
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Node.js、Vue、Axios、小程序开发(Uniapp)以及各种UI组件库、前端框架的学习。
【前端之旅】Web基础与开发工具
【前端之旅】手把手教你安装VS Code并附上超实用插件指南
【前端之旅】HTML 大总结
【前端之旅】CSS 三万字总结
【前端之旅】JavaScript学习笔记
【前端之旅】Node.js安装教程(图文版)
【前端之旅】uni-app学习笔记
【前端之旅】手把手教你将uView UI配置到uniapp项目中
JavaScript学习笔记
一、JavaScript简介
1、起源
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望它外观看起来像Java,因此取名为JavaScript。
2、特性
①脚本语言
JavaScript是一种解释型的脚本语言。不同于C、C++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序的运行过程中对源文件逐行进行解释。
②基于对象
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:『封装』、『继承』、『多态』中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
③弱类型
JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
④事件驱动
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
⑤跨平台性
JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持。
二、js:HelloWorld
1、功能效果图

2、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
</head>
<body>
<!-- 在HTML代码中定义一个按钮 -->
<button type="button" id="helloBtn">SayHello</button>
</body>
<!-- 在script标签中编写JavaScript代码 -->
<script type="text/javascript">
// document对象代表整个HTML文档
// document对象调用getElementById()方法表示根据id查找对应的元素对象
var btnElement = document.getElementById("helloBtn");
// 给按钮元素对象绑定单击响应函数
btnElement.onclick = function(){
// 弹出警告框
alert("hello");
};
</script>
</html>
三、JavaScript基本语法
1、JavaScript代码嵌入方式
①HTML文档内
- JavaScript代码要写在script标签内
- script标签可以写在文档内的任意位置
- 为了能够方便查询或操作HTML标签(元素)script标签可以写在body标签后面
可以参考简化版的HelloWorld
<!-- 在HBuilderX中,script标签通过打字“sc”两个字母就可以直接完整生成 -->
<script type="text/javascript">
// 下面是同样实现HelloWorld功能的简化版代码
document.getElementById("helloBtn").onclick = function() {
alert("Hello simple");
};
</script>
②引入外部JavaScript文档
在script标签内通过src属性指定外部xxx.js文件的路径即可。但是要注意以下两点:
- 引用外部JavaScript文件的script标签里面不能写JavaScript代码
- 先引入,再使用
- script标签不能写成单标签

引入方式如下:
<body>
</body>
<!-- 使用script标签的src属性引用外部JavaScript文件,和Java中的import语句类似 -->
<!-- 引用外部JavaScript文件的script标签里面不能写JavaScript代码 -->
<!-- 引用外部JavaScript文件的script标签不能改成单标签 -->
<!-- 外部JavaScript文件一定要先引入再使用 -->
<script src="/pro02-JavaScript/scripts/outter.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 调用外部JavaScript文件中声明的方法
