系列文章目录
001 前端 layui 商品规格设置
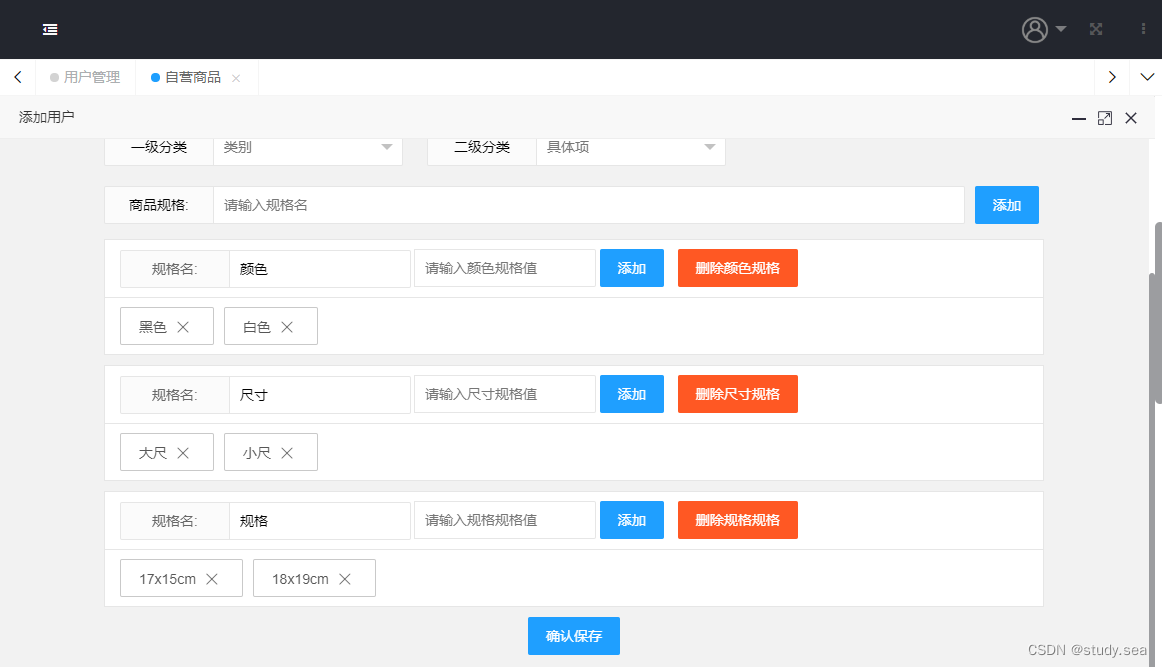
一、页面效果图

二、直接贴代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../../lib/layui-v2.5.5/css/layui.css" media="all">
<link rel="stylesheet" href="../../css/public.css" media="all">
<style>
</style>
</head>
<body>
<div class="layui-container">
<div class="layui-form layui-form-pane">
<input id="id_hide" name="idOne" type="hidden" lay-verify="idOne" autocomplete="off"
class="layui-input">
<div class="layui-input-block" style="margin-left: 0px;">
<label class="layui-form-label">商品标题</label>
<div class="layui-input-block">
<input type="text" name="qhxnum" autocomplete="off" class="layui-input"
onkeyup="value=value.replace(/[^\d]/g,'')">
</div>
</div>
<div class="layui-form-item layui-form-text">
<div class="layui-form-item">
<!-- <label class="layui-form-label">商品介绍</label> -->
<div class="layui-input-block">
<textarea type="text" name="qnote" autocomplete="off" placeholder="请输入商品介绍"
class="layui-textarea"></textarea>
<!-- <input type="text" name="qnote" autocomplete="off" placeholder="请输入内容" value="" class="layui-input"> -->
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">一级分类</label>
<div class="layui-input-inline">
<select id="category" name="category" lay-filter="category" lay-verify="required">
<option value="">类别</option>
<option value="1">汽车服务</option>
<option value="2">家政服务</option>
</select>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">二级分类</label>
<div class="layui-input-inline">
<select id="item" name="item" lay-verify="required">
<option value="">具体项</option>
</select>
</div>
</div>
</div>
<!-- <div class="flex">
<div id="specifications" class="flex"></div> -->
<div class="layui-form-item">
<label class="layui-form-label">商品规格:</label>
<div class="layui-input-inline" style="width: 80%;">
<input class="layui-input" type="text" id="titlevalue" placeholder="请输入规格名" />
</div>
<button class="layui-btn layui-btn-normal" id="addtitle">添加</button>
</div>
<!-- </div> -->
<div id="txt">
</div>
<div class="inline-block" style="text-align: center;">
<button class="layui-btn layui-btn-normal" id="commit" lay-submit lay-filter="saveBtn"
style="text-align: center;">确认保存</button>
</div>
</div>
</div>
<script src="../../lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script src="../../lib/jquery-3.4.1/jquery-3.4.1.min.js"></script>
<script src="../../js/common.js"></script>
<script src="../../js/utils.js"></script>
<script>
layui.use(['form', 'upload', 'laydate', 'jquery'], function() {
var form = layui.form,
layer = layui.layer,
$ = layui.$,
jquery = layui.jquery,
upload = layui.upload,
laydate = layui.laydate;
var title = []; // 标题数组
var txt = []; // 标题加副标题数组
