React
React是一个用于构建用户界面的JavaScript库。React主要用于构建UI。许多人认为react是MVC中的V(视图)。React源于Facebook建立instagram网站的内部项目,并于2013年5月开源。React具有高性能和简单的代码逻辑。越来越多的人开始关注和使用它。
class HelloMessage extends React.Component {
render() {
return <div>Hello {this.props.name}</div>;
}
}
root.render(<HelloMessage name="Taylor" />);
炽热度
毫不夸张地说,由脸书支持的react自2013年发布以来一直是全球最热门的。当然,这种情况在国外更为明显。目前,Vue在中国仍占主导地位,但react的市场份额也不小。有一种说法是,react和Vue虚拟DOM设计思想的出现最终将导致一种新的趋势,而传统的DOM操作jQuery将逐渐退出这一阶段。
具体
目前,我国大部分一、二线互联网公司都在使用react进行开发,如阿里巴巴、美团、百度、去哪儿、网易、智湖等一线互联网公司,它们以react为主要前端技术堆栈。或者你可以去招聘网站。只要是前端,基本上这三个框架需要您至少了解一个。当然,更多需要您了解Vue或作出反应。至于角度,它相对比较麻烦,现在它的份额很低。
开发环境搭建
如果尚未安装,请不要惊慌。打开node中文网站:
http://nodejs.cn/
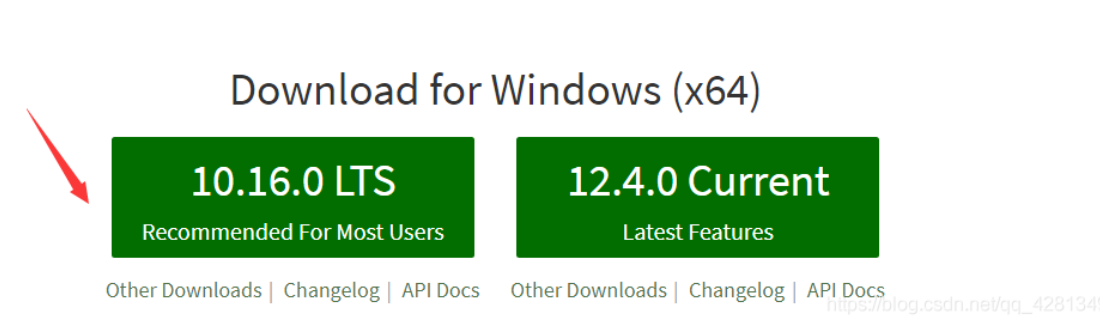
下载与您的计算机对应的版本。如果你想使用稳定版,请记住。
*如果您使用的是英文官方网站,请参见下图,这表示一个稳定的版本

安装官方脚手架create-react-app
npm install -g create-react-app
create-react-app myapp
项目初始化
cd myapp
npm start
项目名称不必与我的相同。只要接通并启动它
NPM I-g纱线(可选命令)
此外,如果您在全球安装了yarn,您可以从yarn start开始
安装过程可能有点慢。稍等片刻


src文件夹
该目录包含源代码和核心文件夹
指数JS:项目的入口文件。根组件安装根元素

*.css :样式表,不用管
App.js : 根组件
serviceWorker.js:移动端离线浏览相关,先不用管
logo.svg :一个小图片,也不用管
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, React!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
JSX语法
JSX语法具有以下规则:
用户定义的组件必须大写。如果不大写,它们将直接解析为同名的HTML标记
属性名称由camelCase定义
对于字符串值,请使用引号
对于表达式,使用大括号,可以将任何有效的JavaScript表达式放在大括号内。
标签中没有内容。您可以使用/>关闭标签
在JSX中编写注释,并用大括号包装/**/语句