vue-cli安装与运行
一,win+R
二,cmd

三,此时命令窗口路径可能不在桌面,待会安装后你创建的文件夹会在此路径下(如果不想换路径,就要按路径找到你的文件夹剪切换地方或直接打开用,可以跳过换路径方法)。

以下这是切换路径的方法:
(切换路径至桌面,文件夹创建后保存在桌面上。)

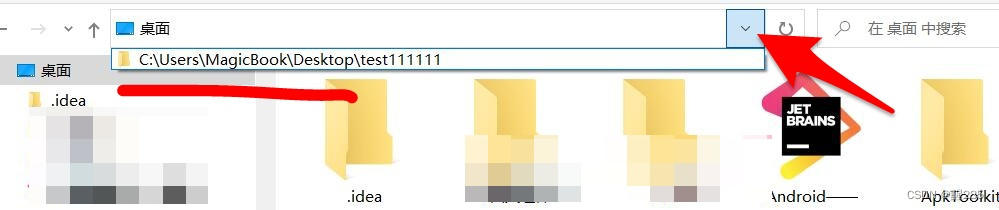
**切换路径只需点击此电脑,打开桌面,下拉,从开始复制路径到Desktop:
例如我的机子是C:\Users\MagicBook\Desktop
在cmd中先输入cd 空格?
粘贴(ctrl+V)
回车
四、安装vue-cli
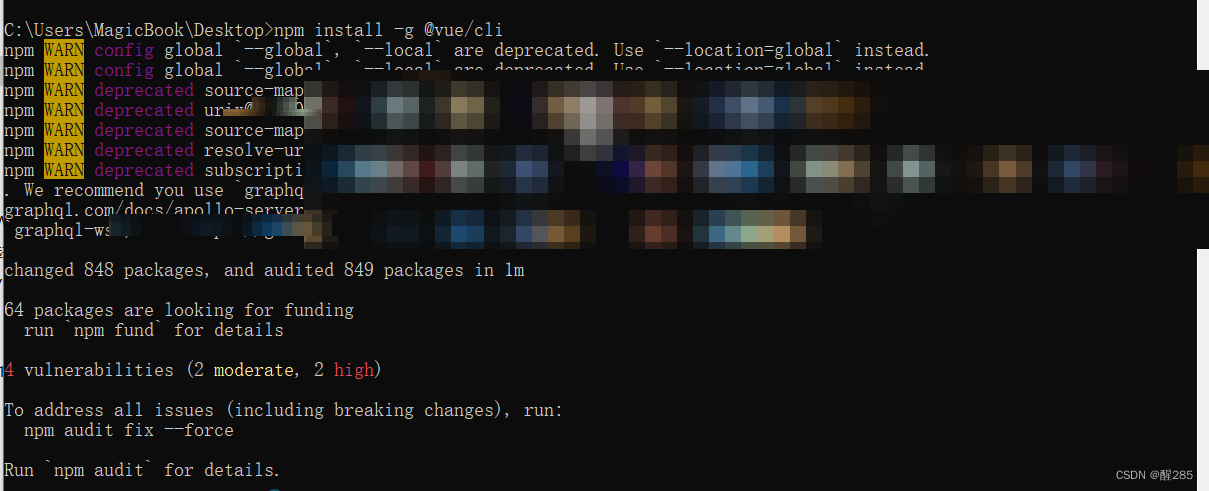
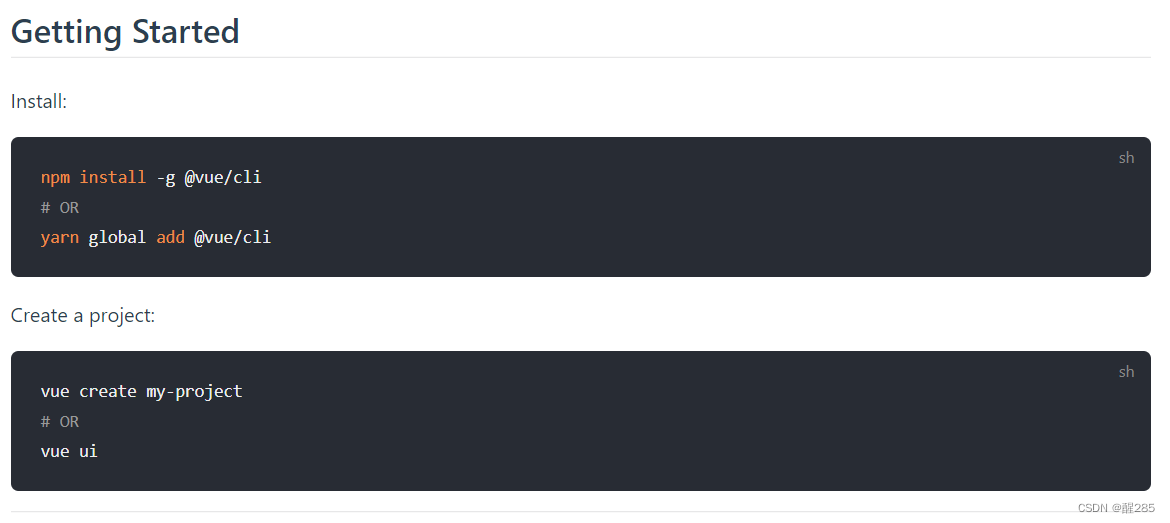
如图输入命令(可参考官网文档?
Vue CLI?底部)

