vue-cli创建项目?
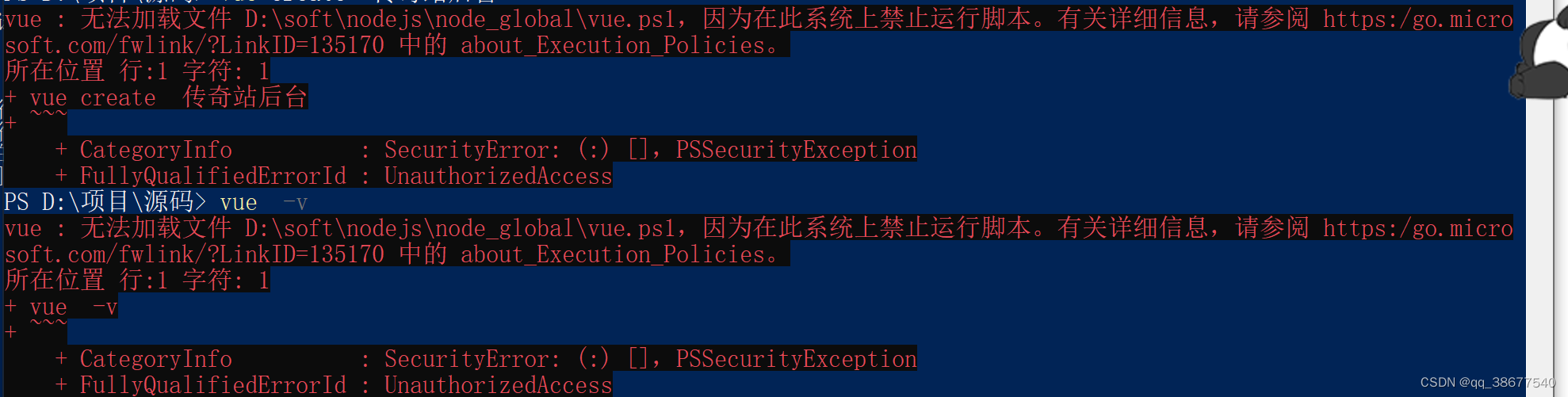
报错?

找到windows? powershell(管理员),必须以管理员身份执行,输入
set-ExecutionPolicy RemoteSigned?选择创建方式
- ?Default ([Uue 3] babel, eslint)? ?vue3默认方式
- ?Default ([Uue 2] babel, eslint)? ? ?vue2默认方式
- ?Manually select features? 自定义
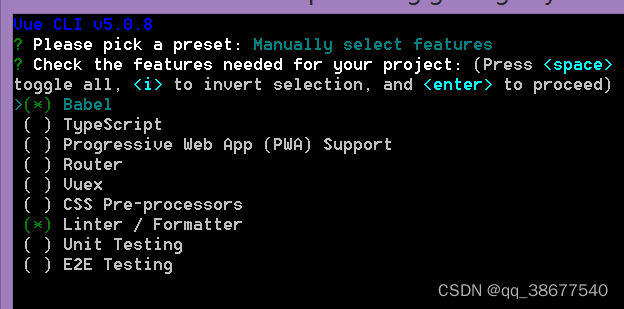
?自定义时选择功能

