项目场景:
有的时候一些页面由于尺寸的原因可能需要隐藏导航栏,那样显示起来的页面更加完整舒服
问题描述
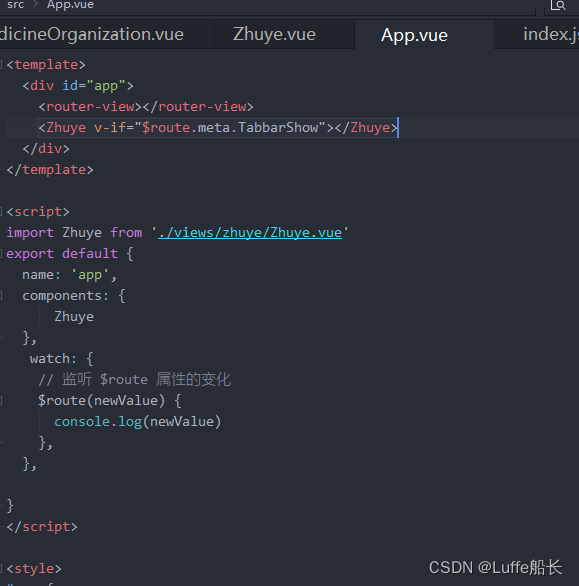
调用另外一个页面的方法时不管用,在路由设置监控时也不生效
注:这种中转站方式在vue3才会生效vue2不生效

?
?
原因分析:
网上都说设置一个中站站但是那种方式有的人生效有的人不生效,而且网上搜的办法也不是自己写的还得自己一点点改太麻烦了,还有一种是在路由那里设置监控,但是我也是照着网上照做的依旧没生效,后来我自己想了想觉得可以在导航栏处做判断解决这个问题
解决方案:
有两种方式:
第一种:点击本页面自动隐藏
第二种:通过网页调用自己的页面时自动隐藏
首先是方式一点击本页面隐藏:
<!--@click.native="toggleCollapsed(subItem.id)" ?点击MDZ收起导航栏-->
<el-menu-item
:index="'/' + subItem.path"
v-for="subItem in item.children"
:key="subItem.id"
@click.native="toggleCollapsed(subItem.id)"
@click="saveNavState('/' + subItem.path)">
<template slot="title">
<!-- 图标-->
<!-- <i class="el-icon-menu"></i>-->
<!-- 文本-->
<span>{{ subItem.authName }}</span>
</template>
</el-menu-item>下面这个写在?methods:里面
toggleCollapsed(id) { //2022/7/13 点击MDZ收起导航栏
console.log(id)
if (id==21){
this.isCollapsed = !this.isCollapsed
}
},以上是通过自己页面中的id,通过id定位到自己的页面从而达到隐藏的效果

下面我来说下第二种方式:
通过网页或其他的方式直接打开本页面自动隐藏导航栏
let array = ['/MDZ'] //2022/7/13 第一次打开或者网页传参时是这个界面默认收起导航栏
for (var i = 0; i < array.length; i++) {
if(this.$route.path===array[i]){
this.toggleCollapse()
}
}
toggleCollapse() {
this.isCollapsed = !this.isCollapsed
},//隐藏导航栏的办法,这个isCollapsed需要在data里定义一下给定一个布尔值,true或者是false,这个方法写在methods()里面?这行代码可以写在created() 或者mounted()都可以,原理是我的这个导航栏是个数组,我把自己的这个页面的路径生成了一个数组,然后通过for循环遍历整个数组,只要里面的路径名字是我的页面自动就会执行隐藏导航栏的方法
以上是我自己的解决办法,有的方法不是适合所有人,还得靠自己摸索,有过有什么更好的可以一起交流学期