showMessage();
</script>
2、声明和使用变量
①JavaScript数据类型
-
基本数据类型
-
数值型:JavaScript不区分整数、小数
-
字符串:JavaScript不区分字符、字符串;单引号、双引号意思一样。
-
布尔型:true、false
在JavaScript中,其他类型和布尔类型的自动转换。
true:非零的数值,非空字符串,非空对象
false:零,空字符串,null,undefined
例如:"false"放在if判断中
// "false"是一个非空字符串,直接放在if判断中会被当作『真』处理 if("false"){ alert("true"); }else{ alert("false"); }
-
-
引用类型
- 所有new出来的对象
- 用[]声明的数组
- 用{}声明的对象
②变量
-
关键字:var
-
数据类型:JavaScript变量可以接收任意类型的数据
-
标识符:严格区分大小写
-
变量使用规则
-
如果使用了一个没有声明的变量,那么会在运行时报错
Uncaught ReferenceError: b is not defined
-
如果声明一个变量没有初始化,那么这个变量的值就是undefined
-
3、函数
①内置函数
内置函数:系统已经声明好了可以直接使用的函数。
[1]弹出警告框
alert("警告框内容");
[2]弹出确认框
用户点击『确定』返回true,点击『取消』返回false
var result = confirm("老板,你真的不加个钟吗?");
if(result) {
console.log("老板点了确定,表示要加钟");
}else{
console.log("老板点了确定,表示不加钟");
}
[3]在控制台打印日志
console.log("日志内容");

②声明函数
写法1:
function sum(a, b) {
return a+b;
}
写法2:
var total = function() {
return a+b;
};
写法2可以这样解读:声明一个函数,相当于创建了一个『函数对象』,将这个对象的『引用』赋值给变量total。最后加的分号不是给函数声明加的,而是给整体的赋值语句加的分号。
③调用函数
JavaScript中函数本身就是一种对象,函数名就是这个 『对象』的『引用』。而调用函数的格式是:函数引用()。
function sum(a, b) {
return a+b;
}
var result = sum(2, 3);
console.log("result="+result);
或:
var total = function() {
return a+b;
}
var totalResult = total(3,6);
console.log("totalResult="+totalResult);
4、对象
JavaScript中没有『类』的概念,对于系统内置的对象可以直接创建使用。
①使用new关键字创建对象
// 创建对象
var obj01 = new Object();
// 给对象设置属性和属性值
obj01.stuName = "tom";
obj01.stuAge = 20;
obj01.stuSubject = "java";
// 在控制台输出对象
console.log(obj01);
②使用{}创建对象
// 创建对象
var obj02 = {
"soldierName":"john",
"soldierAge":35,
"soldierWeapon":"gun"
};
// 在控制台输出对象
console.log(obj02);
③给对象设置函数属性
// 创建对象
var obj01 = new Object();
// 给对象设置属性和属性值
obj01.stuName = "tom";
obj01.stuAge = 20;
obj01.stuSubject = "java";
obj01.study = function() {
console.log(this.stuName + " is studying");
};
// 在控制台输出对象
console.log(obj01);
// 调用函数
obj01.study();
或:
// 创建对象
var obj02 = {
"soldierName":"john",
"soldierAge":35,
"soldierWeapon":"gun",
"soldierShoot":function(){
console.log(this.soldierName + " is using " + this.soldierWeapon);
}
};
