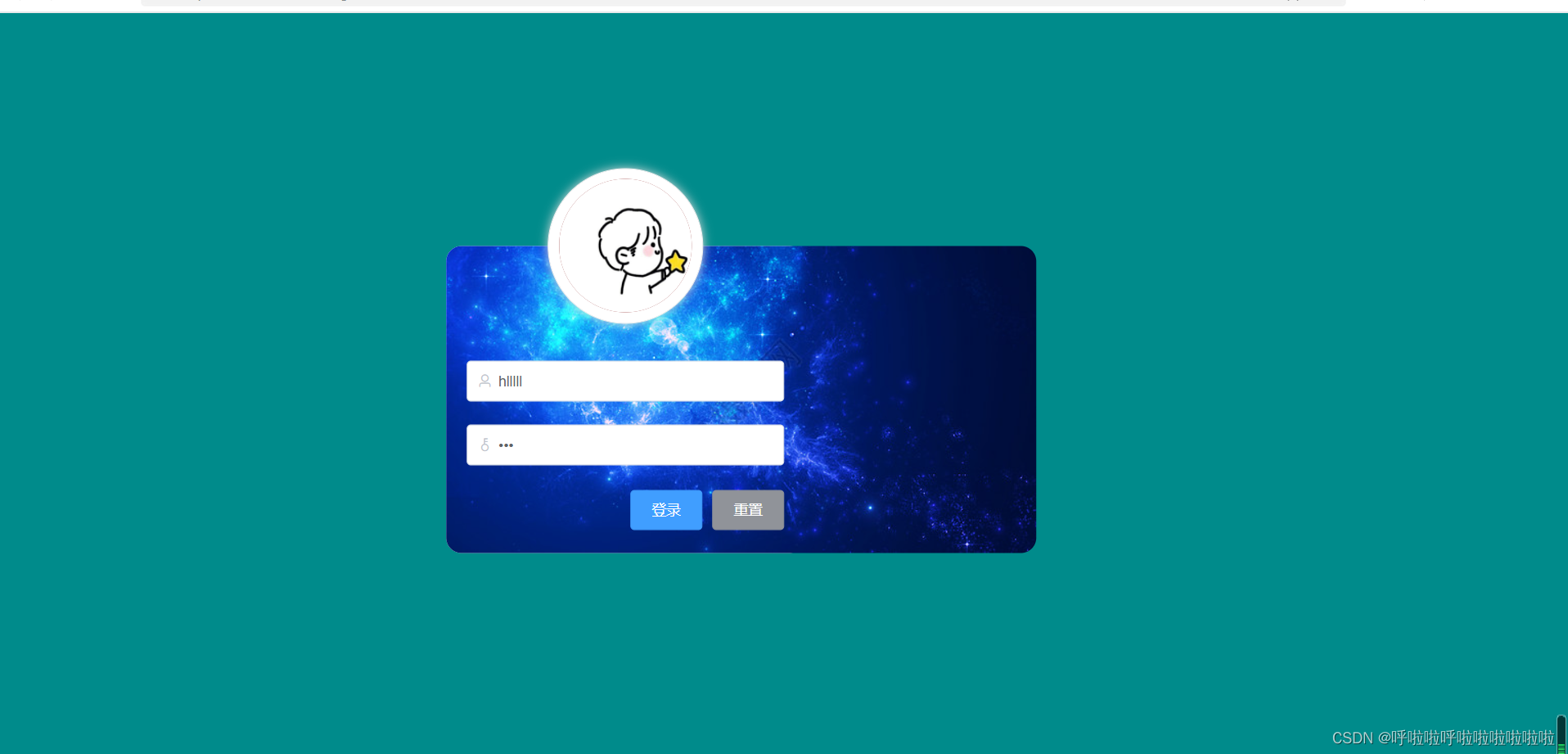
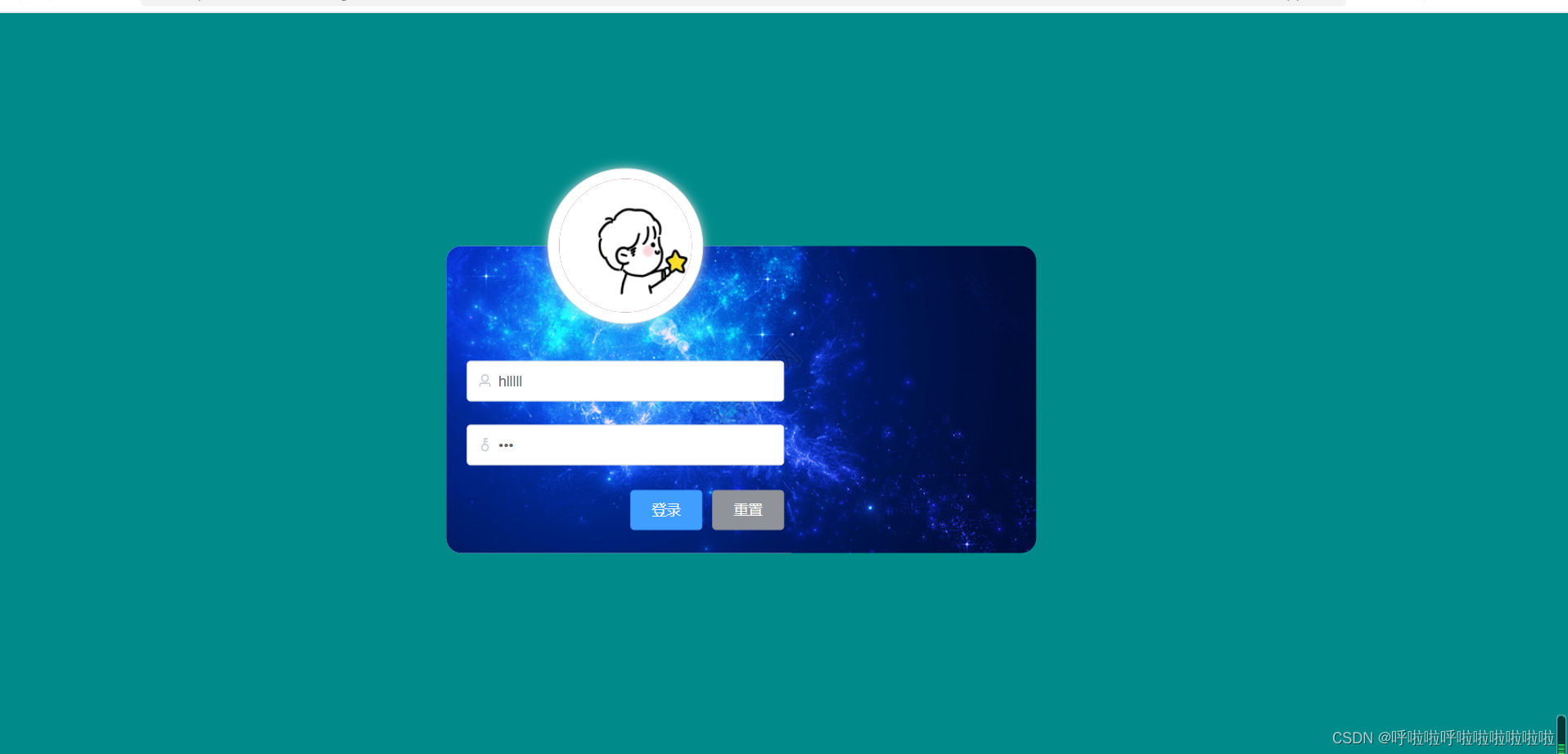
言归正传,今天的目的是来介绍用vue脚手架搭的保姆级教程,紧跟当下哦,好先来展示下效果,喜欢的往下看,

