vue2 + elementUI + form
示例如下
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="ruleForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
password: '',
username: ''
},
rules: {
username: [
{ required: true, message: '请输入用户', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
],
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
vue3 +element-plus + form
示例如下
<template>
<div class="box">
<el-form :model="ruleForm" :rules="rules" ref="ruleFormsss" label-width="100px">
<el-form-item label="用户" prop="username">
<el-input v-model="ruleForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="ruleForm.password"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" size="medium" @click="submitForm">登 录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {
reactive,
ref,
unref
} from 'vue'
export default {
setup(props) {
const ruleFormsss = ref(null);
// 定义变量
const ruleForm = reactive({
username: '',
password: '',
region: ''
})
const rules = {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
]
}
const submitForm = async () => {
const form = unref(ruleFormsss);
if (!form) return
try {
await form.validate()
const { username, password, region } = ruleForm
console.log(username, password, region)
} catch (error) {
}
}
return {
ruleForm,
rules,
submitForm,
ruleFormsss
}
}
}
</script>
<style lang="less">
</style>
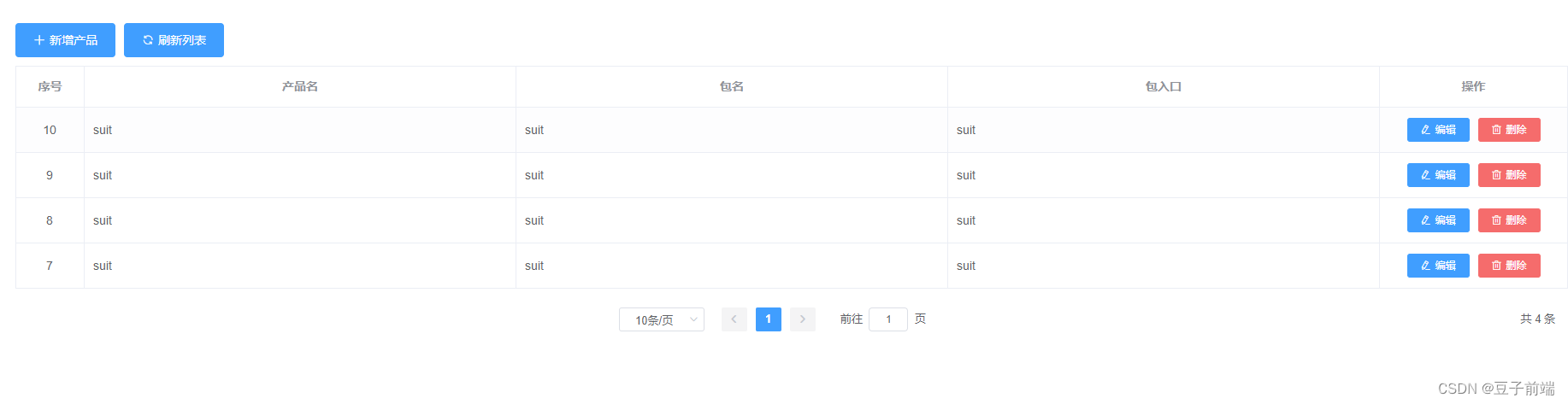
vue3 setup语法糖 + element-plus + form

<template>
<!-- 顶部部分 -->
<div class="top-helper">
<el-button
type="primary"
@click="handleAdd"
icon="el-icon-plus"
>新增产品
</el-button>
<el-button
type="primary"
@click="handleRefresh"
icon="el-icon-refresh"
>刷新列表
</el-button>
</div>
<!-- 表格部分 -->
<el-table
:data="pageData['content']"
border
v-loading="loading"
:element-loading-svg="svg"
class="custom-loading-svg"
element-loading-svg-view-box="-10, -10, 50, 50"
>
<el-table-column width="80" label="序号" prop="id" align="center" show-overflow-tooltip/>
<el-table-column
label="产品名" min-width="100"
prop="suiteName"
header-align="center"
show-overflow-tooltip>
</el-table-column>
<el-table-column
label="包名" min-width="100"
prop="suiteName"
header-align="center"
show-overflow-tooltip>
</el-table-column>
<el-table-column
label="包入口" min-width="100"
prop="suiteName"
header-align="center"
show-overflow-tooltip>
</el-table-column>
<!-- 操作 -->
<el-table-column fixed="right" label="操作" width="220" align="center">
<template #default="scope">
<!-- 编辑 -->
<el-button
@click="handleEdit(scope.row)"
type="primary"
size="mini"
icon="el-icon-edit"
>编辑
</el-button>
<!-- 删除 -->
<el-popconfirm
style="margin-left: 10px"
:confirmButtonText="$t('form.confirm')"
:cancelButtonText="$t('form.cancel')"
@confirm="delResult(scope.row.id)"
icon="el-icon-warning"
iconColor="red"
title="确定删除该测试报告吗?"