// 在控制台输出对象
console.log(obj02);
// 调用函数
obj02.soldierShoot();
④this关键字
this关键字只有两种情况:
- 在函数外面:this关键字指向window对象(代表当前浏览器窗口)
- 在函数里面:this关键字指向调用函数的对象
// 直接打印this
console.log(this);
// 函数中的this
// 1.声明函数
function getName() {
console.log(this.name);
}
// 2.创建对象
var obj01 = {
"name":"tom",
"getName":getName
};
var obj02 = {
"name":"jerry",
"getName":getName
};
// 3.调用函数
obj01.getName();
obj02.getName();
5、数组
①使用new关键字创建数组
// 1.创建数组对象
var arr01 = new Array();
// 2.压入数据
arr01.push("apple");
arr01.push("orange");
arr01.push("banana");
arr01.push("grape");
// 3.遍历数组
for (var i = 0; i < arr01.length; i++) {
console.log(arr01[i]);
}
// 4.数组元素反序
arr01.reverse();
for (var i = 0; i < arr01.length; i++) {
console.log(arr01[i]);
}
// 5.数组元素拼接成字符串
var arrStr = arr01.join(",");
console.log(arrStr);
// 6.字符串拆分成数组
var arr02 = arrStr.split(",");
for (var i = 0; i < arr02.length; i++) {
console.log(arr02[i]);
}
// 7.弹出数组中最后一个元素
var ele = arr01.pop();
console.log(ele);
②使用[]创建数组
// 8.使用[]创建数组
var arr03 = ["cat","dog","tiger"];
console.log(arr03);
6、JSON
①JSON格式的用途
在开发中凡是涉及到 『跨平台数据传输』,JSON格式一定是首选。
②JSON格式的说明
- JSON数据两端要么是 {},要么是 []
- {} 定义JSON对象
- [] 定义JSON数组
- JSON对象的格式是:
{key:value,key:value,...,key:value}
- JOSN数组的格式是:
[value,value,...,value]
- key的类型固定是字符串
- value的类型可以是:
- 基本数据类型
- 引用类型:JSON对象或JSON数组
正因为JSON格式中value部分还可以继续使用JSON对象或JSON数组,所以JSON格式是可以 『多层嵌套』 的,所以JSON格式不论多么复杂的数据类型都可以表达。
{
"stuId":556,
"stuName":"carl",
"school":{
"schoolId":339,
"schoolName":"atguigu"
},
"subjectList":[
{
"subjectName":"java",
"subjectScore":50
},
{
"subjectName":"PHP",
"subjectScore":35
},
{
"subjectName":"python",
"subjectScore":24
}
],
"teacherMap":{
"aaa":{
"teacherName":"zhangsan",
"teacherAge":20
},
"bbb":{
"teacherName":"zhangsanfeng",
"teacherAge":108
},
"ccc":{
"teacherName":"zhangwuji",
"teacherAge":25
}
}
}
③JSON对象和JSON字符串互转
[1]JSON对象转JSON字符串
var jsonObj = {"stuName":"tom","stuAge":20};
var jsonStr = JSON.stringify(jsonObj);
console.log(typeof jsonObj); // object
console.log(typeof jsonStr); // string
[2]JSON字符串转JSON对象
jsonObj = JSON.parse(jsonStr);
