文章目录
前言
为什么要学习 ES6:
ES6 的版本变动内容最多,具有里程碑意义;
ES6 加入许多新的语法特性,编程实现更简单、高效;
ES6 是前端发展趋势,就业必备技能;
一、ES6是什么?
ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得 JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
二、语法规范
1.let关键字
特性:
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
- 不允许重复声明;
- 块儿级作用域(局部变量);
- 不存在变量提升;
- 不影响作用域链;
(1)let创建变量代码示例:
// (1)let关键字使用示例:
let a; //单个声明
let b,c,d;//批量声明
let e = 100;//单个声明并赋值
let f = 521, g = 'iloveyou', h = []; // 批量声明并赋值
(2).不允许重复声明:
代码实现:
// (2). 不允许重复声明;
let dog = "狗";
let dog = "狗";
// 报错:Uncaught SyntaxError: Identifier 'dog' has already been declared
(3).块儿级作用域(局部变量):
代码实现:
//(3).块儿级作用域(局部变量):
{
let cat = "猫";
console.log(cat);
}
console.log(cat);
// 报错:Uncaught ReferenceError: cat is not defined
(4).不存在变量提升:
什么是变量提升:
就是在变量创建之前使用(比如输出:输出的是默认值),let不存在,var存在;
代码实现:
// (4). 不存在变量提升;
// 什么是变量提升:就是在变量创建之前使用(比如输出:输出的是默认值),let不存 在,var存在;
console.log(people1); // 可输出默认值
console.log(people2); // 报错:Uncaught ReferenceError: people2 is not defined
var people1 = "大哥"; // 存在变量提升
let people2 = "二哥"; // 不存在变量提升
(5).不影响作用域链:
代码实现:
// 5. 不影响作用域链;
// 什么是作用域链:很简单,就是代码块内有代码块,跟常规编程语言一样,上级代码块中 的局部变量下级可用
{
let p = "大哥";
function fn(){
console.log(p); // 这里是可以使用的 }
fn();
}
应用场景:
以后声明变量使用 let 就对了;
2.const 关键字
特性:
const 关键字用来声明常量,const 声明有以下特点:
- 声明必须赋初始值;
- 标识符一般为大写(习惯);
- 不允许重复声明;
- 值不允许修改;
- 块儿级作用域(局部变量);
const创建变量代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>const</title>
</head>
<body>
<script>
// const声明常量
const DOG = "旺财";
console.log(DOG);
</script>
</body>
</html>
块儿级作用域(局部变量):
代码实现:
// 5. 块儿级作用域(局部变量);
{
const CAT = "喵喵";
console.log(CAT);
}
console.log(CAT);
3.变量和对象的解构赋值
什么是解构赋值:
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;
代码演示及相关说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;
// 1、数组的解构赋值
const F4=["大哥","二哥","三哥","四哥"];
let [a,b,c,d]=F4;
// 这就相当于我们声明4个变量a,b,c,d,其值分别对应"大哥","二哥","三哥","四哥"
console.log(a + b + c + d); // 大哥二哥三哥四哥
// 2、对象的解构赋值
const F3 = {
name : "大哥",
age : 22, sex : "男",
xiaopin : function(){
console.log("我会演小品!");
}
}
let {name,age,sex,xiaopin} = F3; // 注意解构对象这里用的是{}
console.log(name + age + sex + xiaopin); // 大哥22男
xiaopin(); // 此方法可以正常调用
</script>
</body>
</html>
应用场景:
频繁使用对象方法、数组元素,就可以使用解构赋值形式;
4、模板字符串
概述:
模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
- 字符串中可以出现换行符;
- 可以使用 ${xxx} 形式引用变量;
代码演示及相关说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 声明字符串的方法:单引号('')、双引号("")、反引号(``)
// 声明
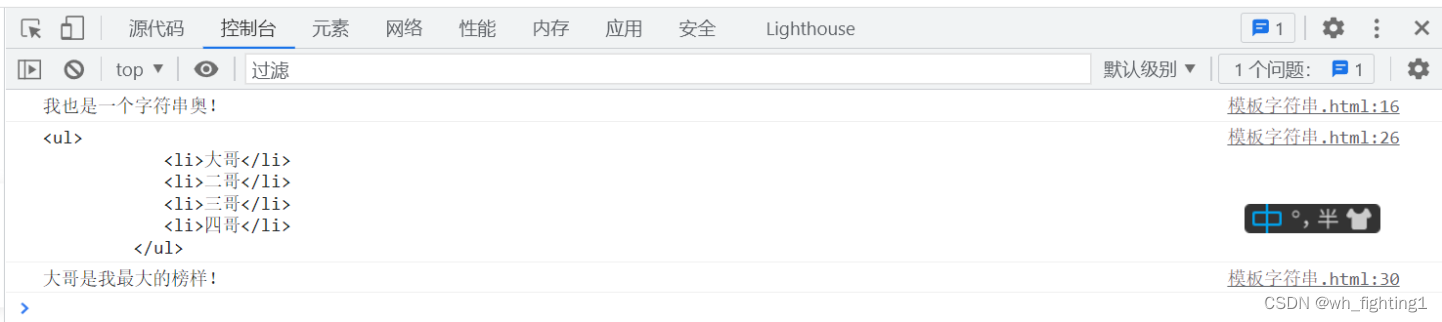
let string = `我也是一个字符串奥!`;
console.log(string);
// 特性
// 1、字符串中可以出现换行符
let str =
`<ul>
<li>大哥</li>
<li>二哥</li>
<li>三哥</li>
<li>四哥</li>
</ul>`;
console.log(str);
// 2、可以使用 ${xxx} 形式引用变量
let s = "大哥";
let out = `${s}是我最大的榜样!`;
console.log(out);
</script>
</body>
</html>
运行结果:

应用场景:
当遇到字符串与变量拼接的情况使用模板字符串;
5、简化对象和函数写法
概述:
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁
代码示例及相关说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// ES6允许在对象的大括号内直接写入变量和函数作为对象的属性和方法
// 变量和函数
let name = "訾博";
let change = function() {
console.log("活着就是为了改变世界");
}
const school = {
//完整写法
// name:name,
// change:change
//简化写法
name,
change,
//声明方法的简化
say() {
console.log("言行一致!");
}
}
school.change();
school.say();
</script>
</body>
</html>
6、箭头函数
概述:
ES6允许使用箭头(=>)定义函数,箭头函数提供了一种更加简洁的函数书写方式,箭头函数多用于匿名函数的定义;
箭头函数的注意点:
- 如果形参只有一个,则小括号可以省略;
- 函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语 句的执行结果;
- 箭头函数this 指向声明时所在作用域下 this 的值;
- 箭头函数不能作为构造函数实例化;
- 不能使用 arguments;
特性:
- 箭头函数的this是静态的,始终指向函数声明时所在作用域下的this的值;
- 不能作为构造实例化对象;
- 不能使用 arguments 变量;
代码演示及相关说明:
注意:箭头函数不会更改 this 指向,用来指定回调函数会非常合适;
7.ES6中函数参数的默认值
概述:
ES6允许给函数的参数赋初始值;
代码示例及相关说明:
<script>
//ES6允许给函数参数赋值初始值
//1.形参构造值,具有默认值的参数,一般位置要靠后(潜规则)
function add(a,b,c=10){
return a+b+c;
}
let result=add(1,2);
console.log(result);//13
//2.与解构赋值结合
//注意这里参数是一个对象
function connect({
host = "127.0.1",
username,
password,
port
}) {
console.log(host)
console.log(username)
console.log(password);
console.log(port)
}
connect({
host: 'atguigu.com',
username: 'root',
password: 'root',
port: 3306
})
</script>
8.rest参数
概述:
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments;
function data(){
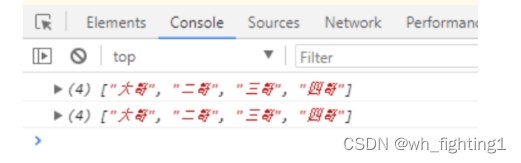
console.log(arguments);
}
data("大哥","二哥","三哥","四哥");
// ES6的rest参数...args,rest参数必须放在最后面
function data(...args){
console.log(args); // fliter some every map }
data("大哥","二哥","三哥","四哥")
运行结果

9.扩展运算符
介绍:
… 扩展运算符能将数组转换为逗号分隔的参数序列;
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参
数序列,对数组进行解包;
基本使用
// ... 扩展运算符能将数组转换为逗号分隔的参数序列
//声明一个数组 ...