效果因机子而异,我已经提前装过,可能与大家不一样
安装成功图:

安装后可以直接创建项目了,就是那个文件夹。
五、创建项目,类似下载一个包含许多文件的文件夹,输入命令并回车

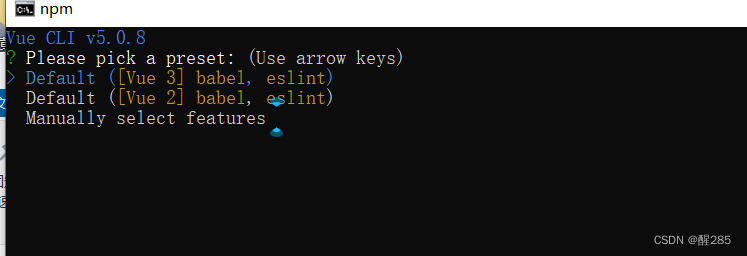
回车后询问需要哪个版本,上下键选择一个,回车,(vue2可能需要确认许多选项,输入Y或N,回车

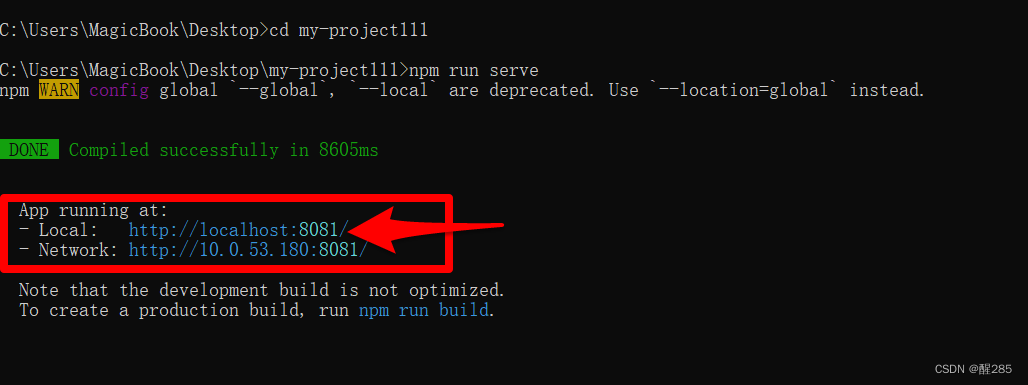
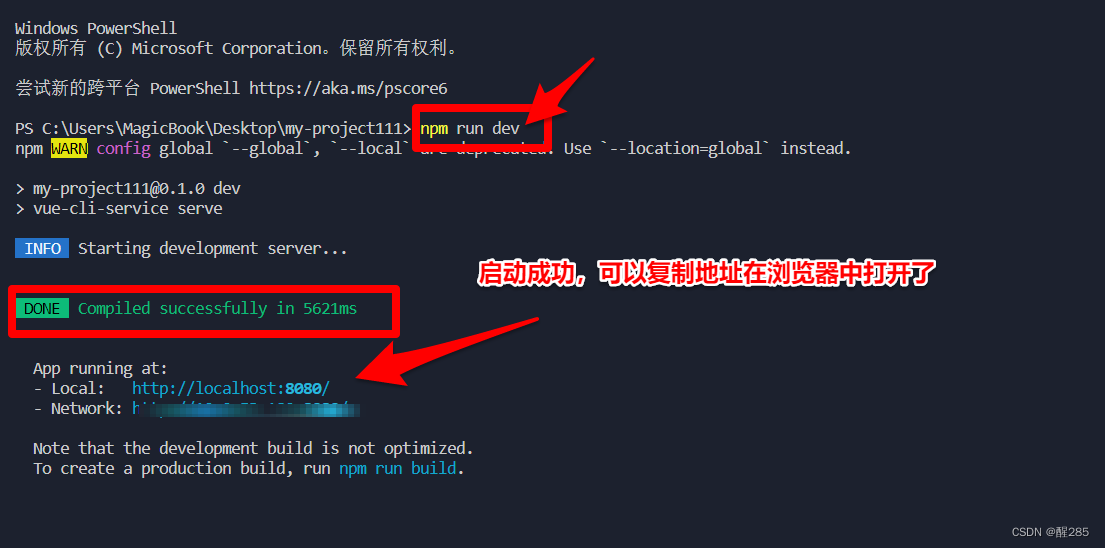
&&&(创建好后,你可以直接在cmd窗口运行项目(vue3的)
依次执行两条命令,不想在cmd运行可以跳过,可以转战VScode--》文章末尾)如下:


复制箭头所指地址,打开浏览器

粘贴进入;如图所示表示你成功运行

********************************************************************************************
这是在Vs-code中运行的方法(其实只是懒得按cmd)
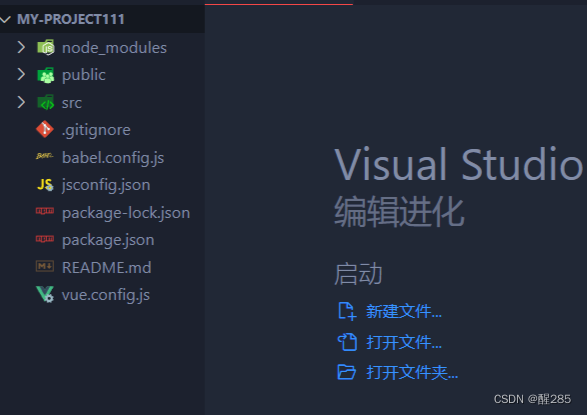
道理一样,用VScode打开创建的项目文件夹

进入后可以看到目录:

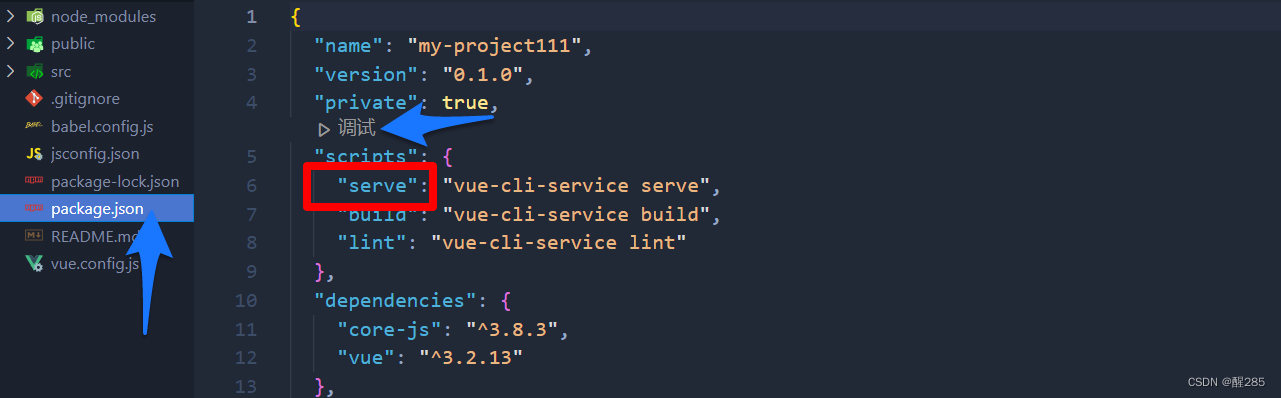
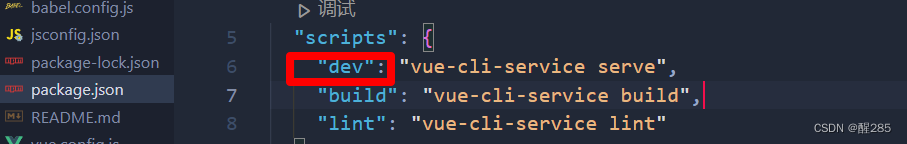
打开如图所示json文件:
”调试“下方:

serve改为你喜欢的启动名称(不然只能npm run serve)

新建终端,输入npm run youSETNAME(你改的名字)

官方文档部分:

大佬们看到先不要骂,我只是小白