i = -1;
$('#addtitle').on('click', function() {
console.log("添加规格名");
i++
var word = document.getElementById("titlevalue").value
if (word) {
title.push({ "title": word, "key": i })
$("#txt").append(`
<div class="flex txtstyle" id="${i}del1">
<div class="txt" style="width: 100%;">
<table class="layui-table" lay-skin="line">
<tbody>
<tr>
<td>
<div class="layui-inline">
<label class="layui-form-label">规格名:</label>
<div class="layui-input-inline">
<input class="layui-input" type="text" value="${word}"/>
</div>
</div>
<div class="layui-inline">
<div class="layui-input-inline">
<input class="layui-input" type="text" id="${i}value" placeholder="请输入${word}规格值"/>
</div>
</div>
<button class="layui-btn layui-btn-normal btnadd" index="${i}" id="addtxt${i}">添加</button>
<button class="layui-btn layui-btn-danger btndelall" index="${i}" id="${i}del">删除${word}规格</button>
</td>
</tr>
<tr>
<td>
<div id="${i}" class="txtid"></div>
</div>
</td>
</tr>
</tbody>
</div>
</table>
</div>
</div>
`)
txt.push({ "key": i, "title": word, "txt": [] })
}
document.getElementById("titlevalue").value = ''
console.log(title)
})
//添加一个规格项目
$(document).on('click', ".btnadd", function(e) {
console.log("添加一个规格项")
var othis = $(this);
console.log(othis);
id = othis[0].id;
console.log("id", id);
index = $(othis[0]).attr('index');
console.log("index", index);
var timestamp = new Date().getTime() //时间戳 随机id
var wordtxt = document.getElementById(index+"value").value
if (wordtxt) {
$("#"+index).append(
`<button class="layui-btn layui-btn-primary btndel" id="${timestamp}">${wordtxt}<i class="layui-icon layui-icon-close" style="float: right;margin-left: 7px;"></i></button>`
)
txt[index].txt.push({ "key": timestamp, "name": wordtxt })
}
document.getElementById(index+"value").value = "";
console.log(txt)
});
//删除一个规格项
$(document).on('click', ".btndelall", function(e) {
console.log("进入删除一项规格名-值")
var othis = $(this);
console.log(othis);
id = othis[0].id;
console.log("id", id);
index = $(othis[0]).attr('index');
console.log("index", index);
// console.log('jqerydom', $(othis[0]));
// console.log('dom', othis[0]);
document.getElementById(index+ "del").remove(index);
document.getElementById(index+ "del1").remove(index);
title.splice(index, 1);
txt[index] = null
console.log(title)
console.log(txt)
});
//删除单个规格值
$(document).on('click', ".btndel", function(e) {
var othis = $(this);
id = othis[0].id;
console.log(id);
console.log(othis);
console.log($("#" + id + "").parents().attr("id"))
let index = $("#" + id + "").parents().attr("id");
document.getElementById(id).remove();
txt[index].txt.forEach((item, ii) => {
if (item.key == id) {
txt[index].txt.splice(ii, 1);
}
});
console.log(txt)
});