console.log(jsonObj); // {stuName: "tom", stuAge: 20}
四、DOM
1、概念
①名词解释
DOM是Document Object Model的缩写,意思是 『文档对象模型』——将HTML文档抽象成模型,再封装成对象方便用程序操作。
这是一种非常常用的编程思想:将现实世界的事物抽象成模型,这样就非常容易使用对象来量化的描述现实事物,从而把生活中的问题转化成一个程序问题,最终实现用应用软件协助解决现实问题。而在这其中**『模型』**就是那个连通现实世界和代码世界的桥梁。
②DOM树
浏览器把HTML文档从服务器上下载下来之后就开始按照 『从上到下』的顺序『读取HTML标签』。每一个标签都会被封装成一个 『对象』。
而第一个读取到的肯定是根标签html,然后是它的子标签head,再然后是head标签里的子标签……所以从html标签开始,整个文档中的所有标签都会根据它们之间的 『父子关系』 被放到一个 『树形结构』 的对象中。

这个包含了所有标签对象的整个树形结构对象就是JavaScript中的一个可以直接使用的内置对象:document。
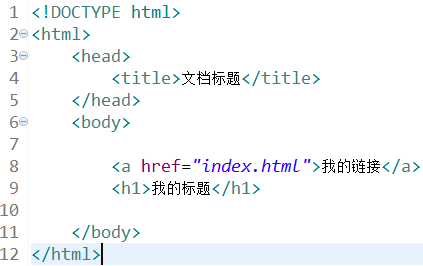
例如,下面的标签结构:

会被解析为:

2、具体概念
①各个组成部分的类型
整个文档中的一切都可以看做Node。各个具体组成部分的具体类型可以看做Node类型的子类。
其实严格来说,JavaScript并不支持真正意义上的『继承』,这里我们借用Java中的『继承』概念,从逻辑上来帮助我们理解各个类型之间的关系。
| 组成部分 | 节点类型 | 具体类型 |
|---|---|---|
| 整个文档 | 文档节点 | Document |
| HTML标签 | 元素节点 | Element |
| HTML标签内的文本 | 文本节点 | Text |
| HTML标签内的属性 | 属性节点 | Attr |
| 注释 | 注释节点 | Comment |
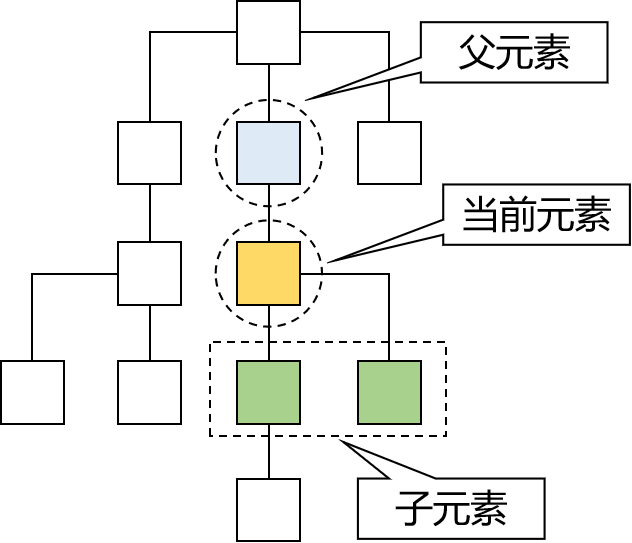
②父子关系

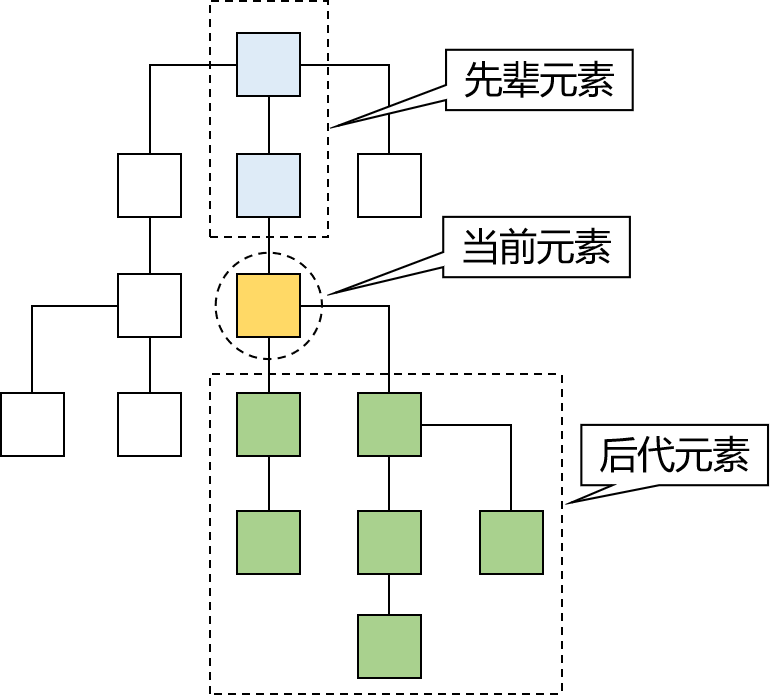
③先辈后代关系

3、DOM操作
由于实际开发时基本上都是使用JavaScript的各种框架来操作,而框架中的操作方式和我们现在看到的原生操作完全不同,所以下面罗列的API仅供参考,不做要求。
①在整个文档范围内查询元素节点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
②在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找全部子节点 | element.childNodes 【W3C考虑换行,IE≤8不考虑】 | 节点数组 |
| 查找第一个子节点 | element.firstChild 【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
| 查找最后一个子节点 | element.lastChild 【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
③查找指定元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父节点 | element.parentNode | 节点对象 |
④查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟节点 | node.previousSibling 【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
| 查找后一个兄弟节点 | node.nextSibling 【W3C考虑换行,IE≤8不考虑】 | 节点对象 |
⑤属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
⑥文本操作
| 需求 | 操作方式 |
|---|---|
| 读取文本值 | element.firstChild.nodeValue |
| 修改文本值 | element.firstChild.nodeValue=新文本值 |
⑦DOM增删改操作
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| parentEle.removeChild(childNode) | 删除指定的子节点 |
| element.innerHTML | 读写HTML代码 |
五、JavaScript事件驱动
1、概念