这就是一个简单的登录页面设计,如果点赞或阅读量多的话,我考虑下一步链接后端,实现一个简单的登录系统,偶吼吼,下面开始从vue项目搭建开始仔细描述。
我要提一嘴首先要有idea哦,我用的是idea编辑的,有idea你应该更好地理解我的思路,有点啰嗦,废话不多说我现在开始讲述。
一、创建vue项目
我之前有一篇讲述vue项目,可以参考下(创建vue项目)
我这里重新讲述下吧
但是可能会有点简略,首先下载node.js,我的因为各种原因用了

14.19.3(这个和16也是稳定版,而且这个降低npm,不会出现啥啥不兼容的事)
有了这个一切可以说,没这个,那就不用往下看了,再去多搜一下搞定下载node.js
然后win+r,输入cmd,调出控制面板,然后打开自己项目所在盘

像我的话就是打开d盘的work web项目,然后输入 vue create xxx
创建xxx项目,接下来详细展示

可以看到我用的框架是vue CLI5.0.7,最新版是5.08,有需要可以用底下提示的指令,
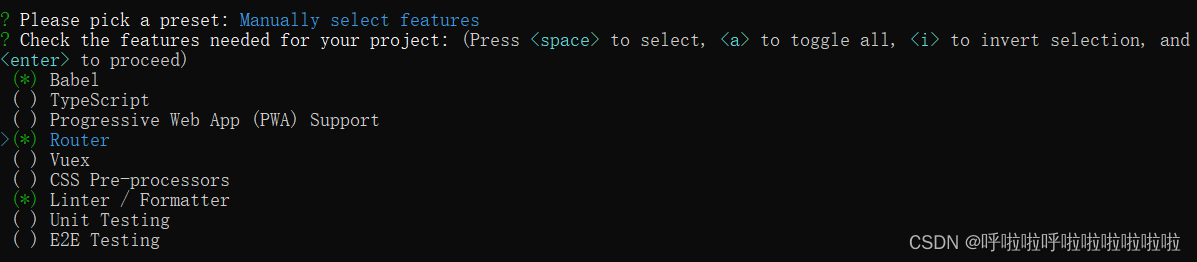
这是题外话,底下的话不要选择默认设置,选择最底下的自定义配置,

你进去可以看到,已经有两个选项默认打星号,你要选择一个router路由配置

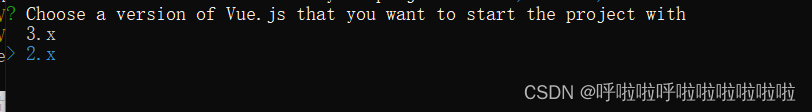
底下选择2.x,因为2.x比较稳定,不会出现各种离谱的错误,

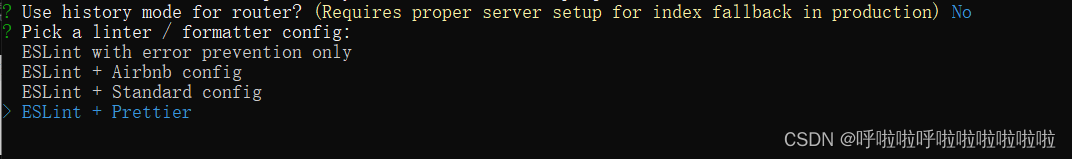
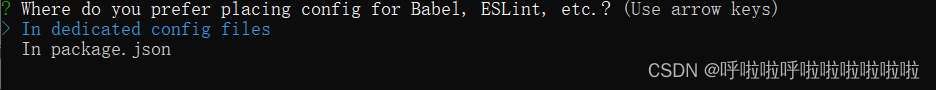
底下选择no,然后再下面选择最后一个,当然standard标准配置也可以,可以看你自己的想法是啥,

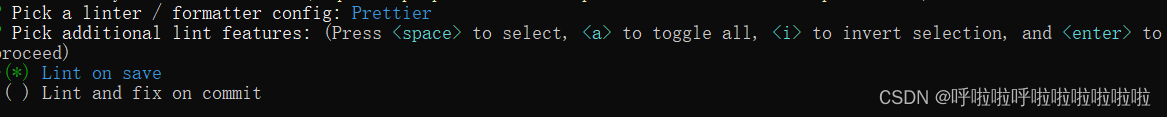
这个选择第一个,

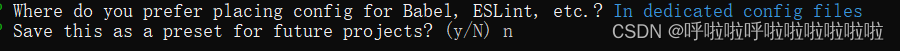
这个选择使用标准的config文件

底下选择n就行
这样项目就开始建造了第一次可能会有点慢,不要心急慢慢等,如果真的不动了,那你就删了重新开始,需要等一会儿,因为确实会出现不动的情况,所以千万不要心急。

