目录
一、获取数据库表中的所有菜单数据
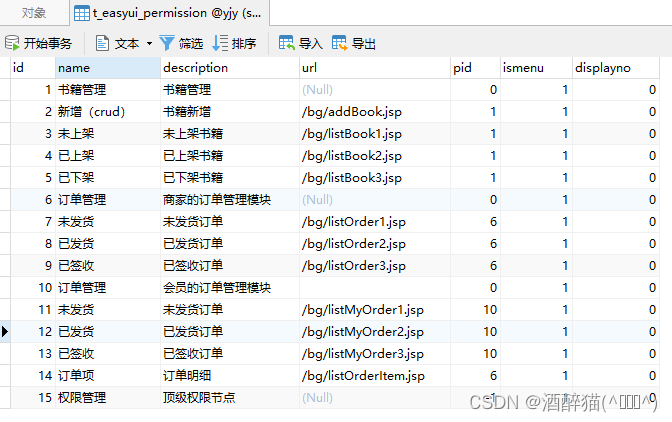
????????上期回顾,我们从数据库里动态加载出了 t_oa_permission 里的数据,在主页中形成了一个树形菜单,为夯实基础,我们本期改用另一个数据库表?t_easyui_permission ,以此作为案例来进行延伸练习。

?接下来我们要开始一步一步来获取数据库表中的所有菜单数据了:
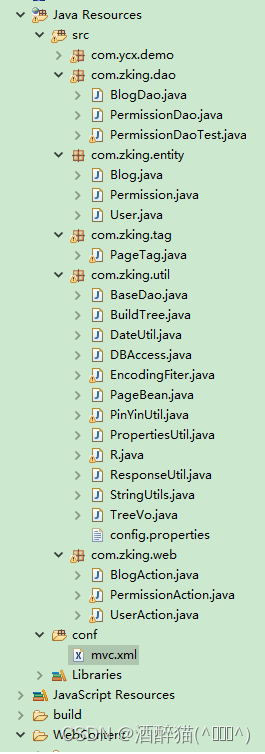
与上期大同小异,首先是准备好所有的工作:
????????????????????????????????????????
???????????????????????????????????????????????????????????????????????????? ?
?
Permission 实体类:
package com.zking.entity;
/**
* 实体类
* @author 杨总
*数据库中t_easyui_permission表对应的实体类
*/
public class Permission {
private long id;
private String name;//菜单名
private String description;//描述
private String url;//点击菜单跳转页面
private long pid;//父级菜单的ID
private int ismenu;// 菜单/按钮
private long displayno;//显示的顺序
public Permission() {
// TODO Auto-generated constructor stub
}
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, int displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
PermissionDao:?
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission>{
// 查询t_easyui_permission表中的数据
public List<Permission> list(Permission permission, PageBean pageBean) throws Exception {
String sql="select * from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception {
List<TreeVo<Permission>> trees=new ArrayList<TreeVo<Permission>>();
// 从数据路中拿到的菜单数据,此时数据是平级的,不具备父子关系
List<Permission> list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo<Permission> vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());//节点的名称
vo.setParentId(p.getPid()+"");
trees.add(vo);
}
return BuildTree.buildList(trees, "0");
}
}
?接着用juint4测试:
package com.zking.dao;
import static org.junit.Assert.*;
import java.util.List;
import org.junit.Test;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
import com.zking.util.TreeVo;
public class PermissionDaoTest {
private PermissionDao permissionDao =new PermissionDao();
@Test
public void testList() {
try {
List<Permission> list = permissionDao.list(null, null);
for (Permission permission : list) {
System.out.println(permission);
}
ObjectMapper om=new ObjectMapper();
System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
e.printStackTrace();
}
}
@Test
public void testMenus() {
try {
List<TreeVo<Permission>> list = permissionDao.menus(null, null);
for (TreeVo<Permission> permission : list) {
System.out.println(permission);
}
ObjectMapper om=new ObjectMapper();
System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
e.printStackTrace();
}
}
}
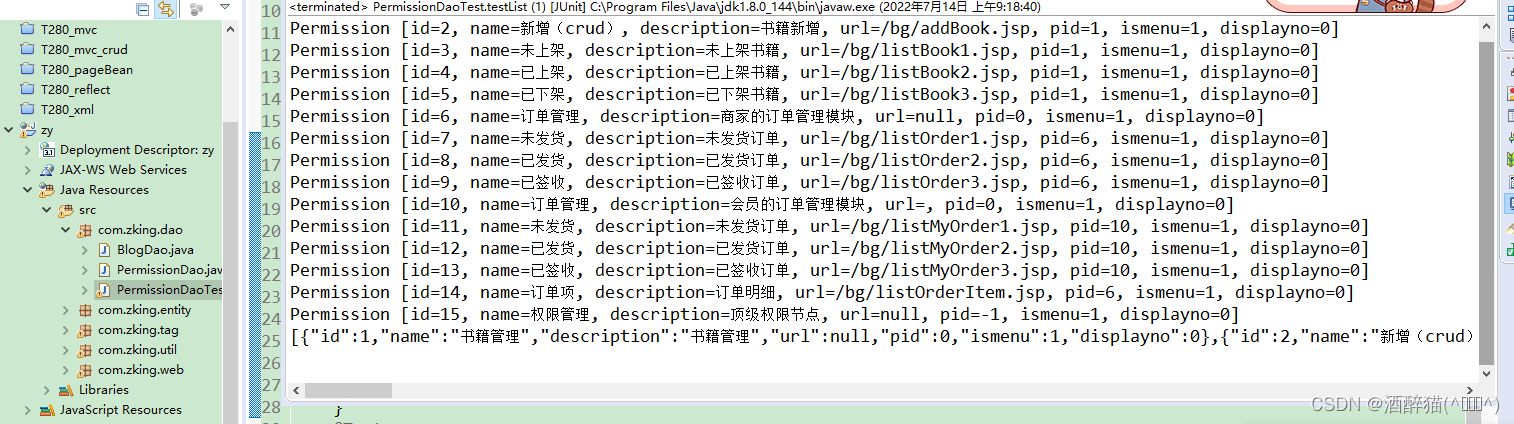
打印测试list方法结果 如下:

打印测试menu方法结果 如下:?

?运行结果显示已经获取数据库表中的所有菜单数据~
二、将菜单表中的数据在后台构建父子关系
BuildTree:
package com.zking.util;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BuildTree {
/**
* 默认-1为顶级节点
* @param nodes
* @param <T>
* @return
*/
public static <T> TreeVo<T> build(List<TreeVo<T>> nodes) {
if (nodes == null) {
return null;
}
List<TreeVo<T>> topNodes = new ArrayList<TreeVo<T>>();
for (TreeVo<T> children : nodes) {
String pid = children.getParentId();
if (pid == null || "-1".equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo<T> parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
TreeVo<T> root = new TreeVo<T>();
if (topNodes.size() == 1) {
root = topNodes.get(0);
} else {
root.setId("000");
root.setParentId("-1");
root.setHasParent(false);
root.setChildren(true);
root.setChecked(true);
root.setChildren(topNodes);
root.setText("顶级节点");
Map<String, Object> state = new HashMap<>(16);
state.put("opened", true);
root.setState(state);
}
return root;
}
/**
* 指定idparam为顶级节点
* @param nodes
* @param idParam
* @param <T>
* @return
*/
public static <T> List<TreeVo<T>> buildList(List<TreeVo<T>> nodes, String idParam) {
if (nodes == null) {
return null;
}
List<TreeVo<T>> topNodes = new ArrayList<TreeVo<T>>();
for (TreeVo<T> children : nodes) {
String pid = children.getParentId();
if (pid == null || idParam.equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo<T> parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
return topNodes;
}
}TreeVo<T>:
package com.zking.util;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class TreeVo<T> {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map<String, Object> state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map<String, Object> attributes;
/**
* 节点的子节点
*/
private List<TreeVo<T>> children = new ArrayList<TreeVo<T>>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map<String, Object> getState() {
return state;
}
public void setState(Map<String, Object> state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
public List<TreeVo<T>> getChildren() {
return children;
}
public void setChildren(List<TreeVo<T>> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map<String, Object> state, boolean checked, Map<String, Object> attributes,
List<TreeVo<T>> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
}web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>T269_mvc_blog</display-name>
<servlet>
<servlet-name>mvc</servlet-name>
<servlet-class>com.zking.framework.DispatchServlet</servlet-class>
<init-param>
<param-name>configurationLocation</param-name>
<param-value>/mvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>mvc</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>mvc.xml:?
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/permission" type="com.zking.web.PermissionAction">
</action>
</config>三、前端代码的实现
PermissionAction:
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver<Permission>{
private Permission Permission=new Permission();
PermissionDao pd=new PermissionDao();
@Override
public Permission getModel() {
// TODO Auto-generated method stub
return null;
}
public String menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List<TreeVo<Permission>> menus = pd.menus(null, null);
//向前端响应树形结构的数据
ResponseUtil.writeJson(resp, menus);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}
main.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">欢迎光临我的主人——杨总!</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
layui.use(['jquery'],function(){
let $ = layui.jquery;
$.ajax({
url:'${pageContext.request.contextPath}/permission.action?methodName=menus',
dataType:'json',
success:function(data){
console.log(data);
let htmlstr='';
$.each(data,function(i,n){
htmlstr+='<li class="layui-nav-item layui-nav-itemed">';
htmlstr+=' <a class="" href="javascript:;">'+data[i].text+'</a>';
//判断当前一级节点是否存在子节点
if(data[i].hasChildren){
htmlstr+='<dl class="layui-nav-child">';
let children = data[i].children;
$.each(children,function(index,node){
htmlstr+='<dd><a href="javascript:;">'+children[index].text+'</a></dd>';
});
htmlstr+='</dl>';
}
htmlstr+='</li>';
});
$("#menu").html(htmlstr);
}
});
});
</script>
</body>
</html>
最终运行效果如下图:

?今日案例练习就到这啦!再见~