>
<template #reference>
<el-button
type="danger"
size="mini"
icon="el-icon-delete"
>删除
</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<!-- 分页部分 -->
<pageable
:isPageSet="true"
:total="pageData['totalElements']"
:current-page="pageData['number']+1"
:page-size="pageData['size']"
@change="getResultList"
></pageable>
<!-- 弹框部分 -->
<!-- 新增产品框 -->
<el-form
ref="addFormRef"
:model="addForm"
:rules="addRules"
:label-width="formLabelWidth"
status-icon
>
<el-dialog v-model="addDialogVisible" title="新增产品">
<el-form-item
label="产品名"
prop="name"
>
<el-input v-model="addForm.name"/>
</el-form-item>
<el-form-item
prop="packageName"
label="包名"
>
<el-input v-model="addForm.packageName"/>
</el-form-item>
<el-form-item
prop="packageEntrance"
label="包入口"
>
<el-input v-model="addForm.packageEntrance"/>
</el-form-item>
<template #footer>
<span class="dialog-footer">
<el-button @click="addDialogVisible = false">取消</el-button>
<el-button type="primary" @click="confirmAdd">确认</el-button>
</span>
</template>
</el-dialog>
</el-form>
<!-- 编辑产品框 -->
<el-form
:model="editForm"
ref="editFormRef"
:rules="editRules"
:label-width="formLabelWidth"
status-icon
>
<el-dialog v-model="editDialogVisible" title="编辑产品">
<el-form-item
label="产品名"
prop="name"
>
<el-input v-model="editForm.name"/>
</el-form-item>
<el-form-item
prop="packageName"
label="包名"
>
<el-input v-model="editForm.packageName"/>
</el-form-item>
<el-form-item
prop="packageEntrance"
label="包入口"
>
<el-input v-model="editForm.packageEntrance"/>
</el-form-item>
<template #footer>
<span class="dialog-footer">
<el-button @click="editDialogVisible = false">取消</el-button>
<el-button type="primary" @click="confirmEdit">确认</el-button>
</span>
</template>
</el-dialog>
</el-form>
</template>
<script setup>
// 引入部分
import {onMounted, ref, reactive, unref} from 'vue'
import Pageable from '@/components/Pageable.vue'
import axios from "@/http/axios";
import {useRoute, useRouter} from "vue-router";
import {ElMessage} from "element-plus";
// 基础声明部分
const route = useRoute()
const router = useRouter()
const formLabelWidth = '140px'
const loading = ref(false)
const svg = `
<path class="path" d="
M 30 15
L 28 17
M 25.61 25.61
A 15 15, 0, 0, 1, 15 30
A 15 15, 0, 1, 1, 27.99 7.5
L 15 15
" style="stroke-width: 4px; fill: rgba(0, 0, 0, 0)"/>
`
// ---------------------------基础查询函数--------------------------
const pageData = ref({})
const pageSize = ref(10)
const currentPage = ref(0)
// 获取结果列表
const getResultList = (pageNum, pSize) => {
loading.value = true
axios.get("/controller/results/list", {
params: {
projectId: route.params.projectId,
page: pageNum || 1,
pageSize: pSize || pageSize.value,
}
}).then(resp => {
pageData.value = resp.data
loading.value = false
})
}
// 重置并刷新
const handleRefresh = () => {
getResultList(1, 10)
}
// -----------------------处理添加的弹框----------------------
const addFormRef = ref(null)
const addDialogVisible = ref(false)
// 添加的弹框
const handleAdd = () => {
console.log("新增产品")
addDialogVisible.value = true
}
const addForm = ref({
name: '',
packageName: '',
packageEntrance: ''
})
const addRules = ref({
name: [
{required: true, message: '不能为空', trigger: 'blur'},
],
packageName: [
{
required: true,
message: '不能为空',
trigger: 'blur',
},
],
packageEntrance: [
{
required: true,
message: '不能为空',
trigger: 'blur',
},
]
})
// 确认提交
const confirmAdd = () => {
const form = unref(addFormRef);
const fields = unref(addForm)
// 校验表单
if (!form) return
form.validate((valid) => {
console.log(valid, fields)
if (valid) {
// 校验通过
console.log("ok submit", fields)
// netEdit(fields)
form.resetFields()
} else {
console.log('error submit!')
}
})
}
// 网络请求
const netAdd = async (fields) => {
// 提交请求
axios.get("/controller/results/list", {
params: fields
}).then(resp => {
pageData.value = resp.data
})
}
// -------------------------------------------处理编辑的弹框-----------------------------------------
const editDialogVisible = ref(false)
const editFormRef = ref(null)
const editForm = reactive({
name: '',
packageName: '',
packageEntrance: ''
})
const editRules = reactive({
name: [
{required: true, message: '不能为空', trigger: 'blur'},
],
packageName: [
{
required: true,
message: '不能为空',
trigger: 'blur',
},
],
packageEntrance: [
{
required: true,
message: '不能为空',
trigger: 'blur',
},
]
})
const handleEdit = (record) => {
// 填入当前编辑的数据
console.log(record)
// 弹出框
editDialogVisible.value = true
}
const confirmEdit = async () => {
const form = unref(editFormRef);
const fields = unref(editForm)
// 校验表单
if (!form) return
await form.validate((valid) => {
console.log(valid, fields)
if (valid) {
// 校验通过
console.log("ok submit", fields)
// netEdit(fields)
form.resetFields()
} else {
console.log('error submit!', fields)
}
})
}
// 网络请求
const netEdit = async (fields) => {
// 提交请求
axios.get("/controller/results/list", {
params: fields
}).then(resp => {
pageData.value = resp.data
})
}
// -----------------------删除-------------------------
const delResult = (id) => {
axios.delete("/controller/results", {
params: {
id
}
}).then(resp => {
if (resp['code'] === 2000) {
ElMessage.success({
message: resp['message'],
});
getResultList();
}
})
}
// --------------------------生命周期相关-------------------------
onMounted(() => {
getResultList()
})
</script>
<style>
.top-helper {
padding: 10px 0;
}
</style>