出现这个代表已经可以了,如果你真的不放心,可以敲一下命令,可以打开8080端口的网页就代表你这个vue项目创立完成了。
二、开始打造页面
总所周知工欲善其事必先利其器,你先要往包里加一下依赖

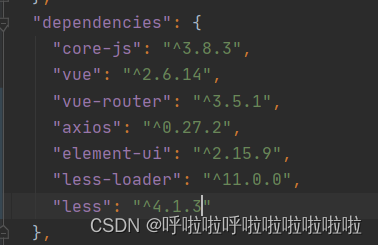
可以看到比原来的项目基础之上,多了axios(这个为了跨域发送请求,但是并不做大多要求,为后面做铺垫),然后多了element-ui这个为了偷懒,还有less和less-loader,版本号在后面,自己可以观察
"axios": "^0.27.2",
"element-ui": "^2.15.9",
"less-loader": "^11.0.0",
"less": "^4.1.3"
所以打开package.json把你需要的依赖写入dependencies中

package.json在倒数第四个,然后使用npm install,更新把所有的依赖下载完毕。
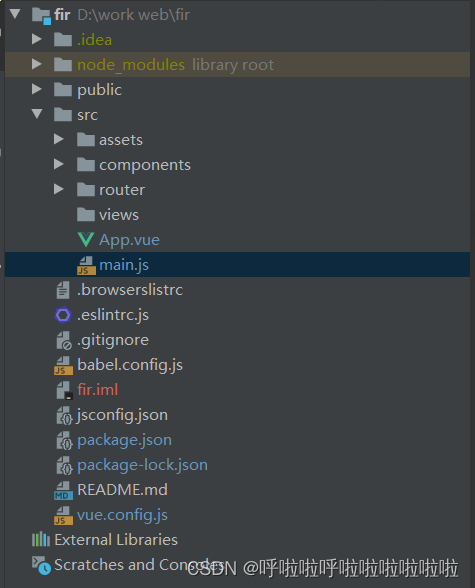
接下来打开main.js

然后重新配置,引入全局配置等等,有一点要注意的是axios实际上没用,为后续前后端分离做准备
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import App from "./App.vue";
import router from "./router";
//导入全局样式表
import "./assets/css/global.css";
Vue.use(ElementUI);
Vue.config.productionTip = false;
new Vue({
router,
// store,
render: (h) => h(App),
}).$mount("#app");
代码如上在main.js中填写的代码
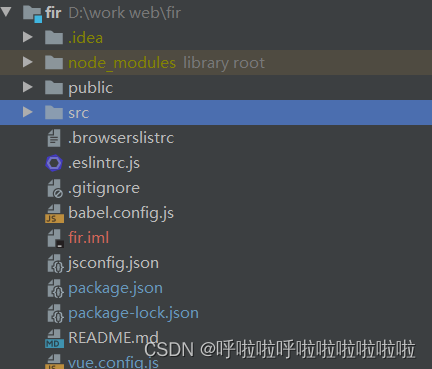
然后APP.vue中的东西可以删到像我一样,那些都是没用的删掉,

这之后再把views文件夹下的两个视图删掉这也没啥用,当然还有components组件文件夹下的文件删除这个helloworld也没用
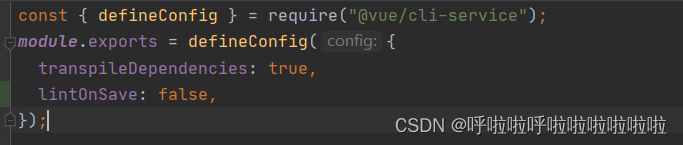
在vue.config.js文件下加入这行代码,避免检查驼峰法则