- () Babel 是 javascript编译器,主要用于将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
- () TypeScript是 JavaScript 的一个超集,支持 ECMAScript 6 标准
- ()? ?Progressive Web App (PWA) Support? 结合了web和app经验的渐进式网络应用程序
- () Router 路由管理
- ( ) Vuex是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
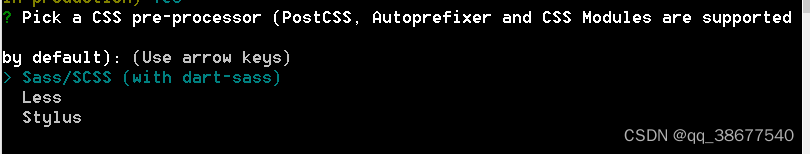
- () CSS Pre-processors一种具有编程逻辑的CSS语言。允许使用类似变量、函数、继承、运算符等编程方法来编写CSS文件
- (×) Linter / Formatter语法规范
- () Unit Testing单元测试
- ( ) E2E Testing 测试整个应用
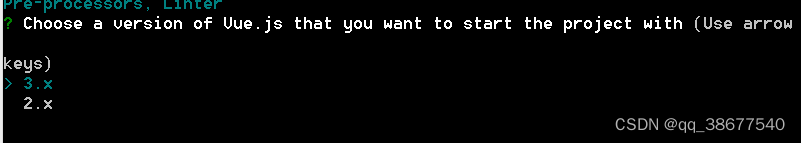
?vue版本号
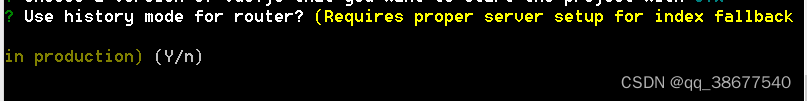
使用history创建路由

?选择css预编译器

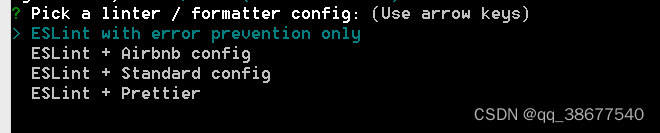
?linter / formatter 配置选择?
?
- ?ESLint with error prevention only??只配置使用 ESLint 官网的推荐规则
- ?ESLint +Airbnb config 使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置,不严谨模式
- ?ESLint + Standard config??使用 ESLint 官网推荐的规则 + Standard 第三方的配置,正常模式
- ?ESLint + Prettier?使用 ESLint 官网推荐的规则 + Prettier 第三方的配置,严格模式
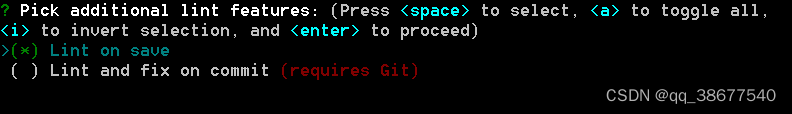
代码检查方式

- Lint? on? save??保存时检查
- Lint and fix on commit??提交时检查并修复
想把你的配置文件放在一个独立的配置文件中?还是放到package.json中

是否将配置保存到项目中?

安装element-plus
安装
npm install element-plus --save?自动导入
安装?
npm install -D unplugin-vue-components unplugin-auto-importvue.config.js
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports =defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
})汉化?
App.vue
<template>
<el-config-provider :locale="locale">
<app />
</el-config-provider>
</template>
<script>
import { defineComponent } from 'vue'
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/lib/locale/lang/zh-cn'
export default defineComponent({
components: {
ElConfigProvider,
},
setup() {
return {
locale: zhCn,
}
},
})
</script>?安装scss
npm install sass-loader sass -D?安装axios,qs
npm install axios qs --save
全局配置
http.js
import axios from 'axios'
import qs from 'qs'
import { ElMessage} from 'element-plus';
import 'element-plus/theme-chalk/src/message.scss'
axios.defaults.timeout=5000
axios.interceptors.response.use(
response=>{
if(response.data.code=='200'){
return Promise.resolve(response)
}else{
ElMessage(response.data.msg);
}
},
error=>{
console.log(error)
}
)
export default{
post(url,data){
return new Promise((resolve, reject) =>{
axios.post(
url,
qs.stringify(data)
).then(data=>{
resolve(data)
}).catch(err=>{
reject(err)
})
})
},
get(url,data){
return new Promise((resolve, reject) =>{
axios.get(
`${url}?${data}`,
).then(data=>{
resolve(data)
}).catch(err=>{
reject(err)
})
})
},
}?reques.js
import http from './http'
const post=(url,data={})=>http.post(url,data)
const get = (url,data={})=>http.get(url,data)
const list=data=>get('api/game',data)
export{
list
}