在用户通过浏览器实行交互性体验中,事件驱动这一概念,就因此而来。要想弄明白事件驱动,首先得清楚什么是事件和什么是事件处理程序这两个问题。浏览者通过鼠标或键盘执行的操作称为事件,对此事件做出响应的代码称为事件处理程序,事件的发生使得相应的事件处理程序被执行称为事件驱动。
基于事件驱动的事件处理过程:
- 发生事件
- 启动事件处理程序(通过事件处理器触发)
- 事件处理程序作出反应
2、事件分类
除浏览者对键盘或鼠标的操作可引发事件之外,浏览器及网页内部的某些对象的状态发生变化时,也会引发事件。一般将事件分为两种:用户事件和系统事件。
①用户事件
用户事件细分可以分为:鼠标事件、键盘事件
-
鼠标事件有:
-
onmousedown 鼠标按键被按下
-
onmouseup 鼠标按键被松开
-
onmouseover 鼠标移到某元素表面之上
-
onmouseout 鼠标从某元素表面移开
-
onmousemove 鼠标在某元素表面持续移动
-
onclick 鼠标单击某元素
-
ondblclick 鼠标双击某元素
-
-
键盘事件有:
- onkeydown 键盘按键被按下
- onkeyup 键盘按键被松开
- onkeypress 键盘按键被按下并松开
②系统事件
系统事件可以细分为:window对象事件、Form对象事件、焦点事件、数据变更事件等
-
window对象事件有:
-
onload 浏览器加载一个网页文档或一个图像完成时
-
onunload 浏览器卸载一个网页文档时
-
onresize 浏览器窗口或框架的尺寸发生变化时
-
onscroll 浏览器窗口或框架中的网页发生滚动时
-
-
Form对象事件有
- onsubmit表单提交时
- onreset 表单重置时
-
焦点事件有:
- onfocus界面元素获得焦点时
- onblur 界面元素失去焦点时
-
数据变更事件有:
- onchange 表单中的文本元素内容发生变化时或列表框发生选项切换时
3、事件处理程序
事件处理程序即对事件的响应代码。可以是一行或几行脚本语句,如果代码量较大,则应用自定义函数包装这些脚本代码。
事件与事件处理程序的关联方式一共有三种:
- 一是通过标签的事件属性
- 二是通过对象的事件属性
- 三是attachEvent或addEventListener
①标签的事件属性示例:
function body_load(){
alert("body标签的onload属性 .页面加载");
}
<body οnlοad="body_load();"></body>
// onload方法是加载时触发该动作,上面代码的含义是在页面加载body标签时调用javascript的body_load()方法,而该方法运行结果是弹出一个警告对话框,消息内容为 body标签的onload属性 .页面加载。
②对象的事件属性示例:
<script>
对象.事件属性 = 事件处理程序;
</script>
function window_resize(){
alert("Window对象的onresize事件.窗口尺寸变化");
}
window.onresize = window_resize;
// 以上javascript代码的含义是:浏览器窗口尺寸发生变化时,执行window_resize方法体中的事件处理程序代码。
4、事件对象
事件发生时,可能需要获得与此事件相关的信息,比如鼠标事件发生时鼠标的坐标,键盘事件发生是哪个键引起的,事件发生在哪个对象上等等。这些与事件的状态相关的信息可以Event事件对象获得。
①事件对象的获取示例
注意:要获得Event事件对象,可以在事件处理程序中访问Window对象的event属性,即window.event ,但这种方式仅适用于IE浏览器。在面向其他浏览器的代码中,应向事件处理函数传递event实参,这样在事件处理函数中可用形参表示Event对象。
<html>
<head>
<script>
function fun(evt) {
//[事件处理程序,在这里可用形参evt表示Event事件对象]
alert('evt.button返回当事件被触发时,哪个鼠标按钮被点击:' + evt.button);
alert(' evt.clientX返回当事件被触发时,鼠标指针相对于页面正文的水平坐标:' + evt.clientX);
alert('evt.clientY返回当事件被触发时,鼠标指针相对于页面正文的垂直坐标:' + evt.clientY);
alert('evt.screenX返回当事件被触发时,鼠标指针相对于页面正文的垂直坐标:' + evt.screenX);
alert('evt.screenY返回当事件被触发时,鼠标指针相对于页面正文的垂直坐标:' + evt.screenY);
alert('evt.ctrlKey返回当事件被触发时,"CTRL" 键是否被按下:' + evt.ctrlKey);