const tfboys = ['易烊千玺', '王源', '王俊凯'];
// => '易烊千玺','王源','王俊凯'
// 声明一个函数
function chunwan() {
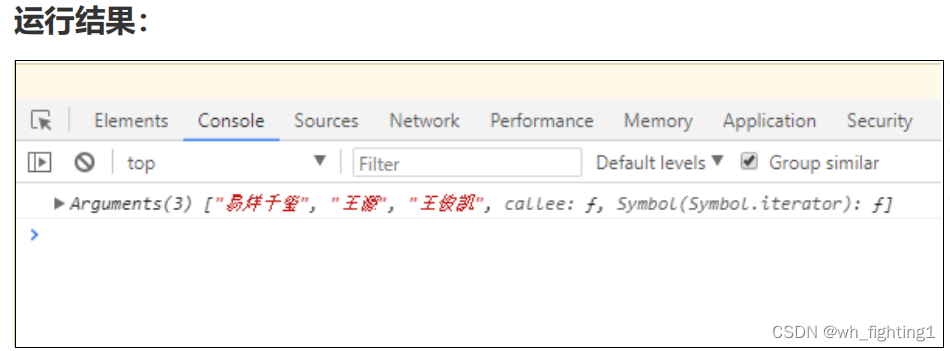
console.log(arguments);
}
chunwan(...tfboys); // chunwan('易烊千玺','王源','王俊凯')

应用
1.数组的合并
//1.数组的合并
const kuaizi=['王太利','肖扬'];
const fenghuang=['曾毅','玲花'];
// 传统的合并方式
// const zuixuanxiaopingguo =kuaizi.concat(fenghuang);
const zuixuanxiaopingguo = [...kuaizi, ...fenghuang];
console.log(zuixuanxiaopingguo);
2.数组的克隆
//2. 数组的克隆
const sanzhihua = ['E','G','M'];
const sanyecao = [...sanzhihua];
// ['E','G','M']
console.log(sanyecao);
3.将伪数组转为真正的数组
const divs = document.querySelectorAll('div'); const divArr = [...divs];
console.log(divArr); // arguments
10.Symbol
Symbol 概述:
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型;
?Symbol 特点:
- Symbol 的值是唯一的,用来解决命名冲突的问题;
- Symbol 值不能与其他数据进行运算;
- Symbol 定义的对象属性不能使用for…in循环遍历 ,但是可以使用Reflect.ownKeys 来获取对象的
所有键名;
七种数据类型
number,Boolean,String,null,undefined,Symbol,Object
11.迭代器
概述:
遍历器(Iterator)就是一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作;
特性:
ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费;
原生具备 iterator 接口的数据(可用 for of 遍历):
Array;
Arguments;
Set;
Map;
String;
TypedArray;
NodeList;
工作原理:
- 创建一个指针对象,指向当前数据结构的起始位置;
- 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员;
- 接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员;
- 每调用 next 方法返回一个包含 value 和 done 属性的对象;
注:需要自定义遍历数据的时候,要想到迭代器;
演示代码:
// 声明一个数组
const xiyou = ['唐僧', '孙悟空', '猪八戒', '沙僧'];
// 使用 for...of 遍历数组
for(let v of xiyou){
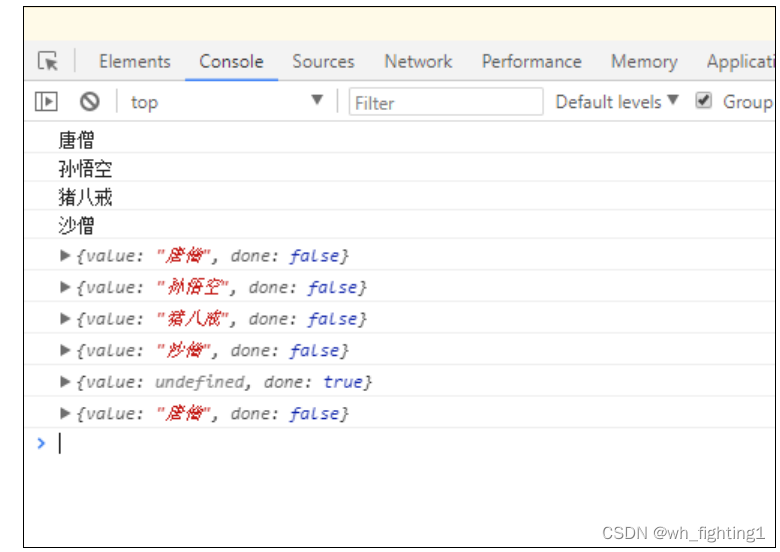
console.log(v);
}
let iterator = xiyou[Symbol.iterator]();
// 调用对象的next方法
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
// 重新初始化对象,指针也会重新回到最前面
let iterator1 = xiyou[Symbol.iterator]();
console.log(iterator1.next());
运行结果

12.生成器
概述:
生成器函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同;