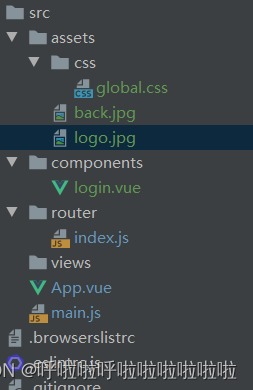
下面在assets文件下创建css文件然后再在里面创建global全局css,在里面输入以下代码

然后再在assets文件夹下挂上两张图片



在components组件文件夹下创建login.vue,代码如下
<template>
<div class="login_container">
<div class="login_box">
<div class="wai">
<!-- 头像区域 -->
<div class="avatar_box">
<img src="../assets/logo.jpg" alt="" />
</div>
<!-- 登录表单区域 -->
<el-form
ref="loginFormRef"
:model="loginForm"
:rules="loginFormRules"
label-width="0px"
class="login_form"
>
<!-- 用户名-->
<el-form-item prop="username">
<el-input
v-model="loginForm.username"
prefix-icon="el-icon-user"
></el-input>
</el-form-item>
<!-- 密码-->
<el-form-item prop="password">
<el-input
v-model="loginForm.password"
prefix-icon="el-icon-key"
type="password"
></el-input>
</el-form-item>
<!-- 按钮区域-->
<el-form-item class="btns">
<el-button type="primary" @click="Login">登录</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
</div>
</div>
</div>
<style lang="less" scoped>
.login_container {
background-color: darkcyan;
height: 100%;
}
.login_box {
width: 350px;
height: 300px;
background-color: white;
border-radius: 15px;
/*容器内居中*/
position: absolute;
left: 40%;
top: 50%;
transform: translate(-50%, -50%);
.avatar_box {
height: 130px;
width: 130px;
border: 1px solid #eee;
border-radius: 50%;
padding: 10px;
/*边框阴影*/
box-shadow: 0 0 10px #ddd;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
img {
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #993d3d;
}
}
.login_form {
position: absolute;
bottom: 0;
width: 100%;
padding: 0 20px;
box-sizing: border-box;
}
.btns {
display: flex;
justify-content: flex-end;
}
.wai {
background-image: url("../assets/back.jpg");
width: 577px;
height: 300px;
border-radius: 15px;
}
}
</style>
<script>
export default {
data() {
return {
// 数据绑定对象
loginForm: {
username: "hlllll",
password: "123",
},
// 验证规则对象
loginFormRules: {
//验证用户
username: [
{ required: true, message: "请输入用户名", trigger: "blur" },
{
min: 3,
max: 10,
message: "长度在 3 到 10 个字符",
trigger: "blur",
},
],
password: [
{ required: true, message: "请输入登录密码", trigger: "blur" },
{
min: 3,
max: 15,
message: "长度在 3 到 15 个字符",
trigger: "blur",
},
],
},
};
},
methods: {
Login() {
// 预验证
this.$refs.loginFormRef.validate(async (valid) => {
//未验证通过则直接return
if (!valid) return;
//不加await的化不会打印出数据,await只能用于async修饰的函数
const response = await this.$http
.post("pro/login", this.loginForm)
.catch(() => this.$message.error("登录失败,请联系Tel:"));
// {data:res}解构,将得到的返回值的data解构为res
console.log(response.data);
// console.log(res.meta.statusText)
//从res的元数据中得到返回状态
if (response.status !== 200) return;
if (response.data.token) return this.$message.success("登录成功");
if (response.data.error)
return this.$message.error(response.data.error);
});
},
//重置登录表单
resetLoginForm() {
// console.log(this)
// ui框架自带的form表单方法
this.$refs.loginFormRef.resetFields();
},
},
};
</script>
script是为了前后端分离以及重置等做准备,可以考虑不写
总结
最后的最后,使用npm run serve的指令,跑起来,
点击进入就可以得到这个页面了