alert('evt.shiftKey返回当事件被触发时,"SHIFT" 键是否被按下:' + evt.shiftKey);
alert('evt.altKey返回当事件被触发时,"ALT" 键是否被按下:' + evt.altKey);
alert('evt.type返回事件的类型:' + evt.type);
alert('evt.keyCode返回键的虚拟键盘代码或此键的字符的Unicode码。:' + evt.keyCode);
}
</script>
</head>
<body>
<input type="button" id="btn" value="点我" οnclick="fun(event);" />
</body>
</html>
②事件对象的属性
button 返回当事件被触发时,哪个鼠标按钮被点击。
clientX 返回当事件被触发时,鼠标指针相对于页面正文的水平坐标。
clientY 返回当事件被触发时,鼠标指针相对于页面正文的垂直坐标。
screenX 返回当某个事件被触发时,鼠标指针相对于屏幕的水平坐标。
screenY 返回当某个事件被触发时,鼠标指针相对于屏幕的垂直坐标。
ctrlKey 返回当事件被触发时,“CTRL” 键是否被按下。
shiftKey 返回当事件被触发时,“SHIFT” 键是否被按下。
altKey 返回当事件被触发时,“ALT” 是否被按下。
type 返回事件的类型。
keyCode 返回键的虚拟键盘代码或此键的字符的Unicode码。
③事件源的获取
在事件处理程序中可能想要获得对事件源的引用,即事件是由哪个对象引发的。
可以使用事件对象的srcElement属性访问事件源,但这只适用于IE浏览器。
其他浏览器中可使用target属性代替。
事件源的获取示例:
function doclick(event) {
var targetElement;
if(document.all) {
targetElement = event.srcElement;
} else {
targetElement = event.target;
}
alert(targetElement.value);
}
<form>
<input type="button" name="btnA" id="btn_1" value="按钮A" οnclick="doclick(event);" />
<input type="button" name="btnB" id="btn_2" value="按钮B" οnclick="doclick(event);" />
</form>
④阻止事件的默认动作
事件处理程序还阻止浏览器执行此事件发生后的默认动作。
在IE浏览器中,可以为事件对象的returnValue属性赋值为false实现这一目标,
而在其他浏览器中则要调用事件对象的preventDefult()方法。
5、典型应用
- 跟随滚动条移动的广告
- 表单数据有效性验证
- 即时显示验证失败的错误消息
- 列表框级联

例如鼠标移动,实时显示鼠标坐标实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#eventArea {
border: 1px solid black;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<!-- 用div作为鼠标移动区域 -->
<div id="eventArea"></div>
<!-- 在p标签内显示鼠标坐标 -->
<p id="showData"></p>
</body>
<script type="text/javascript">
// 根据id找到div标签对应的元素对象
var divEle = document.getElementById("eventArea");
// 根据id找到p标签对应的元素对象
var pEle = document.getElementById("showData");
// 声明事件响应函数
function whenMouseMove(event){
pEle.innerText = event.clientX + " " + event.clientY;
}
// 将事件响应函数赋值给对应的事件属性
// onmousemove表示在鼠标移动的时候
divEle.onmousemove = whenMouseMove;
</script>
</html>
简化代码:
document.getElementById("eventArea").onmousemove = function (event){
document.getElementById("showData").innerText = event.clientX + " " + event.clientY;
};