基本使用:
function* gen() {
console.log(111);
yield '一只没有耳朵';
console.log(222);
yield '一只没有尾部';
console.log(333);
yield '真奇怪';
console.log(444);
}
let iterator = gen();
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log(iterator.next());
console.log("遍历:");
//遍历
for(let v of gen()){
console.log(v);
}
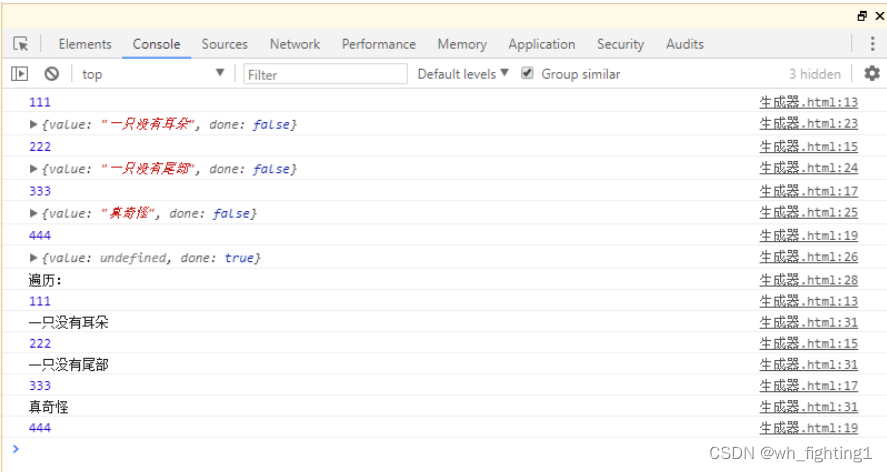
运行结果:

13.Set集合
概述:
ES6 提供了新的数据结构 Set(集合)。它类似于数组,但成员的值都是唯一的,集合实现了iterator接口,所以可以使用『扩展运算符』和『for…of…』进行遍历,集合的属性和方法:
- size 返回集合的元素个数;
- add 增加一个新元素,返回当前集合;
- delete 删除元素,返回 boolean 值;
- has 检测集合中是否包含某个元素,返回 boolean 值;
- clear 清空集合,返回 undefined;
基本使用
// Set集合
let s = new Set();
console.log(s,typeof s);
let s1 = new Set(["大哥","二哥","三哥","四哥","三哥"]);
console.log(s1); // 自动去重
// 1. size 返回集合的元素个数;
console.log(s1.size);
// 2. add 增加一个新元素,返回当前集合;
s1.add("大姐");
console.log(s1);
// 3. delete 删除元素,返回 boolean 值;
let result = s1.delete("三哥");
console.log(result);
console.log(s1);
// 4. has 检测集合中是否包含某个元素,返回 boolean 值;
let r1 = s1.has("二姐");
console.log(r1);
// 5. clear 清空集合,返回 undefined;
s1.clear();
console.log(s1);
Set集合实践
// Set集合实践
let arr = [1,2,3,4,5,4,3,2,1];
// 数组去重
let s1 = new Set(arr);
console.log(s1);
// 交集
let arr2 = [3,4,5,6,5,4,3];
let result = [...new Set(arr)].filter(item=>new Set(arr2).has(item));
console.log(result);
// 并集
// ... 为扩展运算符,将数组转化为逗号分隔的序列
let union = [...new Set([...arr,...arr2])];
console.log(union);
// 差集:比如集合1和集合2求差集,就是1里面有的,2里面没的
let result1 = [...new Set(arr)].filter(item=>!(new Set(arr2).has(item)));
console.log(result1);
14.Map集合
概述:
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合。但是“键”的范围不限于字符串,各种类
型的值(包括对象)都可以当作键。Map 也实现了iterator 接口,所以可以使用『扩展运算符』和
『for…of…』进行遍历;
Map 的属性和方法:
- size 返回 Map 的元素个数;
- set 增加一个新元素,返回当前 Map; 3. get 返回键名对象的键值;
- has 检测 Map 中是否包含某个元素,返回 boolean 值;
- clear 清空集合,返回 undefined;