?ES6允许按照一定的模式从数组和对象中提取值,对变量进行赋值。这被称为解构赋值
一、数组的解构
//ES6允许按照一定的模式从数组和对象中提取值,对变量进行赋值。这被称为解构赋值
const F4 = ["小沈阳", "刘能", "赵四", "宋小宝"];
//相当于声明了4个变量。而每个变量的值,就是数组中对应位置的值
let [xiao, liu, zhao, song] = F4;
console.log(xiao); //小沈阳
console.log(liu); //刘能
console.log(zhao); //赵四
console.log(song); //宋小宝二、对象的解构
与数组解构不同的是:对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
如果你想要变量名和属性名不一样,一定要用:键值对的方式。k必须是对应中的属性名,v就是自己定义的了,只要合法,写成a:a的形式也是可以的。前面一个是匹配的模式,冒号后的才是被赋值的变量。
const zhao = {
name: "赵本山",
age: "58",
xiaopin: function () {
console.log("我可以演小品");
},
};
let { name, age, xiaopin } = zhao;
console.log(name); //赵本山
console.log(age); //58
console.log(xiaopin); //function () {
console.log("我可以演小品");
},
xiaopin(); //我可以演小品
//变量名与属性名不一样的情况下
let { xiaopin: res } = zhao;
console.log(res);在对象的解构中属性的解构用的比较少,方法的解构用的多
// 想调用对象中的方法
zhao.xiaopin()
// 解构赋值
let {xiaopin}=zhao模板字符串是es6引入的新的声明字符串的方式
一、声明(``? 使用反引号声明)
二、内容中可以直接出现换行符
三、变量拼接
let lovest = "魏翔";
let out = `${lovest}是我心目中最搞笑的演员`;
console.log(out); //魏翔是我心目中最搞笑的演员ES6允许使用箭头函数定义函数
一、函数的声明和调用
let fn = (a, b) => {
return a + b;
};
let result = fn(1, 2);
console.log(result);二、箭头函数的新特性
1、this是静态的,this的指向始终指向函数声明时所在作用域下的this的值
function getName() {
console.log(this.name);
}
let getName2 = () => {
console.log(this.name);
};
//设置window对象的name属性
window.name = "尚硅谷";
const school = {
name: "ATGUIGU",
};
//直接调用
getName(); //尚硅谷 普通函数直接调用,this指向window
getName2(); //尚硅谷 箭头函数是因为在全局作用域下面声明的,所以this也指向window
//call方法调用
getName.call(school); //ATGUIGU
getName2.call(school); //尚硅谷2、不能作为构造函数实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
};
let me = new Person("xiao", 30);
console.log(me); //Person is not a constructor3、不能使用arguments变量
let fn = () => {
console.log(arguments);
};
fn(1, 2, 3); //arguments is not defined4、箭头函数的简写
1)省略小括号(当形参有且只有一个的时候)
2)省略花括号? (当代码体只有一句的时候,此时return也必须省略,语句的执行结果就是函数的返回值)
5、箭头函数的适用性
1)箭头函数适合与this无关的回调(定时器、数组的方法回调)
2)箭头函数不适合与this有关的回调(事件回调、对象方法)
ES6引入rest参数,用于获取函数的实参,代替arguments
一、ES5获取实参的方式
function data() {
console.log(arguments);
}
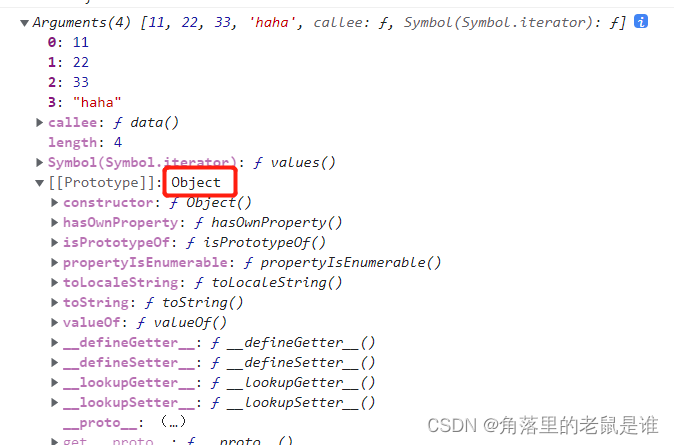
data(11, 22, 33, "haha");用?arguments保存的实参不是一个数组,原型上是对象
 ?
?
?
二、ES6获取实参的方式(rest)
function data(...args) {
console.log(args);
}
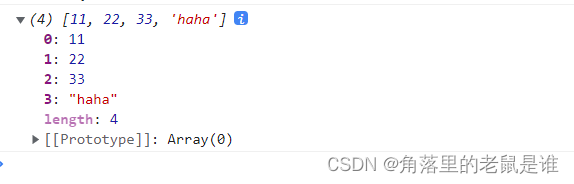
data(11, 22, 33, "haha");用?rest保存的实参是一个数组?
?
三、rest保存实参的特性
?1)rest参数必须要放到参数最后
function fn(a, b, ...args) {
console.log(a); //1
console.log(a); //2
console.log(args); //[3,4,5,6]
}
fn(1, 2, 3, 4, 5, 6);
function fn(a, ...args,b) {
console.log(a);
console.log(a);
console.log(args);
}
fn(1, 2, 3, 4, 5, 6); //报错:Rest parameter must be last formal parameter【...】? 扩展运算符能将数组转换为逗号分隔的参数序列
const tfboys=['易烊千玺','王源','王俊凯'] //扩展运算符相当于把tfboys数组转化为=>
'易烊千玺','王源','王俊凯' function chunwan() {
console.log(arguments); //0: (3) ['易烊千玺', '王源', '王俊凯'] 输出一个参数
}
chunwan(tfboys);
function chunwan() {
console.log(arguments); //0: "易烊千玺"
1: "王源"
2: "王俊凯"
}
chunwan(tfboys);
一、扩展运算符的应用
1)数组的合并
const kuaizi = ["王太利", "肖央"];
const fenghuang = ["曾毅", "玲花"];
const zuhe = kuaizi.concat(fenghuang); //es5的合并方法
console.log(zuhe); //['王太利', '肖央', '曾毅', '玲花']
const zuhe = [...kuaizi, ...fenghuang]; //扩展运算符写法
console.log(zuhe); //['王太利', '肖央', '曾毅', '玲花']2)数组的克隆
const sanzhihua = ["E", "G", "M"];
const sanpiancao = [...sanzhihua];
console.log(sanpiancao); ['E', 'G', 'M']?3)将为数组转化成为正真的数组
const divs = document.querySelectorAll("div");
const divArr = [...divs];
console.log(divArr); //[div, div, div]?