form.on('select(category)', function(data) {
console.log(data.value);
$.getJSON("../../api/get" + data.value + ".json", function(data) {
var optionstring = "";
$.each(data.data, function(i, item) {
optionstring += "<option value=\"" + item.code + "\" >" + item.name +
"</option>";
});
$("#item").html('<option value=""></option>' + optionstring);
form.render('select');
});
});
//图片上传
var files;
upload.render({
elem: '#test1',
url: hostUrl + 'uploadImg', //改成您自己的上传接口
multiple: false,
auto: false,
choose: function(obj) { //obj参数包含的信息,跟 choose回调完全一致
//将每次选择的文件追加到文件队列
console.log(obj);
files = obj.pushFile();
console.log(files);
obj.preview(function(index, file, result) {
files = obj.pushFile();
$(".xqimg").append('<img src="' + result + '" id="remove_' + index +
'" title="双击删除该图片" style="width:200px;height:auto;">')
$('#remove_' + index).bind('dblclick', function() { //双击删除指定预上传图片
delete files[index]; //删除指定图片
$(this).remove();
})
})
}
});
var files1;
upload.render({
elem: '#test8',
url: hostUrl + 'uploadImg', //改成您自己的上传接口
multiple: true,
auto: false,
choose: function(obj) { //obj参数包含的信息,跟 choose回调完全一致
//将每次选择的文件追加到文件队列
console.log(obj);
files1 = obj.pushFile();
console.log(files1);
obj.preview(function(index, file, result) {
files = obj.pushFile();
$(".lbimg").append('<img src="' + result + '" id="remove_' + index +
'" title="双击删除该图片" style="width:200px;height:auto;">')
$('#remove_' + index).bind('dblclick', function() { //双击删除指定预上传图片
delete files[index]; //删除指定图片
$(this).remove();
})
})
}
});
var img1;
$("#test9").click(function() {
var formData = new FormData();
console.log(files1);
for (let i in files1) {
formData.append('file', files1[i]);
}
console.log(formData);
$.ajax({
url: hostUrl + "uploadImg",
type: "post",
data: formData,
contentType: false,
processData: false,
success: function(data) {
var imgs = data.data;
img1 = imgs.join();
console.log(img1);
layer.msg("上传成功");
},
error: function(data) {
alert("上传失败")
}
});
})
//监听提交
form.on('submit(saveBtn)', function(data) {
console.log(777799999);
console.log(data.field.qscore);
var selectQaudit = $("select[name='qaudit']").val();
$.ajax({
url: hostUrl + "updateQuser",
type: "post",
data: {
"id": data.field.idOne,
"qaudit": selectQaudit,
"qscore": data.field.qscore,
"qtype": data.field.qtype,
"qkan": data.field.qkan,
"qauditnote": data.field.qauditnote,
"qsjid": data.field.qsjid
},
dataType: "json",
success: function(data) {
if (data.code == 0) {
layer.msg("修改成功", { icon: 1, time: 1000 }, function() {
var index = parent.layer.getFrameIndex(window.name);
parent.location.reload(); //刷新父页面
parent.layer.close(index);
});
}
},
error: function() {
layer.msg("修改失败");
}
})
});
});
</script>
</body>
</html>