目录
一、ES6简介
1.ES6概念
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。
2.为什么使用ES6
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性。
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码。
二、let变量
1.let是块级作用域
let str = "abc";
if(true){
let str="123";
console.log("if:",str);
}
console.log("全局:",str);if中用let定义的值再输出依然为定义的值,在全局定义的输出依然为全局定义的值,虽然定义的是同一个变量,由于let定义为块元素,所以输出的值互不打扰。

2.let不存在变量提升
console.log(i);
let i=1;let不会像var那样变量会在作用域内变量提升,而let的声明的变量不会提升,所以抛出语法错误。

?3."暂时性死区"
var i=1;
if(true){
i=2;
let i=3;
}?只要块级作用域内存在let命令,它所声明的变量就“绑定”这个区域,不再受外部的影响。

?4.不允许重复声明
let a=1;
let a=3;在一个块作用域内重复声明一个变量,直接报错。

?5.总结
-- let 关键字用来声明块级变量。
-- 特点就是在{}声明具有块级作用域,var变量无此特点。
-- 防止循环变量编程全局变量。
-- let 关键词无变量提升。
-- let 关键词有暂时性死区的特点。(先声明后使用)
三、const变量
const与let大部分属性相同。
1.const 具有块级作用域
var a=1;
if(true){
const a=2;
console.log(a);
}![]() ? ? 输出肯定是2?
? ? 输出肯定是2?
2.const 声明常量必须赋值
if(true){
const a;
console.log(a);
}?直接报错在const声明中缺少初始化式。
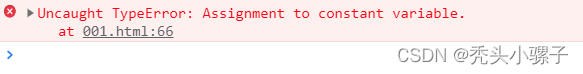
3.常量赋值不能修改
const person = {};
person.name ="张三";
person.age=18;
person = {};对象的本身是可变的,所以可以添加属性,但是地址不可改变,常量变量赋值。

四、?let、const、var 的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值
- 使用let,const的声明的变量不属性顶层对象,返回undefined。